九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、この間 circleback さんのツイートを見て「おおっ❗」と思ったことがありました。
それは・・・・・・
Vite がビルドツールのデフォルトになる
というものでした。
Viteは以下の記事で使ってみましたが、実はこれは公式のパッケージではなかったんですね。
📝参考URL: Laravel 9.x で高速ビルドツール「Vite」を使ってみる
しかし、今回のアップデートでViteが初期状態で公式として使えるようになりました。
もちろんLaravel Mix(webpack)もいいんですが、個人的にはビルド時間が長すぎて開発効率が悪くなるため、ほとんど使ってきませんでした。
でも、Viteのテーマは「超高速」ですので、このデメリットは解消されたと言っていいと思います。
そこで❗
今回は、Laravel公式のViteパッケージを使ってVue 3を動かすところまでを実装してみることにしました。
ぜひ何かの参考になりましたら嬉しいです😄✨
【追記: 2022.9.7】
現在LaravelにはViteが標準搭載されています。
詳しくは、【Laravel】Vite + Inertia + React でログイン機能をインストールする をご覧ください。
 「森岡毅さんのマーケティング
「森岡毅さんのマーケティング
を勉強中❗」
開発環境: Laravel 9.20、PHP 8.0
目次
Laravel をインストールする
Laravelはこれまで、JavaScriptやCSSのビルドにLaravel Mix(webpack)を使ってきましたので、もしその状態をViteに移行するにはいろいろと作業をする必要があります。
※ もしその場合は以下を参考にしてください。
📝 参考URL: Migrating from Laravel Mix to Vite(英語)
そのため、今回はLaravelを新規にインストールして進めていきたいと思います。以下のコマンドを実行してください。
composer create-project laravel/laravel vite-plugin
すると、Laravel 9.2.0がインストールされます(2022.6.29 現在)
※ なお、インストールしたLaravelはvite-plugin.testでアクセスする前提で進めていきます👍
Vite が使える環境を整える
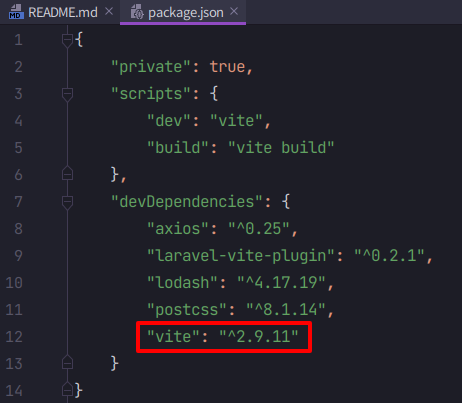
まず、Viteをインストールするところからですが、Laravelは以下のように初期状態でビルドツールとして使われるように設定されています。
package.json

そのため、以下のコマンドを実行するだけでViteのインストールは完了します。
npm install
なお、私はローカル環境に「vite-plugin.test」というような開発用ドメインをつくり、nginxでアクセスできるようにしているのですが、どうやらこの形だとlocalhost:3000にアクセスすべきものがvite-plugin.testにアクセスされてしまい、結果自動リロードが効きませんでした。
そのため、こういった場合はvite.config.jsに以下の設定を追加してみてください。
// 省略
export default defineConfig({
// 省略
server: {
host: true
}
});
パッケージをインストールする
今回はvueを使いますので、viteに対応するプラグインもインストールしておきましょう。
以下のコマンドを実行してください。
npm i @vitejs/plugin-vue --save-dev
インストールしただけではこのvue用のプラグインは有効になりませんので、viteの設定ファイルvite.config.jsを以下のように変更します。
vite.config.js
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
import vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [
laravel([
'resources/css/app.css',
'resources/js/app.js',
]),
vue(),
],
});
ビューをつくる
では、viteに対応するビューをつくっていきましょう。
今回はテストですので、初期状態で用意されているwelcome.blade.phpを変更することにします。
resources/views/welcome.blade.php
<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
@vite(['resources/css/app.css', 'resources/js/app.js'])
</head>
<body>
<h1>
Vite のテストです
</h1>
<div id="app">
<span v-text="greeting"></span>
</div>
</body>
</html>
なお、@vite内に入っているファイルに変更があるとviteが自動でいろいろとやってくれるわけですね。
JavaScript と CSS 部分をつくる
続いて、先ほどのビューで設定したJavaScriptとCSS部分をつくっていきます。まずはJavaScriptです。
resources/js/app.js
import './bootstrap';
import { createApp, ref } from 'vue/dist/vue.esm-bundler';
createApp({
setup() {
const greeting = ref('おはよ!');
return {
greeting,
}
},
}).mount('#app');
※ ちなみにこの場合、... from 'vue' が使えない理由は vue/dist/vue.esm-bundler が必要な理由 をご覧ください。
そして、CSSです。
resources/css/app.css
h1 {
color: #ff0000;
}
これでセットは全て完了です。
ちなみに: vue/dist/vue.esm-bundler が必要な理由
偶然にも circleback さん から記事公開前にメッセージをいただき、以下2つの違いについて質問されたので、調査してみました。
import { createApp } from 'vue/dist/vue.esm-bundler';
import { createApp } from 'vue';
すると、以下ブログがとても分かりやすく紹介してくれていました。
📝 参考URL: Vue.jsの完全ビルドとランタイムビルドの違い
つまり、今回のコードは以下のようにテンプレートに「動きがある部分」が含まれているため、Vueはこの部分の解析が必要になります。そして、この影響で完全ビルド(vue/dist/vue.esm-bundler)を使う必要があるようでした。
<div id="app">
<span v-text="greeting"></span> <!-- 👈 こちら -->
</div>
※ なお、「ランタイムビルド」はこの解析が不要な分、30%高速に動くらしいです。
勉強になりました❗
お二方、ありがとうございました m(_ _)m
テストしてみる
では、実際にviteを起動して実行してみましょう❗
以下のコマンドを実行してください。
npm run dev
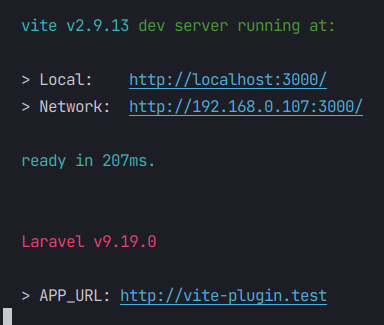
すると、表示が以下のようになります。

ちなみに、APP_URLがhttps://vite-plugin.testになっているのは、.envのAPP_URLを変更しているからです。
では、この状態でhttps://vite-plugin.testへアクセスしてみます。
どうなったでしょうか・・・・・・

はい❗JavaScriptとCSSがうまく動いています。
では、このままの状態でコードを書き換えてみましょう。
まずはVue側の「あいさつ」を変更してみます。
resources/js/app.js
// 省略
createApp({
setup() {
const greeting = ref('こんにちは!'); // 👈 ここを変更しました
return {
greeting,
}
},
}).mount('#app');
すると・・・・・・

はい❗
リロード操作は全くしていないのにテキストが変更になりました。
しかも、これ「超ウルトラ高速マッハなスピード」で完了します👍
では、CSSの方も速いかチェックしてみましょう。
resources/css/app.css
h1 {
color: #ff0000;
text-decoration: underline; // 👈 ここを追加しました
}
すると・・・・・・

はい❗
CSSも超高速でリロードされ、h1タグに下線が表示されました。
成功です😄✨
ちなみに、検証ツールでどんなファイルが読み込まれているか見てみましょう。

いろいろとたくさんありますが、変更した2ファイルは以下のようになっていました。(ここがviteがお仕事してくれている場所のようですね)
- http://[::]:3000/resources/js/app.js
- http://[::]:3000/resources/css/app.css
では、開発が完了して本番にアップするときのためにある「ビルド」も使ってみましょう。
一旦、Ctrl + Cでnpm run devを終了し、新たに以下のコマンドを実行してください。
npm run build
では、この状態でアクセスしてみます。

はい❗
viteは起動していないですが、先ほどと同じく表示されています。
では、検証ツールではどうなっているか見てみましょう。

先ほどとは違ってファイルが少なくなりましたが、これは全てapp.*****.cssとapp.*****.jsのファイル内にひとまとめになっているからなんですね。
すべて成功です😄👍✨
企業様へのご提案
これまでwebpackを利用したフロントエンド開発は、「毎回ビルドに時間がかかる」という最大のデメリットがありました。
つまり、コードを変更するたびにビルドが必要なため、「開発テンポ」が失われ、頭の中と作業がミスマッチになってしまうわけです。
こんな状態でプログラムを書くスピードを上げるのは難しいといっていいでしょう。
しかし、viteはこの時間を大幅に短縮し、ビルドなしと変わらないぐらい高速で開発を進められるため大幅な生産性の向上が見込めるでしょう。
もしviteを使った開発をご希望でしたら、ぜひお問い合わせよりご連絡ください。
お待ちしております。😄✨
おわりに
ということで、今回は公式にLaravelでサポートされたViteを使ってJavaScript(Vue 3)とCSSをセットしてみました。
実際の運用ではルートの設定も必要になってくるので、今回のようにシンプルではないでしょうが、開発速度があがるのでViteを使うメリットは大きいんじゃないでしょうか。
また、ビルドしたファイル名にランダムな文字列が含まれる(=キャッシュが効かなくなる)というのも結構大きなメリットですね。
ぜひ皆さんもviteにチェレンジしてみてくださいね。
ではでは〜❗
 「気温が30℃近くなると、
「気温が30℃近くなると、
風があっても
ドライヤーに当たってる気分です😫」