九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、前回の記事DeployerでLaravelアプリケーションをBitbucketからデプロイするでは、Deployerという自動デプロイ・プログラムを使う方法を紹介しました。
そしてその中で、Bitubucketの設定をしているときにある機能があることに気がつきました。それが、
ウェブフック
です。
ウェブフックというのは、例えばBitbucketやGitHubが更新された瞬間、自動的に特定のURLにアクセスをさせることができる機能です。つまり、これを利用することで自動的に独自のメールを送信したりと色々なことに利用できるわけですね。
ということで、今回はLaravelとBitbucketのウェブフックを連携させる方法を紹介したいと思います。
ぜひ皆さんのお役に立てると嬉しいです😊✨

実行環境: Laravel 5.8、Bitbucket
Bitbucketの環境を整える
まずは、Bitbucketでウェブフックを使えるようにします。
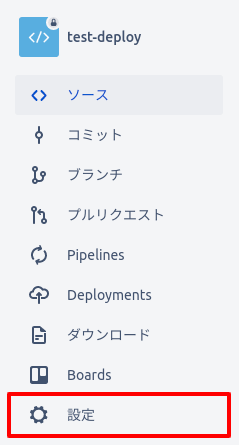
では、ログインして目的のリポジトリを表示するすると、メニューに「設定」というリンクが表示するのでこれをクリックします。

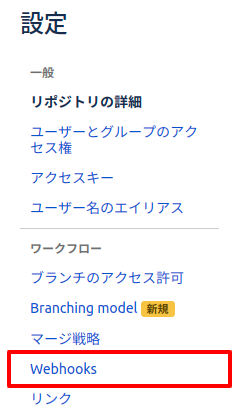
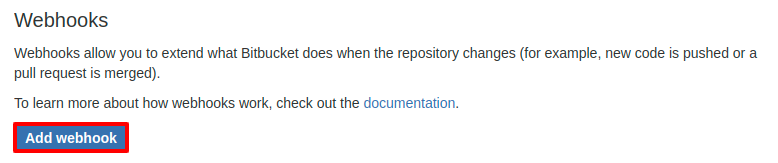
次に設定メニューのWebhooksをクリックします。

すると以下のような表示になるので、「Add webhook」ボタンをクリックしましょう。

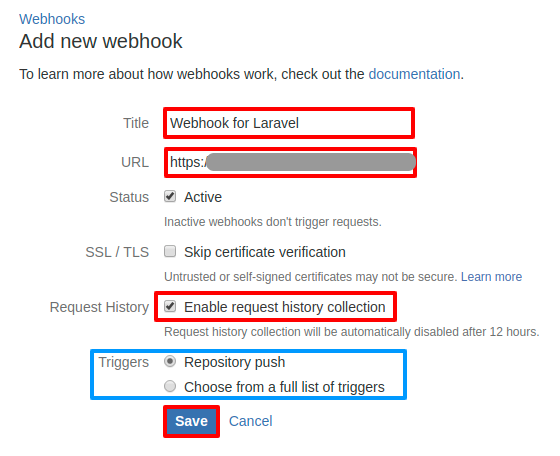
続いて、登録フォームが表示されるので赤枠3ヶ所を入力して「Save」ボタンをクリックします。

- Title ・・・ ウェブフックの名前。好きな名前でOKです。
- URL ・・・ これからLaravel側で用意するウェブフックを受信するURL。今回は、
https://******.com/webhookに設定します。 - Request History ・・・ ウェブフックを実行した結果を保存しておくことができます。次の項目で必要になるのでチェックを入れておいてください。
※ ちなみに青枠の「Triggers」はいつウェブフックを実行するかを選べます。1つ目がプッシュしたときだけで、2つ目は細かく自分で選ぶことができます。
続いて、ウェブフックのUUIDを取得するのですが、どうやら実際にウェブフックを送信しないとUUIDを取得できないようなので、この時点で一度git pushしてウェブフックを起動してください。
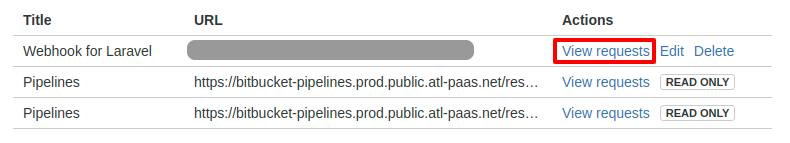
プッシュしたら、登録したウェブフックの「View requests」というリンクをクリックします。

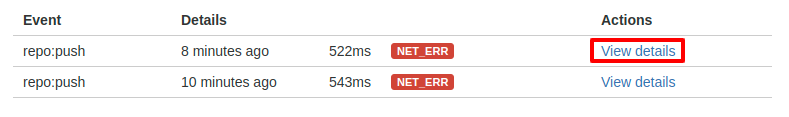
そこには、送信されたウェブフックの内容が表示されていますので、どれでもいいので「View details」をクリックします。

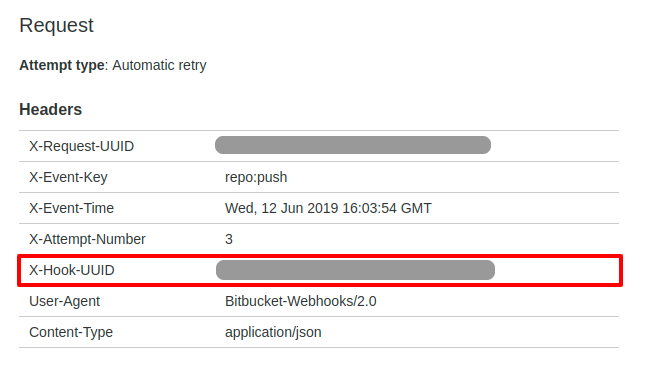
内容が表示されたら、X-Hook-UUIDに表示されている文字列をコピーしておいてください。後ほど、Laravel内のプログラムで必要になります。

Laravelにウェブフックのページをつくる
では、Laravel側にウェブフックがアクセスできるページがつくっていきましょう。
まずは以下のコマンドでコントローラーを作成します。
php artisan make:controller WebhookController
すると、app/Http/Controllers/WebhookController.phpというファイルが作成されるので、中身を以下のように変更します。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Symfony\Component\Process\Process;
class WebhookController extends Controller
{
public function webhook(Request $request) {
$x_hook_uuid = $request->header('X-Hook-UUID');
if($x_hook_uuid === '(Bitbucketで取得した X-Hook-UUIDの文字列)') {
// ここでやりたいことを実行する
}
}
}
※ ちなみにUUIDをチェックしているのは、念のためBitbuketのウェブフック以外からのアクセスを遮断するためです。
続いて、コントローラーを作成したのでルーティングも作成しておきましょう。
routes/web.phpを開いて以下を追加します。
Route::post('/webhook', 'WebhookController@webhook');
なお、実はこれだけではうまくウェブフックを受信することはできません。なぜならLaravelが標準で有効にしているVerifyCsrfTokenがエラーを返してしまうからです。
そのため、ウェブフックの場合だけはCSRFチェックを解除するよう設定しておきましょう。
app/Http/Middleware/VerifyCsrfToken.phpを開いてウェブフックのURIを$exceptに追加します。
<?php
namespace App\Http\Middleware;
use Illuminate\Foundation\Http\Middleware\VerifyCsrfToken as Middleware;
class VerifyCsrfToken extends Middleware
{
// 省略
protected $except = [
'webhook'
];
}
これで設定は全て完了です。
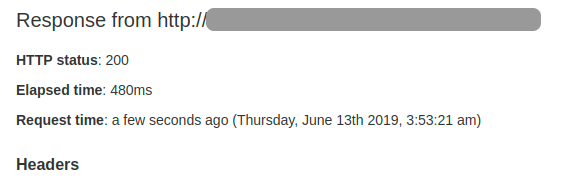
テストでgit pushしてみて下のように200が返ってきたらうまくいっています。

お疲れ様でした!
おわりに
当初はこのウェブフックを使うとDeployerよりも簡単に自動デプロイを実装できるんじゃないかと思っていましたが、意外にも複雑なうえにPHPからシェルスクリプトを実行させるなど権限的にあまりセキュリティ上よろしくない変更をしなければいけないということに気がついたため、自動デプロイについては中止することにしました。
ただ、git pushした時点で何かを自動的に行うという需要は結構ありそうですので、これからも何に使えるかを探っていきたいと思います。
皆さんもぜひ開発に自動化を取り入れて開発効率をあげるようにしてみてはいかがでしょうか。
ではでは〜。