九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、前回はLaravelにデータ登録されたらTwitterに投稿するという記事を投稿しましたが、この中では専用のNotificationを作成してTwitterへの投稿機能を実装してみました。
そして、今回はこのNotificationに関連する以下の機能をつくってみることにします。
それは・・・
WordPressに記事を投稿する機能
です。
これは例えば、前回のように新しい商品が登録されたら自動でWordPressでその内容を投稿するなどの使い方を想定しています。
ぜひ皆さんのお役に立てると嬉しいです😊✨
【追記:2021.10.23】composer 2の「ファイル名とクラス名が一致するようにする」制約(しかも、大文字&小文字も別の文字とする)に対応してコードを修正しました。

開発環境: Laravel 6.x
目次
やりたいこと
冒頭でも書いたとおりLaravelでWordPressの記事が投稿できるようにします。ただ、直接投稿するコードを書いてもいいのですが、それだと次回もまた同じコードを書かないといけなくなるので、今回はLaravelのNotificationにWordPressChannelを作って、次から使い回しがしやすいように実装していきたいと思います。
WordPress側の作業
Laravelでコードを書いていく前にWordPress側で投稿を受け付ける設定をしておきます。
というのも、WordPressにはRest APIと呼ばれる外部からデータの送受信ができる機能がありますが、デフォルト状態では(勝手に投稿されると問題なので当然ですが)外部からはデータ取得しかできないためです。
プラグインをインストールする
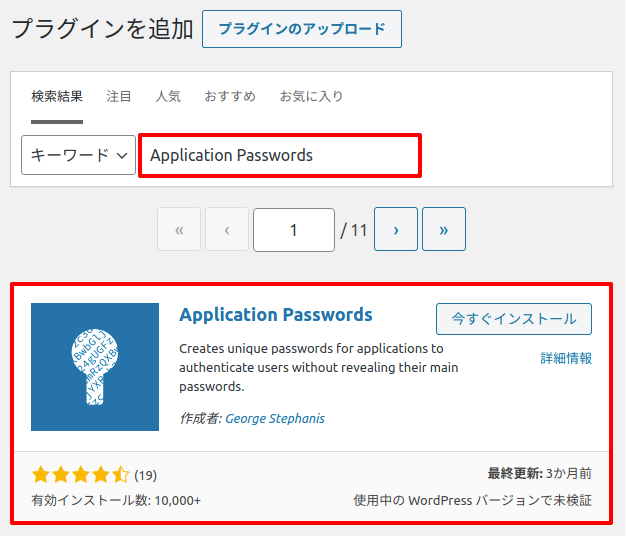
Rest APIと外部サイトを連携するにはいくつか方法がありますが、今回はよりシンプルに実装できる「Application Passwords」を使って実装します。
では、WordPressのプラグインページから以下のようにしてプラグインを検索してインストールしてください。

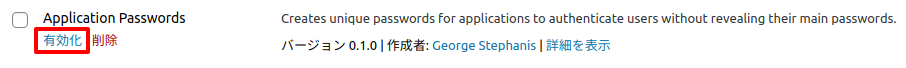
インストールが完了するとプラグインの一覧ページで有効化をクリックします。

プラグインを有効化したら、画面左のメニューから「ユーザー > あなたのプロフィール」をクリック。

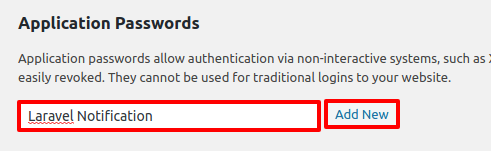
すると、画面一番下に以下のように「Application Passwords」という項目があるので、「Laravel Notification」など後で判別しやすい名前を入力して「Add New」ボタンをクリックしてください。

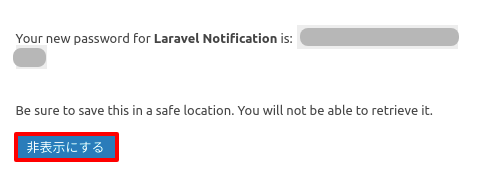
すると以下のようなポップアップが表示されて、その中にパスワードが表示されます。次の設定で必要なのでコピーしておいてください。(一度閉じると2度と表示させることはできません)

Laravel側の作業
では、ここからがLaravel側の作業になります。
.envとコンフィグファイルの設定
.envにWordPressのユーザー名(ログインの時につかう名前)、先ほどApplication Passwordsのインストール時に取得したパスワード、Rest APIのURLを以下のように追加してください。
WP_API_USERNAME=root WP_API_PASSWORD="**** **** **** **** **** ****" WP_API_URL=http://wordpress.example.com/wp-json/wp/v2/posts
なお、このパスワードはconfigがキャッシュされてもいいようにconfig/services.phpに以下のように登録しておきましょう。
<?php
return [
// 省略
'wordpress' => [
'username' => env('WP_API_USERNAME'),
'password' => env('WP_API_PASSWORD'),
'url' => env('WP_API_URL'),
],
];
専用のWordPressChannelをつくる
では、続いてNotificationで使う専用のChannelをつくっていきましょう。
app/Channels/WordPressChannel.phpというファイルをつくって中身を以下のようにしてください。
<?php
namespace App\Channels;
use Illuminate\Notifications\Notification;
class WordPressChannel
{
/**
* Send the given notification.
*
* @param mixed $notifiable
* @param \Illuminate\Notifications\Notification $notification
* @return void
*/
public function send($notifiable, Notification $notification)
{
$result = $notification->toWordPress($notifiable);
// $resultには、投稿された結果が入っています
// dd($result);
}
}
Notificationをつくる
続いて、Notificationをつくります。
以下のコマンドを実行してください。
php artisan make:notification WordPressNotification
すると、app/Notifications/WordPressNotification.phpというファイルが作成されるので、中身を以下のようにしてください。
<?php
namespace App\Notifications;
use App\Channels\WordPressChannel;
use Illuminate\Bus\Queueable;
use Illuminate\Contracts\Queue\ShouldQueue;
use Illuminate\Notifications\Messages\MailMessage;
use Illuminate\Notifications\Notification;
class WordPressNotification extends Notification
{
use Queueable;
private $post_data;
public function __construct($post_data)
{
$this->post_data = $post_data;
}
public function via($notifiable)
{
return [WordPressChannel::class];
}
public function toWordPress($notifiable) {
$api_url = config('services.wordpress.url');
$username = config('services.wordpress.username');
$password = config('services.wordpress.password');
$data = http_build_query($this->post_data);
$headers = [
'Authorization: Basic '. base64_encode($username .':'. $password),
'Content-Type: application/x-www-form-urlencoded',
'Content-Length: '. strlen($data)
];
$options = [
'http' => [
'method' => 'POST',
'header' => implode("\r\n", $headers),
'content' => $data
]
];
$context = stream_context_create($options);
$json = file_get_contents($api_url, false, $context);
return json_decode($json, true);
}
}
これで作業は完了です。
実際に投稿をしてみましょう!
使い方
使い方は簡単で、次のようにWordPressNotificationに送信内容をセットするだけです。
$post_data = [
'title' => 'テスト投稿です',
'content' => 'テスト投稿 from Laravel('. date('Y-m-d H:i:s') .')',
'status' => 'publish'
];
\Notification::route('wordpress', null)
->notify(new WordPressNotification($post_data));
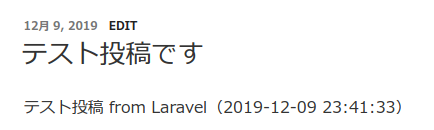
では実行してWordPressを確認してみます。

うまくいきました。
お疲れ様でした😊✨
おわりに
ということで、今回はLaravelからWordPressに記事を投稿をする方法をご紹介しました。
この機能を使えば、お客さんやユーザーさんたちへの告知など様々な使い方ができるようになると思います。
ぜひ皆さんも今回の記事を参考にしてWordPressに記事を投稿してみてくださいね。
ではでは〜!