九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、これは皆さんも感じることだと思うのですが、プログラムの世界は更新がホントに早いので、常に世の中の流れを感じていないとすぐ古い技術&古い考え方になってしまいます。
退屈しないので、個人的にはそれでいいのですが、そうなるとひとつ難しい点が出てきたりもします。
それは・・・・・・
現状の技術をいつ止めるか??
です。
というのも、「シンプルにcdnだけで実行できる」ようにしたいので、このブログではずっとVueを採用してきました。
しかし、Vue 3になってから「うーん…」と思うことが多くなり、さらに「Vue → React」の流れが出てきているような気がしているので、私もそれに乗っかろうかと考えていたんですね。
また、ViteがLaravelに標準搭載されて変更がすぐページに反映されるようになったのも理由のひとつです。
(実際はまだお試し感覚なので、すぐ戻すかもですが…🤔)
そこで❗
今回は今後の記事から参照できるように、「Vite + Inertia + React」でログイン機能が使えるようにしてみます。
ぜひ何かの参考になれば嬉しいです。😊✨
【追記:2023.2.15】Laravel 10.x でもこの記事のやり方でインストールできることを確認しました👍
 「暑すぎて、となり町に行くのに
「暑すぎて、となり町に行くのに
2回お店に入って涼みました😂」
開発環境: Laravel 9.x
目次
Laravel をインストールする
今回はViteが標準搭載されたLaravelを用意したいので、インストール部分からご紹介します。
では、コマンドラインから「Laravelをインストールしたいフォルダ」へ移動し、以下のコマンドを実行してください。
※ なお、今回は「サーバーサイド・レンダリング」をするつもりなので、名前は「l9x-ssr」にしますが、ここはお好みで変更してください。
composer create-project laravel/laravel l9x-ssr
Laravelのインストールが完了したら、以下のコマンドでフォルダ権限を変更します。
まずは、cdコマンドでLaravelの中に移動して・・・・
cd l9x-ssr
権限を変更します。
sudo chmod 777 storage -R
sudo chmod 777 bootstrap/cache -R
.env に設定を書き込む
続いて、.envファイルにそれぞれ設定を書き込みます。
APP_URL=http://127.0.0.1:8000
この部分は、Viteから参照されることになりますので、実行環境に合わせて変更してください。例えば、php artisan serveを実行して表示されるURLがこれに該当します。
※ 私の場合は「l9x-ssr.test」という開発用の専用ドメインをつくっていますので、ここはhttps://l9x-ssr.testになります。
そして、データベース接続情報も忘れずにセットしておいてください。
DB_DATABASE=l9x_ssr DB_USERNAME=(ここにDBユーザー名) DB_PASSWORD=(ここにDBパスワード)
Laravel Breeze をインストールする
次に「シンプルなログイン機能」が使えるようになるパッケージ「Laravel Breeze」をインストールします。
以下のコマンドを実行してください。
composer require laravel/breeze --dev
パッケージのインストールが完了したら、今度はReact&Inertiaが使えるようにしていきます。
以下のコマンドで準備をしてください。
php artisan breeze:install react --ssr
なお、最後の--ssrは「サーバーサイド・レンダリング(node.jsでHTMLをつくるやり方)」でサイトを構築するという意味になります。
そのため、もしブラウザ側でレンダリングをしたい場合は削除しておいてください。
そして、npmで(Reactなどの)パッケージをインストールし、それらを起動します。
以下のコマンドを実行してください。
npm install && npm run dev
※ なお、npm run devのようなよく使うコマンドは「nrd」のようなエイリアスを作っておくと作業がラクになりますよ👍(ちょっとnrdの発音的にはよろしくないかもですが…😂)
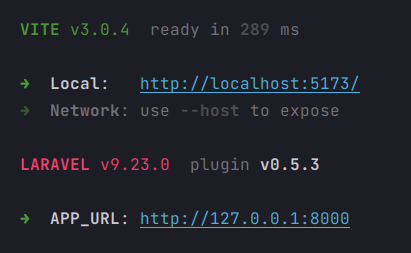
すると、以下のような表示になりますのでAPP_URLに表示されているURLにアクセスしてみましょう。

ちょっと分かりにくいですが、右上にLog inと書かれていればインストールは成功しています。

ログイン機能の準備をする
この時点ではまだDBにユーザー管理用のテーブルが作成されていませんので、この部分の作業をしていきましょう。
まずは、テストデータを追加するSeederファイルをつくります。
一旦Viteは「Ctrl + C」で止めるか、別のコマンドラインから以下を実行してください。
php artisan make:seed UserSeeder
すると、ファイルが作成されるので、中身を以下のようにします。(お好みで変更してください)
database/seeders/UserSeeder.php
<?php
namespace Database\Seeders;
use App\Models\User;
use Illuminate\Database\Console\Seeds\WithoutModelEvents;
use Illuminate\Database\Seeder;
class UserSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
$names = [
'taro' => '太郎',
'jiro' => '次郎',
'saburo' => '三郎',
'shiro' => '四郎',
'goro' => '五郎',
'rokuro' => '六郎',
'shichiro' => '七郎',
'hachiro' => '八郎',
'kuro' => '九郎'
];
foreach ($names as $name_en => $name_jp) {
User::create([
'name' => $name_jp,
'email' => $name_en .'@example.com',
'password' => bcrypt('xxxxxxxx')
]);
}
}
}
Seederファイルは作成しただけでは実行されませんので、DatabaseSeeder.phpへ登録します。
database/seeders/DatabaseSeeder.php
<?php
namespace Database\Seeders;
// use Illuminate\Database\Console\Seeds\WithoutModelEvents;
use Illuminate\Database\Seeder;
class DatabaseSeeder extends Seeder
{
/**
* Seed the application's database.
*
* @return void
*/
public function run()
{
$this->call(UserSeeder::class); // 👈 ここを追加しました
}
}
では、この状態でデータベースを初期化してみましょう。
以下のコマンドを実行してください。
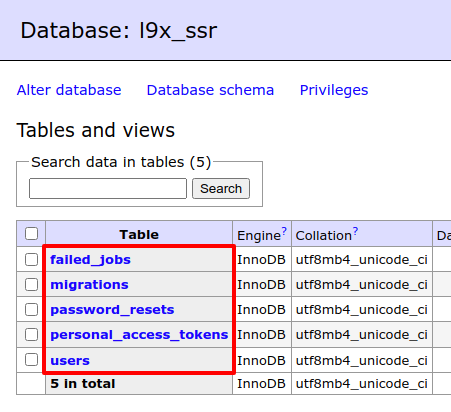
php artisan migrate:fresh --seed
すると、以下のようにテーブルがいくつか追加されます。

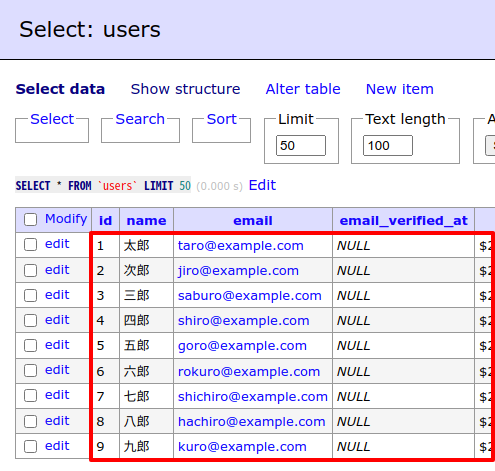
usersテーブルはこうなりました。

これで作業はすべて完了です。
お疲れ様でした❗
テストしてみる
では、実際にログインができるかテストしてみましょう❗
まずは、(Viteが止まっているなら)以下のコマンドで再度起動します。
npm run dev
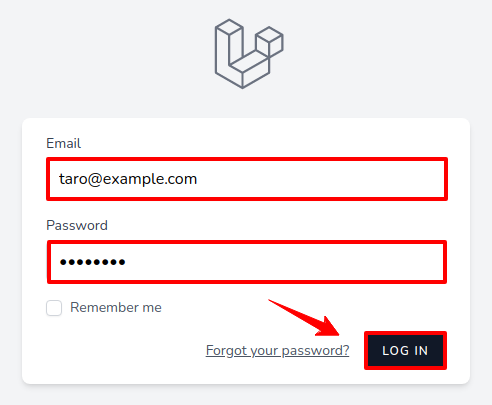
では、「http://******/login」へアクセスして、「太郎さん」でログインしてみましょう。ログイン情報は次のとおりです。
- Email: taro@example.com
- Password: xxxxxxxx

すると・・・・・・

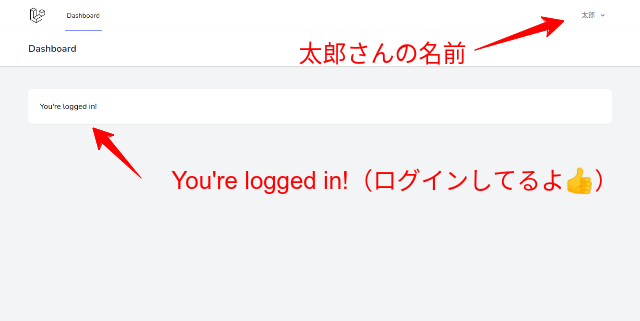
はい❗
ページ右上に太郎さんの名前が表示され、ログインに成功している表示がでてきました。成功です😊✨
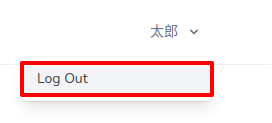
では、ページ右上からログアウトできるかもチェックしてみます。

どうなったでしょうか・・・・・・???

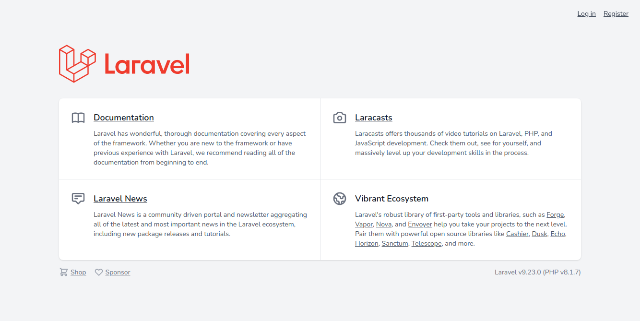
はい❗
ログアウトされてトップページに戻ってきました。
全て成功です。✨😊👍
ちなみに:テンプレートの場所
テンプレートは、resources/js/Pagesの中にはいっています。
ReactやInertiaはこの中で使ってください。(テンプレートを見るだけでも勉強になりますよ😊)
なお、コントローラーは通常の場所と同じです。
企業様へのご提案
このように、Laravelには土台となるパッケージが豊富に提供されているため、スピードの早い開発をすることができます。
近年、ビジネスでのスピード感は特に重要になっていますので、Laravelの利用はメリットが大きいでしょう。
また、ReactだけでなくVueでのインストールも可能となっていますので、これまでの社内の経験を活かした選択もしやすくなっています。
もしこういったご相談がございましたら、お問い合わせお気軽にご連絡ください。お待ちしております。m(_ _)m
おわりに
ということで、今回は「Laravel + Vite + Inertia + React」でログイン機能を作ってみました。
Viteはとても高速に動きますし、Inertiaがルーティングを手伝ってくれるので、この部分はとてもラクに開発を進められるな、という印象でした。
ちなみに、Inertiaは、Ajax送信の部分も用意してくれているので「そうなるとaxiosは使わなくなっちゃうのかな?」と、ちょっとだけ寂しい気持ちになったのも事実でした(axiosって名前がかっこよくて好きなんですよね)
ぜひ皆さんもチャレンジしてみてくださいね。
ではでは〜❗

「ダムを壁に見立てた、
進撃の巨人モニュメント
見に行きたい❗」