九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、「今週はブログ何書こっかな…🤔」なんて考えてたら、あるニュースが飛び込んできました。
それが・・・・・・
Bluesky が招待なしでも登録できるようになった
というものです。
📝 参考ページ: 「X対抗SNS」Bluesky(ブルースカイ)、招待制廃止で誰でも登録可能に Xとの違いとは
Blueskyはまだ馴染みがないかもしれませんがX(旧ツイッター)の代替になるんじゃないかとも言われるSNSのことで、創業者のジャック・ドーシーが発案したものなんだそうです。(実際、見た目も何から何までツイッターとそっくりです😄)
そして、少し調べてみると、すでにAPIまで用意されているとのことだったので、「じゃあ、せっかくだから」ということで「wordpressに記事が投稿されたら、自動でBlueskyに投稿される」ようにしてみることにしました。
そこで❗
今回はBlueskyの(API)の話題をお届けしたいと思います。
ぜひ何かの参考になりましたら嬉しいです。😄✨
 「招待制のときからアカウントあったのに、
「招待制のときからアカウントあったのに、
ひとつも投稿してなかった…
すっかり忘れてた😂」
開発環境: wordpress 6.4
必要になるもの
2024.2.8現在Bluesky APIは特に登録せずに以下の情報があれば普通に使えるようです。
- ユーザー名(例:
sukohi.bsky.social) - ログインパスワード
そのため、これらの情報を用意しておいてください。
※ 多分人気が出てきたらAPIも登録制とかになるんじゃないでしょうか。あと、パスワードもAPIキーとかに変わりそうな気がします🤔
では、楽しんでやっていきましょう❗(今回はすぐできます👍)
子テーマをつくる
wordpressをカスタマイズする場合の定番ですが、「子テーマ」というものをつくって「すでにあるテーマの一部分だけを上書きできるように」します。
なお、子テーマの作り方は以下のページを参考にしてください。
📝 参考ページ: 子テーマをつくる
ちなみに、今回作ったのは以下の「Twenty Twenty-Four for Bluesky」です。
wp-content/themes/twentytwentyfour-bluesky/style.css
/* Theme Name: Twenty Twenty-Four for Bluesky Theme URI: https://wordpress.org/themes/twentytwentyfour/ Description: Twenty Twenty-Four with Summary Author: Sukohi Kuhoh Author URI: http://example.com Template: twentytwentyfour Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: one-column, custom-colors, custom-menu, custom-logo, editor-style, featured-images, full-site-editing, block-patterns, rtl-language-support, sticky-post, threaded-comments, translation-ready, wide-blocks, block-styles, style-variations, accessibility-ready, blog, portfolio, news */
Bluesky APIでへ投稿するようにする
では、今回のメインになるカスタマイズ部分です。
wp-content/themes/twentytwentyfour-bluesky/functions.php
<?php
// 定数
define('BLUESKY_LOGIN_USER_NAME', '(あなたのユーザー名)'); // Bluesky にログインするユーザー名
define('BLUESKY_LOGIN_PASSWORD', '(あなたのパスワード)'); // Bluesky にログインするパスワード
add_action('transition_post_status', function($new_status, $old_status, $post)
{
if($new_status === 'publish' &&
in_array($old_status, ['draft', 'future'], true) &&
$post->post_type === 'post') { // 初回投稿の時だけ
// ログインする
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, 'https://bsky.social/xrpc/com.atproto.server.createSession');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode([
'identifier' => BLUESKY_LOGIN_USER_NAME,
'password' => BLUESKY_LOGIN_PASSWORD,
]));
curl_setopt($ch, CURLOPT_HTTPHEADER, ['Content-Type: application/json']);
$response = curl_exec($ch);
$login_response = json_decode($response, true);
curl_close($ch);
$has_error = isset($login_response['error']);
if (! $has_error) { // ログイン成功
// ポストする
$text = $post->post_title ."\nという記事を公開しました!\nぜひご覧ください。";
$postData = json_encode([
'repo' => $login_response['did'],
'collection' => 'app.bsky.feed.post',
'record' => [
'$type' => 'app.bsky.feed.post',
'createdAt' => date('c'),
'langs' => ['ja'],
'text' => $text,
'embed' => [
'$type' => 'app.bsky.embed.external',
'external' => [
'uri' => get_permalink($post->ID),
'title' => $post->post_title,
'description' => $post->post_excerpt,
]
]
]
]);
$jwt = $login_response['accessJwt'];
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, 'https://bsky.social/xrpc/com.atproto.repo.createRecord');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, $postData);
curl_setopt($ch, CURLOPT_HTTPHEADER, [
'Content-Type: application/json',
'Authorization: Bearer '. $jwt,
]);
curl_exec($ch);
curl_close($ch);
}
}
}, 10, 3);
【追記:2024.2.18】予約投稿を使った場合、2回実行される可能性があるのでコードを修正しました。
この中にある最初の2行へあなたの「ユーザー名」と「パスワード」をセットしてください。
なんとこれで作業は終了です。
お疲れ様でした 😄✨(今回ホントにすぐでした)
テストしてみる
では、実際にテストしてみましょう❗
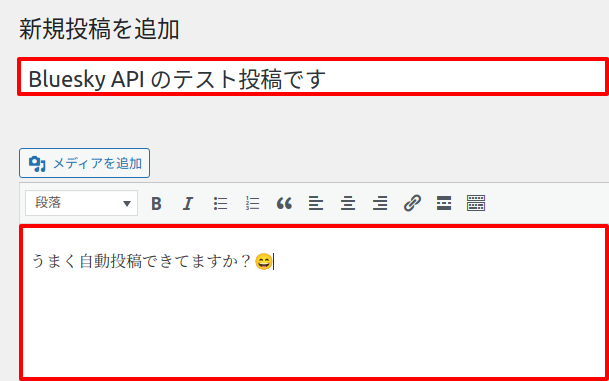
wordpressにログインして以下のような投稿をしてみます。

すると記事の保存ができるので、急いでBluesky へ行ってみましょう❗
どうなるでしょうか・・・・・・

はい❗
うまく投稿できています。
成功です😄👍
企業様へのご提案
まだまだBlueskyが幅広くみんなに使われるかどうかは未知数ですが、BlueskyもXと同じく無料でも運用でき、さらにリポスト(いわゆるリツイート)も実装されているので、拡散性が高いといっていいでしょう。
もしBlueskyへの自動配信などご希望でしたらお気軽にお問い合わせからご相談ください。
お待ちしております。m(_ _)m
おわりに
ということで、今回はホントにシンプルな記事になってしまいました。😂(たまにはこういう薄味な記事もいいかもですね。動画もショートが人気らしいですし)
なお、残念ながらBlueskyには「ハッシュタグ」が使えないようですね。
ただ、イーロン・マスクがハッシュタグを廃止するなんて話題もあったので、正直あんまりいらないという判断なんでしょうか🤔
また、残念ながら(Bluesky本体による)PHPのパッケージは提供されていないので、curlを使って実装しましたが、もしパッケージがあれば簡単にポストができるようになるかもしれませんね。(ただ、時流を考えるとPHPでは提供されなさそうな気がしています😅)
兎にも角にも、Blueskyは招待無しで使えるようになっているので、ぜひ皆さんも登録してみてはいかがでしょうか。
ではでは〜❗
 「そういえば、メタ社がつくった
「そういえば、メタ社がつくった
Theadsってどうなったんでしょうか
まだ登録してないけど…」