九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、最近はホントに変化の早い時代ですから情報収集がかかせないので、できるだけきちんとチェックするようにしているのですが、そんな「情報過多」になりがちな我々に嬉しいのが、
三行要約
です。
つまり、長い記事を読む前に「だいたいこんな記事だよ」と教えてくれる機能ですね。
そして、そう考えていると「あー、もしかするとこのブログも三行要約があった方がいいのかな…🤔」なんて考えているとひとつやってみたいことが浮かびました。
それが・・・・・・
wordpress にも三行要約の機能をつける
です。
そこで❗
今回はwordpressに子テーマをつくって自動的に三行要約が表示されるようにしてみます。
ぜひ何かの参考になりましたら嬉しいです。😄✨
 「個人的な写真が消えてしまい、
「個人的な写真が消えてしまい、
Google フォトから復旧中です…😫」
開発環境: wordpress 6.4、PHP 8.2
やりたいこと
今回は記事のページのみを三行要約して表示します。
また、毎回毎回APIにアクセスするとお金がかかるので、一回要約したものはキャッシュにしておき、次回からはAPIアクセスをショートカットできるようにします。
では今回も楽しんでやっていきましょう❗
前提として
ChatGPT(OpenAI)APIのアクセストークンをすでに取得していることが前提です。
もしまだの方は以下の参考ページを見て先に準備しておいてください。
📝 参考ページ: ChatGPT APIの登録
子テーマをつくる
今回は、wordpressをカスタマイズする場合によく使われる「子テーマ」をつくるやり方です。
子テーマを作っておくと、改造した部分は上書きされなくなる、つまり、「変更されたら困るファイルはずっとそのまま」作戦ですね。
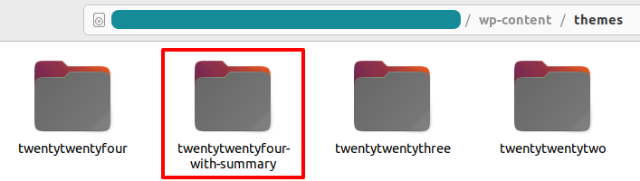
では、今回はデフォルトで存在している「twentytwentyfour」というテーマの子テーマとして「twentytwentyfour-with-summary」を作っていきます。
では、まずは/wp-content/themes/の中にtwentytwentyfour-with-summaryというフォルダをつくってください。

そして、この中に今回は以下2つのファイルを用意します。(現時点では空のファイルでOKです)
- functions.php
- style.css

では、それぞれのファイルの中身をつくっていきましょう。
style.css をつくる
まずは子テーマをwordpressに認識させるためにstyle.cssには以下のような記述を追加します。
/wp-content/themes/twentytwentyfour-with-summary/style.css
/* Theme Name: Twenty Twenty-Four with Summary Theme URI: https://wordpress.org/themes/twentytwentyfour/ Description: Twenty Twenty-Four with Summary Author: Sukohi Kuhoh Author URI: http://example.com Template: twentytwentyfour Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: one-column, custom-colors, custom-menu, custom-logo, editor-style, featured-images, full-site-editing, block-patterns, rtl-language-support, sticky-post, threaded-comments, translation-ready, wide-blocks, block-styles, style-variations, accessibility-ready, blog, portfolio, news */
style.cssが保存できたら、もうwordpressはこの子テーマを認識してくれます。
ページ左側メニューから「外観 > テーマ」にアクセスしてみましょう。

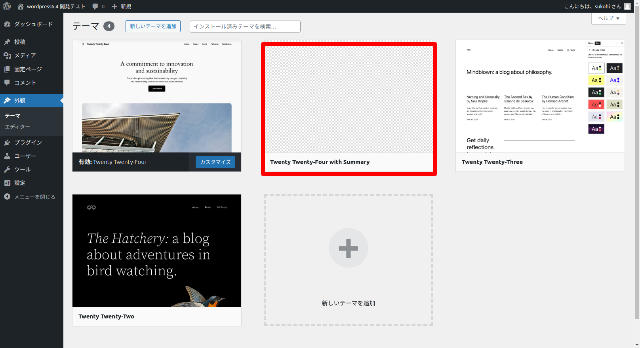
(ちょっとわかりにくいですが)以下のように新しいテーマとして「子テーマ」が選択できるようになっています。

では、マウスを合わせて「有効化」ボタンをクリックしましょう。

これで、改造された「Twenty Twenty-Four with Summary」がwordpressに適用されることになります。
便利ですね😄✨
functions.php をつくる
次に今回のメインになる「三行要約」をつくる部分です。
/wp-content/themes/twentytwentyfour-with-summary/functions.php
<?php
define('OPEN_AI_ACCESS_TOKEN', '(ここにあなたのアクセストークン)'); // OpenAI のアクセストークン
define('CHATGPT_SUMMARY_TEXT_LENGTH', 1000); // ChatGPT に送信する文字数
// ChatGPT API で要約を取得する
function get_summary_texts_from_chatgpt_api() {
$post_id = get_the_ID();
$cache_path = get_chatgpt_cache_file_path($post_id);
$summary_json = '';
if(file_exists($cache_path)) { // すでにキャッシュがある場合
$summary_json = file_get_contents($cache_path);
} else {
$contents = get_the_content();
$contents = wp_strip_all_tags($contents);
$contents = str_replace(["\n", "\r", "\t"], '', $contents);
$full_prompt_text = "次の文章を1行30文字以内の3行で要約にしてください。要約以外の説明は一切不要です。なお要約はJSON形式の配列で返してください。\n#文章\n". $contents;
$prompt_text = mb_substr($full_prompt_text, 0, CHATGPT_SUMMARY_TEXT_LENGTH); // 記事を送信できる文字数にする
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, 'https://api.openai.com/v1/chat/completions');
curl_setopt($ch, CURLOPT_HTTPHEADER, [
'Content-Type: application/json',
'Authorization: Bearer '. OPEN_AI_ACCESS_TOKEN,
]);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode([
'model' => 'gpt-3.5-turbo',
'messages' => [
['role' => 'user', 'content' => $prompt_text]
]
]));
$response_body = curl_exec($ch);
curl_close($ch);
try {
$summary_data = json_decode($response_body, true);
$summary_json = $summary_data['choices'][0]['message']['content'];
} catch(\Exception) {}
file_put_contents($cache_path, $summary_json);
}
try {
return json_decode($summary_json, true);
} catch(\Exception) {}
return [];
}
// 要約キャッシュのファイル名
function get_chatgpt_cache_file_path($post_id) {
$filename = 'chatgpt_summary_'. $post_id .'.json';
return WP_CONTENT_DIR .'/chatgpt_summaries/'. $filename;
}
// 記事に要約を追加する
function add_custom_content_before_post($content) {
if (is_single()) { // 個別記事の場合のみ要約を先頭につける
$summary_texts = get_summary_texts_from_chatgpt_api();
$summary_texts_count = count($summary_texts);
if($summary_texts_count > 0) {
$summary_content = '<p>【三行要約】<div style="border:1px solid #999;padding:15px;">';
for($i = 0 ; $i < $summary_texts_count ; $i++) {
$summary_content .= '・'. $summary_texts[$i] .'<br>';
}
$summary_content .= '</div></p>';
$content = $summary_content . $content;
}
}
return $content;
}
// 記事を更新した際にキャッシュを削除する
function on_post_update($post_id, $post_after, $post_before) {
$cache_path = get_chatgpt_cache_file_path($post_id);
if(file_exists($cache_path)) { // すでにキャッシュがある場合は削除
@unlink($cache_path);
}
}
// アクションフック
add_filter('the_content', 'add_custom_content_before_post');
add_action('post_updated', 'on_post_update', 10, 3);
この中でおおまかにやっていることは以下2点です。
- 記事ページにアクセスされたら、ChatGPT API で三行要約を取得&表示する(ただし、何回もアクセスするとお金がかかるのでキャッシュが効くようにする)
- キャッシュが永遠に残るのは問題なので、記事が更新されたらキャッシュを消す
なお、OPEN_AI_ACCESS_TOKENはあなたのトークン(APIキー)をセットしてください。
また、CHATGPT_SUMMARY_TEXT_LENGTHはChatGPT APIに送信するテキストの長さです。
当初は、URLを送信して「Webブラウジング機能」を使い、該当する記事のテキストを取得しようと考えていましたが、残念なことにAPIではブラウジング機能が使えないようだったので、直接テキストを渡すことにしました。
しかし、そうなるとプロンプトに文字数制限があるので、トータルで1,000文字にしています。(あと、1,000文字以降はそれほど要約には影響は少ないんじゃないかとの考えもあります)
フォルダをつくる
先ほどのfunctions.phpの中で指定したフォルダがまだ存在していないので、wp-contentsの中にchatgpt_summariesというフォルダをつくっておいてください。
/wp-contents/chatgpt_summaries

※ なお、このフォルダに書き込み権限がないとファイルを作成できないのでchmod 777などで権限を与えておいてください。
これで作業は完了です。
お疲れ様でした❗
テストしてみる
では、実際にテストしてみましょう。
まずは何でもいいので記事を投稿します。
今回は過去第2回目の私のブログ記事を使ってみました(1回目はあまりにも短かかったので😅)
では、該当するページへアクセスしてみましょう。
どうなるでしょうか。

はい❗
三行要約が表示され、以下のようになりました。
- 相変わらず大好きな Laravel でウェブサイト開発
- リダイレクトエラーを調査
- 問題箇所は不明
きちんと要約できています。(ちなみに今回はgpt-3.5-turboを使っているので、gpt-4を使えばもっと精度があがるでしょう)
成功です😄✨
企業様へのご提案
今回のようにChatGPT APIを使えば、これまで人が時間をかけていた要約を自動化することができます。
これはwordpressに限らず、なんならPHP以外でも実行が可能です。
もし業務の効率化のためにChatGPT APIを使ってみたい方はぜひお問い合わせからご相談ください。
お待ちしております 😄✨
おわりに
ということで、今回は久しぶりにwordpressの記事を書いてみました。
このブログもwordpressを使っているので毎週触ってはいるものの、改造は久しぶりだったので新鮮な気分で作業することができました。
ちなみに、wordpressはPHP8.0以上は(ベータサポート)ということで本格サポートがまだのようですね。
正直なところ、PHP 8.0以上はスタンダードになっていると思うので早くサポートしてくれたらなというカンジでした。(いろいろと後方互換を考えると難しいのでしょうか🤔)
※ 今回はテストなので気にせずPHP 8.2でやってみました(笑)
ぜひみなさんもいろいろ試してみてくださいね。
ではでは〜❗
 「年末食ったもののMVPは、
「年末食ったもののMVPは、
エビ味噌のお寿司でした。
ガチでうまかった❗」