九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、これは過去記事で何回か書いたことがあるんですが、私には「あまり好きではないテクノロジー」があります。
それが・・・・・・
ビルド(トランスパイル)
です。
「ビルド」というのは、(いくつか役割があるのですが)とてもシンプルに言うと、「省略して書いたコードをブラウザが読める形に直してくれる」というものです。
そして、この事自体はとても気に入っているのですが、それでも私が開発にあまり採用してない理由が「ビルドにはその都度時間がかかる」というものがあります。
つまり、コードを書くテンポが「ビルド待ち」によって強制ストップされ、頭の中にあった「戦略」がすっとんでしまうからです。(待ってる間、いろんなこと考えちゃう集中力のないヤツなんです…😭)
ただ、少し前にこの「待ち」をすっ飛ばしてくれる技術があることを知りました。
それが・・・・・・
Vite
です。
※ Viteはフランス語で、日本語では「砂糖大根」や「冒険王」のように「ビート」と読むようです。
そこで❗
今回は、Laravel-Mixの代わりにViteを使ってビルド環境を試してみたいと思います。
ぜひ何かの参考になりましたら嬉しいです😄✨
 「
「ViteとVueの作者は同じです。
天才ですね」
開発環境: Laravel 9.x
目次
前提として
Laravel Viteを動かすには、いくつか要件が必要になってきます。
以下はその中でも重要な2つです。
もし環境が整っていない場合は先にインストールしておいてください。
- PHP 8.0 以上
- Node 16 以上
※ その他の要件は こちら
また、UbuntuにNode 16(LTS)をインストールする方法は「ちなみに: Ubuntu 20.04 に Node 16 をインストールする」をご覧ください。
なお、「Viteを使う = Webpack(Laravel Mix)を使わなくする」ということなので、既存のファイルを削除などフォルダ構成が変更してしまいます。
そのため、まずは新規にLaravelをインストールして試してみることをおすすめします。
では、順を追って見ていきましょう❗
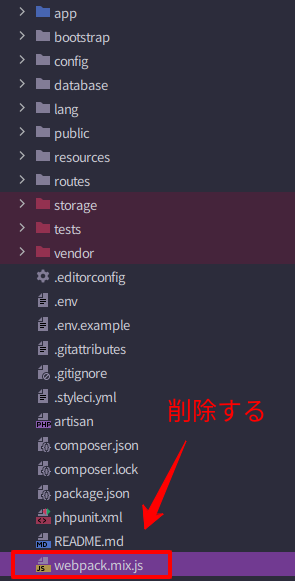
webpack.mix.js を削除
Webpack → Vite へ移行するので、Laravelのフォルダ直下にあるwebpack.mix.jsは削除します。

Laravel Mix をアンインストールする
次に、Laravel Mixのパッケージも不要なので削除します。
以下のコマンドを実行してください。
npm remove laravel-mix
これで、package.jsonからもlaravel-mixが消えることになります。
composer パッケージをインストールする
次に、LaravelでViteが使えるようになるパッケージ laravel-vite をインストールします。
composer require innocenzi/laravel-vite:0.2.*
※ ちなみに以下のコマンド実行すると、コンフィグファイルconfig/vite.phpに作成されます。細かな設定をしたい場合はこちらから変更するといいでしょう。
php artisan vendor:publish --tag=vite-config
npm パッケージをインストールする
続いて、Viteとプラグインのインストールです。
npm i -D vite vite-plugin-laravel @vitejs/plugin-vue
※ ちなみに-Dは--save-devと同じです。
package.jsonを書き換える
次に、もうlaravel-mixは使わないので、vite用にpackage.jsonを書き換えます。
package.json
{
"private": true,
"scripts": {
"dev": "vite",
"build": "vite build"
},
"devDependencies": {
"@vitejs/plugin-vue": "^2.2.4",
"axios": "^0.25",
"lodash": "^4.17.19",
"postcss": "^8.1.14",
"vite": "^2.8.6",
"vite-plugin-laravel": "^0.2.0-beta.9"
}
}
※ (私の環境では)はじめ7行ありましたが、2行に置き換えました。
ViteからJavaScript が読み込めるようにする
そして、テンプレートからViteのJavaScriptにアクセスできるようにします。
といっても、これはテンプレートに@viteをセットするだけでOKです!
なお、後でVue 3のコンポーネントをつくるので、<div id="app"></div>も一緒にセットしておいてください。
resources/views/welcome.blade.php
</div>
<div id="app"></div>
@vite
</body>
</html>
※ テストですので、welcom.blade.phpにセットしていますが、本来はlayouts/app.blade.phpなどにセットすることになると思います。
Vite の設定ファイルをつくる
そして、設定ファイルを用意します。
vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import laravel from 'vite-plugin-laravel'
export default defineConfig({
plugins: [
vue(),
laravel()
]
})
require() を import 形式へ変更
ここがちょっとめんどうなのですが、ViteはESMで作られているようなので、app.js以下にある全てのrequire()をimportへ変更します。
resources/js/app.js
import './bootstrap'
resources/js/bootstrap.js
import _ from 'lodash'; // 省略 import axios from 'axios' axios.defaults.headers.common['X-Requested-With'] = 'XMLHttpRequest'; // 省略
※ つまり、今後別のパッケージをインストールしてもrequire()ではなく、importを使うようにしてください。
Vueコンポーネントをつくる
では、せっかくですのでVue 3でコンポーネントをつくり、welcome.blade.phpで表示できるようにしてみましょう。
resources/js/app.js
import './bootstrap'
// 👇 ここを追加しました
import { createApp } from 'vue'
import App from './vue/App.vue'
createApp(App).mount('#app')
resources/js/vue/App.vue
<script setup>
import { ref } from 'vue'
const count = ref(0)
const addCount = () => {
count.value++
}
</script>
<template>
<button @click="addCount">{{ count }} 回クリックしました!</button>
</template>
テストしてみる
では、ここまで来たらViteを動かすことができますので、実際に試してみましょう❗
以下のコマンドを実行してみてください。
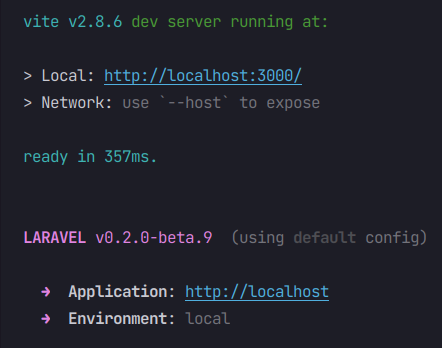
すると・・・・・・

はい❗Viteが起動しました。
では、この状態でトップページ「http://******/」にアクセスしてみましょう。

はい❗
さきほど追加したコンポーネントが表示されています。
では、何回かクリックしてみましょう。
どうなるでしょうか・・・・・・
![]()
はい❗
ちゃんとカウントされています。
では、ブログでは分かりにくいかもしれませんが、Viteがどれだけリアルタイムに変更を反映させてくれるかも確認したいので、コンポーネントを英語バージョンへ変更してみます。
<template>
<button @click="addCount">Clicked count: {{ count }}</button>
</template>
ファイルを保存すると・・・・・・??
![]()
はい❗ほぼビルドを使わないのと同じぐらいリアルタイムで反映されました。
しかもすごいことに、クリック回数が保持されたまま変更されています。
Viteおそるべし😲✨
そして、最後に実際に本番環境用にビルドできるか確認してみます。
まず、現状のコマンドをCtrl + Cでクリアして(←環境で違うかも…)、以下のコマンドを実行してください。
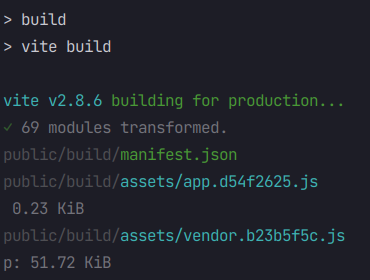
npm run build
すると、以下のような表示になりビルドが完了しました。

では、.envのAPP_ENVをproductionへ変更します。
.env
APP_ENV=production
これで一度トップページをリロードして確認してみましょう。
![]()
はい❗先ほどと同じく表示されています。
では、ソースコードの方も確認しておきます。
</div>
<div id="app"></div>
<!-- 👇 ここが Vite サーバーではなく、実際のファイルを参照しています -->
<script type="module" src="http://vite-l9.test/build/assets/app.d54f2625.js"></script>
</body>
</html>
はい❗
実体のあるファイルを参照しています。
成功です😄✨
企業様へのご提案
従来のlaravel-mixと比べると、Viteははるかに高速なレスポンスを実現しています。
そのため、コードを変更するごとに必要となっていた「ビルド待ち」がほぼなくなるので、開発テンポがあがることが期待できます。
もしLaravelにViteを導入されたい方はぜひお問い合わせからご連絡ください。お待ちしております。😄✨
ちなみに: Ubuntu 20.04 に Node 16 をインストールする
私が開発で利用しているUbuntu(Linux)は標準ではNodeJSのバージョンが12のままなので、LTS(長ーくサポートするバージョン)の16をインストールします。
と言っても以下のコマンド2つを実行するだけでOKです👍
curl -fsSL https://deb.nodesource.com/setup_16.x | sudo -E bash -
sudo apt-get install -y nodejs
これでインストールが完了です。
以下のコマンドで確認してみましょう!
node --version
実際にやってみて結果はこちら。
![]()
完了です😄✨
おわりに
ということで、今回は超高速なビルドツールViteをLaravelで使ってみました。
ちなみに感想としては、「ちょっと変更する部分が多いから最初はめんどうかな…😅」というものでした。
ただ、ホントにこれまでのビルド時間を考えると「スズメとタカ」ぐらいの差を感じましたので、今後Laravel 10とかでViteが採用になるか、Laravel-Mixの選択肢の1つとしてサポートしてくれたら嬉しいな、なんて考えてました。
あと、少し前に発表された以下のニュースにも期待しています。
📝 参考ページ: マイクロソフト、JavaScriptに型宣言を追加しつつトランスパイラ不要の「Types as Comments」をJavaScript仕様策定会議のTC39に提案へ
皆さんのご意見はいかがでしょうか。
ぜひ試してみてくださいね。
ではでは〜❗
 「Yoshiki スタイルで
「Yoshiki スタイルで
ピアノ練習してます」