九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、このところVueやLaravelでも少し応用的な内容が多かったのですが、やはり基本は大事なので、定期的にそういった部分にも気を配っておくべきだと感じています。
そして、Vue(JavaScript)で基本的な内容は何かと考えたときに外せない機能。それは・・・・・・
イベントです!
おそらくJavaScriptでコンテンツを作る時にクリックなどのイベントを全く使わない場合というのは珍しいのではないでしょうか。
ということで、今回はVueでJavaScriptの主要なイベントを実行する実例をまとめることにしました。
ぜひチートシート的な使い方をしてくださいね。
(最後に今回もソースコードをダウンロードできます。)

※ 実行環境: Vue 2.5
目次
- 1 イベントの実行方法
- 2 主要イベント一覧
- 2.1 clickイベント
- 2.2 changeイベント
- 2.3 inputイベント
- 2.4 selectイベント
- 2.5 keydown, keyup, keypressイベント
- 2.6 押されるキーを指定する
- 2.7 focus, blurイベント
- 2.8 errorイベント
- 2.9 dblclickイベント
- 2.10 contextmenuイベント
- 2.11 resetイベント
- 2.12 mousedown, mouseupイベント
- 2.13 mouseenter, mouseleave, mousemove, mouseoutイベント
- 2.14 mousemoveイベント
- 2.15 wheelイベント
- 2.16 scrollイベント
- 2.17 selectイベント
- 3 おまけ: Vueのイベント取得について
- 4 教材ソースコードをダウンロード
- 5 おわりに
イベントの実行方法
今回はcdnでVueを読み込み、「on + イベント名」という名前のメソッドを作り、実行していきます。(例: onClick)
<html>
<body>
<div id="app">
<!-- ここにHTMLタグ -->
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.min.js"></script>
<script>
new Vue({
el: '#app',
methods: {
// ここにイベントのメソッド
}
})
</script>
</body>
</html>
主要イベント一覧
clickイベント
まずは基本の基本、要素がクリックされたときのイベントです。
<button type="button" @click="onClick">送信</button>
methods: {
onClick: function() {
console.log('クリックされました');
}
}
なお、もちろんクリックイベントはボタンだけでなくその他の要素にも使えますが、次のようなリンクタグの場合は注意が必要です。
<a href="#" @click="onClick">送信</a>
これを実行するとクリックイベントが実行されますが、hrefが#になっているのでURLが変更になり、スクロール位置が一番上に移動してしまうという現象が発生します。
これを防ぐためには次のように、preventをつけてイベント設定しましょう。(ノーマルJavaScriptのe.preventDefault()と同じですね)
<a href="#" @click.prevent="onClick">送信</a>
なお、次のようにするとCtrlキーなどと連携したクリック・イベントを実行することができます。
<button type="button" @click.ctrl="onClickCtrl">送信</button>
onClickCtrl: function() {
console.log('Ctrlキーを押しながらクリックされました')
}
連携できるキーは次の通りです。
- ctrl ・・・ Ctrlキー
- alt ・・・ Altキー
- shift ・・・ Shiftキー
- meta ・・・ Metaキー(ウィンドウズキー)
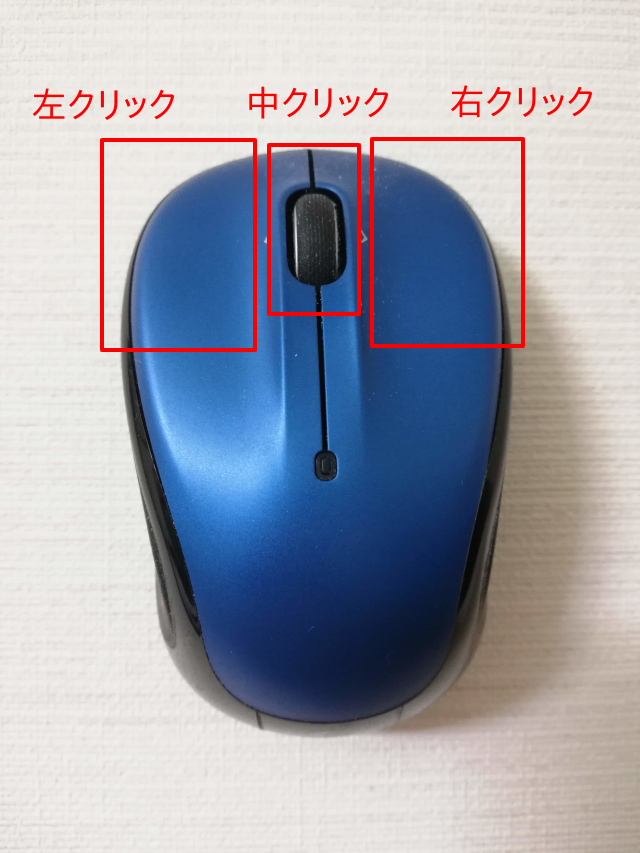
また、次のようにすると「右クリック」「左クリック」「中クリック」を指定することもできます。
<button type="button" @click.middle="onClick">送信(中クリックだけ)</button>
指定できるのは次のとおりです。
- left ・・・ 左クリック
- right ・・・ 右クリック
- middle ・・・ 中クリック

changeイベント
<select>や<input>などの内容が変更になった場合に実行されるイベントです。
<select @change="onChange">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
methods: {
onChange: function() {
console.log('変更されました')
}
}
この場合、選択肢が変更になった時点でonChange()が実行されることになりますが、JavaScriptと同じく<input>の場合は少し注意が必要です。
<input type="text" @change="onChange">
この場合だと文字が入力された時点ではなく、入力が終わり、入力ボックスからフォーカスが外れたときにイベント実行されることになります。
もし、入力した時点でイベント実行したい場合は次のinputイベントなどを使いましょう。
inputイベント
changeイベントに似ていますが、入力があった時点でイベント実行される点が違います。
<input type="text" @input="onInput">
methods: {
onInput: function() {
console.log('入力されました')
}
}
この場合、<input>にフォーカスされ何かキーが押された時点でonInput()が実行されることになります。これは日本語入力モードで実際にはまだ入力されていない場合でも実行されます。
また、<select>タグでも使えます。
<select @input="onInput">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
selectイベント
フォームが送信された時に実行されるイベントです。
<form @submit="onSubmit">
<button type="submit">送信</button>
</form>
methods: {
onSubmit: function() {
console.log('送信されました')
}
}
ただし、この場合だとonSubmit()は実行はされるもののすぐにページ移動されてしまうことになります。
そのため、もしページ移動はさせたくない場合は次のようにpreventをつけて使いましょう。
<form @submit.prevent="onSubmit">
<button type="submit">送信</button>
</form>
これでページ移動することはなくなります。
keydown, keyup, keypressイベント
<input
type="text"
@keydown="onKeydown"
@keyup="onKeyup"
@keypress="onKeypress">
methods: {
onKeydown: function() {
console.log('キーが押されました(keydown)')
},
onKeyup: function() {
console.log('キーが押されました(keyup)')
},
onKeypress: function() {
console.log('キーが押されました(keypress)')
}
}
この場合に重要なのがこれら3つのイベントが実行される順番です。
実際に実行してコンソールを見てみましょう。

つまり、実行順序は
- keydown
- keypress
- keyup
となります。
押されるキーを指定する
Vueではキーボードイベントにある特定のキーだけイベントを実行させることができます。
例えば、次の例はEnterキーが押された時だけにイベントを実行する例になります。
<input type="text" @keypress.enter="onKeypressEnter">
methods: {
onKeypressEnter: function() {
console.log('Enterキーが押されました')
}
}
このように指定できるキーの例は次のようになります。
- enter ・・・ エンターキー
- tab ・・・ タブキー
- delete ・・・ Deleteキー + Backspace
- esc ・・・ ESCキー
- space ・・・ スペースキー
- up ・・・ 上の方向キー(↑)
- down ・・・ 下の方向キー(↓)
- left ・・・ 左の方向キー(←)
- right ・・・ 右の方法キー(→)
※ ただし、tabはフォーカスが移動してしまうので、keydownのみで実行可能です
なお、指定キーはこの他にもこちらのページで紹介されているキー名を使うことができますが、次のようにハイフンつなぎでしてすることに注意してください。
<input type="text" @keydown.num-lock="onKeypressNumLock">
focus, blurイベント
クリックなどされてある要素にフォーカスが当たった場合や、逆にフォーカスがなくなった場合のイベントです。
<input
type="text"
@focus="onFocus"
@blur="onBlur">
methods: {
onFocus: function() {
console.log('フォーカスされました')
},
onBlur: function() {
console.log('フォーカスがなくなりました')
}
}
ちなみに、以下のようにchangeイベントとblurイベントを設定した場合、実行順序はchange, blurとなります。
<input
type="text"
@blur="onBlur"
@change="onChange">
errorイベント
<img>タグなどでエラーが発生した場合に実行されるイベントです。
<img src="" @error="onError">
methods: {
onError: function() {
console.log('エラーが発生しました')
}
}
この場合、srcが空白なので画像が読み込まれずエラーになり、onError()が実行されることになります。
そのため、次のようにすることで代替の画像を表示させることもできます。
<img src="" @error="onError">
onError: function() {
e.target.src = '/images/no_image.png' // 代替の画像
}
ただし、この場合もしno_image.pngが存在しない場合はエラーが発生し続けてしまうので注意してください。
dblclickイベント
ある要素がダブルクリックされたときに実行されるイベントです。
<div @dblclick="onDblclick">
ダブルクリックしてください。
</div>
methods: {
onDblclick: function() {
console.log('ダブルクリックされました')
}
}
なお、次のように通常のclickイベントと併用した場合、
<div
@click="onClick"
@dblclick="onDblclick">
ダブルクリックしてください。
</div>
実行される順序は次のようになります。
- clickイベント(1回目)
- clickイベント(2回目)
- dblclickイベント
ある要素が右クリックされた時に実行されるイベントです。
<div @contextmenu="onContextmenu">
右クリックしてください。
</div>
methods: {
onContextmenu: function() {
console.log('右クリックされました')
}
}
なお、次のようにすることで右クリックイベントを実装することもできます。
<div @click.right="onRightClick">
右クリックしてください。
</div>
methods: {
onRightClick: function() {
console.log('右クリックされました')
}
}
resetイベント
フォームがリセットされた時に実行されるイベントです。
<form @reset="onReset">
<input type="text">
<input type="reset" value="リセット">
</form>
methods: {
onReset: function() {
console.log('リセットされました')
}
}
ちなみにtype="reset"は初期状態に戻るという機能なので次のような場合にリセットされると、入力は「テスト」に戻ることになります。
<input type="text" value="テスト">
mousedown, mouseupイベント
マウスのボタンが押された時に実行されるイベントです。
これは、左クリック、右クリック、中クリック関係なしに実行されることになります。
<div
@mousedown="onMousedown"
@mouseup="onMouseup">
マウスのボタンを押してください。
</div>
methods: {
onMousedown: function() {
console.log('マウスボタンが押されました(mousedown)')
},
onMouseup: function() {
console.log('マウスボタンが押されました(mouseup)')
}
}
なお、次のようにclickイベントも併用した場合、
<div
@mousedown="onMousedown"
@mouseup="onMouseup"
@click="onClick">
マウスのボタンを押してください。
</div>
実行順序は、次のようになります。
- mousedown
- mouseup
- click
mouseenter, mouseleave, mousemove, mouseoutイベント
マウスがある要素内に入ったり出たりしたときのイベントです。
<div
@mouseenter="onMouseenter"
@mouseleave="onMouseleave"
@mouseover="onMouseover"
@mouseout="onMouseout">
マウスを範囲内に入れる、もしくは範囲外へ出してください。
</div>
methods: {
onMouseenter: function() {
console.log('ポインターが要素内に入りました(mouseenter)')
},
onMouseleave: function() {
console.log('ポインターが要素内から出ました(mouseleave)')
},
onMouseover: function() {
console.log('ポインターが要素内に入りました(mouseover)')
},
onMouseout: function() {
console.log('ポインターが要素内から出ました(mouseout)')
}
}
実行順序は、
- mouseover
- mouseenter
- mouseout
- mouseover
となります。
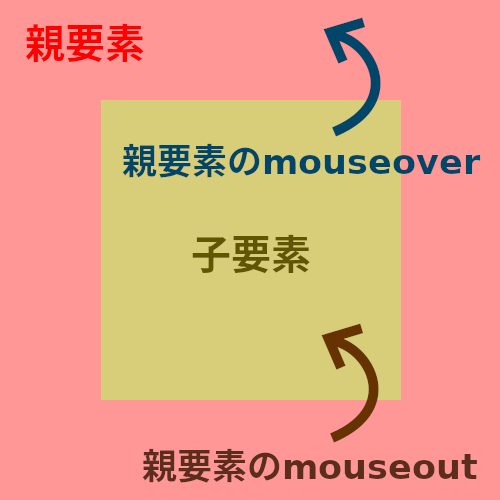
なお、mouseoverとmouseenter、そしてmouseoutとmouseoverの違いは子要素がある場合に現れます。

つまり、これらの違いは、次のようになります。
- mouseenter ・・・ 単純に範囲内に入った
- mouseleave ・・・ 単純に範囲外へ出た
- mouseover ・・・ mouseenter + 子要素から親要素へポインターが移動した
- mouseout ・・・ mouseleave + 親要素から子要素へポインターが移動した
mousemoveイベント
マウスが範囲内で移動しているときに実行されるイベントです。
<div @mousemove="onMousemove">
マウスを範囲内で動かしてください。
</div>
methods: {
onMousemove: function() {
console.log('ポインターが要素内で動いています')
}
}
wheelイベント
マウスホイールが動いているときに実行されるイベントです。
<div @wheel="onWheel">
マウスホイールを範囲内で動かしてください。
</div>
methods: {
onWheel: function() {
console.log('マウスホイールが動いています')
}
}
scrollイベント
スクロール移動されたときに実行されるイベントです。
<div @scroll="onScroll" style="height:100px;width:300px;overflow:auto;">
スクロールしてください。<br>
スクロールしてください。<br>
スクロールしてください。<br>
スクロールしてください。<br>
スクロールしてください。<br>
スクロールしてください。<br>
スクロールしてください。<br>
スクロールしてください。<br>
スクロールしてください。<br>
スクロールしてください。<br>
</div>
methods: {
onScroll: function() {
console.log('スクロールされています')
}
}
selectイベント
入力ボックスのテキストが選択されたときに実行されるイベントです。
<input type="text" value="このテキストを選択して反転させてください" @select="onSelect">
methods: {
onSelect: function() {
console.log('選択されました')
}
}
なお、選択されたテキストを取得したい場合は次のようsubstring()を使います。
onSelect: function(e) {
var start = e.target.selectionStart
var end = e.target.selectionEnd
var selectedText = e.target.value.substring(start, end) // 選択テキスト
}
おまけ: Vueのイベント取得について
これまで見てきたようにVueのイベントの設定は()を省略することができます。
<button type="button" @click="onClick">送信</button>
実はこの場合、自動的に$eventがセットされることになるので、実際にはセットしていなくても次のようにイベントを取得することができます。
onClick: function(e) {
console.log(e) // この場合マウスイベント
}
つまり、先ほどのコードは次のものと同じになります。
<button type="button" @click="onClick($event)">送信</button>
そのため、可読性を上げたい場合は上の省略されたコードを使うことをおすすめします。
※ なお、次のように()をつけてしまった場合はイベントはセットされずundefinedになってしまうのでご注意ください。
<button type="button" @click="onClick()">送信</button>
教材ソースコードをダウンロード
今回実際に開発したソースコードを以下からダウンロードできます。
Vue の基本イベントおわりに
ということで今回はVueのイベントをまとめてみました。
正直なところ、JavaScriptのイベントは今回紹介した以外にもたくさんあるのですが、あまり使わないイベントやVueというよりはウィンドウ自体に設定するものは省いています。
もし、全てのイベントを確認したい場合はこちらのページなどで確認してください。
なお、私のJavaScript開発歴は長い方ですが、今まで使ったことも聞いたこともないイベントがたくさんあってびっくりしました。
ぜひみなさんもこの際にいまだ知らないイベントをチェックしてみてはいかがでしょうか。
ではでは〜!