九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、前々回の記事「コピペでOK!Laravelからwordpressに投稿する機能」では、Laravelとwordpressの連携する内容をお届けしました。
そして、wordpressはこれだけメジャーになったのでLaravel以外のテクノロジーへの連携も需要があるのかな、と思ったので今回はこの方法をご紹介しようということになりました。
それは・・・・・・
外部サイトからwordpressの記事を取得して一覧表示する機能
です。
これは例えば、以下のような内容になります。
- まずメインのサイトがある
- ブログをwordpressでつくってサブドメインで運用
- メインのトップページにはそのブログで書いた記事へのリンクが表示したい
これはメインのサイトからも、ブログからもアクセスを集める作戦ですが、これは実際に過去にクライアント様のために開発したことがある内容だったりします。
そこで!
今回はVueを使ってwordpressから記事データを取得し、それをカテゴリでの絞り込みや記事へのリンクをつけて一覧表示してみたいと思います。
ぜひ皆さんのお役に立てると嬉しいです😊✨
(最後にソースコードをダウンロードできます)

開発環境: Vue 2.6
目次
wordpressのRest APIのURLの見つけ方
事前知識として、wordpressの設定によってはRest APIのURLが基本のものと違っている場合があります。
そのため、まず最初にこのURLの見つけ方をご紹介します。(ブラウザはGoogle Chromeです)
まずwordpressのトップページにアクセスして、右クリックし「ページのソースを表示」を選択してください。
すると、HTMLのソースコードが表示されますので、以下のようにrel='https://api.w.org/'が存在する<link>タグを探してください。(Ctrl + Fを押すとページ内検索できて便利です)
<link rel='https://api.w.org/' href='(ここがRest APIのトップURL)' />
※ 以降、このURLのことは「Rest APIのトップURL」と呼ぶことにします。
例えば、ローカル環境にテストで作ったwordpressでは、次のようなURLになります。
![]()
しかし、ここのブログだと以下のようになっています。
![]()
なお、この例ではURLに?が含まれていますので、後で出てくる追加パラメータが必要な場合は?ではなく&に変更したものをURLとしてください。
Vue側の作業
では、ここからがVueの作業になりますが今回はコード量は少ないのでより詳しく順を追ってプログラムを書いていきます。
Vueの基本形をつくる
まずはVueが使えるように基本形をつくります。
<html>
<head>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div id="app">
// ここにコンテンツをつくる
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.0"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/axios/0.19.0/axios.min.js"></script>
<script>
new Vue({
el: '#app'
});
</script>
</body>
</html>
この中でやっているのは、まず以下3つのCDNの読み込みです。
- bootstrap ・・・ CSSフレームワーク
- vue.js ・・・ JavaScriptフレームワーク
- axios ・・・ Ajax通信のパッケージ
そして、HTML内にVueが有効になる範囲にidをつけて、
<div id="app"> .. </div>
そのIDを以下のようにelにセットします。
new Vue({
el: '#app'
});
これで<div id="app">〜</div>タグ内ではVueが使えるようになります。
カテゴリを取得するメソッドをつくる
では、続いてwordpressからカテゴリのデータを取得するメソッドgetCategories()を作っていきましょう。
new Vue({
el: '#app',
data: {
categories: [],
currentCategoryId: ''
},
methods: {
getCategories() { // カテゴリ一覧を取得
const url = '(Rest APIのトップURL)wp/v2/categories';
axios.get(url)
.then(response => {
this.categories = response.data;
});
}
}
});
ここではまず以下2つの変数を追加しています。
- categories ・・・ 全てのカテゴリー・データ
- currentCategoryId ・・・ 現在選択されているカテゴリのID(デフォルトは空白)
そして、wordpressからカテゴリ情報を取得するには以下のURLにアクセスします。
(Rest APIのトップURL)wp/v2/categories
中身は例えば、以下のような情報が配列になって返ってきます。
[
{
count: 1
description: ""
id: 4
link: "http://*****/category/%e3%82%a4%e3%83%99%e3%83%b3%e3%83%88%e6%83%85%e5%a0%b1/"
meta: []
name: "イベント情報"
parent: 0
slug: "%e3%82%a4%e3%83%99%e3%83%b3%e3%83%88%e6%83%85%e5%a0%b1"
taxonomy: "category"
},
// 省略
]
そして、返ってきたデータは先ほど追加した変数categoriesで保持されることになります。
記事を取得するメソッドをつくる
次にwordpressから記事データを取得するgetPosts()をつくっていきましょう。
new Vue({
el: '#app',
data: {
posts: [],
// 省略
},
methods: {
// 省略
getPosts() { // 記事一覧を取得
const url = '(Rest APIのトップURL)wp/v2/posts?categories='+ this.currentCategoryId;
axios.get(url)
.then(response => {
this.posts = response.data;
});
}
}
});
この中では、先ほどと同じように記事データが保持されるpostsという変数を追加し、以下のURLにAjaxでアクセスすることになります。
(Rest APIのトップURL)wp/v2/posts
ただし、今回はカテゴリによる絞り込み機能も使えるようにしますので、実際には以下のようにパラメータにカテゴリIDを含める形になります。(「Rest APIのトップURL」に?が入っている場合は&categories=...に変更してください)
(Rest APIのトップURL)wp/v2/posts?categories=(選択中のカテゴリID)
実際に取得されるデータは次のようなものになります。
[
{
author: 1
categories: [1]
comment_status: "open"
content: {rendered: "<p>(コンテンツの内容)</p>↵", protected: false}
date: "2019-12-11T05:56:17"
date_gmt: "2019-12-10T20:56:17"
excerpt: {rendered: "<p>(コンテンツの要約)</p>↵", protected: false}
// 省略
},
// 省略
]
そして、Ajaxでデータが取得できたら、postsの中にこれらのデータが格納されることになります。
ページが読み込まれたらカテゴリと記事データを取得する
ここまででgetCategories()とgetPosts()という2つのメソッドをつくってきましたが、このままでは実際に実行されることはありません。そのため、ページが読み込まれたらすぐ実行されるようにmounted()を追加しておきましょう。
new Vue({
el: '#app',
// 省略
mounted() {
this.getCategories(); // カテゴリを取得
this.getPosts(); // 記事を取得
}
});
カテゴリをラジオボタンで選択できるようにする
では、ここからHTML内のコードを書いていくことになります。
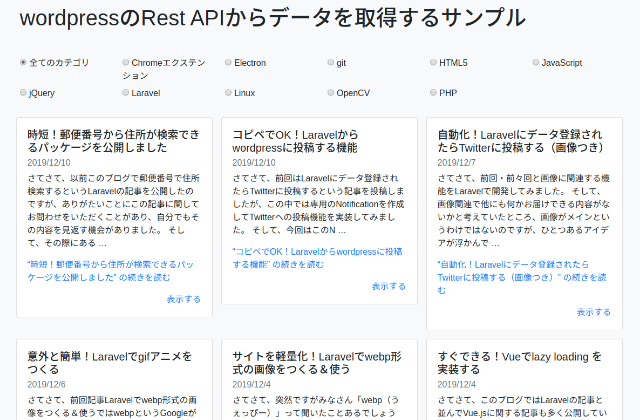
まずはAjaxで取得するカテゴリ・データを使ってラジオボタンをつくり、表示したい記事データをカテゴリで絞り込みができるようにしましょう。
<div id="app" class="container">
<h1 class="mb-5">wordpressのRest APIからデータを取得するサンプル</h1>
<div class="row mb-3">
<div class="col-12">
<div class="row">
<div class="col-2">
<label>
<input type="radio" value="" v-model="currentCategoryId">
<span>全てのカテゴリ</span>
</label>
</div>
<div class="col-2" v-for="category in categories">
<label>
<input type="radio" :value="category.id" v-model="currentCategoryId">
<span v-text="category.name"></span>
</label>
</div>
</div>
</div>
</div>
</div>
この中では、カテゴリデータが入ってくるcategories変数をv-forでループさせてラジオボタンを1つずつ作っています。
さらに、作成されるラジオボタンにv-modelをつけて、選択が変更になった場合currentCategoryIdの値も変更になるようにしています。(この値は先ほどつくったgetPosts()の中でパラメータとして使われることになります)
ではこの時点でどのように表示されるか見てみましょう。

カテゴリが変更になったときに記事データを更新する
カテゴリを選択するラジオボタンをつくったので、もしカテゴリが変更になったら、その選択されたカテゴリに該当する記事データを取得できるようにしましょう。
new Vue({
// 省略
watch: {
currentCategoryId() { // カテゴリの選択が変更になったとき実行
this.getPosts();
}
},
// 省略
});
ちなみにwatchは特定の変数に変化があるかどうかを監視する役割をもっていて、今回の場合は変数currentCategoryIdを監視するためにcurrentCategoryId()というメソッドを追加します。
そして、この中ではgetPosts()を実行して記事データを更新しています。
記事の一覧を表示する部分をつくる
では、今回のメインになるwordpressの記事を一覧で表示する部分をつくっていきましょう。記事データをすでに取得できているので、あとはVueで表示するだけです。
<div id="app" class="container">
<!-- 省略 -->
<div class="row">
<div class="col-4 p-2" v-for="post in posts">
<div class="card">
<div class="card-body">
<h5 class="card-title" v-text="post.title.rendered"></h5>
<h6 class="card-subtitle mb-2 text-muted" v-text="getDate(post.date)"></h6>
<p class="card-text" v-html="post.excerpt.rendered"></p>
<div class="text-right">
<a :href="post.link" class="card-link">表示する</a>
</div>
</div>
</div>
</div>
<div v-if="!posts.length">
記事が見つかりませんでした。
</div>
</div>
</div>
ここでは、まず記事データが入ったpostsをv-forでループさせていくのですが、少し注意が必要なのがgetDate()です。
これは、wordpressが提供する投稿時間のデータは次のようなフォーマットのため、一旦Dateオブジェクトに変換し年月日だけ抽出するようにするためです。
2019-12-10T20:56:17
※ getDate()は次の項目で説明します。
また、以下の部分はpostsが空のとき、つまり記事データが存在していないときに表示される部分になります。
<div v-if="!posts.length">
記事が見つかりませんでした。
</div>
投稿年月日を作成するメソッドをつくる
1つ前の項目で少し書きましたが、wordpressの投稿日時フォーマットを年月日形式に変換するためにgetDate()というメソッドを追加します。
new Vue({
el: '#app',
// 省略
methods: {
// 省略
getDate(date) {
const dt = new Date(date);
return dt.getFullYear() +'/'+ (dt.getMonth() + 1) +'/'+ dt.getDate()
}
},
// 省略
});
テストしてみる
では、このデータの取得先をこのブログにしてテストしてみましょう!
まずはページを開いたところ(つまり、全カテゴリの記事になります)

続いて、カテゴリを変更して記事の内容が変わるか見てみましょう。

はい!うまくいきました😊✨
ダウンロードする
今回実際に開発したソースコードを以下からダウンロードすることができます。CDNを使っているので展開したらすぐ試せますよ✨
※ ただし、「Rest APIのURL」はこのブログのものになっていますので、ご自身のものと入れ替えてください。
wordpressのRest APIからデータを取得して一覧表示おわりに
ということで、今回はwordpressとVueの連携して外部サイトに記事を表示してみました。
wordpressには特別難しい設定など何もしなくてもAPIが使えるっていうのはなかなかすごいことですね。
この機能を使えばいろいろと面白い機能をつくれると思います。
ぜひ皆さんも活用してみてくださいね。
ではでは〜!