
九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、以前このブログで郵便番号で住所検索するというLaravelの記事を公開したのですが、ありがたいことにこの記事に関してお問わせをいただくことがあり、自分でもその内容を見返す機会がありました。
そして、その際にあることに気がつき、「あっ・・・💦」となりました。
なぜなら、そこには次のように書かれていたからです。
今後もし時間ができたら “laravel-jp-postal-code” みたいな名前で独自パッケージを公開し、誰でも簡単に郵便番号検索ができるようにできればと考えています。
はい。。すっかり忘れてしまっていました・・・😫
そこで!
今回は有言実行ということで、laravel-jp-postal-codeというパッケージをGitHubで公開したので、その使い方をご紹介します。
ぜひ皆さんのお役に立てると嬉しいです😊✨

インストールできるLaravelのバージョン: Laravel 5.7+、Laravel 6.x
目次
インストールする
公開したパッケージはcomposerでインストールできるようになっていますので、以下のコマンドを実行してください。
composer require sukohi/laravel-jp-postal-code:1.*
準備する
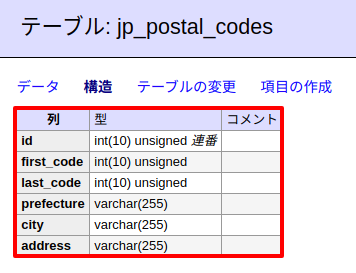
インストールが完了したら、DBに住所データを保存しておくjp_postal_codesというテーブルを作成します。以下のコマンドでマイグレーションを実行してください。(マイグレーション・ファイルはパッケージ内で自動的に読み込まれていますので、publishする必要はありません)
php artisan migrate
コマンドを実行すると以下のようなテーブルが作成されます。

郵便データをインポートする
続いて、日本郵政が公開している住所データをこちらのページからダウンロードします。
ファイル名は、ken_all.zipで、「全国一括」というリンクをクリックするとダウンロードできます。

ダウンロードが完了したら、適当なフォルダに展開して、その中にあるKEN_ALL.CSVというファイルを/storage/app/csv内に設置します。

設置が終わったら郵便データをDBへインポートします。
以下のコマンドを実行してください。(ただし、データ数は12万以上あるので時間がかかります)
php artisan import:jp-postal-code
コンフィグレーション
laravel-jp-postal-codeではいくつかの項目を設定変更することができます。まず、以下のコマンドでconfigファイルをpublishしてください。
php artisan vendor:publish --provider="Sukohi\LaravelJpPostalCode\LaravelJpPostalCodeServiceProvider"
すると、/config/jp_postal_code.phpというファイルが作成されるのでその中身をお好みで変更してください。
変更できる項目は次のとおりです。
エンドポイント
郵便番号から住所を検索するためのURLです。
デフォルトのURLを使った例は次のとおりです
(URL)
- /api/jp_postal_code?code=131-0045
- /api/jp_postal_code?first_code=131&last_code=0045
※ なお、「1310045」のような全角文字にも対応しています。
(レスポンスの例)
{
address: "押上"
city: "墨田区"
first_code: "131"
full_address: "〒131-0045 東京都墨田区押上"
full_code: "131-0045"
id: 39342
last_code: "0045"
prefecture: "東京都"
}
インポート・パス(郵便データのCSVファイル)
php artisan import:jp-postal-codeコマンドでインポートする郵便データのCSVファイルのパスです。
住所、郵便番号のフォーマット
address_format, postal_code_formatを変更することで住所と郵便番号のフォーマットを変更することができます。
デフォルトの例は次のとおりです。
- 住所 ・・・ 〒131-0045 東京都墨田区押上
- 郵便番号 ・・・ 131-0045
パッケージの使い方は以上です。
簡単なシステムをつくってみる
せっかくなので、ここからはこのパッケージを使って、郵便番号を入力したら住所を自動入力するサンプルを作ってみたいと思います。
開発環境: Laravel 6.x
ルートをつくる
まずはroutes/web.phpにルートを追加します。
今回はテストですので、省略バージョンでお届けします。
Route::get('jp_postal_code', function(){
return view('jp_postal_code');
});
ビューをつくる
続いてビューです。resources/views/jp_postal_code.blade.phpというファイルを作って中身を以下のように変更してください。
<html>
<head>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet">
</head>
<body class="p-5">
<div id="app" class="container">
<div class="row">
<div class="col-3">
<div class="form-group">
<label>郵便番号</label>
<input class="form-control" type="text" v-model="postalCode">
</div>
</div>
</div>
<div class="row">
<div class="col-6">
<div class="form-group">
<label>都道府県</label>
<input class="form-control" type="text" v-model="prefecture">
</div>
</div>
<div class="col-6">
<div class="form-group">
<label>市区町村</label>
<input class="form-control" type="text" v-model="city">
</div>
</div>
<div class="col-6">
<div class="form-group">
<label>以降の住所</label>
<input class="form-control" type="text" v-model="address">
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.0"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/axios/0.19.0/axios.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
postalCode: '',
prefecture: '',
city: '',
address: ''
},
watch: {
postalCode(value) {
const url = '{{ url(config('jp_postal_code.endpoint')) }}';
axios.get(url, {
params: {
code: value
}
})
.then(response => {
if(response.data.postal_code) {
this.prefecture = response.data.postal_code.prefecture;
this.city = response.data.postal_code.city;
this.address = response.data.postal_code.address;
} else {
this.prefecture = '';
this.city = '';
this.address = '';
}
});
}
}
});
</script>
</body>
</html>
では実際にテストしてみましょう!
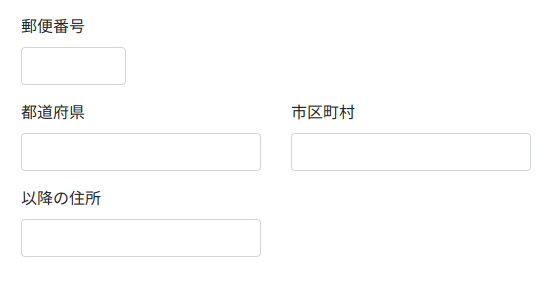
まずページを表示するとこのようになります。

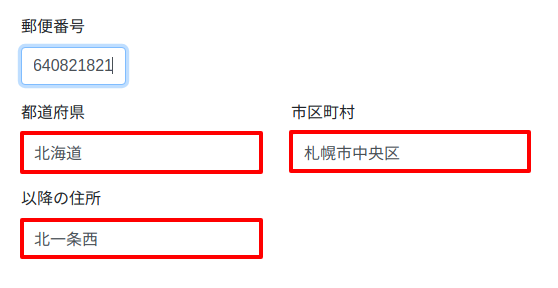
そして、郵便番号に7桁の数字を入れると・・・・・・

はい!このように住所が自動で入力されました。(今回は郵便番号の入力ボックは1つですが、2つに分けたバージョンもコードを少し変更するだけで実装できると思います。)
お疲れ様でした😊✨
おわりに
ということで今回は、偶然にも過去自分が書いた文章によって開発することになったパッケージの詳細をお届けしました。
もちろん、独自で開発する必要がない方はajaxzip3などより手軽に自動入力を実装するサービスもありますのでそちらも試してみてはいかがでしょうか。
ではでは〜!







