九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、CSSフレームワークとして知名度トップと言っていい「Bootstrap」ですが、どうやらバージョン5のリリースが近いようです。(2020.3.25現在、Bootstrapは4.4.1が最新バージョンです)
あまりデザインが得意ではない私からすると、Bootstrapはよく利用させていただいていますので、常に新バージョンが気になります。
そこで!
まだリリース日はまだアナウンスされてませんが「Bootstrap v5のプロジェクトページ」を見て気になる変更をまとめてみました。
ぜひ今後の参考にしていただけると嬉しいです😊✨
⚠ただし、今後変更になる可能性は十分ありますのでご注意ください。

jQueryは使わない

Bootstrap v5の最も大きな変更は、jQueryはもう使わなくなるという点です。
最近のJavaScriptの流れを見るとReactやVueのようなフレームワークが主流になってきているのは明らかですし、なんだったらquerySelectorやforEach()などES6で対応できるものも増えてきているので当然と言えば当然かもしれません。
GitHubでこの件に関するコメントを見ても、大多数が賛成でした。
ただ、jQueryを使わないといっても、「使えない」というわけではなさそうですので、もし必要があれば問題なく使えるようです。
IEはもうサポートしない

IE(インターネット・エクスプローラー)は、ひとつの時代を築いたのは間違いないですが、他のブラウザで使える機能が使えなかったりと最近は厄介な存在だったので、「jQueryを使わなくなる」ことと同様、好意的に感じています。
また、こういった流れがあることでIEの利用率が減ることになればウェブ業界のセキュリティ・リスクも軽減すると考えています。
ちなみに、すでにIEはサポートされていませんし、EdgeはChromiumベースになったので「やっとES6だけで開発できるぞ❗」という気持ちです😂
専用のウェブアイコンができる
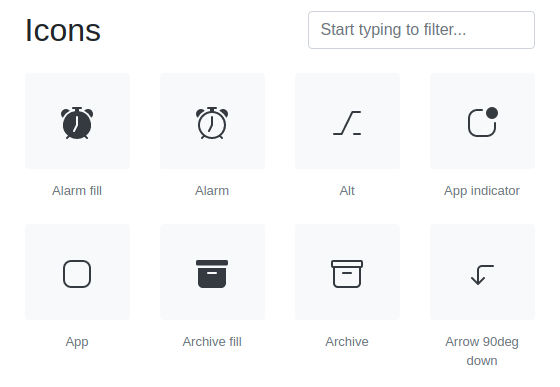
v5からはアイコンは専用のものを使うようです。
その名も「Boostrap icons」です。

ちなみに、まだアルファ版(2020.3.25時点)ですが、アイコンページで実際にどんなものなのかをチェックすることができます。
デザインとしては、派手すぎず汎用的に使えそうですし直感的に分かりやすいものになっています。
なお、このアイコンはSVGでつくられています。
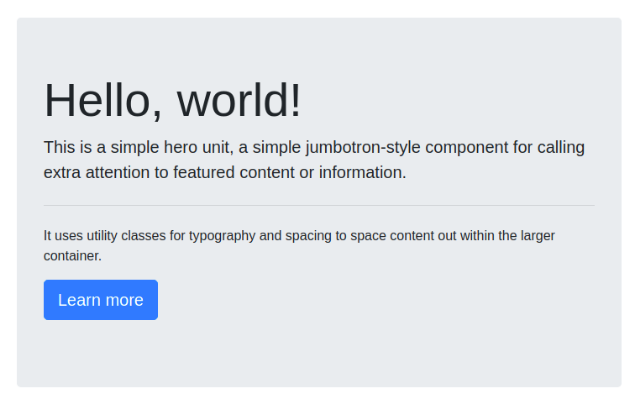
jumbotronがなくなる
jumbotronというのは次のようなコンポーネントのことで、Bootstrapで特徴的な存在でした。

ただ、正直言うと私もあまりjumbotronは使ったことがなく、cardでも同じようなものが作れるので、それほど需要がなかったのかもしれません。
.form-groupがなくなる
<input>タグを囲んで使っていたform-groupがなくなり、以下のような使い方を想定しているようです。(mb-3はmargin-bottomの3段階目)
<form>
<div class="mb-3">
<label for="email">メールアドレス</label>
<input type="text" class="form-control" id="email">
</div>
</form>
言われてみると、この形の方が数字を変更するだけで余白サイズを変更できて便利かもしれません。
おわりに
ということで、今回は現時点でリリースが近そうなBootstrap v5の変更点についてまとめてみました。
特にjQueryとIEがサポート外になったことでよりシンプルに、さらにより高速になるんじゃないかと期待しています。
また、私のフロントサイドはVueがメインですので、「Bootstrapを使っていなければjQueryはいらないのに・・・😂」という状況が長く続いてきました。
もちろんjQueryも素晴らしいライブラリですが、最近はjQueryベースのプラグインがリリースされることも少なくなりましたし、これも時代の流れなのかもしれません。
また、新しいアイコンについてですが知名度が高いFont-Awesomeがアカウント登録が必須になり気軽に使えなくなってしまいました。できればBootstrap iconsがその代替になってくれたら嬉しいですね。
今回は以上です。
皆さんの意見はどうでしょうか。
ではでは〜!