九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、現在(2018/12/19現在)Laravelの最新バージョンは5.7となっていますが、前バージョンの5.6からJavaScriptまわりでひとつ大きなアップグレードがありました。
それは、利用されているBootstrap(CSSフレームワーク)のバージョンが3から4に変更されたことです。
Bootstrapのバージョン4では、前バージョンで含まれていたglyphiconというフォントアイコンが削除されたり、デザインの改善などもあり個人的に好意的に受け止めていました。
そのため、それ以降は基本的にはBootstrapはバージョン4を使っていたのですが、この度どうしても3.3.7をビルドして使う必要ができたため、Laravel最新バージョンで使う方法をまとめてみました。
ぜひ参考にしてみてくださいね。

※ 実行環境: Laravel 5.7
npmパッケージをインストール
先ほども書きましたが、Laravelは5.6からBootstrap 4を初期状態で使うように設定されています。
そのため、まずは過去バージョンのBootstrapをインストールします。
ファイルは、package.jsonです。
このファイル内にあるbootstrapの項目を^4.0.0から^3.3.7へ変更してください。
"devDependencies": {
"axios": "^0.18",
"bootstrap": "^3.3.7",
"cross-env": "^5.1",
"jquery": "^3.2",
"laravel-mix": "^2.0",
"less": "^3.9.0",
"less-loader": "^4.1.0",
"lodash": "^4.17.5",
"popper.js": "^1.12",
"vue": "^2.5.17"
},
変更が完了したら次のコマンドでインストールします。
npm install
これでLaravelに過去バージョンのbootstrapがインストールされました。
CSSのビルドをSCSSからLessへ変更する
実はここが少しやっかいなのですが、Bootstrapは過去バージョン3.3.7ではCSSビルドはLessを使っていました。しかし、時代の流れからかバージョン4になるとSCSSが使われるようになっているため、何も設定せずこのままビルドしようとすると以下のようなエラーが発生してしまいます。
File to import not found or unreadable: ~bootstrap/scss/bootstrap.
そのため、Laravel側でSCSSは使わず、Lessを使うように変更します。
まず、webpack.mix.jsを開いて以下のように変更しましょう。
mix.js('resources/js/app.js', 'public/js')
.less('resources/less/app.less', 'public/css'); // ここを追加
// .sass('resources/sass/app.scss', 'public/css');
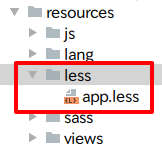
そして、resourcesフォルダにlessという名前のフォルダを作成し、中にapp.lessというファイルを作成します。

さらに、app.lessには先ほどインストールしたBootstrapのlessファイルがある場所を指定します。
// Bootstrap 3.3.7
@import "~bootstrap/less/bootstrap.less";
これで、設定は完了です。
後は、次のようなビルドコマンドを使えばcss/app.cssが作成され、中身はBootstrap 3.3.7のものになっています。
npm run dev
おわりに
いつもはnpmパッケージをそのままLaravel mixでコピーしているのですが、やはりビルドするよりはそちらの方がシンプルで保守がしやすい気がしています。
というのも、ビルドが必要な場合だと今回のようにバージョンが変わったことでCSSのビルド形式が変わってしまうこともあり、さらに現在LaravelはSCSSを使っていますが、これも時代とともに変更になってしまう可能性も否定できません。
その度に今回のようなコードの変更が起こることを考えれば、パッケージをnpmなどでインストールし、それをpublicな場所へ移して<script>タグで呼び出す方が安定していると思います。(そう考えるとbowerはホントにシンプルで良かったのですが・・・)
みなさんの意見はどうでしょうか。
といったところで今回はここまでです。
お疲れ様でした!