九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、Laravelに限らずですが開発をしていると何度も同じことをして「うーん、またか・・・」となることってありませんか?
私の場合でいうと、よく思うのが、
テストユーザーのログイン
です。
例えば、ユーザーには「管理者」や「会員」などの役割(role)をつけてアクセス制限をしたりしますが、もちろんその場合は各ユーザーでメールアドレス&パスワードを入力する必要があります。
ただ、そうなってくると「うーん、またか・・・」となるわけです。
そこで!
今回は私がLaravel開発で使っているクリックするだけでログインできる機能の作り方をご紹介したいと思います。
ぜひ皆さんのお役に立てると嬉しいです😊✨
(今回は、料理で言うところの「簡単レシピ」なのですぐできますよ👍)

「コピペするなら最速5秒❗」
前提として
Laravelにログイン機能がインストールされていることが前提です。
もしまだインストールされていない場合は先に「Laravel6.x以降でログイン機能をインストールする方法」でご用意しておいてください。
では、実際にやっていきましょう❗
Laravelのログインフォームに追加するだけ
今回は新しいファイルをひとつも追加する必要はありません。
ログインフォームに以下のコードを追加するだけです。
/resources/views/auth/login.blade.php
// 省略
</form>
<!-- 👇 追加 -->
<!-- ローカル環境のときだけ表示 ・・・ ① -->
@if(request()->getHost() === 'example.test')
<hr>
<!-- 自動ログイン・リンク ・・・ ② -->
<a href="#" class="auto-login" data-email="taro@example.com" data-password="xxxxxxxx">太郎</a> |
<a href="#" class="auto-login" data-email="jiro@example.com" data-password="xxxxxxxx">次郎</a> |
<a href="#" class="auto-login" data-email="saburo@example.com" data-password="xxxxxxxx">三郎</a>
<script>
window.onload = () => {
const links = document.querySelectorAll('.auto-login');
links.forEach(link => {
// クリックイベントを追加 ・・・ ③
link.addEventListener('click', e => {
// URL移動しない ・・・ ④
e.preventDefault();
// データを自動入力&フォーム送信 ・・・ ⑤
document.getElementById('email').value = e.target.dataset.email;
document.getElementById('password').value = e.target.dataset.password;
document.querySelector('form').submit();
});
});
};
</script>
@endif
【追記:2020.5.15】環境によってはうまくいかないので、window.onloadをつけました😊
今回はコードが短いのでひとつひとつ詳しく説明します。
①ローカル環境のときだけ表示
今回のコードで一番重要なのがこの部分です。
というのも、今回の機能は「開発環境だけで使えるようにすべき」だからです。
そのため、絶対に本番環境では今回のコードが実行されないよう、「ドメイン名」をチェックしているわけです。(.testは開発用ドメインです。)
もちろんapp()->isLocal()などを使ってチェックしてもいいのですが、.envのAPP_ENVがlocalのままにされてしまうことも考えられますのでドメインをチェックする方がより安全だと思います。
②自動ログイン・リンク
これらのリンクをクリックすると自動ログインすることになります。
そして、このリンクタグの中にある以下の情報でログインされることになります。
- data-email: メールアドレス
- data-password: パスワード
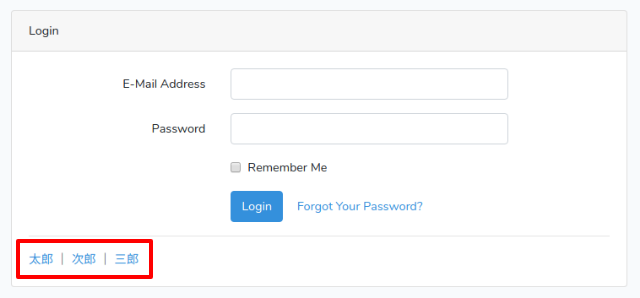
見た目はこうなります。

③クリックイベントを追加
先ほどの②で追加したリンクをループで1つずつ取り出しながらクリックイベントをつけています。
④URL移動しない
自動ログインのリンクがクリックされて最初に実行することは「URLが移動しないようにすること」です。
e.preventDefault()がない場合、例えば「http://example.test#」というカンジで、最後にシャープマークがついたURLに移動することになります。
これでページ移動することはないのですが、状況によってはスクロール位置が移動してしまうこともあるので、念のためクリックされてもURLをキープするようにしています。
⑤データを自動入力&フォーム送信
ここでログインフォームに自動入力しています。
なお、自動ログインのリンクには以下のようにdata-で始まるパラメータがついていますが、
<a href="#" class="auto-login" data-email="taro@example.com" data-password="xxxxxxxx">太郎</a> |
この場合、e.target.dataset.emailという記述でデータを取得することができます。
そして、データをセットしたら送信をしています。
テストしてみる
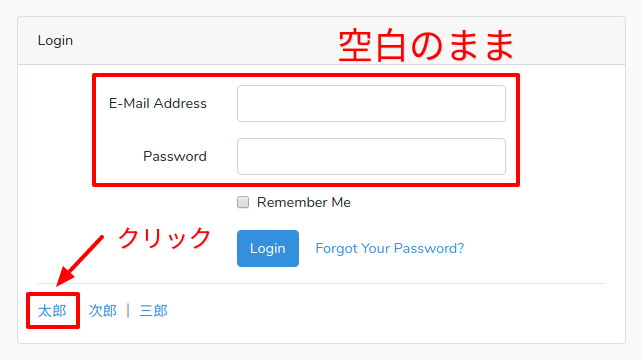
では、ログインページにアクセスして「ログイン情報を空白にしたまま」太郎さんのリンクをクリックしてみましょう。

すると、自動でメールアドレス&パスワードが入力&送信されて・・・・・・

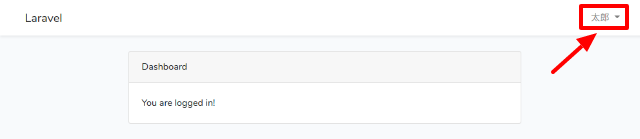
すこし分かりにくいですが、「太郎」さんとしてログインができました❗
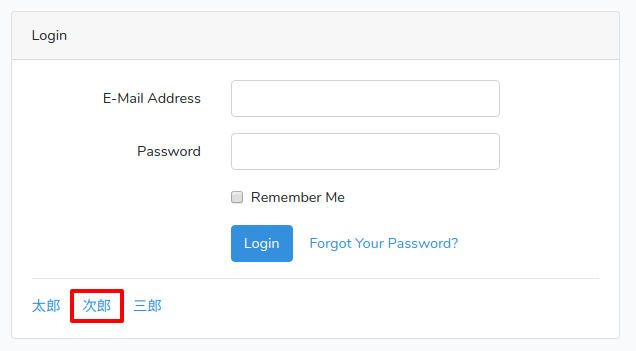
では、一旦ログアウトして次は次郎さんのリンクをクリックしてみましょう。

すると、同じく自動入力&送信されて・・・

はい❗
今度は「次郎」さんとしてログインできました。
成功です😊✨
おわりに
ということで今回は、開発用として自動ログイン・リンクを作ってみました。
この機能を先につくっておくと、何度も何度もログイン情報を入力する必要がないのでとても便利ですし、開発スピードもあがること間違いなし❗です。
なお、実はPosternという同じ機能のパッケージも公開していますので、ぜひそちらも使ってみてくださいね。(ただし、こちらはAPP_ENVで判別されるようになっています)
ではでは〜❗

「納豆、卵黄身、もみ海苔、ご飯少量を混ぜる
オリジナル簡単レシピが大好物です👍
(見た目は・・・)」