九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、早いものでこのブログをはじめてから気がつけばあと数回で200記事に到達しようとしています。始めた頃は自分の備忘録という意味合いが大きかったのでここまで続くとは思ってませんでしたが、「気がつけばここまで来てた」ぐらいスタンスがちょうど良かったようです😊✨
そして、そんなこともあってか過去を振り返る意味でダウンロードされたソースコードをチェックしてみたところTOP3はこうなっていました。
ほぼ上位は予想していたものだったのですが、この中で2番のGIMP(フリーの画像編集ソフト)の記事は意外でした。
というのも、LaravelもVueもたくさん記事を書いてるので「その中から当たり記事が出たのかも」ぐらいの気持ちなのですが、GIMPに関して言うと記事数が少ないのにランクインしてたからです。
私は昔からGIMPを愛用してますが、勝手にマイナーだと考えてただけなのか、もしくはマイナーだからこそ、その記事ぐらいしか検索でヒットしないのかのどちらかなんでしょうね。(おそらく後者かな😂)
とにかく、そんなことを考えていたらGIMPでひとつ不満があることを思い出しました。
それが、
シンプルに四角や丸の線が引けない・・・
というものです。
例えば、GIMPで線を引く手順をみてください。
まず、四角を塗りつぶします。

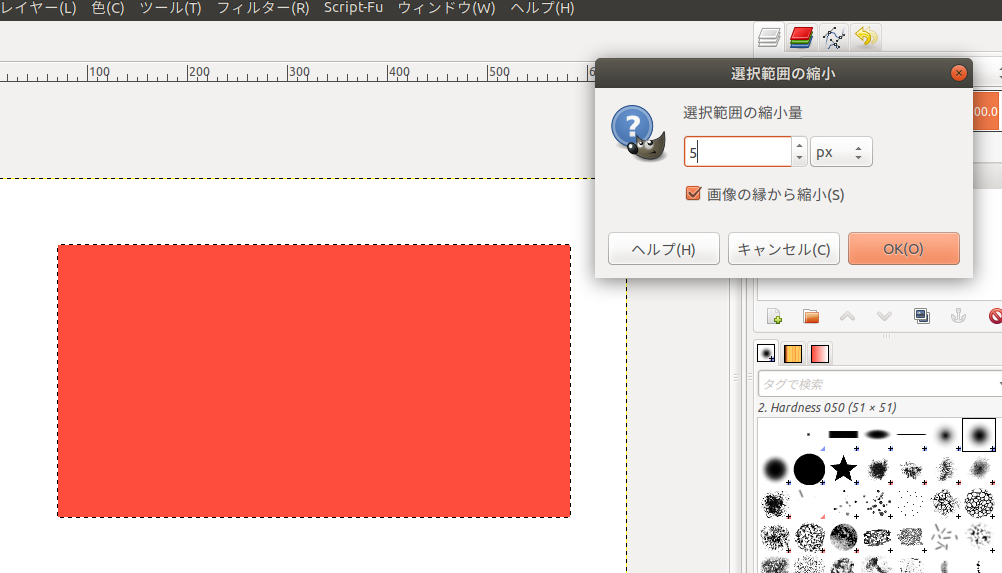
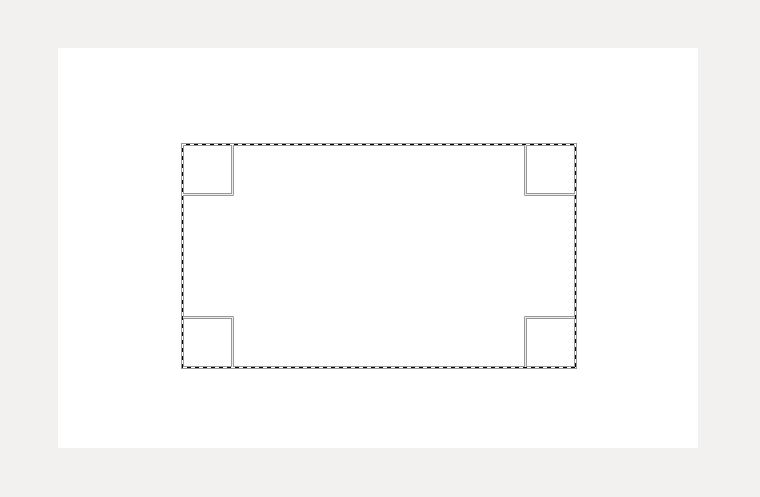
次に選択範囲を縮小します。

中身をクリアして線が完成。

やはりこれを毎回やるのは、めんどうですよね・・・
ということで、今回はこれらの作業を一気に実行してくれるスクリプトを書いたので公開することにしました。
ぜひ皆さんのお役に立てると嬉しいです😊✨

実行環境: GIMP 2.8
スクリプトをダウンロード
以下からスクリプトをダウンロードすることができます。
【Gimp】四角や丸の線を引くスクリプトインストール
まず、上のスクリプトをダウンロードからスクリプトをダウンロードして中身を展開すると「FU_simple_draw_line_2_8.scm」というファイルが入っていますが、これがスクリプト本体です。設置は、以下ページの「インストール」を参照してください。
使い方
まず以下のように線を引きたい四角(もしくは丸)の選択範囲をつくります。

次に、メニューの「Script-Fu」>「simple-draw-line」をクリック。
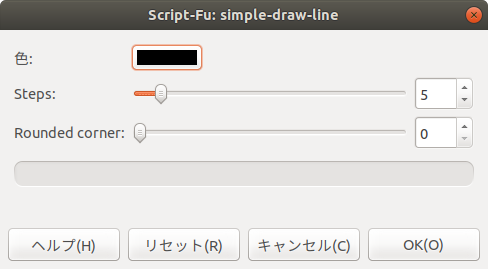
すると、以下のようなポップアップが表示されます。

そして、「色」と「Steps」(線の太さ)、「Rounded corner」(角丸)を選んでOKすれば以下のように線を引くことができます。

※ ちなみに角丸をつけたものはこちら

※ また、丸の場合はこちら(Rounded cornerをつけたままだと四角になってしまうので注意してください)

お疲れ様でした!
おわりに
ということで、今回はGIMPの作業効率を上げるスクリプトを紹介しました。
たまにしかGIMPを使わない人にはそれほどプラスではないかもしれませんが、ヘビーユーザーには「地味に」便利だと感じてもらえるんじゃないでしょうか。
それにしてもGIMPって結構歴史が古いのに頑なにペイントブラシみたいにしないのは何か理由があるんでしょうか??(もしくは、実は私がやりかたを知らないだけですよ!って場合はどなたかこっそり教えてください😂)
ということで、暑い日が続きますがお盆休みの方はぜひゆっくり体を休めてくださいね。
ではでは〜!