
九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、このブログでは開設当初からLaravelを使ったウェブサイト構築の話題をお届けしています。
しかし、どんな開発であってもその後に必要になってくるものがあります。それは、サーバーへのファイル・アップロード(デプロイ)ですね。
私の場合、古くはFFFTP、FilezillaというFTPクライアントを長らく使ってきたのですが、ここ最近は利用している高速PHPエディタのphpstormに備え付けられているsftpでアップロードを実行していました。(一時はgit pushというシステムも使ったりしてました)
正直なところ、この方法でも別段問題はないのですが、やはり多数のファイルに変更を加えたり、新しいファイルをたくさん追加してしまうと、どれをアップロードするべきなのかわからなくなってしまうため、わわざわざ以下のようにリストアップして更新ファイルを確認しながらアップロードをしていました。
git diff -–name-only commit1 commit2
しかし時代も令和になり、さすがに「この部分の手順も進化させねば!」という気分になったため、前々からチェックしていたDeployerを導入することにしました。
今回はその方法の備忘録になります。
ぜひ皆さんのお役に立てるとうれしいです😊✨

開発環境: Laravel 5.8
Git 環境: Bitbucket
サーバー環境: nginx
目次
やりたいこと
Laravelで作ったウェブサイトをBitbucketの非公開リポジトリで管理し、それをDeployerを使ってデプロイを実行します。
なお、サーバーには公開鍵認証を使ってログインします。(ただし、この部分はすでに構築済みとして話をすすめます)
Deployerがファイルをアップロードする仕組み
簡単にいうと、ですがDeployerは以下のような手順でファイルをサーバーに設置します。
Deployer「まずは、SSHでサーバーにログインしよ!」
Deployer「次はGitリポジトリからファイルをダウンロードしてくるぞ!」
Deployer「ダウンロードしたファイルを設置したら、完了〜😊✨」
※ そのため、サーバーではGitが使えるようになっている必要があります。
Bitbucketにリポジトリをつくる
まずは、Bitbucketにリポジトリを作ります。
手順は以下のとおりになります(すでにリポジトリを持っている方は次まで読み飛ばしてください)
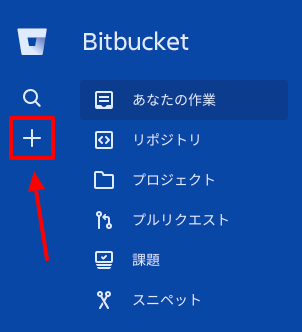
ログインした状態でページ左側にあるメニューから「+」ボタンをクリックします。

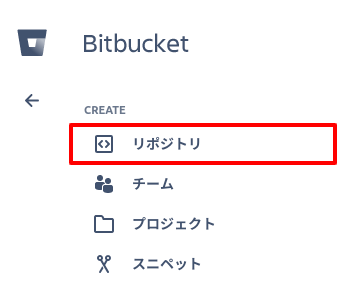
すると、以下のような表示になるので「CREATE」の中から「リポジトリ」をクリックします。

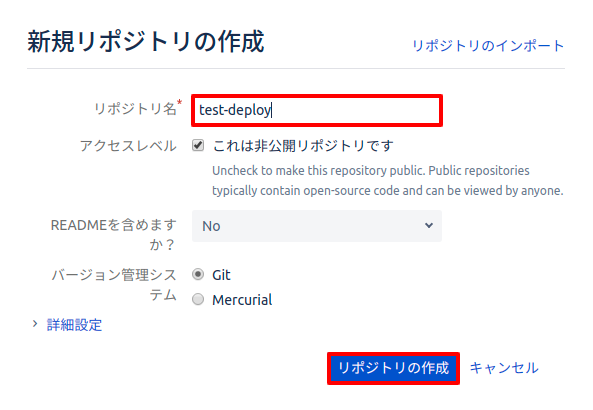
そして、新しく作るリポジトリの名前(今回はtest-deploy)を入力して「リポジトリの作成」ボタンをクリック。

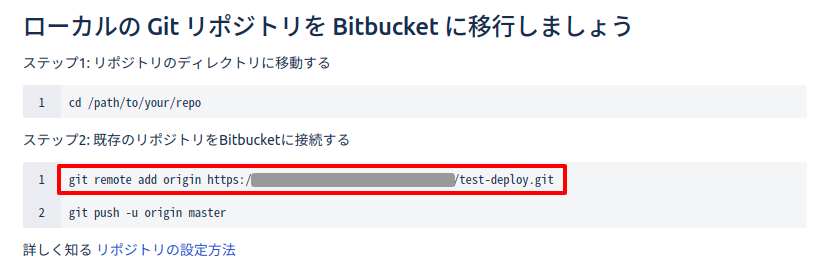
リポジトリが作成されると以下のようにgitにリポジトリを登録しておく方法が表示されるので、次のようにgitコマンドを実行しましょう。

※ git push は、commitをしてから実行します。
git init git add . git commit -m "First commit" git remote add origin https://***@bitbucket.org/***/test-deploy.git git push -u origin master
これで、リポジトリの設定が完了しました。
リポジトリにアクセス・キー(デプロイメント・キー)を登録する
「やりたいこと」でも書きましたが、今回のゴールは非公開のリポジトリ、つまりプライベート・リポジトリからデプロイをすることです。
そして、非公開リポジトリは権限がある人だけしかアクセスできないので、設置するサーバーからBitbucketにログインできるようにしておかないといけません。
ということで、Bitbucketにアクセスキーを登録しておきましょう。
手順は次のとおりです。
まず、サーバーにコマンドラインでログインして、以下のコマンドを実行します。
ssh-keygen -t rsa -b 4096 -C "email@example.com"
すると保存場所とパスワードを聞かれるのでそれぞれ入力して鍵ファイルを作成します。
すると、保存フォルダ(~/.ssh)には
- id_rsa ・・・ 秘密鍵
- id_rsa.pub ・・・ 公開鍵
の2ファイルが作成されているので、この「公開鍵」の中身をBitbucketに登録します。以下のコマンドで中身を表示しましょう。
cat /****/****/.ssh/id_rsa.pub
中身が表示されたらコピーしておいてください。
では、続いてBitbucketでの作業になります。

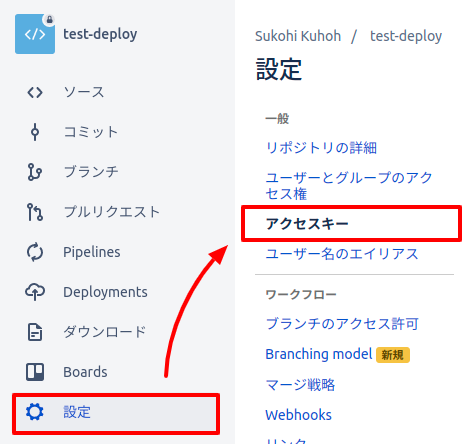
まずBitbucketのメニュー「設定」をクリック、さらに「アクセスキー」というリンクをクリックします。
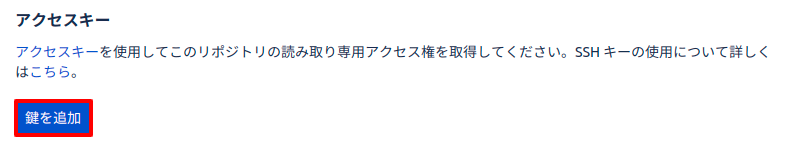
すると次のような表示になるので、「鍵を追加」ボタンをクリックします。

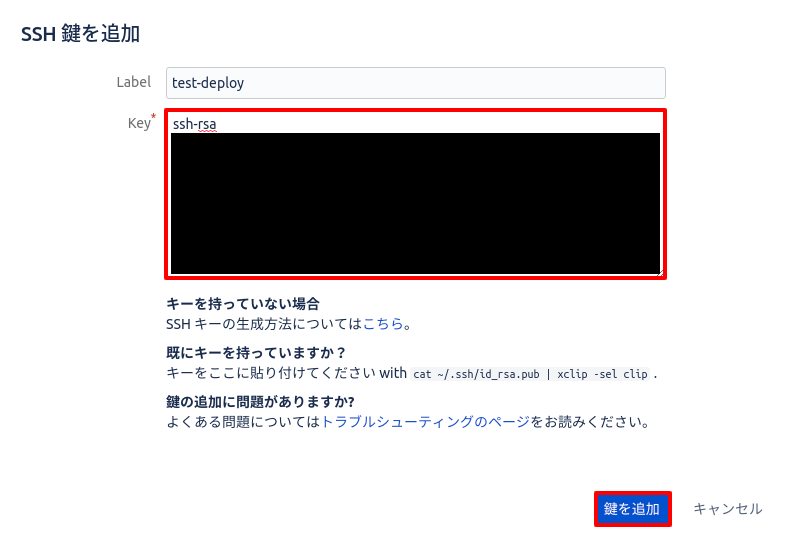
クリックすると、鍵を追加するポップアップが表示されるので「Key」の部分に公開鍵の内容をコピーします。
※ 注意: 繰り返しになりますが、秘密鍵の方ではありません。ファイル名でいうと、******.pubとなっている方の中身になります。

入力したら「鍵を追加」ボタンをクリックして完了です。
では、サーバー側からBitbucketにアクセスできるかを試してみましょう。
以下のコマンドを実行してみてください。
ssh -T git@bitbucket.org
するとパスワードを聞かれるので、入力して認証が成功すると「authenticated via a deploy key.(以下省略)」と表示されることになります。
Deployerをインストールする
ではローカル環境の方に戻ってきて、次はDeployer本体のインストールです。
まずは、適当な場所でDeployerをダウンロードします。
curl -LO https://deployer.org/deployer.phar
ダウンロードしたらパスが通っている(どこからでも実行できる場所)に移動させます。
sudo mv deployer.phar /usr/local/bin/dep
最後に権限を変更すれば完了です。
sudo chmod +x /usr/local/bin/dep
※ いろいろとやっていますが、つまりは以下のコマンドがどこからでも実行できればOKです。(実行すると使い方が表示されます)
dep
これでDeployerのインストールは完了です。
DeployerをLaravel内に設置する
では、ここからが本題ですが、先ほど作成したリポジトリのURLが必要になるので先にそちらを取得しておきましょう。
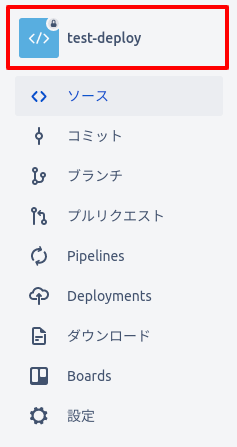
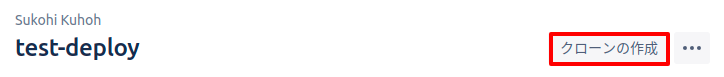
メニュー横にあるリポジトリのマークをクリックします。

そして「クローンの作成」というボタンをクリックします。

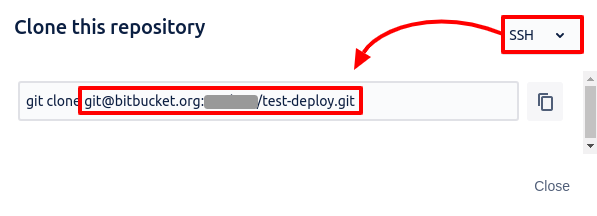
クリックするとポップアップが表示されるのですが、そのままではなく「HTTPS」の部分を「SSH」に変更して時に表示される以下の部分をコピーしておいてください。

URLを取得したら、次にDeployerを実行するために必要なファイルを作成します。コマンドラインでLaravelのフォルダに移動して以下のコマンドを実行しましょう。
dep init -t Laravel
すると、このフォルダ内にdeploy.phpというファイルが作成されるので、このファイルを開いて以下のように変更します。(太字が変更した場所です)
<?php
namespace Deployer;
require 'recipe/laravel.php';
// Project name
set('application', 'test-deploy');
// Project repository(ここがさっき取得したURLになります)
set('repository', 'git@bitbucket.org:*******/test-deploy.git');
// 省略
// Hosts
host('***.***.***.***') // ホスト(ドメイン、もしくはIPアドレス)
->user('username') // ログインするユーザー名
->port(22) // ポート番号
->identityFile('/****/****/.ssh/id_rsa') // SSHログインするための鍵ファイル
->set('deploy_path', '/var/www/html/example.com') // デプロイするフォルダ名
->set('http_user', 'nginx'); // ウェブサーバー名 ※1
// 省略
//before('deploy:symlink', 'artisan:migrate'); // ※2
※1: ウェブサーバー名は、環境によって違ってきます。例えば「apache」や「www-data」などです。
※2: 1回目はエラーになるのでコメントアウトしてます。.envやフォルダ権限などを設定し終わったら解除してもOKです。
【追記:2019.06.13】
その後何度かデプロイをしていて気がついたのですが、なんとphp-fpmを再起動しないと自動デプロイしても変更内容が反映されないようでした。そのため、もし同じ現象が起こった場合は以下のコードを追加して対応してください。
task('restart:php-fpm', function () {
run('sudo systemctl restart php-fpm');
});
after('deploy', 'restart:php-fpm');
なお、ログインするユーザーにはsystemctlの実行権限を追加しておく必要があります。手順は以下のとおりです。
SSHでログインして、以下のコマンドを実行します。
sudo visudo
するとエディター・モードになるので、一番下に次の内容を追加して保存しておいてください。(usernameはログインするユーザー名です。またsystemctlへのパスはwhich systemctlなどで確認してください)
username ALL=NOPASSWD: /usr/bin/systemctl restart php-fpm
テストしてみる
では実際にデプロイしてみましょう!
デプロイの実行はLaravelのフォルダで以下のコマンドを実行します。
dep deploy
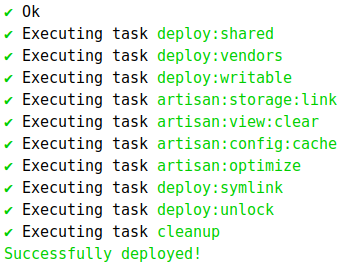
途中パスワードが聞かれる(サーバーへのSSHログイン&Bitbucketへのログイン)ので、入力すると次のようになります。

デプロイが成功しました!
Laravelの設定をする
Laravelのデプロイが完了しただけではLaravelをウェブサイトとして公開することはできません。また、Deployer独自の作業も必要になってくるので、これも順を追ってみていきましょう。
まずは、ウェブサーバー(今回はnginx)の設定です。
Deployerでアップロードしたファイルは、deploy.phpで指定したフォルダのさらに下にあるcurrentというフォルダになります。
このcurrentの実体はシンボリックリンクになっていて本体はreleaseフォルダのなかにある最新版になっています。
そのため、nginxでドキュメント・ルートを指定するには以下のようにしないといけません。(もちろん設定したらsudo systemctl restart nginxで再起動しておいてください)
server {
listen 80;
server_name your-domain.com;
root /PATH/TO/LARAVEL/current/public;
index index.html index.php;
// 省略
}
そして、次に/PATH/TO/LARAVEL/currentのフォルダへ移動し以下のコマンドでフォルダの権限を変更します。
sudo chmod 777 storage -R sudo chmod 777 bootstrap/cache -R
また、.envを開いて.env.exampleの内容をコピーし、APP_ENVやDBの接続情報などをサーバーに合わせて設定してください。
では、.envの保存が完了したら、以下のコマンドで暗号化キーを更新しておきましょう。
php artisan key:generate
※ この時点で、DBへの接続ができるようになっているので、deploy.phpでコメントアウトしていた以下の部分を解除してもOKです。自動的にマイグレーションもしてくれるようになるのでとても便利ですよ!
before('deploy:symlink', 'artisan:migrate');
そして、ブラウザでアクセスしていつものLaravelが表示されたら完了です。

お疲れ様でした!
おわりに
ということで今回はじめてDeployerを導入してみました。
一番最初の感想としては、
- サイトを公開するまでは色々と設定しないといけない
- ただ、一度設定してしまうとあとは楽々。しかも、マイグレーションまで自動でやってくれる
- Gitが基本ベースなので、グループワークには向いているが個人の小さなサイトなら導入は好みかな??
といったところでしょうか。
また、Deployerをシステム的にすごいなと思ったのは.envとstorageがシンボリックリンクになっていて変更の影響を受けないようにしているところです。やっぱりこういう有名パッケージを作っている人ってかしこい人ばっかりですね。
以上、もし興味があればぜひ皆さんも試してみてくださいね。
ではでは〜♪







