
九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、この間ChatGPTがセンセーショナルに世界へ紹介されたことで、プログラムをしない一般の人にもこの名前が知れ渡ることとなりました。
ニュースでは「Google がコードレッドを発令した❗」と報じられるぐらいその能力はド肝を抜かれるもので、私も最初試してみたときは「いや、ネットの向こうで誰かが頑張ってタイピングしてるんじゃないの??」とすら思いました。
(自動チェスマシーンでそういう話がありましたよね😂)
そして、AIはこれから我々の生活にもっと身近になっていくのは間違いないので、だったら何かそれを記事にできないかと考えていると、1つ思い浮かびました。
それが・・・・・・
「ChatGPTが提案したテキスト10個を使って、自動でSEO対策をする」
というものです。
そこで❗
今回は「Laravel + ChatGPT」を使ってこの機能を実装してみたいと思います。
ぜひ何かの参考になりましたら嬉しいです。😄✨
 「もし人柄まで AI
「もし人柄まで AI
が判別できたら
使いどころ多そう❗」
開発環境: Laravel 10.x(Inertia + React を使いますがメインの部分は不要です)
目次
実装する仕組み
今回実装する流れは以下のとおりです。
- ChatGPT にページタイトルを10個作ってもらう
- そのタイトルを(決められた期間ごとに)1つずつ実際に使う
- アクセスするごとにページビュー(アクセスカウント)を追加
- 全ての確認が終わったら一番 PV が多いものを採用する
では楽しんでやっていきましょう❗
ChatGPT でページタイトルを10個つくる
では、まず最初にChatGPTでページタイトルを10個つくります。
今回は仮に「オンライン英会話サービス」のウェブサイトを作っているものとして以下の質問をしてみます。
「オンライン英会話サービスのためのSEO対策に効果があるページタイトル10個考えて」
すると以下のような返信になりました。
(引用: ChatGPT)
- オンライン英会話なら○○で学ぼう
- 英会話初心者でも安心!オンライン英会話サービスのご紹介
- リアルタイム英会話ができるオンライン英会話サービス○○の魅力とは?
- 世界中の講師と英会話!オンライン英会話サービス○○
- オンライン英会話サービス○○で英語のスキルアップを目指そう
- 日本人講師が丁寧に指導するオンライン英会話サービス○○
- マンツーマン英会話ができるオンライン英会話サービス○○
- 海外留学気分を味わえる!オンライン英会話サービス○○
- 英会話力アップに必要なのは○○のオンライン英会話サービス
- オンライン英会話サービス○○で簡単・便利に英語を学ぼう
(引用終わり)
なんと、丁寧にサービス名の部分を「○○」にしてくれました。(さすがです!)
ということで、今回は「Sukohi イングリッシュ」という名前に入れ替えて実装してみましょう。
モデル&マイグレーション、Seeder をつくる
では、DBまわりのファイルをつくっていきましょう。
今回は「seo_texts」というテーブルを使います。
では、以下のコマンドを実行してください。
php artisan make:model SeoText -ms
すると、3つのファイルが作成されるのでマイグレーションとSeederの中身をそれぞれ以下のように変更します。
database/migrations/****_**_**_******_create_seo_texts_table.php
// 省略
public function up(): void
{
Schema::create('seo_texts', function (Blueprint $table) {
$table->id();
$table->string('key')->comment('キー');
$table->text('text')->comment('テキスト');
$table->unsignedInteger('page_views')->default(0)->comment('ページビュー');
$table->dateTime('start_at')->nullable()->comment('開始日時');
$table->dateTime('end_at')->nullable()->comment('終了日時');
$table->timestamps();
});
}
// 省略
database/seeders/SeoTextSeeder.php
use App\Models\SeoText;
// 省略
public function run(): void
{
$key = 'top_page_title';
$texts = [
'オンライン英会話なら○○で学ぼう',
'英会話初心者でも安心!オンライン英会話サービスのご紹介',
'リアルタイム英会話ができるオンライン英会話サービス○○の魅力とは?',
'世界中の講師と英会話!オンライン英会話サービス○○',
'オンライン英会話サービス○○で英語のスキルアップを目指そう',
'日本人講師が丁寧に指導するオンライン英会話サービス○○',
'マンツーマン英会話ができるオンライン英会話サービス○○',
'海外留学気分を味わえる!オンライン英会話サービス○○',
'英会話力アップに必要なのは○○のオンライン英会話サービス',
'オンライン英会話サービス○○で簡単・便利に英語を学ぼう',
];
$dt = today(); // 今日から開始する
foreach ($texts as $text) {
$seo_text = new SeoText();
$seo_text->key = $key;
$seo_text->text = str_replace('○○', '「Sukohi イングリッシュ」', $text);
$seo_text->start_at = $dt->copy();
$seo_text->end_at = $dt->copy()->addDays(6)->endOf('day');
$seo_text->save();
$dt->addDays(7);
}
}
// 省略
なお、Seederは作成するだけでは実行されませんので、Laravel側へ登録しておきましょう。
database/seeders/DatabaseSeeder.php
// 省略
use Illuminate\Database\Seeder;
// 省略
public function run(): void
{
// 省略
$this->call([
SeoTextSeeder::class,
]);
}
// 省略
では、この状態でデータベースを初期化してみます。
以下のコマンドを実行してください。
php artisan migrate:fresh --seed
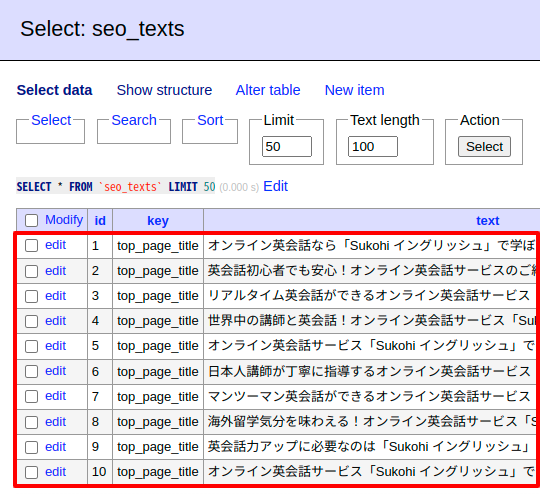
すると、実際のテーブルはこうなりました。

コントローラーをつくる
続いてはコントローラーです。
以下のコマンドを実行してください。
php artisan make:controller HomeController
するとファイルが作成されるので、中身を以下のように変更します。
app/Http/Controllers/HomeController.php
<?php
namespace App\Http\Controllers;
use App\Models\SeoText;
use Carbon\Carbon;
use Illuminate\Http\Request;
use Inertia\Inertia;
class HomeController extends Controller
{
public function index()
{
Carbon::setTestNow(now()); // テストするとき、現在時刻を設定する
$now = now();
$key = 'top_page_title';
$seo_text = SeoText::query()
->where('key', $key)
->where('start_at', '<=', $now)
->where('end_at', '>=', $now)
->first();
if(is_null($seo_text)) { // すべての期間が完了している場合は、一番ページビューが多いもの
$seo_text = SeoText::query()
->where('key', $key)
->orderBy('page_views', 'desc')
->first();
} else {
// ページビューをカウントアップ
$seo_text->page_views++;
$seo_text->save();
}
return Inertia::render('Home/Index', [
'pageTitle' => $seo_text->text,
]);
}
}
ちなみに、Carbon::setTestNow();は指定した時間「として」実行できるようテスト用に用意されているものです。
例えば、今が2000年1月1日「として」実行したりできるわけですね。
今回は「テストしてみる」でこのメソッドを使います。
ビューをつくる
では、続いてビュー(ReactのVirtualDom)部分です。
resources/js/Pages/Home/Index.jsx
import {Head} from "@inertiajs/react";
export default function Index(props) {
const pageTitle = props.pageTitle;
return (
<div className="p-5">
<Head title={pageTitle} />
<div>
ここに LP の内容をつくる
</div>
</div>
);
}
なお、「Laravel + Vite」では、初期状態でタイトルは「タイトル – ■■」というように最後にサイト名(.envで設定したAPP_NAME)が最後の部分に追加されます。
ただ、今回はタイトル内にサイト名を含めていますので、app.jsxを以下のように変更しておきましょう。
app.jsx
// 省略
createInertiaApp({
title: (title) => `${title}`, // 👈 ここを変更しました
// 省略
});
// 省略
これで作業はすべて完了です❗
お疲れ様でした😄✨
テストしてみる
では、実際にテストしてみましょう❗
まずViteを起動して、トップページにアクセスしてみます。
すると以下のようなページが表示されました。

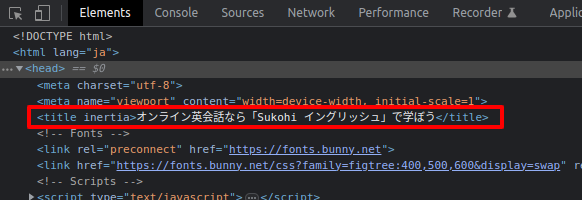
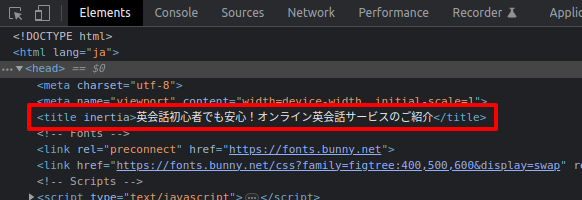
では、開発者ツールを使ってDOMを見てみます。
すると・・・・・・・・

はい❗
まずは1つ目のタイトル「オンライン英会話なら「Sukohi イングリッシュ」」で学ぼう」が適用されています。
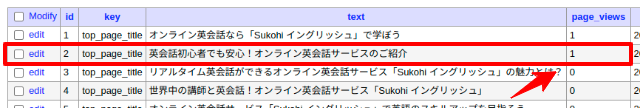
では、DBテーブルの方はどうでしょうか。

はい❗
アクセスがページビューが1回増えています。
では、時間を1週間後「にして」実行してみましょう。
HomeController.phpの以下の部分を変更します。
Carbon::setTestNow(now());
↓↓↓
Carbon::setTestNow(now()->addWeek());
これで、「現在時刻が7日後」にして実行することができます。
ではブラウザで再度同じトップページにアクセスしてみます。
どうなるでしょうか・・・・・・

はい❗
タイトルが変更されました。
もちろんデータベースの方もページビューが増えています。

では、10個全てのタイトルの適用が終了している1年後「にして」実行してみましょう。
Carbon::setTestNow(now()->addYear());
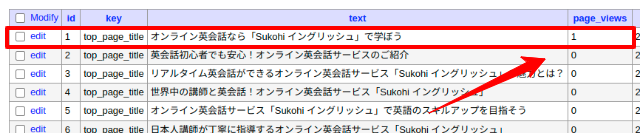
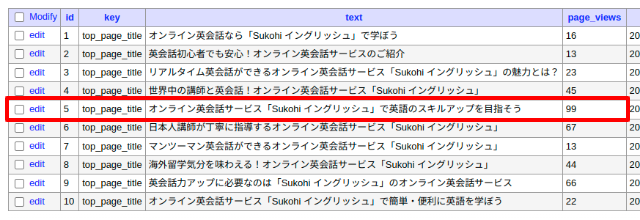
ちなみに、今回はそれなりにアクセスされたことを想定して以下のようにページビューを変更しています。
なお、一番ページビューが多いのは「オンライン英会話サービス「Sukohi イングリッシュ」で英語のスキルアップを目指そう(ID: 5)」です。

では、最後にこの状態で実行してみましょう。
うまくいくでしょうか・・・・・・

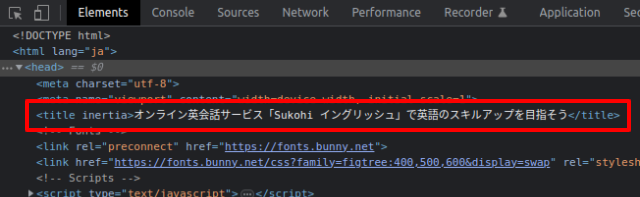
はい❗
想定通りタイトルが一番ページビューが多いものになりました。
すべて成功です✨😄👍
なお、調査期間は終了しているのでページビューは同じままになっていますが、さらに新しいページタイトルで試したい場合は、DBに新たに追加すれば自動でタイトルが切り替わることになります。
企業様へのご提案
このようにChatGPTと既存のテクニックを掛け合わせることで、皆様のウェブサイトにも今回のような「革新」を起こすことができます。
やはりAIといえど、テクノロジーといえど使い方や掛け合わせ方でその結果が変わることは間違いありません。
また、今回は利用してはいませんが、Google Analyticsのデータを使えばもっと詳細な PV を取得することもできるため、より精度の高い SEO対策ができるようになるでしょう。
もしぜひ今回のようなことを実現されたい場合はお問い合わせよりぜひご相談ください。
お待ちしております!
おわりに
ということで、今回は「Laravel + ChatGPT」でSEO対策をしてみました。
ChatGPTに限らず、「stable diffusion」など、AIによるコンテンツ提供が実用レベルに達してきているので、今後の世界がどうなるか楽しみだったりします。
(もしかすると、AI のおかげで働かなくてもいい世界は来るでしょうか…🤔)
ターミネーターとかマトリックスみたいな世界はイヤですが、AI の今後の動向には注目していきたいと思います。
ぜひ皆さんもいろいろと試してみてくださいね。
ではでは〜❗
 「AI が漫才する
「AI が漫才する
AI-1 グランプリ
とかできるかも😉」






