九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、「すぐ飽きるでしょ(笑)」ぐらいで始めたこのブログも気づけば 2021.04.27 現在、370を超える記事を持つようになりました。
正直なところ、「あれ大変だったな…💦」とか「ほぼおんなじ内容を書いてる😂」なんて部分もあるのですが、やはり長く付き合っているとととても愛着が湧いています。
そして、今回はそんな「ブログ」に関して普段から感じていた部分のお話です。
それは・・・・・・
最新記事のバズり具合をいちいち見に行くのめんどう😫
というものです。
せっかく情報を公開するので、「どんな情報が求められているか」を知るためにGoogle Analyticsでアクセス解析はしているのですが、記事単位ではあまり活用しておらず、
「うーん、記事を公開したら7日後ぐらいにどんな評価だったかメールで送ってきてくんないかな・・・🙏」
と感じていました。
そこで❗
今回は「無料でプログラムを実行することができる」と評判のGoogle Apps Scriptで「ブログ記事のバズり具合」を定期的にメール送信するコードを作っていきたいと思います。
ぜひ皆さんの参考になりましたら嬉しいです👍
 「16時間断食で
「16時間断食で
オートファジー健康法
を検証中❗」
開発環境: Google Apps Script
目次
事前準備をする
まず今回は次の流れで実装します。
- ブログ(wordpress)の最新記事URLを取得
- Google Analytics でその URL のアクセスデータを取得
- Google Apps Scriptでその内容をメール送信
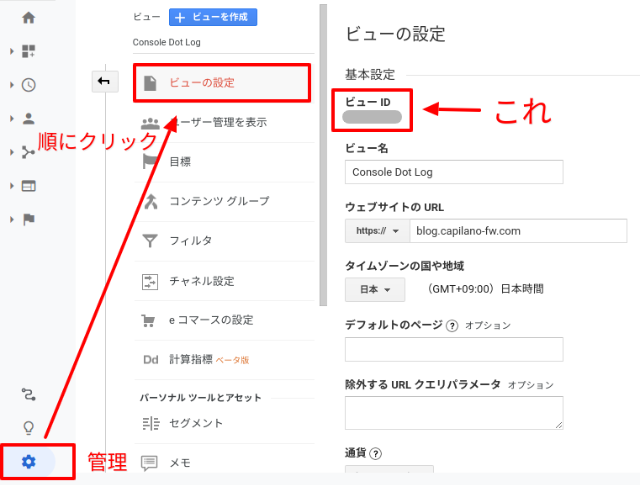
AnalyticsのビューIDを取得する
ということで、Google Analyticsには「ビュー」と呼ばれるアクセス解析のレポートIDがありますが、先にこのIDを取得しておきます。
まずGoogle Analyticsにログインし、データ取得したいレポートを表示し、以下の部分からIDを取得してください。

Google Apps Scriptを開く
では、必要な情報が取得できたので、実際にGAS(Google Apps Script)での作業へ移行しましょう。
詳しくは、以下のページを参考にしてください。
📝 参考記事: Google Apps Scriptにログインする
⚠ ご注意: なお、今回はGoogle Analyticsとの連携をしますので、Analyticsと同じユーザーのGoogle ドライブで実行してください。
Google Analyticsと連携する
初期状態では、Analyticsにアクセスできませんので、GASとAnalyticsを連携させます。
画面左側にあるメニューの「サービス」と書かれているエリアにある「+」ボタンをクリックしてください。

すると、ポップアップが表示されるので、その中から「Analytics Reporting API」を選択します。

選択したら、「追加」ボタンをクリックしてください。
たったこれだけで、GASとAnalyticsの連携が完了します。
バズり具合を定期的にメール送信するコードをつくる
では、ここからがメインのコード部分になります。
GASのコードを以下のものとそっくり入れ替えてください。
const WP_TOP_URL = 'https://wordpress.example.com'; // WordPress の トップURL
const AGO_DAYS = 7; // 何日前の記事をチェックする?
const ANALYTICS_VIEW_ID = '(ここにAnalyticsのビューID)';
const EMAIL = 'your.email.address@example.com'; // 送信先メールアドレス
function getDate(days = 0) {
const dt = new Date();
dt.setDate(dt.getDate() + days);
return Utilities.formatDate(dt, 'JST', 'yyyy-MM-dd');
}
function getWordpressPosts() { // wordpressから該当記事を取得する
const date = getDate(-AGO_DAYS);
const url = WP_TOP_URL +'/index.php'+
'?rest_route=/wp/v2/posts'+
'&after='+ date +'T00:00:00'+
'&before='+ date +'T23:59:59';
const response = UrlFetchApp.fetch(url, { muteHttpExceptions: true });
try {
const content = response.getContentText('UTF-8');
return JSON.parse(content);
} catch(e) {
const errorMessage = 'wordpress のデータ取得に失敗しました...';
Logger.log(errorMessage);
throw new Error(errorMessage)
}
}
function getAnalyticsPageViews(pageId) {
const filterExpression = 'ga:pagePath=~/?p='+ pageId;
const startDate = getDate(-AGO_DAYS); // 公開された日から
const endDate = getDate(-1); // 昨日まで(今日の分は途中なので省く)
const analyticsReport = AnalyticsReporting.Reports.batchGet({
reportRequests: [{
viewId: ANALYTICS_VIEW_ID,
filtersExpression: filterExpression,
dateRanges: [{
startDate: startDate,
endDate: endDate
}],
dimensions: [{
name: 'ga:pagePath'
}],
metrics: [{
expression: 'ga:pageviews',
}]
}]
});
if(analyticsReport !== '') {
try {
const analyticsReportData = JSON.parse(analyticsReport).reports[0].data;
return analyticsReportData.rows[0].metrics[0].values[0];
} catch(e) {
Logger.log(`[PageId: ${pageId}] 該当するデータが存在しません...`);
}
}
}
function sendMail(pageId, pageTitle, pageViews) {
MailApp.sendEmail({
to: EMAIL,
subject: 'ブログ記事のバズり具合ご報告!',
htmlBody: `
記事タイトル: ${pageTitle}
ページビュー: ${pageViews}
集計期間: ${AGO_DAYS}日間
これからも精進するように ✨😊👍
`
});
}
function main() {
const posts = getWordpressPosts();
if(posts.length > 0) {
for(let i = 0 ; i < posts.length ; i++) {
const post = posts[i];
const pageId = post['id'];
const pageTitle = post['title']['rendered'];
const pageViews = getAnalyticsPageViews(pageId);
sendMail(pageId, pageTitle, pageViews);
Logger.log(`送信完了: ${pageTitle}`);
}
} else {
Logger.log('該当する記事が存在しません...');
}
}
⚠ ご注意: なお、コード冒頭の以下4つのデータはご自身のデータと入れ替えてください。
- WP_TOP_URL: wordpress の トップURL(最後にスラッシュは入れないでください)
- AGO_DAYS: 何日前の記事をチェックするかの日数。例:公開後7日後のバズりチェックをしたい場合: 7
- ANALYTICS_VIEW_ID: Analytics のビューID
- EMAIL: 結果をを送信するメールアドレス
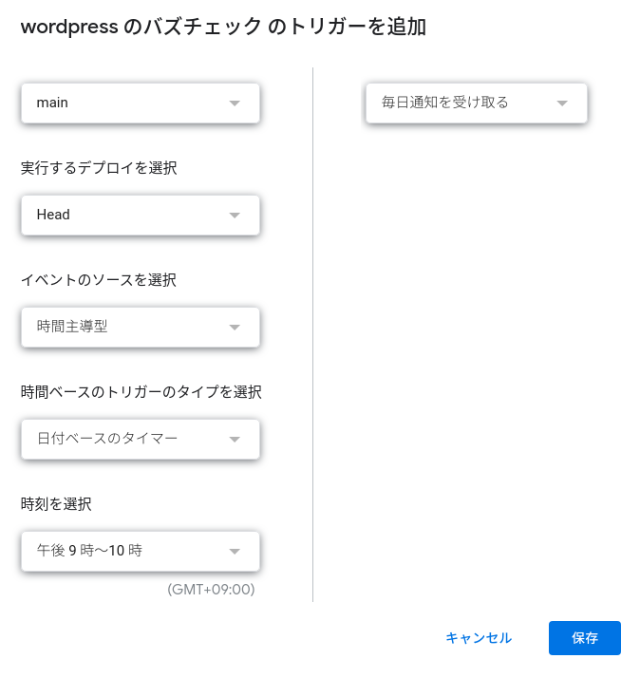
ちなみに①:タイマー実行
コード自体はこれでOKですが今回は自動的に実行したいのでタイマーをセットしました。
タイマーをセットする方法は以下のページをご覧ください。
📝 参考ページ: GAS: タイマーで定期実行する
なお、設定内容は以下のとおりです。

ちなみに②
GASを実行しようとすると権限について操作を求められることがあります。
その場合は、無料で独自のWeb監視ツールをつくる(Google Apps Script)のテストしてみるを参考にしてみてください。
テストしてみる
では、コードを実際に動かしてみましょう!
※ なお、普段遣いは7日前ですが、タイミングが合わなかったので今回は9日前に合わせて実行してきます。
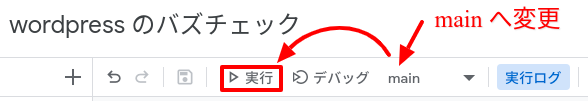
では、ページ中央上部で実行関数をmainへ変更し「実行」ボタンをクリックしてください。

すると・・・・・・

はい❗
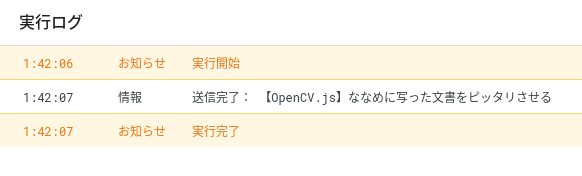
実行ログには完了したと表示されました。
では、実際のメールをチェックしてみましょう。
どうなったでしょうか・・・・・・❓❓

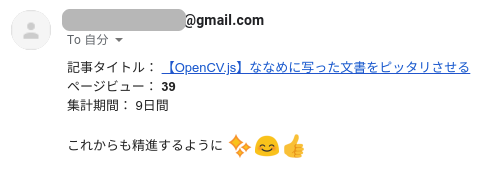
きちんと想定したメールが送信されてきました。
成功です😊👍✨
おわりに
ということで、今回はwordpressから最新記事のURLを取得し、アクセス数がどれぐらいあるのかを自動メール送信してみました。
・・・それにしてもGoogle Apps Scriptは、ウェブ上でコードを書くことになるわけですが、軽量ですし欲しい機能も充分ついていて作業にストレスは全くありませんでした。(特に何も選択しない状態で Ctrl + x で行が消えるのは感動でした👍)
あとは、npmなどとの連携ができたら最高でしょうね。
ぜひ皆さんもそんなGASで楽しんでみてください。
ではでは〜❗
 「でも、チートデイは毎週用意してます。
「でも、チートデイは毎週用意してます。
お腹イッパイ😂」