九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、ここのところLaravelやVueの話題を続けてご紹介してきましたが、この辺でまた新しい技術に挑戦してみたくなりました。
ちなみに、なぜ今回はこの話題を取り上げたかと言うと、以前あるクライアントさんとご一緒させていただく機会があったんですが、その際に余談として
「CTIって今までに開発されたことありますか?」
と何気なく聞かれたことがありました。
CTIというのは「Computer Telephony Integration」の略で、簡単に言うとコールセンターのような電話と統合されたシステムのことなんですが、正直その時は言葉自体すら聞いたことがなかったので、「すみません、全く知識ないですね・・・😢」となってしまいました。
そのため、その時はCTIという言葉だけをメモらせてもらって、「時間ができたら挑戦するリスト」に入れていたんですが、今回ちょっとだけ時間があいたので実際にブラウザを使って携帯や固定電話と通話する機能をつくってみることにしました。
利用したサービスは有名なTwilioです。
ぜひ皆さんのお役に立てると嬉しいです😊✨

開発環境: Google Chrome 78
目次
必要な環境
実は、今回はPHPなどのサーバーサイドは一切なくても大丈夫です。(サーバーレスでいきます)
ただし、Google Chromeはマイクを使うためにローカルであってもHTTPSでのアクセスが必須ですので、もしHTTPSの環境が準備できていない場合は以下の記事を参考にしてみてください。
コピペでOK!ローカル環境にHTTPSを導入する(nginx編)
※ なお、Twilioは無料トライアルがありますが機能制限されていてうまく発着信できませんでした。そのため、今回はテストとして最低金額の2,000円を課金しています。
Twilioにユーザー登録する
まずはTwilioに登録しないと始まりませんので、以下のURLにアクセスしてSign upからユーザー登録をしましょう。

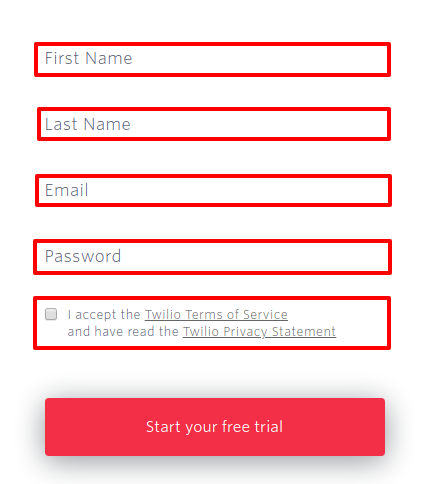
登録するのは、以下のとおりです。
- First Name ・・・ 名※
- Last Name ・・・ 姓※
- Email ・・・ メールアドレス
- Password ・・・ パスワード
- (規約への同意) ・・・ チェックしてください。
※ 先日のニュースで姓名をローマ字表記でもそのまま書くようにすると言っていました。そのため、姓名の順番はお好みで決めてください。
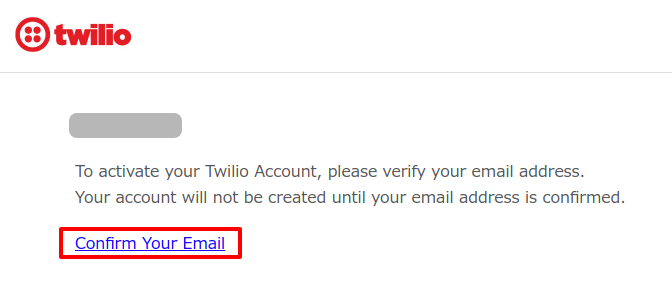
すると、次のようなメールが届きますので、「Confirm Your Email」をクリックしてください。

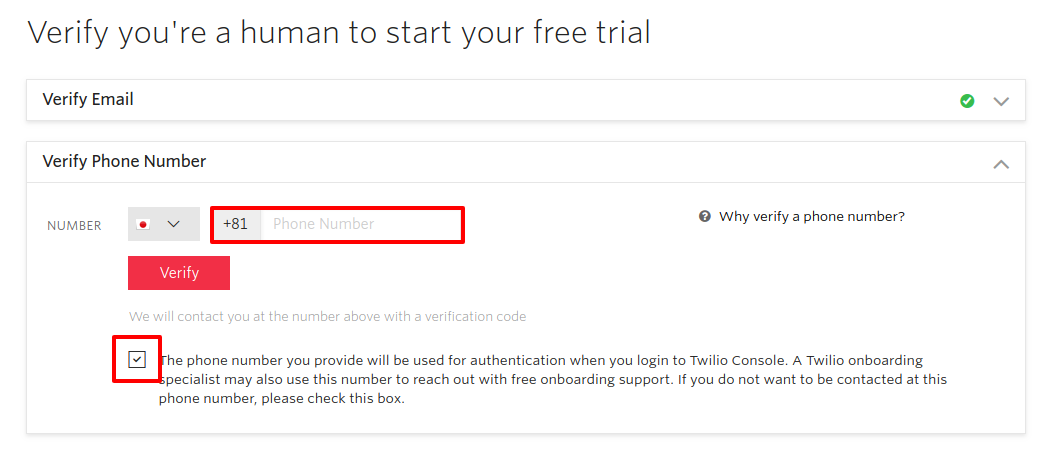
クリックするとメールアドレスが正しいものであることが確認され、さらに電話番号の認証に続きます。
NUMBERにショートメッセージが受信できる電話番号(スマホなど)を入力してください。
【注意】入力する電話番号は国際式の電話番号です。つまり、「090-xxxx-xxxx」の場合は最初のゼロのとって「90xxxxxxxx」と入力してください。

※ なお、サポートなどがこの電話番号を使う可能性があるようですが必要ない場合はチェックボックスにチェックを入れておいてください。
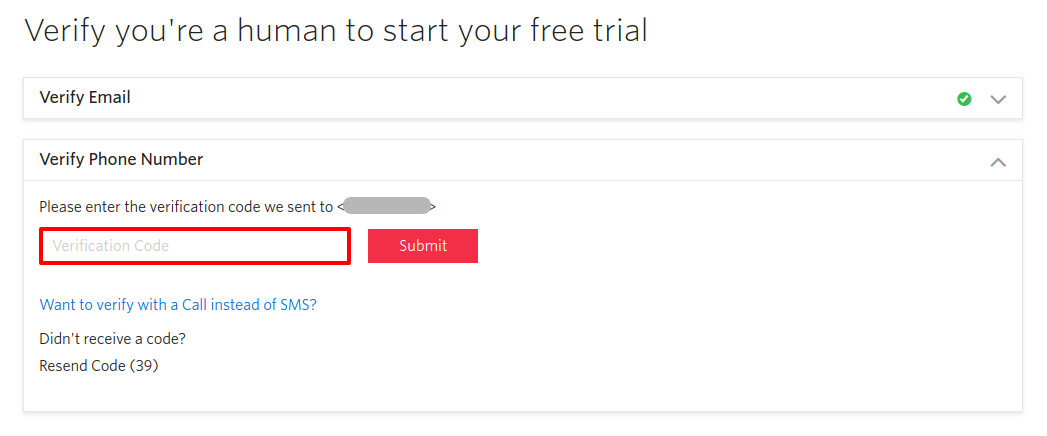
するとパスワードが書かれたショートメッセージが送られてきますので、そのパスワードを入力しましょう。

これで、電話番号の認証も完了です。
電話番号の認証が終わると自動的にいろいろな質問ページが表示されますが、正直言って必要ないので、ページ右下の「Skip to dashboard」をクリックして移動してください。

本人確認する
日本は法令で1つの電話番号ごとに本人確認が必要なようですので、番号を購入する前に以下の作業を行ってください。
※ 本人確認に必要なものは、パターンによって違いますが今回は個人として登録するのでこちらのページの「Requirements for Individuals」を確認してください。(・・・というか運転免許証の写真があればOKです)
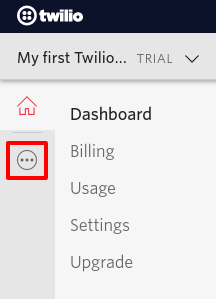
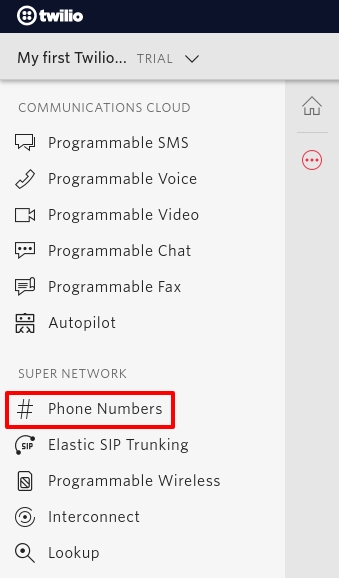
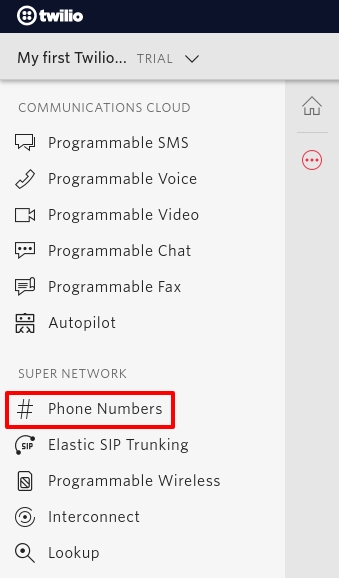
まず、ページ左側にある以下のマークをクリックします。

すると、メニューが開きますので「Phone Numbers」をクリック。

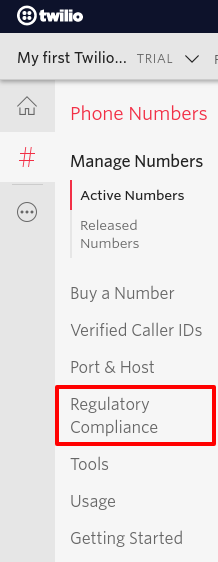
次に「Regulatory Compliance」をクリック。

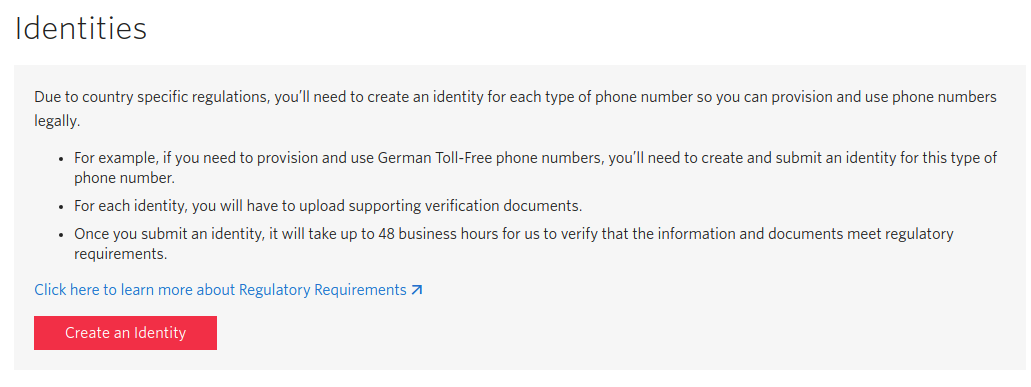
続いて「Create an Identity」ボタンをクリック。

すると、以下のようなフォームになるので、それぞれ
- Japan
- Local(国内の電話番号)
を選択して「Continue」ボタンをクリックします。

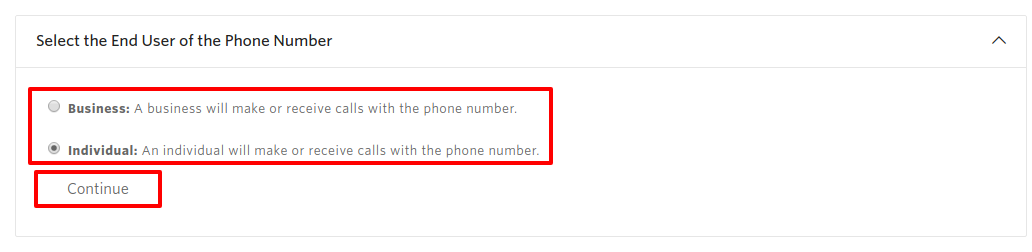
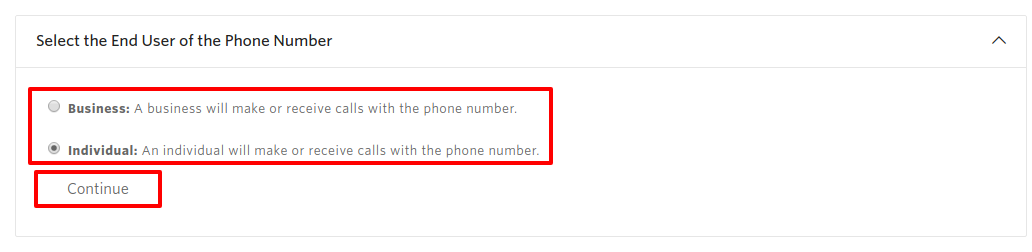
続いてユーザータイプです。
法人と個人がありますが、今回は個人(Individual)で登録します。

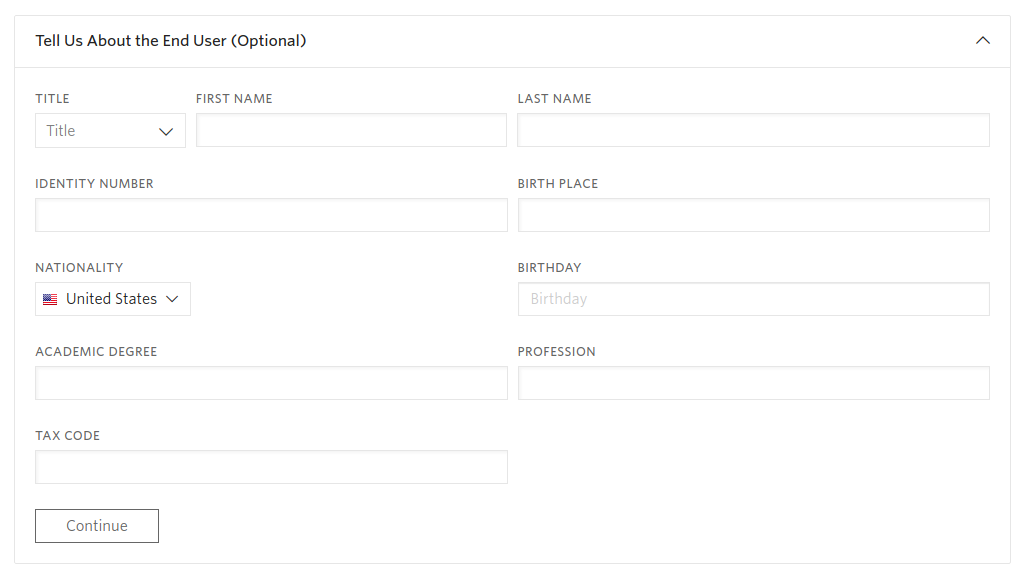
なお、エンドユーザーについてのフォームも表示されますが、任意なのでスキップしても構いません。

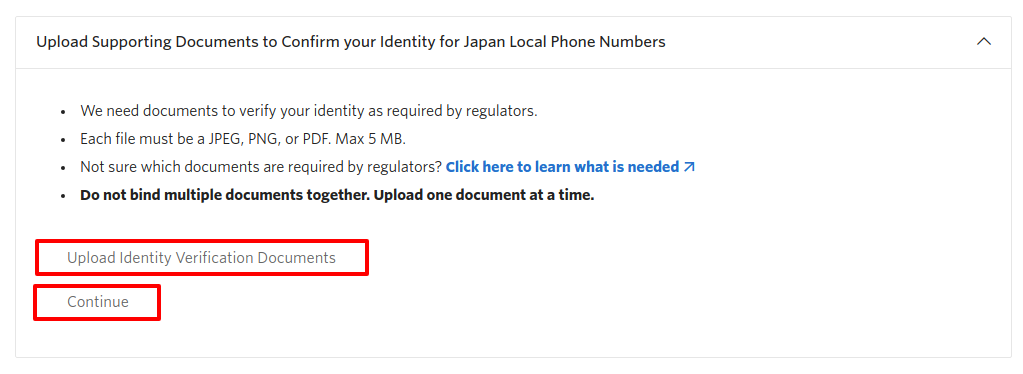
続いて「Upload Identity Verification Documents」ボタンから本人確認の文書(運転免許証)の写真を選択します。(最大5MBのJPEG, PNG, PDFが有効)

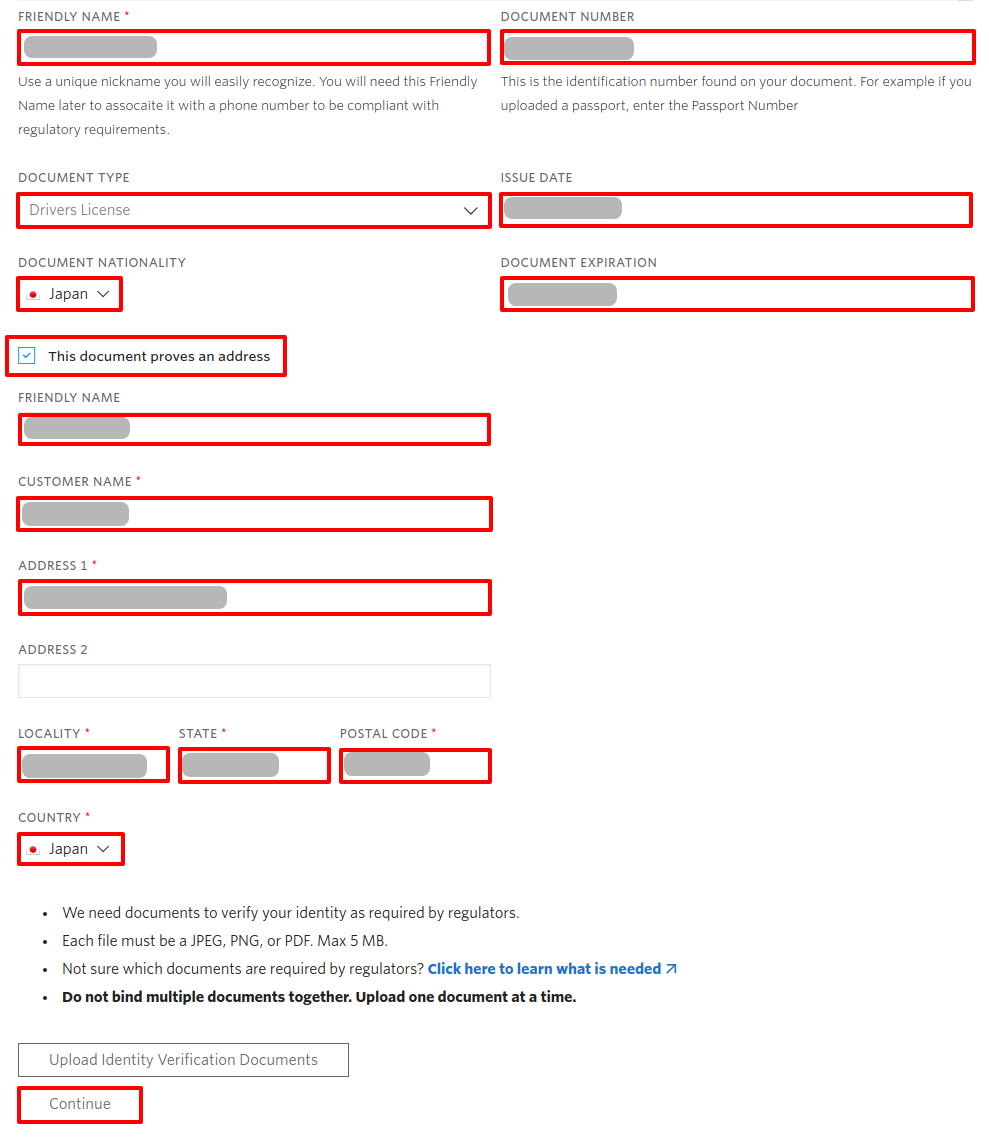
写真を選択するとさらに入力するフォームが表示されます。以下を参照してそれぞれ入力してください。
- FRIENDLY NAME ・・・ 後で区別がしやすい名前、ニックネーム
- DOCUMENT NUMBER ・・・ 免許書の「番号」
- DOCUMENT TYPE ・・・ 本人確認証の種類(今回は免許証のDrivers Licenseを選択しています)
- ISSUE DATE ・・・ 発行日
- DOCUMENT NATIONALITY ・・・ (Japanを選択)
- DOCUMENT EXPIRATION ・・・ 証明証の有効期限
- This document proves an address ・・・ (チェックする。「この文書は住所を証明する」という意味です)
- FRIENDLY NAME ・・・ 区別しやすい(自分の)名前
- CUSTOMER NAME ・・・ 自分の名前
- ADDRESS 1 ・・・ 市区町村よりも後の住所
- LOCALITY ・・・ 市区町村
- STATE ・・・ 都道府県
- POSTAL CODE ・・・ 郵便番号
- COUNTRY ・・・ (Japanを選択)
※ もし英語表記の住所が知りたい場合は君に届けさんがとても便利です。

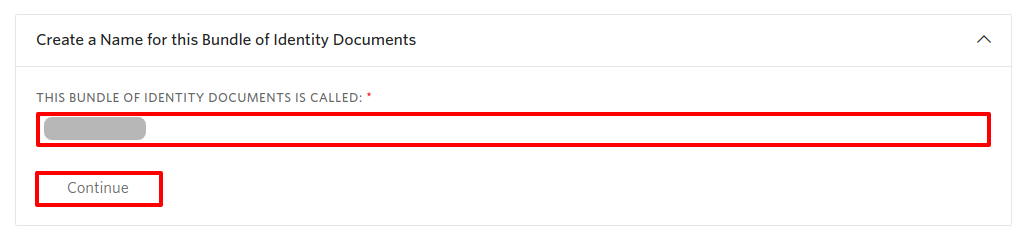
「Continue」ボタンをクリックすると、以下のようなフォームが表示されますが、これも今回の申請につけるニックネームのようなものです。適当に分かりやすいものを考えて入力してください。

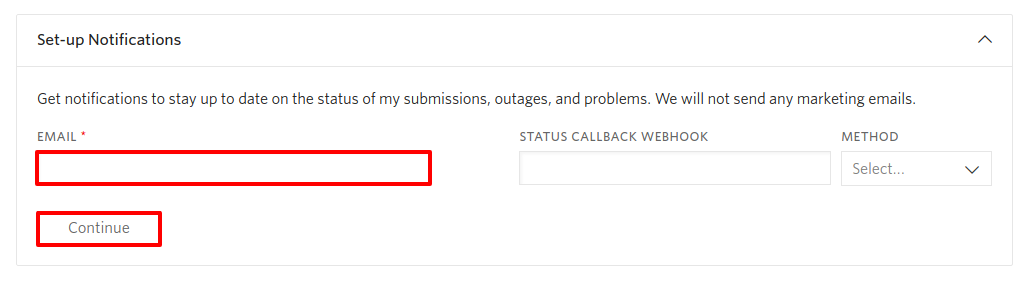
さらに、以下のフォームではメールアドレスを入力して「Continue」をクリックします。

さぁ、これでやっと申請します。「Submit for Review」ボタンをクリックしてください。

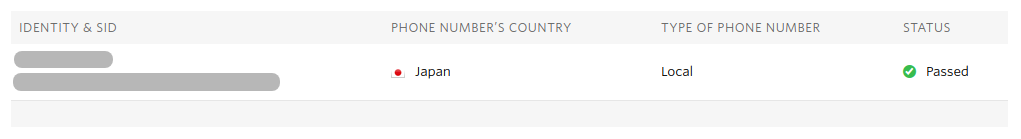
ちなみに、私の場合は送信してすぐに以下のような表示になりました。(いきなりPASSになってました。審査してる??と思いつつAIとかで認証してるのかなという結論に至りました)

これで本人確認は完了です。
電話番号を購入する
では、続いてTwilioで使う専用の電話番号を購入します。
メニューから「Buy a Number」をクリックしてください。

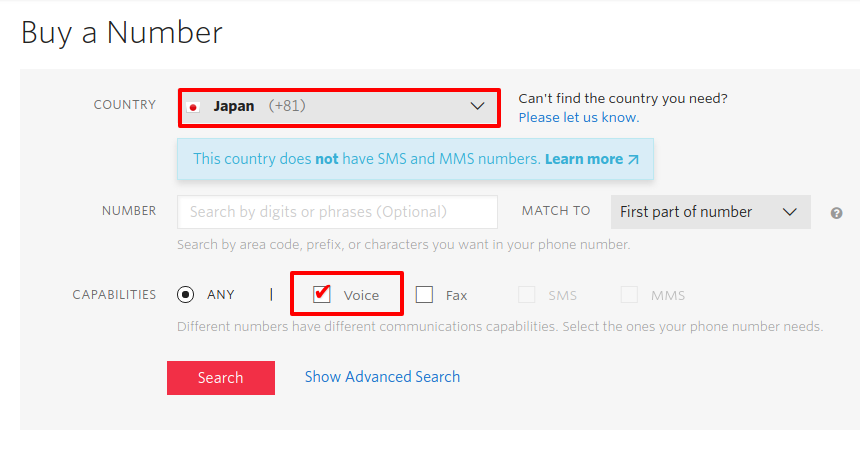
すると、検索フォームが表示されるので、以下のように国をJapanに変更し、CAPABILITYを今回テストで必要な通話にチェックをいれて「Search」ボタンをクリックします。

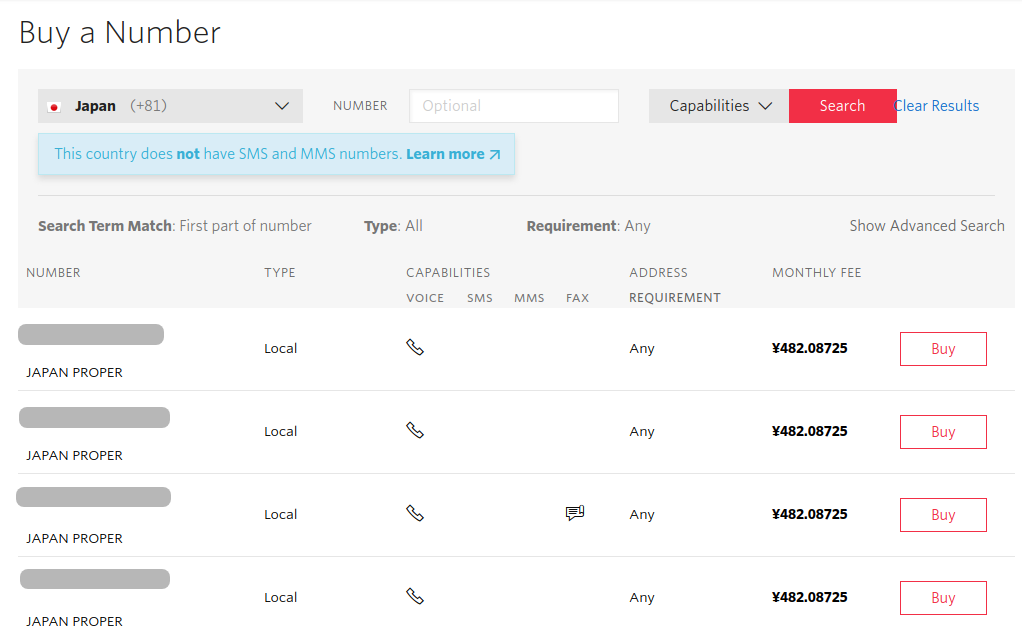
検索結果はこのようになります。
好きな番号の「Buy」ボタンをクリックしてください。

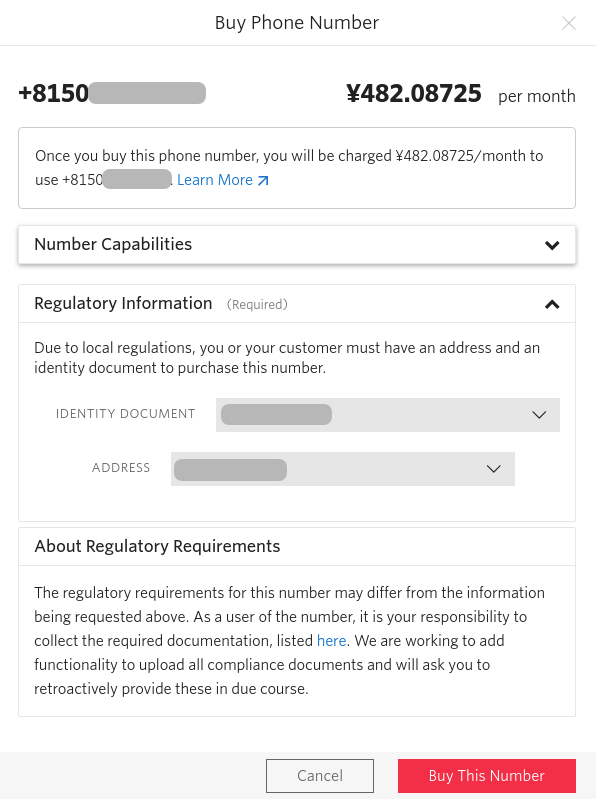
すると、購入する番号の詳細が表示されるので、IDENTITY DOCUMENTとADDRESSをそれぞれ選択して「Buy This Number」ボタンをクリックしてください。

購入がうまくいくと以下のような表示になります。

TwiML と Functionsを登録する
今回PHPなどのサーバーを用意しない形で実装しますので、TwiMLとFunctionsを登録します。
TwiMLを登録する
まずはTwiMLですが今のところは詳細は入力せず登録するだけです。
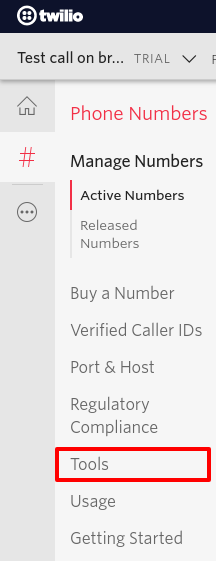
メニューの「Tools」をクリックしてください。

すると、以下のような表示になりますので、「Create new TwiML App」ボタンをクリックします。

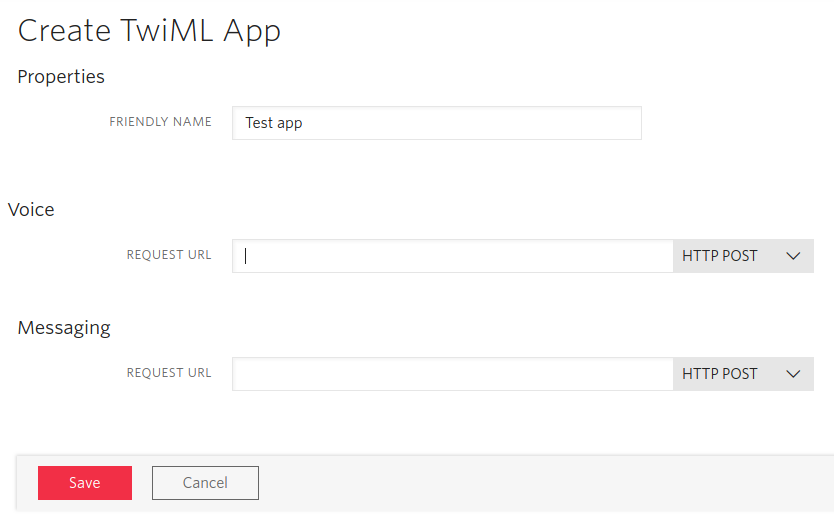
続いて、FRIEND NAME(後で区別がつきやすい名前でOKです)を入力して「Save」ボタンをクリックします。

※ ちなみにFunctionsで登録した後でここに戻ってきてREQEST URLを入力することになります。
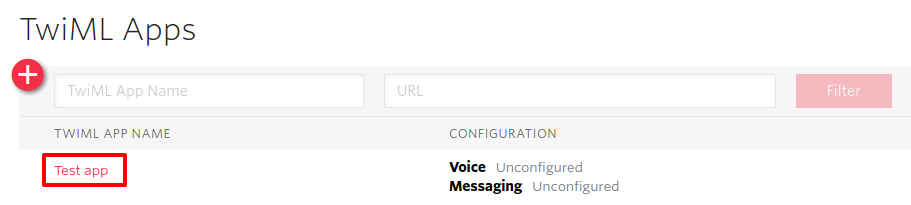
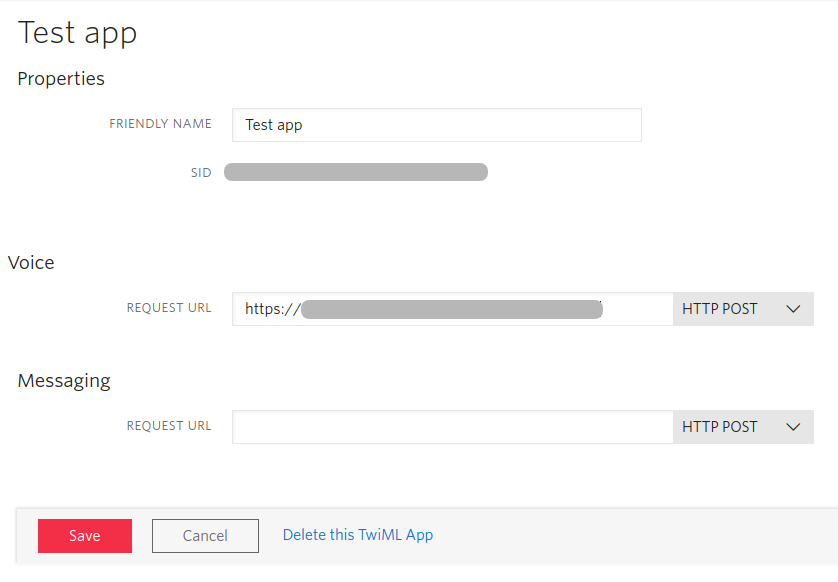
登録が完了すると次のようになります。
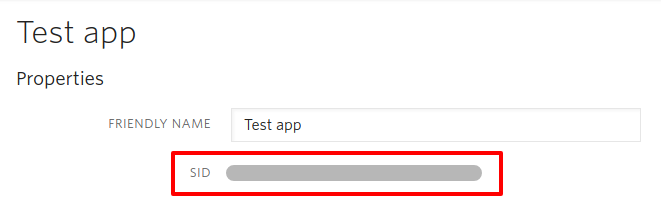
Functionsの登録にはSidが必要なので、名前をクリックして詳細を表示します。

すると以下のようにSidが書かれているので、これを覚えておいてください。

Functionsを登録する
Functionsとは自前でサーバーを用意しなくてもいい、いわゆる「サーバーレス」機能になります。
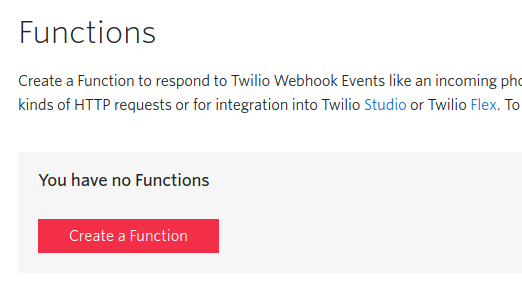
メニューの下の方にある「Functions」をクリックしてください。
「Create a Function」ボタンをクリックします。

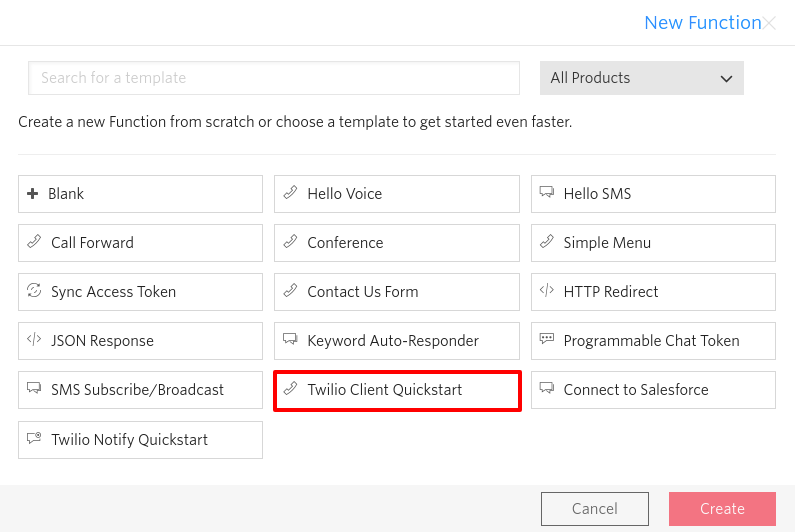
続いて、「Twilio Client Quickstart」をクリック。

すると以下のような表示になるので、それぞれの内容を入力して「Create」ボタンをクリックしてください。
- TWIML_APP_SID ・・・ 先ほどTwiMLの作成時に確認したSidです。
- 購入した電話番号 ・・・ 例)81050xxxxxxxx
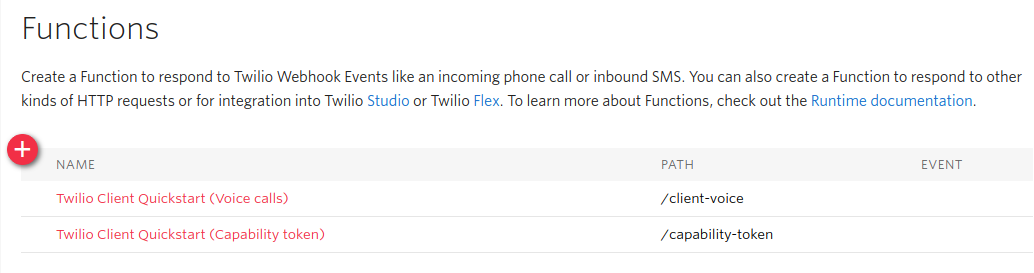
登録が完了すると以下の2つが作成されることになります。

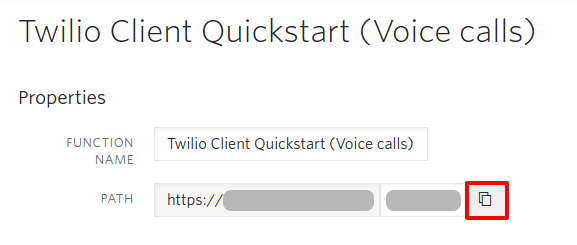
まずは、Twilio Client Quickstart(Voice calls)をクリックしてください。PAHTが表示されるので右のボタンをクリックしてコピーします。

では、このPATHを先ほど登録したTwiMLのREQUEST URLに登録しましょう。
TwiMLにFunctionのURLを登録する
先ほどのTwiMLに戻ってREQUEST URLに入力し、「Save」ボタンをクリックしてください。

これで、TwiMLの設定は完了です。
Functionsを調整する
実はここが一番ハマったところなのですが、実はTwilioが用意してくれているFunctionsでは、発信はうまくいきますが、受信がうまくいきませんでした。
そのため、登録したVoice callsとCapability tokenのコードを少しだけ改変しておきます。
Voice callsを変更する
まずFunctionsの一覧に表示されているVoice callsをクリックしてコードの中身を以下のように変更してください。
exports.handler = function(context, event, callback) {
let twiml = new Twilio.twiml.VoiceResponse();
if(event.To) {
const dial = twiml.dial({
answerOnBridge: true,
callerId: context.CALLER_ID,
});
dial['client']({}, 'YOUR-CLIENT-NAME');
} else {
twiml.say('Thank you for calling!');
}
callback(null, twiml);
};
/**
* Checks if the given value is valid as phone number
* @param {Number|String} number
* @return {Boolean}
*/
function isAValidPhoneNumber(number) {
return /^[\d\+\-\(\) ]+$/.test(number);
}
※ YOUR-CLIENT-NAMEという部分は自由に変更してOKですが、次のCapability tokenでも同じものにしてください。
Capability tokenを変更する
exports.handler = function(context, event, callback) {
// 省略
const identity = 'YOUR-CLIENT-NAME'
// 省略
};
購入した電話番号にFunctionを受信設定する
【追記:2019.11.26】この項目抜けてました。すみません・・・😫
受信をするために、該当の電話番号にVoice callsのFunctionを設定します。
メニューから「Phone numbers」をクリック。

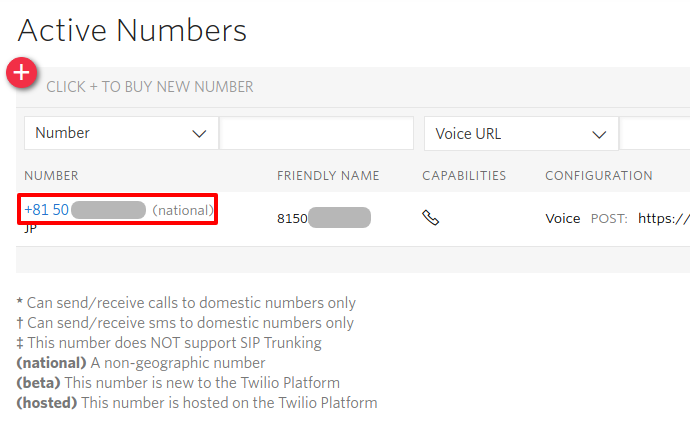
先ほど購入した電話番号をクリック。

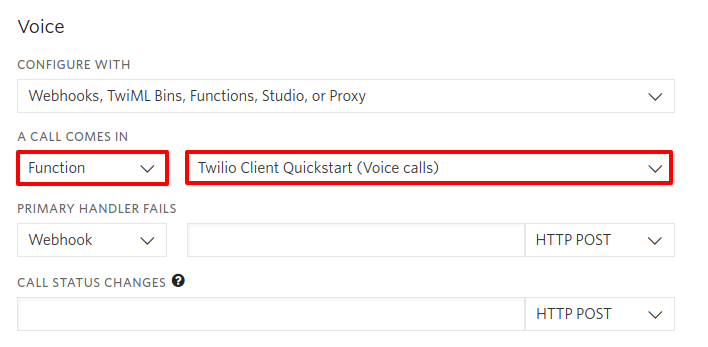
「A CALL COMES IN」にFUNCTIONとTwilio Client Quickstart(Voice calls)を選択して「Save」ボタンをクリックして保存する。

有料版にアップグレードする
アップグレードはページ上部に表示されているボタンをクリックすることで実行できます。ここでは課金する金額やクレジットカードなどの情報を入力することになります。
なお、automatic rechargeにチェックが入っていると自動的にチャージされてしまいますので、テストの場合は気をつけてください。
JavaScriptで発着信を実装する
では、少し準備が長かったですがここからがプログラムの実装になります。
とはいっても、TwilioがTwilio Client Javascript Quickstartという入門用のコードを公開してくれていますので、これを使って実装していきます。
以下のページにアクセスしてTwilio Client for JS source codeと書かれたリンクをクリックしてください。
https://www.twilio.com/docs/voice/client/javascript/quickstart#download
すると、自動的にzipファイルがダウンロードが開始されますので、適当な場所に展開します。
実際のコードは、publicフォルダの中にある以下の3ファイルを使うことになります。
- index.html
- site.css
- quickstart.js
index.html中では、site.cssとquickstart.jsが読み込まれるようになっていますが、適宜jsやcssフォルダなどに入れた場合はURLに気をつけてください。
また、quickstart.jsの中ではトークンを取得するコードが書かれていますが、これはサンプルのURLなので実際のものと入れ替えておきましょう。
まずFunctionsを開いてCapability tokenをクリックします。
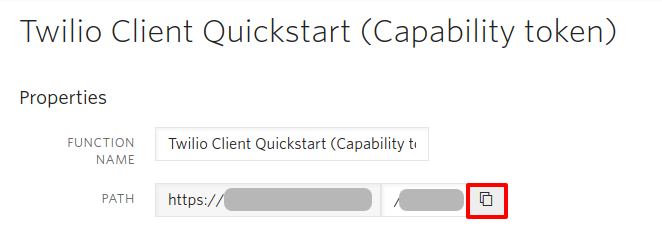
すると以下のように詳細が表示されるので、ボタンをクリックしてPATHをコピーします。

そして、quickstart.js内の以下の部分をこのURLを入れ替えます。
$.getJSON('https://YOUR_FUNCTION_SUBDOMAIN_HERE.twil.io/capability-token')
これで準備は全て完了です。
ブラウザで開いて確認してみましょう!
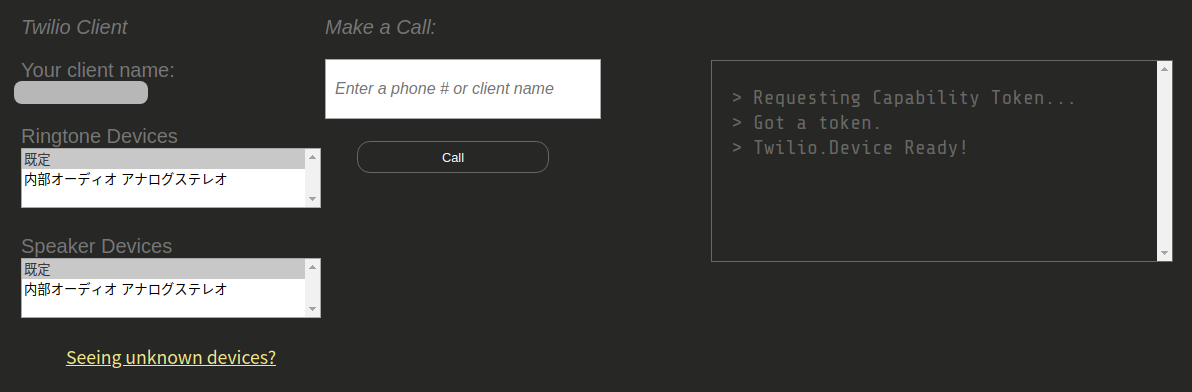
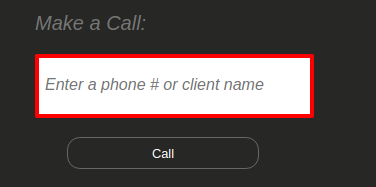
以下のように表示されていれば成功です。(HTTPSでアクセスするのを忘れないでください)

ちなみに、他の電話へ発信するには「Make a Call」からで、

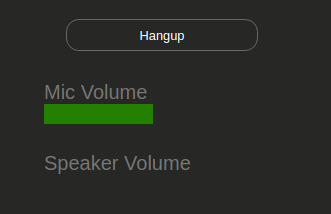
着信があると自動的に以下のような表示になります。

お疲れ様でした😊✨
おわりに
ということで、今回はTwilioを使ってブラウザから電話を受発信してみました。
10年20年前では考えもしなかったような機能がTwilioを使えば簡単に実装できるとうのは本当に感動しました。
また、今回のコードを使えば着信があった時点で顧客情報をすぐ表示することもできるようになり、そうなるともはやコールセンターの機能と同じようなものになるので、経費をそれほど使わず顧客対応ができるというわけですね。(ステマではありません。むしろ、この記事のためだけに課金しています😂)
こんな風に、ブラウザと電話を統合できるとなるといろんなことが実現できるようになるので、ぜひ皆さんもチャレンジしてみてくださいね。
ではでは〜♪