九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、このところLaravelやPHPのパッケージといったウェブ系ばかりの話題ばかりになってしまったわけですけど、せっかくのお盆休みなのでいつもと違うことにも挑戦してみることにしました。
・・・ということで、今回のテーマは高機能なフリー画像編集ソフト「GIMP」のスクリプトによる自動化です。
GIMPはオープンソースなので世界中の有志の方々が何年にも渡って様々な機能を追加してきました。そのため、ほぼなんでも最初からやりたいことを実行できるようになっているのがその人気の理由と言っていいでしょう。
【追記:2019.03.28】2.8 用のスクリプトを作り、2.10 用とともにダウンロードのリンクを追加しました
【追記:2025.03.20】 3.0 用のスクリプトを追加しました
【追記:2026.01.20】書籍『GIMP よくばり入門 3.x対応』で紹介されました!
目次
GIMPはクセがある
ただ、GIMPは高機能ではあるものの、使い方にクセがあるというのも事実です。
例えば・・・
以下のように、「文字の縁取り」をする場合です。

↓↓↓

おそらく他の画像エディタだと「縁取り」を選ぶだけできれいな処理ができたりしますが、GIMPの場合はそうはいきません。
実際の作業としては、
- レイヤーの不透明部分を選択
- 選択エリアを拡大
- (必要なら)選択エリアをぼかす
- 下に新しいレイヤーを作成
- 作成したレイヤーを塗りつぶす
- 2つのレイヤーをグループ化(←移動させやすいので)
となり、これを毎回実行するとなるとめんどうで仕方がなかったりします。
特にブログを書いている人にとっては切実な悩みではないでしょうか。
Script-Fuの自動化スクリプトを書いた
そこで、「優秀なプログラマーは怠け者」という言葉を信じ、さっき紹介した5つの作業を自動化するスクリプトを書くことにしました。
これから何回も縁取りするはずなので、ここいらで「高速道路的な近道」を作りたかったんですね。
まずは、GIMPで利用できるスクリプトがどんな言語かを調べると、「scheme」と「python」が使えることが判明。
最初「おっ、Pythonいけるじゃん!」ってなりましたが、どういうわけかUbuntu 18.04ではPythonでのスクリプト(Python-Fu)はコンソールすら実行できない状態で泣く泣く断念。

でも、schemeという今まで全く触ったことがない言語でも自動化スクリプトを作ることができるということで、こちらでなんとかコードを書き、GitHubで公開することができました。
スクリプトをダウンロード
以前はGitHubにリポジトリを作っていましたが、wordpressからダウンロードできたほうが便利かと思い、以下のリンクを作成しました。
中には、以下4つのファイルが入っています。
- GIMP 3.0用スクリプト
- 2.10用スクリプト
- 2.8スクリプト
- README.md(説明ファイル)
インストール方法

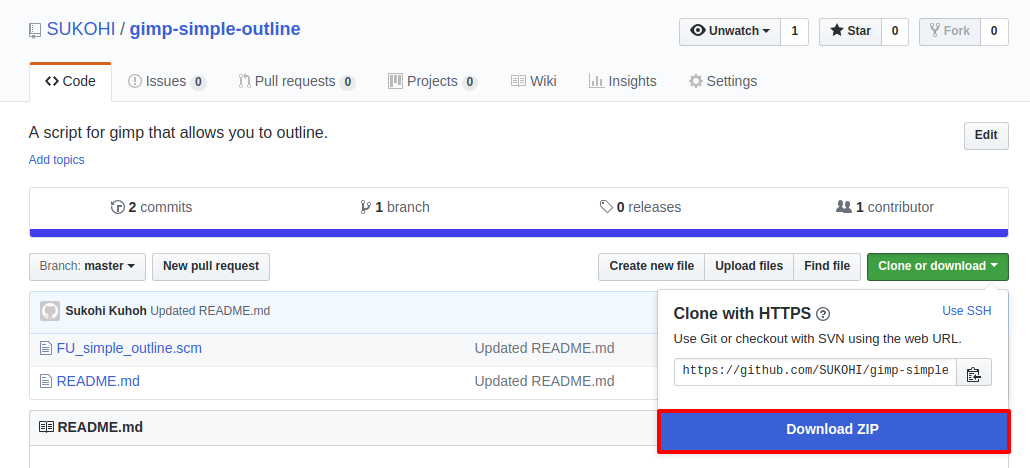
まずgimp-simple-outlineにアクセスしてパッケージをダウンロード。中身を展開します。(もちろん、git cloneとかでもOK!)
※ このリポジトリは現在管理していません。すぐ上にあるリンクから直接 zip ファイルをダウンロードしてください。
そして、GIMPのコンフィグレーションフォルダを探します。これは環境によって違うので以下のようなパスを探してみてください。
- C:\Users\your-name\AppData\Roaming\GIMP\2.10(Windows 10)
- /Users/Al/Library/Application Support/GIMP/2.10(Mac)
- /home/xxxxx/snap/gimp/40/.config/GIMP/2.10(Ubuntu 18.04)
- /home/xxxxx/.gimp-2.8(同じくUbuntu 18.04)
見つかったら、そのフォルダの中に「scripts」というフォルダがあるので、そこへスクリプト本体の「FU_simple_outline_2_10.scm」もしくは、「FU_simple_outline_2_8.scm」というファイルをコピーします。(使っている Gimp のバージョンによって変えてください)
そして、もしgimpを開いていたら再起動させます。
インストールは以上です。
使い方
1.縁取りをしたいレイヤーを選択したら、メニューバーから
Script-Fu > simple-outline
をクリックします。
【追記:2025.05.15】
ご質問をいただき気づいたのですが、どうやら3.0の場合は「フィルター > Simple outline」に表示されているようでした(なお、私の環境はLinuxです。もしかすると、環境により表示場所が違っているかもしれません)ご連絡いただいた方、どうもありがとうございました🙇✨
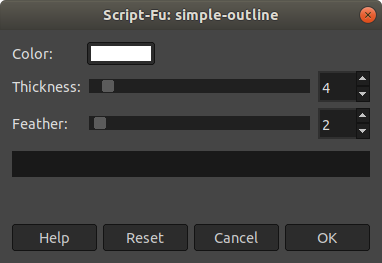
2.すると、以下のようなダイアログが表示されます。

3.この中から
- Color ・・・ 縁取りする色
- Thickness ・・・ 縁取りする太さ
- Feather ・・・ 縁取りのぼかし
を選択して「OK」をクリックすれば、自動的に縁取りが行われて、さらにグループ化もします。
画像にも対応
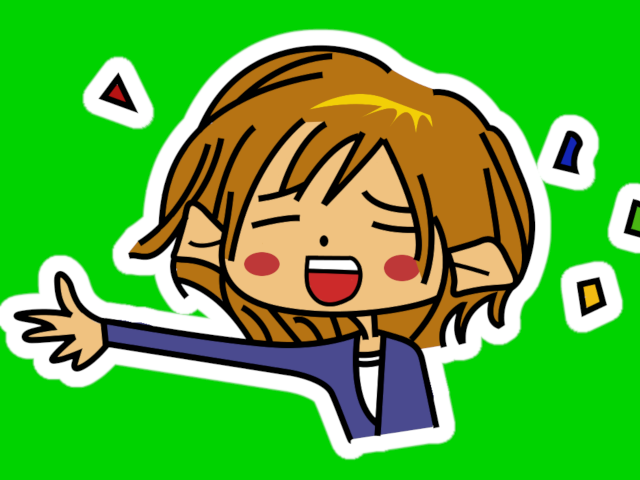
また、このスクリプトで縁取りできるのは文字だけでなく以下のように画像にも対応しています。

書籍『』で紹介されました!

なんと!
2026/01/20発売の『(3大特典付き)GIMP よくばり入門 3.x対応』にて、このプラグインを紹介していただきました!(初版の場合、138ページ目です)
GIMPの機能を網羅した一冊に掲載いただき光栄です。
ドルバッキーヨウコさん、どうもありがとうございました!
ぜひ皆さんにも「GIMPでここまでできるのか!」を知ってほしいです!
↓↓↓
Amazonはこちら(PRリンクです)
おわりに
はじめてschemeという言語のコードを書いてみましたが、こっちもGIMP並みにクセがあってなかなか手間取った、というのが実感です。色々と調査をしているあいだにどこかのページで「一番きれいなコードが書ける」という説明文を見ましたが、PHPやPythonに慣れてしまった私としては「うーん・・・慣れたらそうなのかな??」という印象でした。
ただ、今回のスクリプトで確実にブログ用の画像をつくるのが楽になりました。なので、今後もGIMPのスクリプトもつくっていけたらと考えてます。
ということで今回はGIMPとschemeの話題でした。私のスクリプトが皆さんの役にたてば嬉しいです。
ではでは〜。