九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、この間ここのブログで、LaravelからTwitterやwordpressに投稿するという記事を公開しました。
そして、その流れで他にも何かLaravelと連携できるものないかと考えていたところ、実際にクライアント様から承ったことがある内容を思い出しました。
それが、
LaravelとGoogle カレンダーとの連携
です。
守秘義務があるので詳しくは言えませんがそのシステムでは、ある注文データをLaravelだけでなく、Googleカレンダーとも同期し他のアプリなどからでも注文データにアクセスして業務の効率化をされていました。
そこで!
今回はLaravelからGoogleカレンダーの情報を取得・追加・変更・削除をする基本的な使い方をご紹介したいと思います。
ぜひ皆さんのお役に立てると嬉しいです😊✨

開発環境: Laravel 6.x
目次
実際にプログラムを書いていく前に
あるシステムからGoogleカレンダーの操作を行うには、以下2つのサイトで事前に設定をする必要があります。
- Google API コンソール
- Google カレンダー
ではひとつずつ見ていきましょう!
Google API コンソール側の作業
まずはGoogleカレンダーにアクセスするための「アカウントキー」を取得しておきましょう。
Google API コンソールへアクセスしてください。
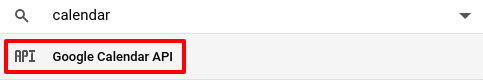
該当するプロジェクトを選択したら、ページ上にある検索ボックスからGoogle Calendar API を検索します。
![]()
シンプルに「calendar」と入力すれば以下のようにリストアップされると思います。

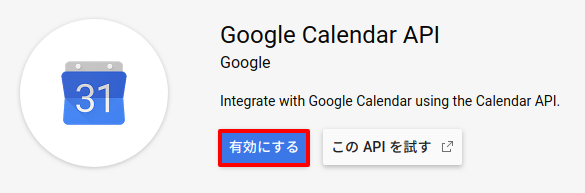
するとGoogle Calendar APIの詳細ページが表示されるので、「有効にする」ボタンをクリックしてください。

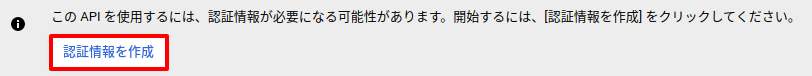
APIが有効になったら、移動先に表示されている「認証情報を作成」ボタンをクリックします。

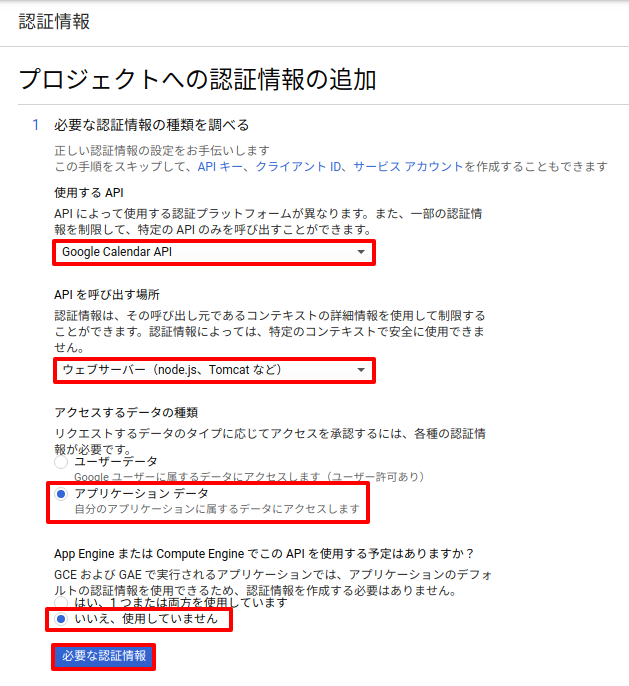
すると認証情報を入力するページが表示されるので、以下の項目をそれぞれ選択して「必要な認証情報」ボタンをクリックします。
- 使用するAPI ・・・ Google Calendar API
- APIを呼び出す場所 ・・・ ウェブサーバー
- アクセスするデータの種類 ・・・ アプリケーション
- App Engine または(以下略) ・・・ いいえ、使用しません

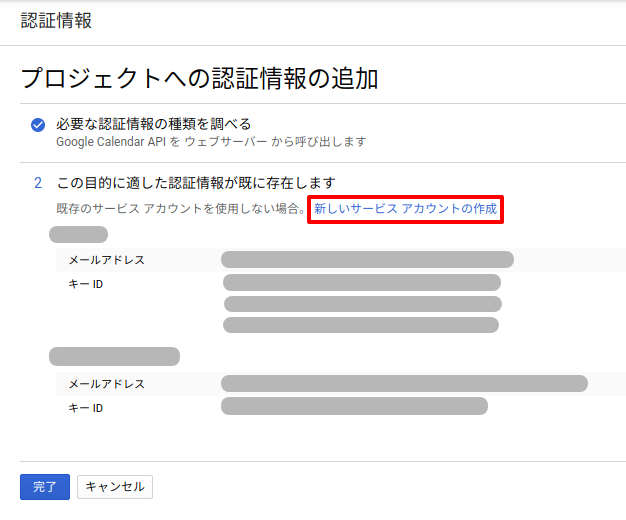
もしすでに他に認証情報が存在している場合は、以下のようにリストアップされますが、今回は分かりやすく説明するために「新しいサービスアカウントの作成」をクリックします。

すると移動後にはページ上部に次のような表示が出るので、「サービスアカウントを作成」をクリックします。
![]()
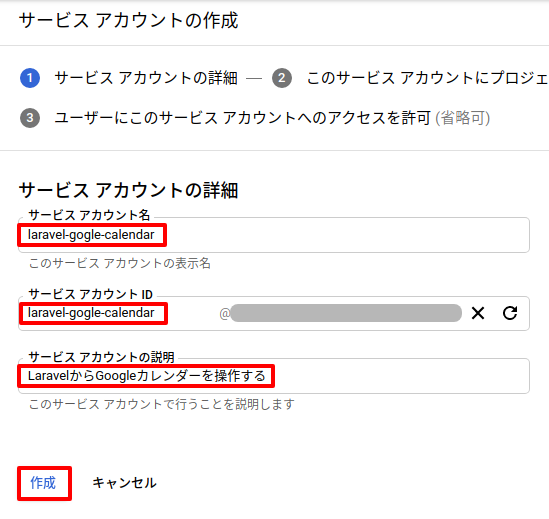
次にサービスアカウントの詳細を入力するフォームが表示されるので、以下のように入力して「作成」ボタンをクリックしてください。(もちろんお好みで変えてもらって大丈夫です)

作成されると権限の設定が表示されますが、これは任意なのでパスして「続行」ボタンをクリックします。

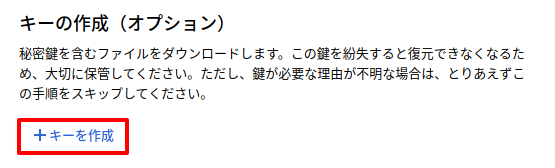
すると、ページが移動していろいろな情報が表示されますが、スクロールの下の方に以下のような場所があるので、「キーを作成」ボタンをクリックします。

次に、キーのタイプをJSONにして「作成」ボタンをクリックしてください。

すると、アカウントキーがjsonファイルとして自動的にダウンロードされるのでこのファイルをLaravelの/storage/app/jsonフォルダに保存しておきましょう。

※ このファイルへのパスは後でLaravelの設定で使います。
Googleカレンダー側の作業
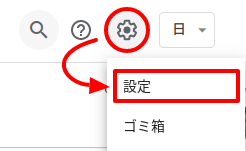
続いて、作成したサービスアカウントがGoogleカレンダーにアクセスできるように設定をします。Googleカレンダーにアクセスして、ページ右上にある歯車のマークをクリックして、「設定」を選択します。

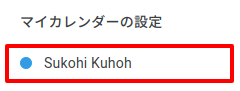
ページ移動すると、ページ左にマイカレンダーの設定という項目があるので、操作したいカレンダーのアカウントをクリックしてください。

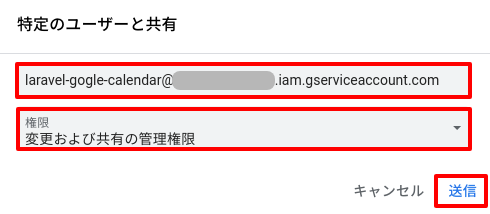
すると、次のページに以下のようなフォームが表示されるので、先ほど作成したサービスアカウントのメールアドレスを入力します。
※ もしメールアドレスがわからない場合は、先ほどダウンロードしたJSONファイルの中にclient_emailとして書かれていますので、そちらを参照してください。
そして、「送信」ボタンをクリックします。

そして、最後にGoogleカレンダーの「カレンダーID」を取得してLaravelの.envファイルに追加しておきましょう。
同じページの下の方に行くと、「カレンダーの統合」という項目があるので、そこに書かれているカレンダーIDをコピーしてください。

コピーしたら、Laravelの.envファイルに次のように追加しておきます。
GOOGLE_CALENDAR_ID=(あなたのカレンダーID)
これで、Googleカレンダー側の作業は終了です。
Laravel側の作業
では、ここからLaravelでの作業になります。
パッケージをインストールする
まずはGoogleカレンダーを簡単に操作できるようになるパッケージspatie/laravel-google-calendarをインストールします。
composer require spatie/laravel-google-calendar
設定する
パッケージのインストールが完了したら、設定ファイルをconfigフォルダへコピーするために以下のコマンドを実行してください。
php artisan vendor:publish --provider="Spatie\GoogleCalendar\GoogleCalendarServiceProvider"
すると、config/google-calendar.phpというファイルが作成されるのでservice_account_credentials_jsonの部分を先ほどダウンロードして設置したjsonファイルのパスに変更してください。(太字の部分です)
<?php
return [
/*
* Path to the json file containing the credentials.
*/
'service_account_credentials_json' => storage_path('app/storage/json/(あなたのファイル名).json'),
/*
* The id of the Google Calendar that will be used by default.
*/
'calendar_id' => env('GOOGLE_CALENDAR_ID'),
];
これで設定も完了です。
次の項目からは実際にGoogleカレンダーをLaravelから操作していきましょう。
Googleカレンダーを操作する
複数のイベントを取得する
最もシンプルな方法
まずはスケジュールを取得する一番シンプルな方法です。
<?php
namespace App\Http\Controllers;
use Spatie\GoogleCalendar\Event;
class HomeController extends Controller
{
public function google_calendar() {
$events = Event::get(); // 未来の全イベントを取得する
foreach ($events as $event) {
dump(
$event->id, // カレンダーID
$event->name, // タイトル
$event->description, // 説明文
$event->startDateTime, // 開始日時
$event->endDateTime // 終了日時
);
}
}
}
Event::get()を使うと、今後の全イベントのデータを取得することができます。(つまり過去データはこの方法では取得できません)
そして、その個別$eventの主要なデータは以下のようになります。
- id ・・・ カレンダーID
- name ・・・ タイトル(summaryと同じ)
- description ・・・ 説明文
- startDateTime ・・・ 開始日時(Carbonインスタンス)
- endDateTime ・・・ 終了日時(Carbonインスタンス)
※ その他のデータについては、こちらのページをご覧ください。
日時を指定してイベントデータを取得する
ある特定の日時を指定してイベントデータを取得するには、get()の第1、第2引数を使います。
特定の日時「以降」の全イベントを取得する
開始日時を指定するには第1引数を使います。
$start_dt = new Carbon('2019-01-01'); // 開始日時
$events = Event::get($start_dt);
特定の日時「以前」の全イベントを取得する
終了日時を指定するには第2引数を使います。
$end_dt = new Carbon('2019-01-31'); // 終了日時
$events = Event::get(null, $end_dt);
2つの日時の間にある全イベントを取得する
ある特定の範囲内の全イベントを取得するには第1引数、第2引数をともに指定します。
$start_dt = new Carbon('2019-01-01'); // 開始日時
$end_dt = new Carbon('2019-01-31'); // 終了日時
$events = Event::get($start_dt, $end_dt);
検索文字列を指定してイベントを取得する
タイトルなどでイベントを検索する場合はパラメータとしてqという値を第3引数に入れて実行します。
$queryParameters = [
'q' => 'テスト'
];
$events = Event::get(null, null, $queryParameters);
並べ替えをする
取得するイベントを並べ替えするには、パラメータとしてorderByという値を第3引数に入れて実行します。
$queryParameters = [
'orderBy' => 'updated' // もしくは、startTime
];
$events = Event::get(null, null, $queryParameters);
※ なお、updatedもstartTimeも昇順になります。
個別のイベントを取得する
各イベントがもっている個別の「カレンダーID」を指定してイベントを取得するにはfind()を使います。
$event = Event::find('(個別のカレンダーID)');
イベントを追加する
Googleカレンダーに新しくイベントを追加するには、以下のように実行します。
<?php
namespace App\Http\Controllers;
use Carbon\Carbon;
use Spatie\GoogleCalendar\Event;
class HomeController extends Controller
{
public function google_calendar() {
$dt = new Carbon('2020-01-01');
$event = new Event;
$event->name = '新しいイベント名';
$event->startDateTime = $dt;
$event->endDateTime = $dt->addHour(); // 1時間後
$event->description = "テスト説明文\nテスト説明文\nテスト説明文";
$new_event = $event->save();
dd($new_event->id); // 新しく作成したイベントのID
}
イベントを変更する
すでにGoogleカレンダーに登録されているイベントの内容を変更するには、まず該当するイベントを取得して、追加のときと同じようにして保存をします。
$event = Event::find('(カレンダーID)');
$event->name = '変更後のイベント名';
$event->save();
イベントを削除する
すでに登録されたイベントを削除するには、delete()を使います。
$event = Event::find('(カレンダーID)');
$event->delete();
おわりに
ということで、今回はLaravelからGoogleカレンダーを操作する方法をご紹介しました。
ちなみに、移転する前のブログでも一度同じ内容の記事を公開したことがあるのですが、そのときは今回使ったパッケージの存在を知らなかったので、おそらく今回の方が楽に実装できると思います。(GitHubのスターも600を超えています)
また、Googleカレンダーを使った機能としては、今回紹介した注文データの同期だけでなく、在庫が少なくなってきたら「来月の●日に注文する」というようなアラームやリマインダーを設定する、なんてこともできるのでより便利な機能を開発できるんじゃないでしょうか。
ぜひ今回のテクニックを活用して開発してみてくださいね。
ではでは〜!