
九保すこひです(フリーランスのITコンサルタント、エンジニア)
少し前に、個人的にBugGUIというバグ報告を簡略化するChromeエクステンションを公開しました。(サイト閉鎖にともなって公開を終了しました m_ _m)
Chromeエクステンションは、公開するのに初期費用として5ドルを支払う必要があるんで、せっかくお金も支払ったし、これからもエクステンション開発をしていこうかと思っています。
そうなると、使い回しができるミニマルな基本構成を作り置きしておくと、新開発が楽に始められるんで、そんな基本構成を作って、無料で公開することにしました。
ゴールは、
ブラウザのアイコンをクリックしたら、アラートが表示される(しかも言語対応もする)
というシンプルなものです。
みなさんも、この基本構成をダウンロードすれば、エクステンションの開発を楽に始められると思います。
では、順を追って紹介していきましょう。
(ダウンロードは記事の一番下です)
※ちなみに、「これはあった方がいいだろ」という設定は必須じゃなくても追加しています。
目次
1.manifest.jsonを作成
まず最初に必要なのは、基本設定ファイル「manifest.json」。今の時点ではまだ必要なフォルダがなかったりしますけど、後で作成するのでコピペでOKです。
{
"manifest_version": 2,
"name": "Chromeエクステンション名",
"version": "1.0.0",
"author": "開発者名",
"default_locale": "ja",
"description": "__MSG_appDescription__",
"icons": {
"16": "images/icon_16.png",
"48": "images/icon_48.png",
"128": "images/icon_128.png"
},
"browser_action": {
"default_title": "__MSG_appName__"
},
"permissions": [
""
],
"background": {
"persistent": true,
"scripts": ["js/background.js"]
}
}
2.アイコンを設置する
次にmanifest.jsonにも書いたアイコンを設置します。
ルートフォルダ直下にimagesというフォルダを作って以下3つのファイルを作成してください。
- icon_16.png
- icon_48.png
- icon_128.png
![]()
![]()
![]()
※ちなみに、アイコン作成はFA2PNGが便利です。
![]()
3.background.jsを作成する
こちらもmanifest.jsonに書き込んだbackground.jsを設置します。
jsというフォルダを作成し、その中にbackground.jsというファイルを作成。
そして、以下の内容を保存しましょう。
chrome.browserAction.onClicked.addListener(() => {
alert("アイコンがクリックされました!");
});
※ちなみにChromeエクステンションでは、セキュリティの観点からHTMLファイル内部にJavaScriptコードを記述することはできません。必ずjs外部ファイルを作成するようにしましょう。
4.言語対応する
言語対応は_localesフォルダの中にjaやenなど各言語用のフォルダを作成し、以下のようなmessages.jsonを設置します。
_locales/ja/messages.json
{
"appName": {
"message": "エクステンション名"
},
"appDescription": {
"message": "エクステンションの説明文"
}
}
_locales/en/messages.json
{
"appName": {
"message": "Extension Name"
},
"appDescription": {
"message": "Extension description"
}
}
この言語データの呼び出し方は以下の2パターンがあります。
1.manifest.jsonの場合
"description": "__MSG_appDescription__"
と記述すると、自動で対応する「appDescription」が適用されます。
2.JavaScript内から呼び出す場合
Chromeに専用メソッドがあるのでここから呼び出すことができます。
let description = chrome.i18n.getMessage('appDescription');
5.エクステンションを実行してみる
さぁ、ここまできたら実際にエクステンションをブラウザ上で動かしてみましょう。
まず、以下のURLをGoogle Chromeのアドレスバーにコピペして移動してください。
ここが、chromeエクステンションの管理ページです。
chrome://extensions/
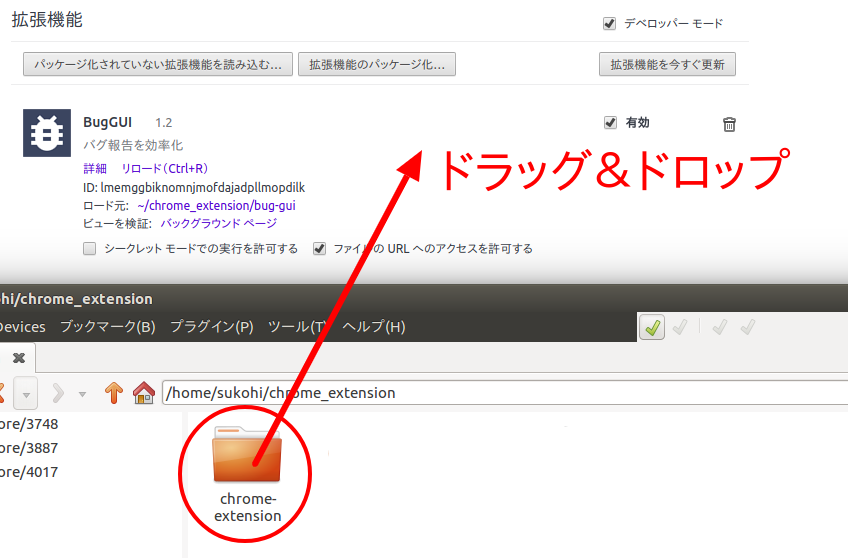
そして、画像のようにエクステンションのフォルダをドラッグ&ドロップすればパッケージがインストールされます。

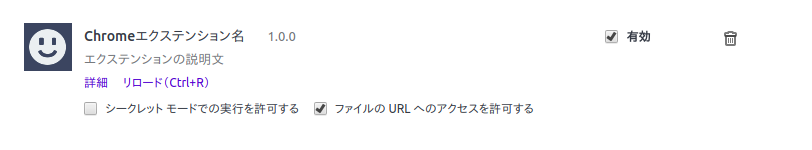
インストールされました。

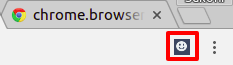
では、ブラウザの右上に表示されているアイコンをクリックしてみましょう!

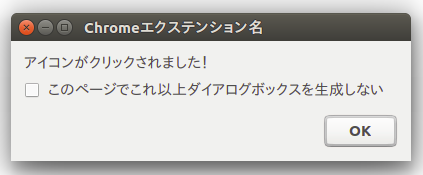
以下のようなアラート・ボックスが表示されるはずです。(Ubuntu版なんで、windowsだとちょっと雰囲気が違うと思います)

と、いうことで中身の説明は以上です。
お疲れ様でした。
基本構成をダウンロード
GitHubにリポジトリを作成しておきましたので、以下のようにするか直接ダウンロードしてください。
git clone https://github.com/SUKOHI/Chrome-Extension-Minimal-Structure.git
おわりに
ということで今回はChromeエクステンション開発の基本構成を記事にしてみました。
ではでは〜。





