
九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、Laravelの世界は広大なのでまだまだ触れたことがない機能が多数存在していることを再確認している今日この頃です。(しかもその世界は常に拡大し続けています😂)
そして、これも以前から挑戦しておきたかった機能を思い出しました。それが、
Laravel Passport
です。
Laravel Passportとは、APIのユーザー認証をするためのもので、例えば、Youtubeで動画を検索する「YouTube Data API」のように登録したユーザーだけがデータ取得できるようになります。(つまり、一般ユーザーというよりは開発者のためにデータ提供をする仕組みとなります)
ということで、今回はこのLaravel Passportを使って以下の機能を実装してみることにしました。
- 登録されたユーザーがログイン情報を使ってAPIで認証をする
- 認証が正しければそのユーザーのデータをJSON形式で提供する
では、行ってみましょう!

実行環境: Laravel 5.8
目次
前提条件として
すでにphp artisan make:authでユーザー認証システムが作成されていることが前提です。詳しくは、【Laravel5.6】インストール直後にやること3点の「ログイン、パスワードリマインダー機能を構築」をご覧ください。
Laravel Passport(OAuth2)の仕組み:超簡略編
作業をはじめる前に、OAuth2を知らない人のために簡単に説明します。ご存知の方は次の項目まで読み飛ばしてください。
Laravel Password はOAuth2と呼ばれる認証方法を使っているのですが、なんせこのOAuthというのがややっこしいので、今回はエッセンスだけ理解できるように紹介します。(今回のトークンを取得するパターンです)
😊 あなた「データほしいから許可書ちょうだい!」
💻 サイト「あいよ」
😊 あなた「許可書ゲット!」
😊 あなた「この許可書で僕のデータちょうだい!」
💻 サイト「あいよ」
😊 あなた「データゲット!!!」
つまり、いったんトークンと呼ばれる許可書(通常ランダムな文字列)を取得してからそれを使って目的のデータを取得するという流れになります。
Laravel Passportをインストールする
Laravel Passportは、標準で利用できるものではないのでインストールする必要がります。順を追ってみていきましょう。
まずは、composerで専用パッケージをインストールします。
composer require laravel/passport
インストールしたらマイグレーションを実行してDBにテーブルを作成します。(パッケージから直接マイグレーションを読み込めるのでpublishする必要はありません)
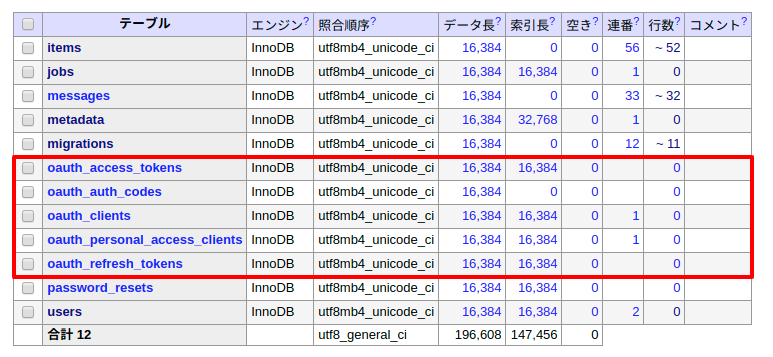
マイグレーションが完了したら以下のようoauth_ではじまるテーブルが作成されます。

そして、以下の専用コマンドを実行すればインストールは完了です。
php artisan passport:install
※ このコマンドによってstorageフォルダにoauth-private.key、oauth-public.keyが作成され、DBにOAuth Clientが追加されることになります。
準備をする
Laravel Passportがインストールされたら、実際に使えるように準備をします。
まずはapp/User.phpを開いて専用のトレイトHasApiTokensを追加します。(太字が追加した部分です)
<?php
namespace App;
// 省略
use Laravel\Passport\HasApiTokens;
class User extends Authenticatable
{
use HasApiTokens, Notifiable;
続いて、Laravel Passportが用意してくれているRouteを有効にします。app/Providers/AuthServiceProvider.phpを開いて以下のように設定してください。
<?php
namespace App\Providers;
use Illuminate\Foundation\Support\Providers\AuthServiceProvider as ServiceProvider;
use Laravel\Passport\Passport;
class AuthServiceProvider extends ServiceProvider
{
// 省略
public function boot()
{
$this->registerPolicies();
Passport::routes();
}
}
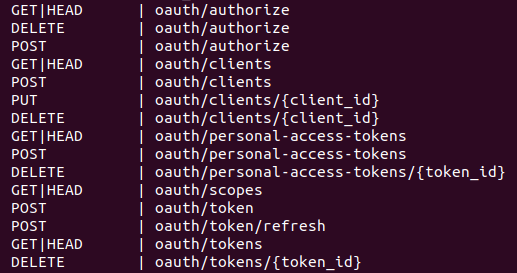
※ Routeを設定すると以下のURLがLaravelに追加されます。(正直なところ今回はアクセスしませんが、せっかくなのでドキュメントのとおり設定します)

では、最後にconfig/auth.phpのapiの項目を以下のように変更すれば準備は完了です。
'guards' => [
'web' => [
'driver' => 'session',
'provider' => 'users',
],
'api' => [
'driver' => 'passport',
'provider' => 'users'
],
],
テストツール(Postman)をインストール
テストでHTTP送信するためにいちいちaxiosやguzzlehttpなどでコーディングするのはめんどうなので、送信ツールPostmanをインストールしておきましょう。(個人、スモールチームは無料で使えますし、Windows, mac, Linux全てに対応してます。Electronで作ってるんですね)
まず、Postmanのダウンロードページからファイルをダウンロードします。

私の環境はLinuxなのでtar.gzでしたが、Windowsだとexeファイルになっているはずですので、ダブルクリックして実行してください。(tar.gzの場合は展開してpostmanというファイルを実行します)
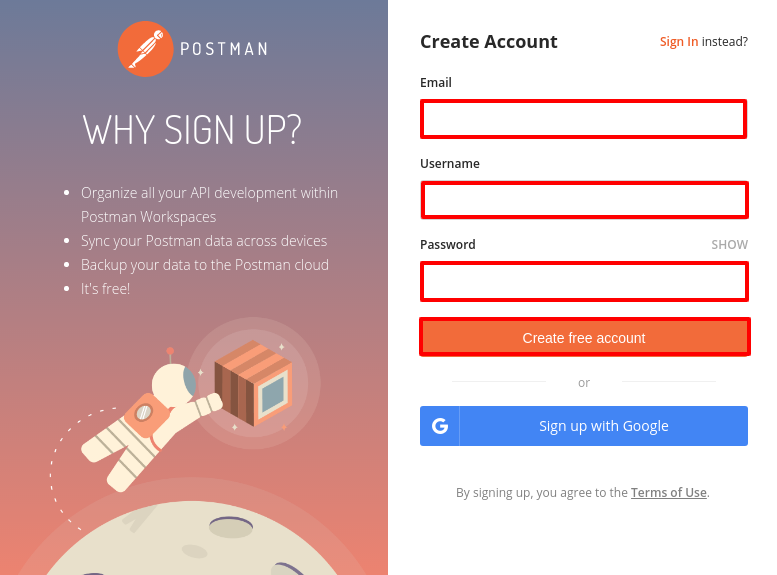
実行するとアプリケーションが起動して以下のような表示になりますので、
- Email ・・・ メールアドレス
- Username ・・・ ユーザー名
- Password ・・・ パスワード
を入力して「Create free account」をクリックします。(もしくはその下にあるGoogleソーシャルログインを使ってください)

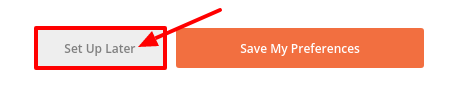
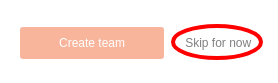
アカウント作成が成功すると以下のように興味のある内容とチームの登録画面になりますが、今のところは関係ないのでスキップしておいて問題ありません。


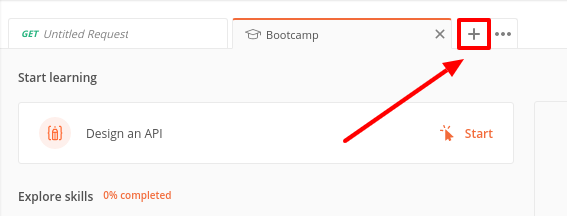
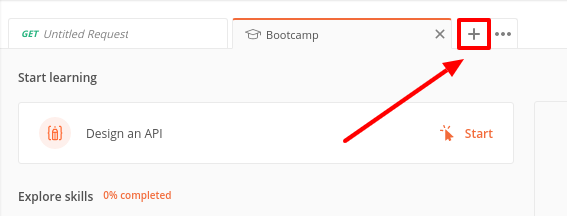
これでPostmanが使えるようになりました。さっそくウィンドウ上部の中央にある「+」ボタンをクリックして送信のタブを開きましょう。

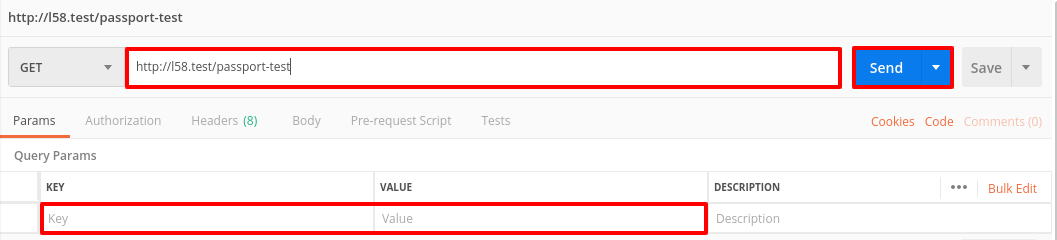
タブが開くと以下のような表示になり、URLを入力してSendボタンをクリックするだけで簡単に送信テストを行うことができます。

※ もちろんGETだけでなくPOST、PUT、DELETEなど様々なメソッドが使えますし、パラメータも追加できます。さらに、headersを変更すればajax送信のテストも行えますのでとても便利です😊✨
Laravel Passportでデータを取得する部分をつくる
トークンを取得する部分をつくる
では、ここからが実際にプログラムを書いていく作業です。
まずはユーザーが、「メールアドレス」と「パスワード」を送信して「アクセストークン」と呼ばれる許可書のような文字列を取得する部分です。
以下のコマンドでコントローラーを作成します。
php artisan make:controller Api/AuthController
すると、app/Http/Controllers/Api/AuthController.phpが作成されるので中身を以下のようにします。
<?php
namespace App\Http\Controllers\Api;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
class AuthController extends Controller
{
public function login(Request $request) {
$credentials = $request->only('email', 'password');
if(auth()->attempt($credentials)) {
$user = auth()->user();
$token = $user->createToken('Laravel Password Grant Client')->accessToken;
return ['token' => $token];
}
return response([
'message' => 'Unauthenticated.'
], 401);
}
}
中身としては、まずメールアドレスとパスワードを使ってログインできるかどうかをチェックし、成功すればトークンを作成して返します。逆にログインに失敗したら401コードでエラーを知らせます。
そして、このコントローラーにアクセスできるようにroutes/api.phpにルーティングを追加します。(太字が追加した部分です)
<?php
use Illuminate\Http\Request;
// 省略
Route::middleware('auth:api')->get('/user', function (Request $request) {
return $request->user();
});
Route::post('/login', 'Api\AuthController@login');
これで、http://*****.com/api/loginにPOST送信で以下のパラメータを送信するとトークンを取得することができるようになります。
- emai ・・・ 登録ユーザーのメールアドレス
- password ・・・ 登録ユーザーのパスワード
実際に送信すると以下のようになります。

トークンを使ってデータを取得する部分をつくる
では、許可書にあたるトークンを取得できたので、次はトークンを使って自分自身のデータを取得する部分をつくっていきましょう・・・とはいっても、ユーザーデータを返すコードはすでに存在しているのでプログラムを書く必要はありません。
(↓↓↓routes/api.phpの1つめのルーティングです)
Route::middleware('auth:api')->get('/user', function (Request $request) {
return $request->user();
});
テストしてみる
では、先ほど取得したトークンを使ってユーザーデータを取得してみましょう。Postmanでの手順は以下のとおりです。
まず新しいタブを開きます。

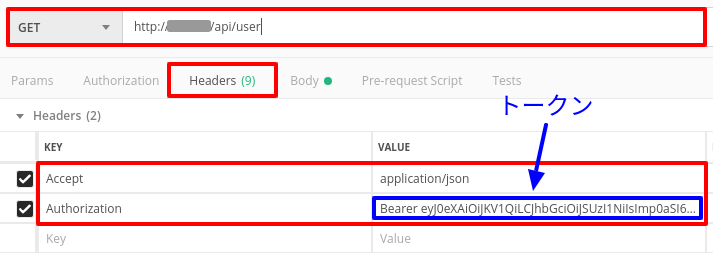
するとデータ送信の画面になるので、以下のように

メソッドはGETのままでURLにhttp://******.com/api/userを入力し、さらにHeadersのタブをクリックして以下2つのデータを入力します。
- Accept ・・・・ application/json
- Authorization ・・・・ Bearer + さっきのトークン ※
※ 例えばトークンが「12345」だった場合、入力すべき文字列は
「Bearer 12345」
となります。(間に半角スペースあり!)
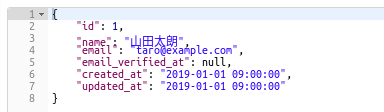
では、この状態で送信してみましょう。

はい!
うまくユーザーのデータを返すことができました。完了です。
おわりに
ということで今回はLaravel PassportのAPIを使って認証&データ取得する例を紹介しました。
このシステムを使えば複数のサイト間でデータのやりとりができますし、なんならデータの追加、変更、削除なども実行できるようになるので可能性は無限大ではないでしょうか。
また、今回データ送信テストのためにPostmanをはじめて使いましたが、これ、ホント便利です!
というのも、通常のアクセステストならもちろんaxiosなどでやればいいんですけど、PostmanはHeaderだけでなくBodyまで設定ができますので、これひとつあればHTTPのテストはどんなものでも対応できるんじゃないでしょうか。
この記事を書いている2019.06.06現在、日本語化はしていないようですが、それほど難しい英語はでてこないので皆さんも一度試してみてはいかがでしょうか。
ではでは〜♪







