九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、前回の記事「jquery.slim版のために、ネイティブJSで動く自動スクロールを作ってみた」でも少し触れたCSSフレームワーク「Bootstrap」はレスポンシブ・デザインを効率的に作成できるので、いつも助けられています。
(ちなみに、Googleがモバイル・ファーストに切り替えを宣言しましたけどレスポンシブ・デザインは影響を受けることはないようです。)
そして、高速化の観点から、最近は特別な理由がなければ直接インターネットからJSファイルを読み込めるcdnを利用しています。
で、先日もbootstrapのURLをコピーしようとcdnページに訪問した時あることに気づきました。
あれ?bootstrapのバージョン4には、通常版とbundle版がある
と。
バンドル版???
前バージョンの3.3.7には通常版しかないのにいったい何なんだろ。
サイズとしては、バンドル版というだけあって通常版より大きいようです。
- 通常版(minified): 14.8 kb
- バンドル版(mifified):21.6 kb
んー、でも開発者としては、小さいことでもエラーの発生につながるので、きっちり調べておくことにしました。
で、ネット・リサーチしたところ、本家の以下のページで説明されてることを発見。
https://getbootstrap.com/docs/4.0/getting-started/contents/#precompiled-bootstrap
これを見る限り、bundleバージョンは、「Popper」というものが含まれているようです。
Popper??
リンクをたどってみると、どうやらポップアップ関連のJSライブラリのようです。
・・・なるほど、ということはbootstrap4はポップアップ系のものはpopper.jsに依存してるってことなのか。
じゃあ、一体どこに影響が出るんだろう???
と思ったんで、一つ一つ調べてみたところ3つのコンポーネントであることが分かりました。
(1)Dropdowns(ドロップダウン)

(2)Popovers(ポップ・オーバー)

(3)Tooltips(ツールチップ)

へぇ〜。
正直行ってポップ・オーバーとツールチップはそこまで利用度は低いかなって感じですけど、ドロップダウンは結構使うんじゃないかなと思いますね。ひとつ勉強になりました。
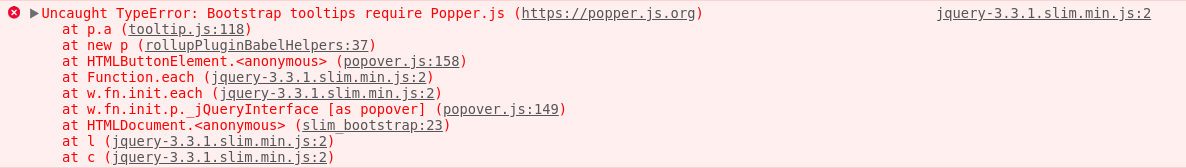
※ちなみに、bundle版じゃない方で、これらコンポーネントを使うと以下のようなエラーがコンソール表示されます。
Uncaught TypeError: Bootstrap dropdown require Popper.js
終わりに
これで、バンドル版の謎が溶けましたけど、正直そこまでファイル容量が違うわけじゃないんで基本的にはバンドル版を使うことにします。
bootstrapも進化を続けてるようですね。^^
ではでは。