九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、すでに私が開発現場でもガンガン使っているvue.jsですが、GitHubのスター履歴でもreactを追い抜く勢いになってきました。(2018/5/10現在)
もちろん、reactも依然として人気で順調にスターを獲得してるようですけど、ライセンス問題が発生してwordpressがreactの利用をやめるというニュースが流れてたりして、今後この人気が続くかどうかちょっと疑問だったりしてます。(てか、wordpressってreact使ってたんですね。知らなかった・・・)
methodsとcomputedの違いとは・・・?
で、そんなこともあってメインで使うJSはやっぱり「Vue」で行こうと考えてるんですけど、最近そんなVueでひとつキチンと理解できていない部分があることに気が付きました。
それが、
「methods」と「computed」の違い
です。
正直なところ、これまでは以下のように括弧がつくかつかないか、ぐらいに考えてました。(あとは、getterとsetterがcomputedには設定できるとかですね)
<!-- methods --> <div v-text="textMethod()"></div> <!-- computed --> <div v-text="textComputed"></div>
基本的にはほとんどおんなじ挙動になるんで、もしVue内に以下のようなmethodとcomputedを作ってやると、どちらも「テキスト」と表示されます。
methods: {
textMethod: function() {
return 'テキスト';
}
},
computed: {
textComputed: function() {
return 'テキスト';
}
}
でも、調べてみるとmethodとcomputedには大きな違いがありました。それは・・・・・・
データがキャッシュされる or されない
です。つまり、computedは元データの変更があった時点でデータが保存されるのに対してmethod側はいつでもプログラムを実行して値を計算するということでした。
テストコード
実際の例を見てみましょう。(コピペだけで動くはずです)
<html>
<body>
<div id="app">
<button type="button" @click="show=!show">表示/非表示</button>
<div v-if="show">
Method: <span v-text="nowMethod()"></span>
<br>
Computed: <span v-text="nowComputed"></span>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
show: true
},
methods: {
nowMethod: function() {
return Date.now(); // その都度更新
}
},
computed: {
nowComputed: function() {
return Date.now(); // キャッシュされる
}
}
});
</script>
</body>
</html>
このコードでやってることは、
- 今の時間を表示する
- ボタンをクリックしたら、その時間が表示/非表示になる
というシンプルなものです。
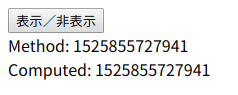
で、このプログラムを表示したら、まずはこんな表示になります。

同じ時間が表示されていますね。(タイミングによって1秒ほどずれることはありますけどね。念の為。)
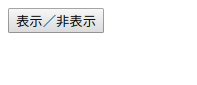
では、ボタンをクリックして一旦時間を非表示にしてみましょう。

消えました。
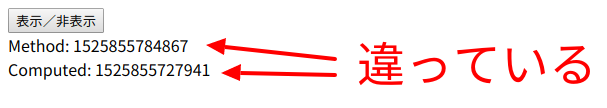
で、もう一度クリックして時間を表示してみると・・・・??

computed の方は、データがそのままなのに対してmethodは、時間が更新されています。つまり、これがキャッシュの有無ですね。
何のためにcomputedがあるのか?
ドキュメントにも書いてありますが、高速化 and 省力化のためですね。
さっきの例のように、データが少ない場合は何の問題もないんでしょうけど、これが何千件、何万件のデータをループ処理する場合はやっぱりキャッシュがないと表示スピードが遅くなってしまいます。つまり、ユーザービリティに悪影響がでるってことですね。
なので、もしAjaxを使ってサーバーから大量のデータを取得して一覧表示する、みたいなことがある場合はcomputedのキャッシュを考慮したコードを書いていくべきですね。さすがVue、そんなところまで考慮してくれてたとは!
ということで、今回はVueの「method」と「computed」の違いについて書いてみました。
ぜひみなさんも「キャッシュ」を使って高速コードを実現してくださいね!
ではでは。