九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、少し前にお仕事として初めて「Google Apps Script」を使う機会がありました。
「Google Apps Script(GAS)」とは、
サーバーを用意しなくてもプログラムを実行できる無料サービス
のことで、Googleが数多く提供する以下のサービスと連携することができます😊
- Gメール
- スプレッドシート
- Googleマップ
- カレンダー
などなど。
つまり、これらのサービスを通して簡単にメール送信したりスプレッドシートを作成したりできるわけですね。
しかも❗
タイマーで定期実行ができますし、JavaScriptベースのコードなので新しく勉強することは少ないと思います。
ということで、今回はこのGASを使って、「サイトが落ちていないかどうかをチェックする」常時監視ツールをつくってみます。
ぜひ皆さんのお役に立てましたら嬉しいです😊✨
 「忙しくて導入できなかった新PCへ移行しました。
「忙しくて導入できなかった新PCへ移行しました。
買ったの半年前・・・😂」
目次
Google Apps Scriptにログインする
では、GASにアクセスする方法からご紹介します。
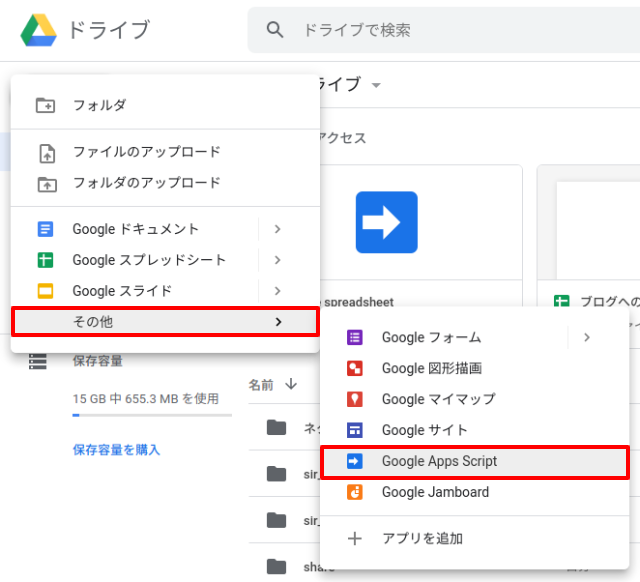
まず、Google Driveにログインし、画面左側のメニューから「新規」ボタンをクリックします。

すると、メニューが開くので、「その他 > Google Apps Script」をクリックしてください。

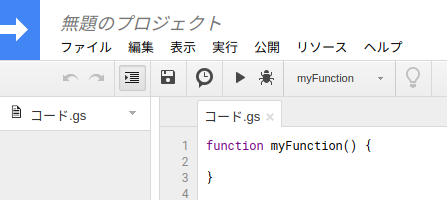
ページ移動するとエディタが表示されますので、ここにコードを書いていくことになります。

GASでサーバーが落ちていたらメール送信するコードを書く
では、メインのコードを書いていく部分です。
実装したい詳細は次のとおりです。
- 特定のURLにアクセスし、ステータスコードが 200 以外ならサイトダウンとする
- サイトダウンしていたら、特定のメールアドレスにメッセージを送信する
実際のコードはこうなります。
/* サイトを監視し、ダウンしてたらメール通知 */
const URL = 'http://httpstat.us/408'; // 監視したいサイトのURL
const EMAIL = 'notification@example.com'; // エラーを知らせるメールアドレス
function main() {
if(isUrlDown()) { // サイトが落ちてたとき(メール通知)
sendMail();
} else {
Logger.log('正常に作動しています'); // ログに出力
}
}
function isUrlDown() {
const response = UrlFetchApp.fetch(URL, {
muteHttpExceptions: true // 例外処理はしないようにする
});
return (response.getResponseCode() !== 200); // HTTPステータスコードが、「200」以外はエラーとする
}
function sendMail() {
const dateTime = Utilities.formatDate(new Date(), 'JST', 'yyyy年MM月dd日 HH:mm');
MailApp.sendEmail({
to: EMAIL,
subject: '【サイトダウン】検知しました',
htmlBody: `
以下のURLでサイトダウンを検知しました。<hr>
URL: <a href="${URL}">${URL}</a><br>
日時: ${dateTime}
`
});
}
では、このコードの詳細をご紹介します。
定数
まず、以下の2つは定数で皆さんの環境に合わせて変更してください。
- URL: 監視するウェブサイトのURL
- EMAIL: サイトダウンを検知したときのメール送信先
※ なお、URLがこのままだと必ず408コードが返ってくるので、毎回メール送信されることになります。
main()
この関数を実行することでWeb監視が実行されます。
isUrlDown()
定数URLにHTTPアクセスし、ステータスコードを取得して、200以外ならサイトがダウンしていると判別します。
なお、このコードはGET送信になりますが、POSTで送信したい場合は以下のようになります。
// POSTの場合
const params = { key: 'value' };
const response = UrlFetchApp.fetch(url, {
method: 'post',
contentType: 'application/json',
payload: JSON.stringify(params),
muteHttpExceptions: true
});
また、今回の場合、muteHttpExceptions: trueは必須です。
このオプションは「たとえエラーが発生してもExceptionを実行しない」という意味になるのですが、こうしないとコードが途中で止まってしまうためです。
sendMail()
サイトダウンを検知したときに、そのことを知らせるメールを送信する関数です。
この中で定数EMAILが呼ばれることになります。
ちなみに
コードとしてはこれで完成ですが、GASで設定できるものをおまけとしてご紹介します。
初めて保存するときの挙動
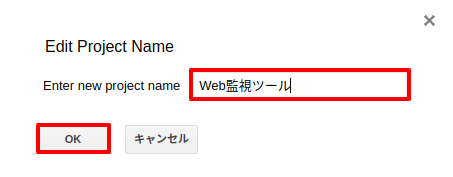
おそらく初めてコードを保存するとき以下のようにプロジェクト名を変更するようポップアップが表示されると思います。
名前はなんでもいいので入力して「OK」ボタンをクリックしてください。

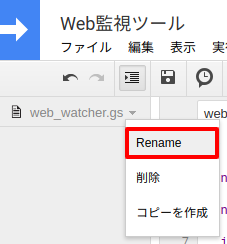
ファイル名を変更する
ファイル名を変更したい場合は、画面左にあるファイル名に表示されれている「▼」をクリックし、「Rename」をクリックしてください。

成功したときのログを確認する
GASにはコード実行後にログを確認する機能もあり、今回の場合は以下のコードになります。
Logger.log('正常に作動しています');
ログの表示は、Ctrl + Enter です。
以下のようなポップアップが表示されます。

テストしてみる
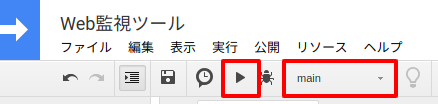
では、実際にコードを動かしてみましょう❗
ページ上部にあるメニューをチェックし、実行する関数が「main」になっていることを確認してから、再生ボタンをクリックしてください。

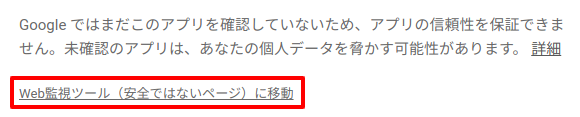
ちなみに、初めて実行する場合は、セキュリティの確認のため、以下のような表示になります。

この場合、「詳細」リンクをクリックし、さらに「(安全ではないページ)に移動」をクリックします。

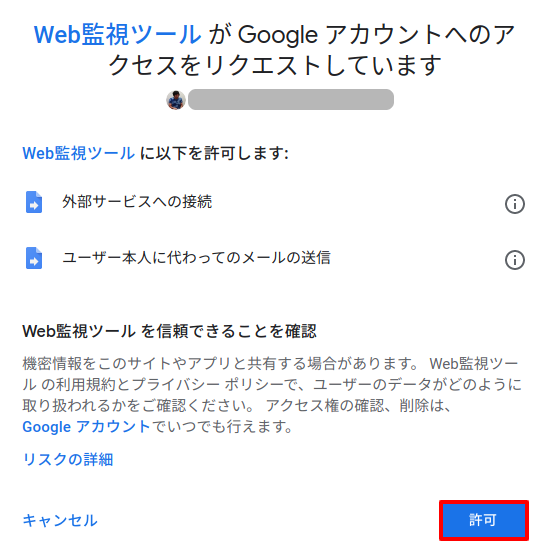
すると、以下のような許可ページが表示されますので、「許可」ボタンをクリックして実行してください。

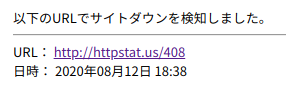
実行が完了すると、GASから以下のようなメールが届きました。

成功です😊✨
タイマーで定期実行する
では、最後に先ほど実行したコードが定期的にタイマー実行できるようにしておきましょう。
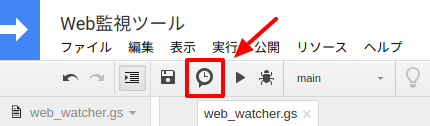
ページ上部にある時計のマークをクリックしてください。

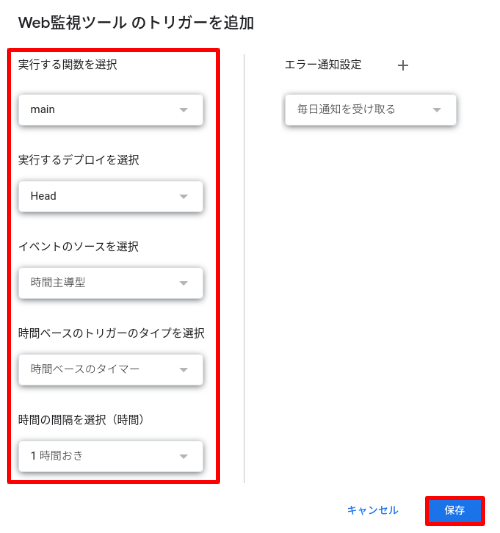
すると、ページが切り替わるので、ページ右下にある「トリガーを追加」ボタンをクリック。

お好みで実行する間隔を変更して保存すれば完了です。

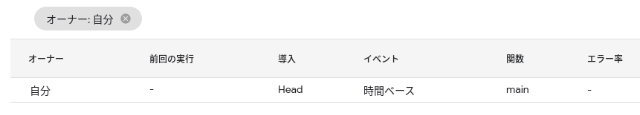
ちなみに保存すると次のようにリスト表示されます。

おわりに
ということで、今回はいつもと違ってGoogle Apps Scriptの内容をお届けしました。
今回はHTTPアクセスとメール送信だけでしたが、他にもスプレッドシートを操作するなど複雑なことも実行できますので、定期的にデータ取得したり、作成するにはピッタリですね。
ただ、一点気になることといえば、これがGoogleのサービスだということです。
つまり、Googleは利益が上がっていないサイトはすぐに閉鎖する決断をするので、いつまでこのサービスが続くかちょっと心配だったりします。(なんなら有料に移行してくれたらまだいいんですけどね・・・)
とはいえ、これだけの機能が簡単に使えるのはとても嬉しいですね。開発環境を整えなくてもいいので初心者にも優しいです😊✨
ぜひみなさんもチャレンジしてみてくださいね。
ではでは〜❗
 「アルファベットの「C」みたいな形の
「アルファベットの「C」みたいな形の
マッサージ棒で背中をグリグリしてます👍」