九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、プログラム言語は常にしかも急速に進化を続けているので開発をする我々としては、最新情報を手に入れて時代の流れに取り残されないようにする必要があります。
そして、「急速に進化した」と言われてすぐ思い浮かぶのがインターネットへのアクセスにはなくてはならない「ブラウザ」です。
私の場合だと、その昔ネットスケープ使ってインターネットに感動し、IEが出たらそっちに乗り換え、そのまま行くかと思いきや愛想をつかしてちょっとだけoperaに行き、すぐ直後にFirefox Loveとかって言ってたのに、最終的にはGoogle Chromeに落ち着いた・・・となんとも紆余曲折のブラウザヒストリーとなっています😅💦
ただ、なぜ最後にGoogle Chromeに切り替えることにしたのかというと、それは「開発ツール」の影響が大きいです。詳しく覚えていないのですが、Firefoxはあるバージョンアップを境にして、それまでできていたことができなくなってしまったんですね。そのときばかりは「これはもうChromeに行くしかないな・・・」と思いました。
そして、今回はそんな決断をさせたGoogle Chromeに標準でついている開発ツール(DevTools)のメインどころの使い方を紹介したいと思います。
ぜひ開発の効率化に役立ててくださいね😊✨

実行環境: Google Chrome 75
目次
開発ツールはどうやって起動する?
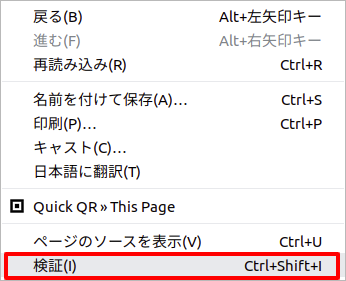
Google Chromeで開発ツールを起動するには、まずあるページにアクセスしてから右クリックをします。

一番下に「検証」という項目が出てくるのでクリックをします。
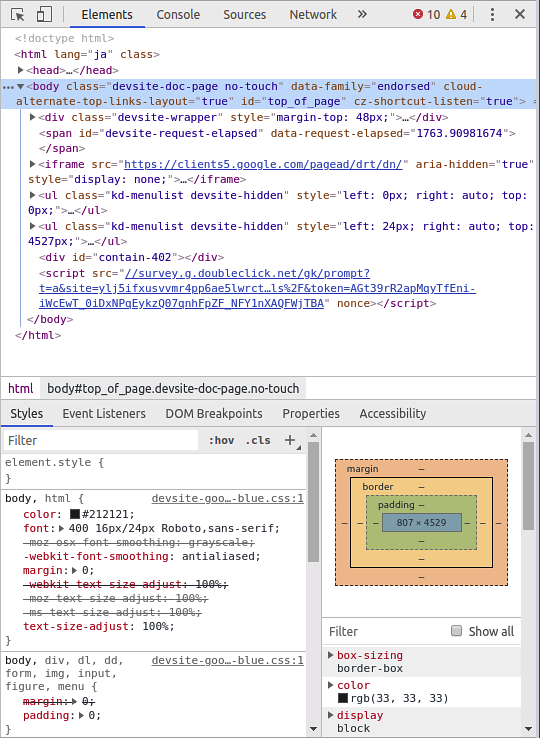
するとブラウザ内に次のようなウィンドウが表示されたと思います。これが開発ツールになります。

なお、もしキーボードからショートカットを使いたい場合は「Ctrl + Shift + I」を実行してみてください。
※ 小文字のLじゃなく大文字のIです。Inspectorの略だと思われます。
では次の項目から1つずつ使い方を見ていきましょう。
開発ツールの表示を変える
もちろん好みの問題ですが、デフォルトでは表示しているページの中に開発ツールが表示されてしまうので、元々のコンテンツが見にくくなってしまいます。
そのため、はじめに開発ツール自体の表示を変更する方法を紹介します。
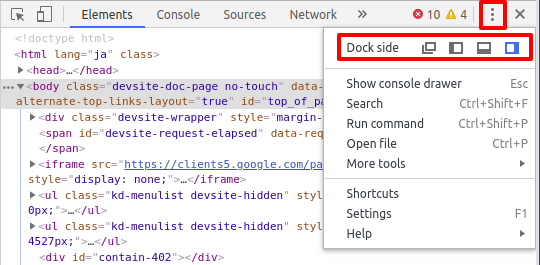
まず開発ツールの右上にある三点リーダ「︙」をクリックしてください。すると以下のようにポップアップ表示されるので、その中の「Dock side」から好きなものを選んでください。

内容は以下のとおりです。
 ・・・ 別ウィンドウで開発ツールを表示します。(デュアルディスプレイにしてるので、私はこれを使ってます)
・・・ 別ウィンドウで開発ツールを表示します。(デュアルディスプレイにしてるので、私はこれを使ってます) ・・・ 画面左側に開発ツールを表示
・・・ 画面左側に開発ツールを表示 ・・・ 画面下に開発ツールを表示
・・・ 画面下に開発ツールを表示 ・・・ 画面右に開発ツールを表示
・・・ 画面右に開発ツールを表示
では、次は各タブごとに説明をしていきます。
各タブで出来ること
Elements
HTMLを確認する
デフォルトで左側に大きく表示されている部分になります。
ただ、ここで表示されているものは「ページのソース」とは同じではなく、JavaScriptなどを実行した後のHTMLだということに気をつけてください。
つまり、ReactやVueでループさせるなどして表示したものは全てHTMLタグとしてこの部分に表示されることになります。
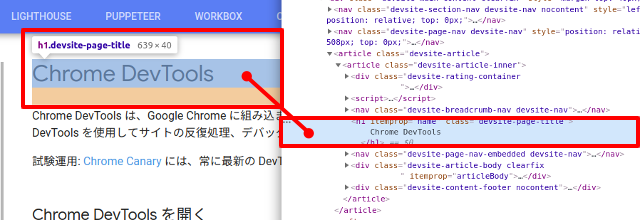
なお、各HTMLタグにマウスカーソルを合わせると以下のように対応する部分がハイライトされることになります。

さらにElementsのすごいところは、リアルタイムでHTMLを編集することができるという部分です。
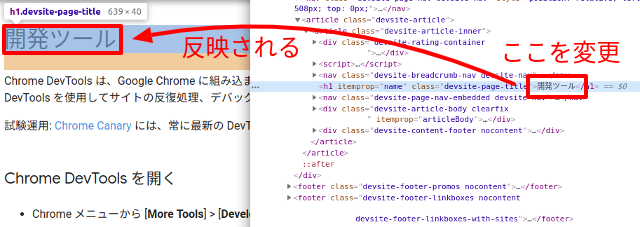
例えば、「Chrome Dev Tools」というテキスト部分を「開発ツール」に変更するとそれがそのまま元ページにも反映されます。(もちろんテキストだけじゃなく、styleやwidthなどのプロパティも編集することができます)

※ ただし、このでの変更はもちろん元ファイルとは関係ありませんので、リロードすると全て変更はクリアされることになります。
CSSを確認する
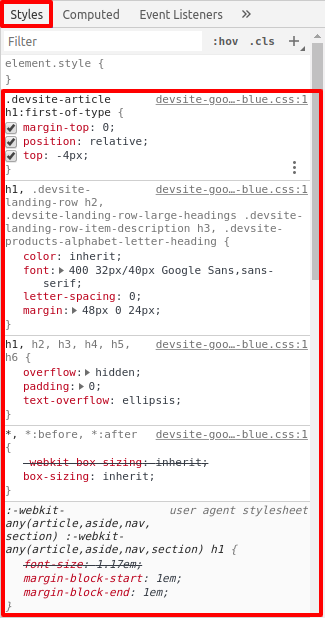
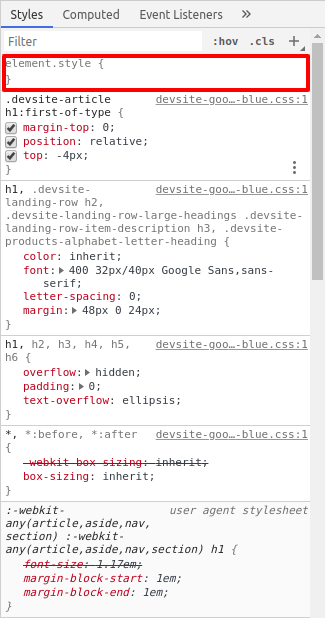
次に、選択されているHTMLタグにはどのようなCSS(スタイルシート)が適用されているかを確認する方法です。CSSは右側にデフォルト表示されています。(タブはStyles)

もちろんこのスタイルシート部分でも内容の編集をすることができて、チェックボックスを外せばそのスタイルシートを適用しない場合のレイアウトを表示してくれますし、また例えばpaddingを15pxに変更すると瞬時にそのレイアウトへ変更してくれることになります。
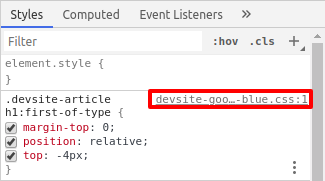
また、各スタイルシートがどこで定義されているのかも表示してくれていて、クリックするとその場所を表示してくれます。

つまり、ページの見た目を調整したい場合にページを見ながら変更してみて、気に入ったものが見つかれば実際にHTMLやPHPなどのソースコードを変更するという流れになるかと思います。
さらにelement.style {}と書かれた場所では、全く新しいスタイルシートを追加することもできます。

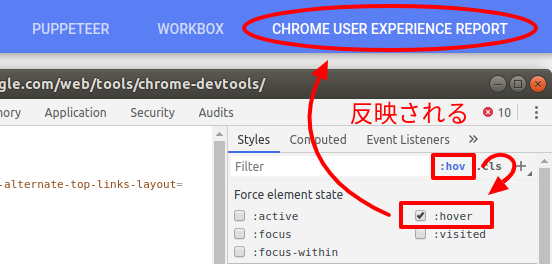
なお、もしマウスカーソルを合わせた状態のレイアウトを確認したい場合は「:hov」をクリックして「:hover」にチェックを入れると、選択されている要素がマウスカーソルされたときの表示になります。

※ その他のものチェックを入れた場合もフォーカスや一度表示したことがある場合のレイアウト表示になります。
要素のサイズを確認する
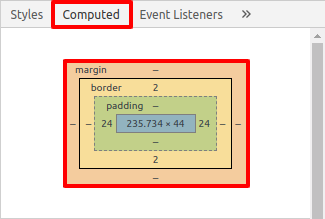
例えば、あるHTMLタグの高さ、横幅などのサイズについての詳細を知りたい場合は、Computedのタブをクリックしてください。

ここでは、以下の4つの情報を知ることができます。
- margin ・・・ CSSのmarginの値
- border ・・・ 枠線
- padding ・・・ CSSのpaddingの値
- 上記3つを全て含めた高さと横幅
もし指定したはずのサイズ変更がここに反映されていない場合は、他で指定したものが適用されている可能性がありますので、先ほどのStylesの中で探してみて、必要なら!importantをつけるなどして修正するといいでしょう。
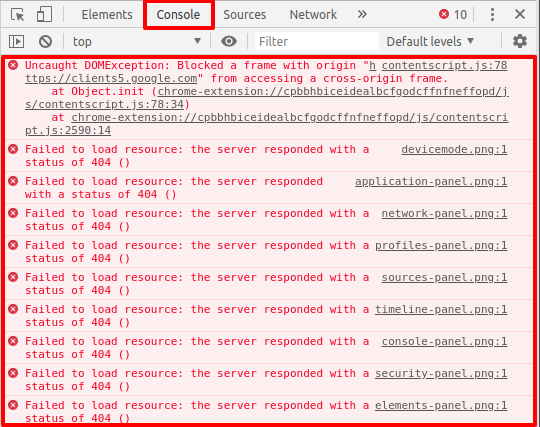
コンソールの内容を確認する(エラー、警告など)
続いて、「Console」タブをクリックするとJavaScriptのエラー、コンソール表示、それから画像、CSSが存在しない場合のエラーメッセージを確認することができます。

※ ちなみにJavaScriptでこのコンソールに表示をするためには
console.log('コンソールに表示するテキスト');
としてください。
なお、何か開発をしていてうまくいかなかったらまずこの「console」を確認して何かエラーが表示されていないか確認することをおすすめします。(ただし、Vue.jsなどの場合のようにうまくいかないのにエラーが全く表示されない場合もありますので注意してください)
アクセスしているファイルを確認する
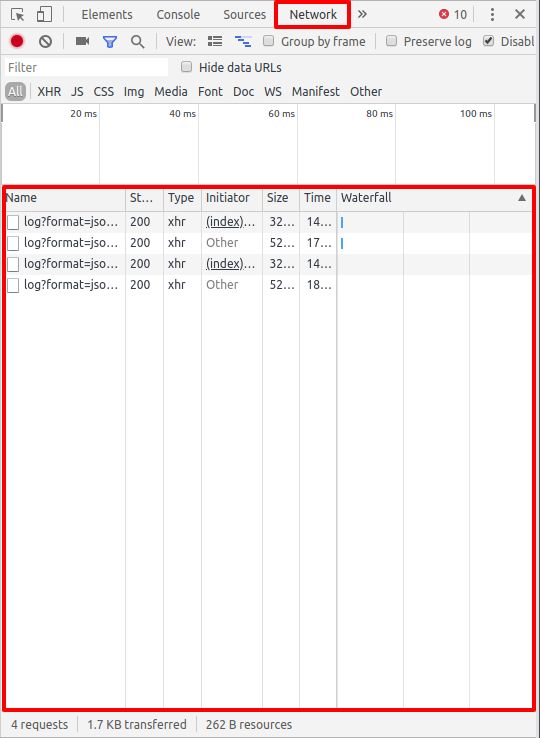
私が開発でよく使うのが「Network」です。

このエリアでは、今アクセスしているページに関する以下のようなファイル(URL)についての情報を知ることができます。
- 今アクセスしているページ
- Ajaxでアクセスされたページ
- 画像
- CSSファイル
- JSファイル
などなど。
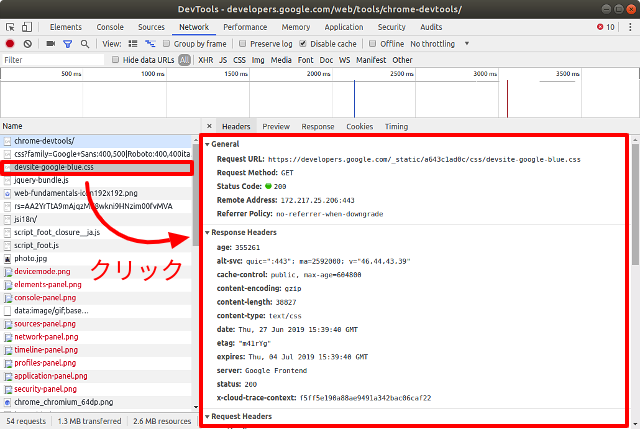
そして、アクセスされた各ファイルをクリックするとさらに以下の項目を表示することができます。
- Headers ・・・ 送信&受信されたヘッダーの内容やHTTPステータスコードなど
- Preview ・・・ ブラウザで見た場合どうなるかを表示してくれます。またjsonなどもきれいに表示してくれるのでAjaxのテストにはもってこいです。
- Response ・・・ ソース(HTMLタグなど)です。
- Cookies ・・・ クッキーの内容

また、もしファイルの種類別で表示にフィルターをかけたい場合は以下の部分で選択することができます。
![]()
内容は以下のとおりです。
- XHR ・・・ Ajax通信した場合のURL
- JS ・・・ JavaScriptファイル
- CSS ・・・ CSS(スタイルシート)ファイル
- Img ・・・ 画像
- Media ・・・ 動画、音声など
- Font ・・・ フォント
(残りはあまり使わないので割愛しました)
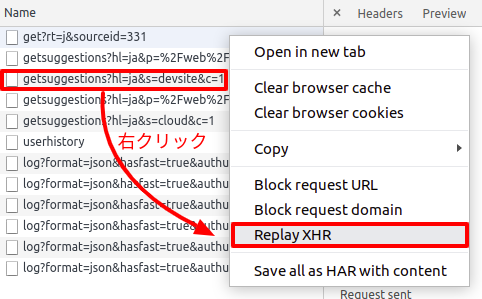
そしてAjax開発で強力なツールになるのが、XHRで右クリックしたときに選択できる「Replay XHR」です。

これは、もう一度同じAjax通信を実行することができるので、例えばPHPなどのサーバーサイドにAjaxでアクセスする場合、エラー内容を確認しながら開発をすすめることが出来ます。もちろん新しく送信したページも最後に追加されますので、プレビューやヘッダー内容も確認することができます。
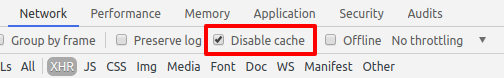
また、もう一つ開発者ならチェックを入れておきたい項目があります。
それは、「キャッシュを無効化する」チェックボックスです。

たまにあると思うのですが、CSSやJSファイルを変更したのにブラウザでリロードしても変化がなかったりします。
それは、表示を高速化するためのキャッシュがブラウザに残っていて変更内容が適用されていないからです。
そこで、このチェックボックスでキャッシュを無効にしておくとよりテンポよく開発をすすめることができるんじゃないでしょうか。
スマートフォン用の表示で確認する
実はGoogle Chromeの開発ツールには、スマートフォン向けの機能も含まれています。やり方は次のとおりです。
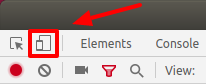
まず、Elementsの横にあるスマートフォン/タブレット・マークをクリックします。

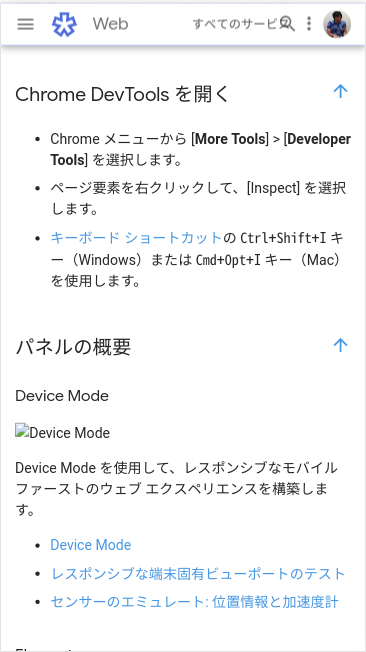
すると次のように縦長のスマートフォン形式の表示になります。

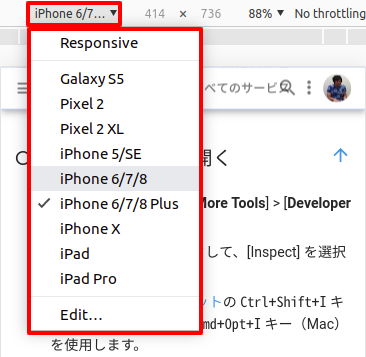
さらに、ヘッダー部分ではスマートフォンの機種を選択することもできます。

おわりに
ということで、今回はいつもとは少し趣向を変えて「ブラウザ」にフォーカスした記事をお届けしました。
開発者にとって「いかに効率のいい開発をするか」にはエラーの特定が大きく関わっていると思いますが、Google Chromeの開発ツールを使えば結構簡単に特定できて、さらに変更結果も確認しやすいので、やはりこれからもGoogle Chromeにはお世話になりそうです。(ただ、最近はFirefoxもQuantumなどいろいろ工夫もしているようなので、今後はどうなるかはわかりませんが😊)
もし今回の記事で使えそうなものがあったら、ぜひ開発の効率化に役立ててほしいです。
ではでは〜!

「メモメモ …」