九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、これまでこのブログでは様々なコードを公開してきました。その中には他の場所でも汎用的に使えるものがあるので、パッケージ化していつでも使えるように公開することがあります。
実はこれまでJavaScriptのパッケージはGitHubに登録し、その後bowerというパッケージマネージャに登録してそこからダウンロードする形をとっていました。
ただ、知ってる方もいるかもしれませんが、bowerはすでに非推奨となり本家のブログでも移行の仕方を紹介しています。
そして、今後のことを考えるとbowerを使い続けることは得策ではないため、私も別のパッケージマネージャへ移行することにしました。bowerとしてはFacebook発のYarnを推奨しているようですが、JavaScriptのパッケージマネージャといえば特にnpmがスタンダードになってきている印象なので、とりあえずはnpmを選択することにしました。
そこで、今回は独自に開発したパッケージをnpmへ登録し、コマンドを使ってインストールするところまでを記事にまとめることにしました。
みなさんの参考になれば嬉しいです!
 「bowerもシンプルで好きですけどね ^^」
「bowerもシンプルで好きですけどね ^^」
目次
npmのアカウントをつくる
まずは、npmにアカウントがなければ何も始まりません。
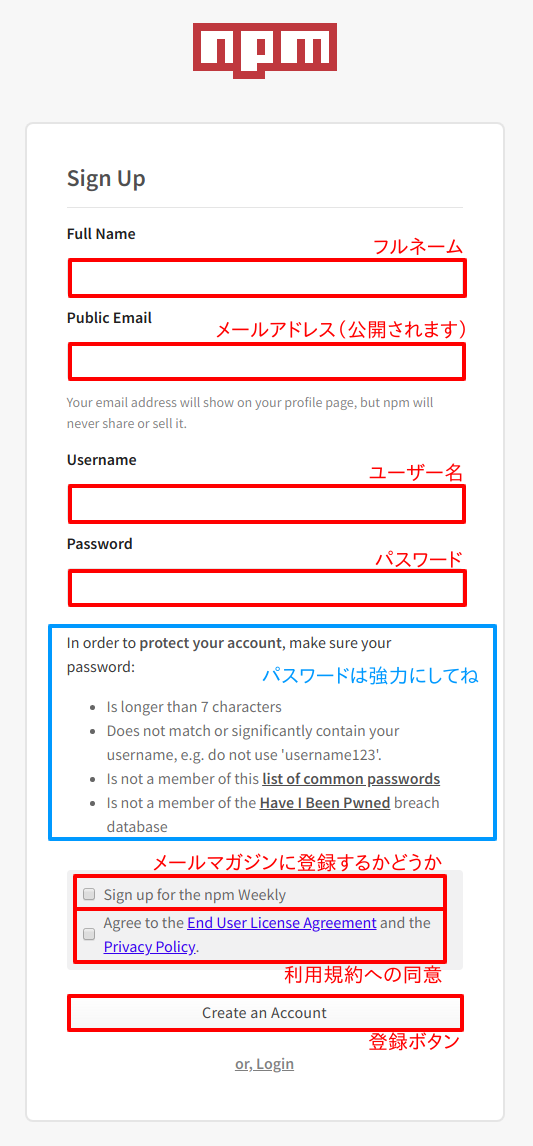
ユーザー登録ページにアクセスしてアカウントを作っていきましょう。

上の画像のとおり、次の項目を入力して登録ボタンをクリックします。
- Full Name ・・・ フルネーム
- Public Email ・・・ プロフィールページで表示するメールアドレス
- Username ・・・ ユーザー名(小文字のみ)
- Password ・・・ パスワード
- Sign up for the npm Weekly ・・・ メールマガジンに登録するかどうか
- Agree to the End User License Agreement and the Privacy Policy. ・・・ 利用規約への同意
※ ちなみにメールマガジンは登録しなくても問題ありません。
登録ボタンをクリックするとページ上部に次のような表示が現れます。
![]()
これはまだ入力したメールアドレスが自分のものと証明されていないため表示されています。おそらく、すでに認証(本登録)メールが届いているはずなのでメールボックスをチェックしてみましょう。
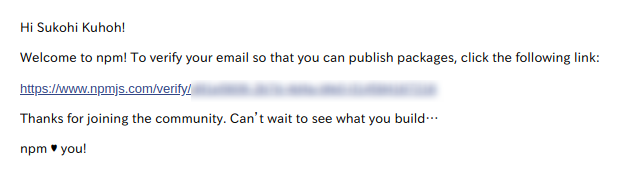
![]()
このようなメールが届いていますので開いて認証(本登録)リンクをクリックしましょう。

クリックしたら登録は完了です!
実際にパッケージを登録してみる
では続いて実際にnpmへパッケージを登録してみましょう。
この間公開したブログ記事、Vueディレクティブでクリックで数字入力できるパネルをつくる方法で開発したv-number-panelを使います。
package.jsonをつくる
まず登録したいパッケージのディレクトリへ移動し、次のコマンドを実行します。
npm init --yes
※ --yesをつけると自動的にフォルダ名などから情報を取得してくれるので便利です。
では、作成されたpackage.jsonを開いて編集しましょう。
{
"name": "v-number-panel",
"version": "1.0.0",
"description": "Vue directive for inputing number and additional character in a virtual keyboard.",
"main": "v-number-panel.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": ['input'],
"author": "Sukohi Kuhoh",
"license": "MIT"
}
私の環境ではすでにREADME.mdを作っていたためか、ほぼ自動的に全て必要な情報を作ってくれていました。
なお、必ず必要になってくるのは次の2つです。
- name
- version
※ また、ライセンスはデフォルトでISCとなっていますが、私はいつもMITライセンスで公開しているので変更しました。
これでpackage.jsonは完成です。
npmへコマンドからログインする
続いてパッケージをnpmへ送信します。
まずはコマンドでnpmへログインします。
npm login
上記のコマンドを実行すると、
- Username ・・・ ユーザー名
- Password ・・・ パスワード
- Email ・・・ 公開メールアドレス
が聞かれるので、それぞれ入力して実行します。

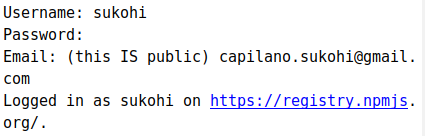
ログインが成功すると「Logged in as ****** on …」と表示されます。
パッケージを送信する
ログインできたのでパッケージを送信しましょう。
package.jsonを作ったフォルダの中(そのままの場所)で次のコマンドを実行します。
npm publish
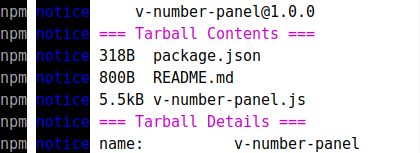
すると次のような表示が出て自動的にパッケージを登録してくれます。

では、npmで登録できているか確認してみましょう。
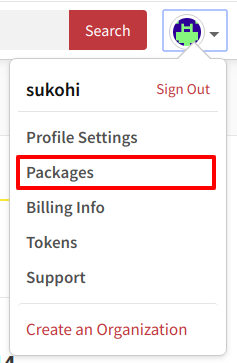
ログインした状態でnpmのページ右上のプロフィール画像をクリックすると次のようなリンクが表示されるので「packages」をクリックします。

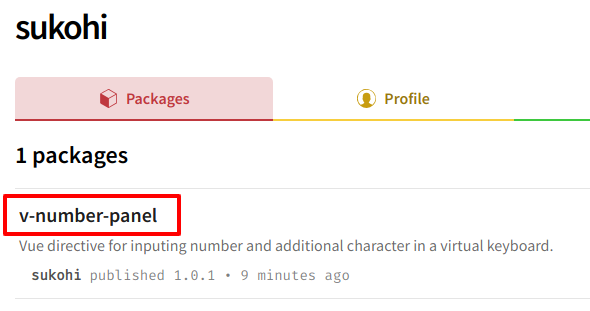
すると自分のパッケージの一覧が表示されますので、ここで確認をしましょう。

うまく登録されています。
登録したパッケージをインストールしてみる
では登録したばかりのパッケージをインストールしてみましょう。
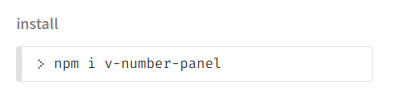
インストールコマンドは詳細ページにかかれています。

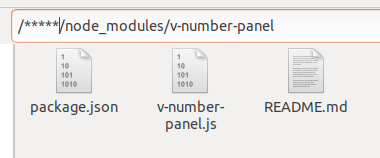
これを実行するといつもnpmでインストールするようにnode_modulesフォルダが作成され、中にパッケージがコピーされます。

おまけ
パッケージをアップデートする
もしパッケージを変更してアップデートしたい場合はpackage.jsonのversionを変更して再度npm publishを実行すればOKです。
{
"name": "v-number-panel",
"version": "1.0.1",
"description": "Vue directive for inputing number and additional character in a virtual keyboard.",
"main": "v-number-panel.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "MIT"
}
README.mdについて
なお、GitHubでも利用されているREADME.mdというマークダウン形式の説明ファイルをつくっておくとnpmの詳細ページでもコンテンツを表示することができます。
例えばこんな内容になるでしょう。
# v-number-panel(パッケージ名)
Vue directive for inputing number and additional character in a virtual keyboard.
(パッケージの説明)
# Installation(インストール)
# Usage(使い方)
# License(ライセンス)
This package is licensed under the MIT License.
Copyright 2018 (あなたの名前)
今回は以上です。
お疲れ様でした!