九保すこひです(フリーランスのITコンサルタント、エンジニア)
させさて、Laravelの新バージョン8.xが正式にリリースされましたので、これからいろいろと試していこうと考えています。
そして、今回の新機能で一番試してみたかったもの。
それは・・・・・・
新しくなったログイン機能
です。
Laravelのログイン機能は、6.xからlaravel/uiというパッケージを使っていましたが、8.xからはこの代わりとして、
Laravel Jetstream
というパッケージが公開になっているんですね。
8.xのリリース前に公開した記事にも書きましたが、このパッケージは以下6つの機能を提供してくれます。
- ログイン
- ユーザー登録
- メール認証(本登録メール)
- 2段階認証
- セッション管理
- チーム管理 (👈 使う or 使わないを選べます)
そこで❗
今回は、このLaravel JetstreamをLaravelにインストールする方法をご紹介します。
ぜひ皆さんのお役に立てましたら嬉しいです。😊✨
 「Jetstreamは、『ジェット気流』
「Jetstreamは、『ジェット気流』
っていう意味だそうです」
開発環境: Laravel 8.x
目次
パッケージをインストールする
パッケージ本体をインストールする
ではまず本体をcomposerでインストールします。
以下のコマンドを実行してください。
composer require laravel/jetstream
Jetstreamで使うJavaScriptパッケージを選んで初期化する
そして、ここが皆さんのお好みで分かれる部分になるんですが、以下2つのJavaScriptパッケージからどちらかを選ぶ必要があります。
- livewire
- inertia
livewire というのは、「複雑になりすぎたJavaScript、もっとシンプルにやろうよ!」というコンセプトで開発されたパッケージで、JavaScriptとPHPをスムーズにつなげてくれます。
そして、inertiaは、SPA(シングル・ページ・アプリケーション)を管理するパッケージです。
ちなみに、以前このブログでは「Laravel + livewireで誕生日から年齢を自動計算する」という記事を公開しましたので、今回はlivewireを使ってインストールすることにします。
では、以下のArtisanコマンドを実行してください。
php artisan jetstream:install livewire --teams
※ inertiaの場合は、「php artisan jetstream:install inertia –teams」です。
⚠注意:チーム機能が不要の方は、--teamsはなくてOKです。
ビルドする
すると、選んだパッケージがインストールされるので続いてこれらのパッケージをコンパイルしましょう。
npm install && npm run dev
マイグレーションを実行
忘れてはいけないのがマイグレーションの実行です。
こちらも忘れずに以下のコマンドを実行しておいてください。
php artisan migrate
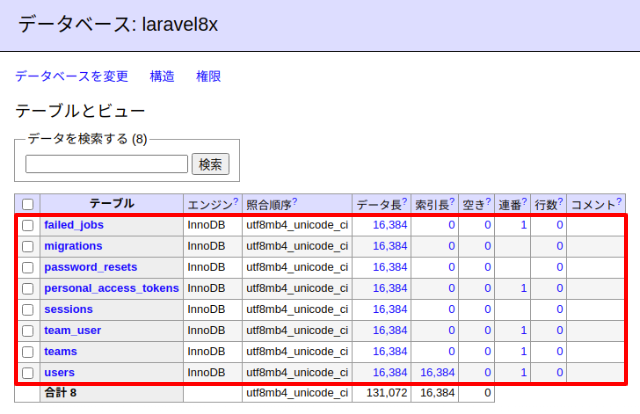
これで、データベースは以下のようなテーブル構成になりました。

これでインストールは完了です。
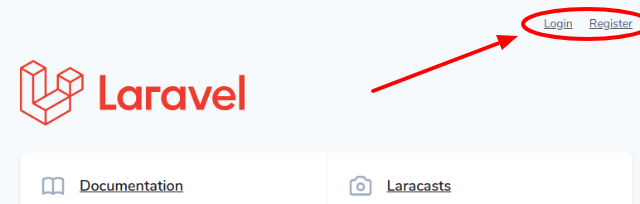
トップページを開いてみるとページ右上にログインとユーザー登録のリンクが表示されていると思います。

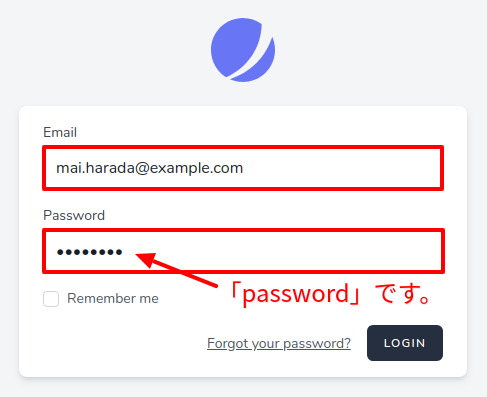
試しにログインページを開いてみると以下のようなページが表示されます。

新しいFactoryでテストユーザーをつくってログインしてみる
では、ログイン機能をインストールしたので、いくつかテストデータをつくって実際にログインしてみましょう!
ちなみに、テストデータといえば、Seederファイルをつくって・・・と考えるかもしれませんが、実はLaravel 8.xには新しくなったFactoryが用意されています。
せっかくなのでこちらを使ってみましょう。
・・・といっても、実はファイルは用意してくれているので、コメントアウトして使えるようにするだけでOKです。(ただし、ネームスペースも忘れないでください)
database/seeders/DatabaseSeeder.php
<?php
namespace Database\Seeders;
use App\Models\User; // 👈 ネームスペースを追加
use Illuminate\Database\Seeder;
class DatabaseSeeder extends Seeder
{
public function run()
{
User::factory(10)->create(); // 👈ここのコメントアウトを外す
}
}
もしユーザーテーブルの構成を変更している場合は、「database/factories/UserFactory.php」の中で変更することができます。
// ℹ 例えば年齢フィールドを追加している場合
public function definition()
{
return [
'name' => $this->faker->name,
'email' => $this->faker->unique()->safeEmail,
'email_verified_at' => now(),
'password' => '$2y$10$92IXUNpkjO0rOQ5byMi.Ye4oKoEa3Ro9llC/.og/at2.uheWG/igi', // password
'remember_token' => Str::random(10),
'age' => rand(0, 120), // 👈 こんな感じです
];
}
なお、インストールのときに「チーム管理」を有効にした場合、各ユーザーが最低でもひとつのチームに所属している必要があります。
その場合、以下のようにしてチームを追加するようにしてください。
【追記:2020.9.15】createdイベントで自動的にチーム追加できるよう変更しました。
まず、以下のコマンドでイベント・ファイルを作成します。
php artisan make:event UserCreated
すると、ファイルが作成されるので、中身を以下のように変更してください。
app/Events/UserCreated.php
<?php
namespace App\Events;
use App\Models\Team;
use App\Models\User;
// 省略
class UserCreated
{
// 省略
public function __construct(User $user)
{
$team = new Team();
$team->user_id = $user->id;
$team->name = $user->name .' さんのチーム';
$team->personal_team = true;
$team->save();
}
そして、このイベントをUserモデルにセットします。
app/Models/User.php
<?php
use App\Events\UserCreated;
// 省略
class User extends Authenticatable
{
// 省略
protected $dispatchesEvents = [
'created' => UserCreated::class
];
【追記:2020.11.25】ネームスペースが抜けていましたので追加しました。
これでテストデータの準備は完了です。
では、この状態でSeederを実行してみましょう。
以下のコマンドを実行してください。
php artisan db:seed
(もしくはこちらでもOK)
php artisan migrate:fresh --seed
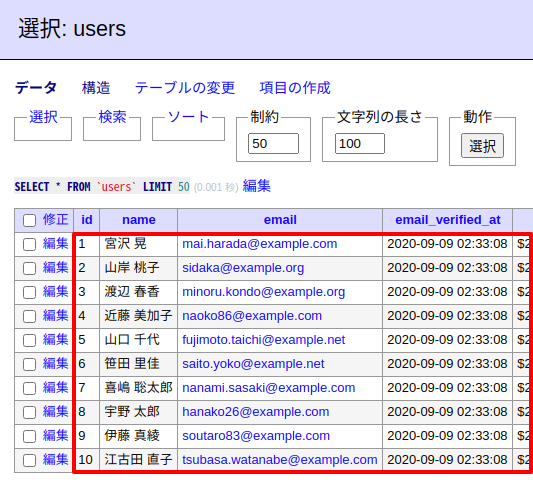
するとusersテーブルはこのようになりました。

⚠ご注意:Laravel本体の言語を変更していない場合は英語名になってしまいます。その場合は、以下のように設定してください。
config/app.php
<?php
return [
// 省略
'timezone' => 'Asia/Tokyo', // タイムゾーン
'locale' => 'ja', // 利用する言語
'fallback_locale' => 'en', // 日本語がない場合の予備言語(そのままでOK)
'faker_locale' => 'ja_JP', // 👈 ここがFactoryに影響します
// 省略
];
では、テストユーザーが追加されたのでログインしてみましょう。

ログインできると、次のような表示になります。(キレイですね!)

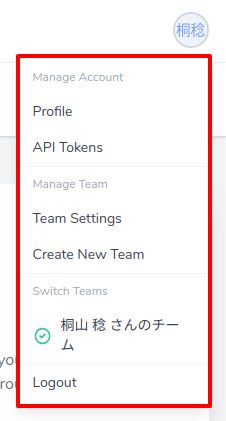
ちなみに、右上のアイコンをクリックするといろいろなページへのリンクが表示されています。

⚠ご注意: プロフィールページに画像を登録する部分がありますが、この画像は「storage/app/public/profile-photos」に保存されます。つまり、以下のコマンドを実行しておかないと画像は表示されません。
php artisan storage:link
お疲れ様でした😊✨
おわりに
ということで、今回は早速Laravel Jetstreamでログイン機能をインストールしてみました。
使ってみた感想は、「こだわりがなければ、ユーザーページはこれだけで十分!」というものでした。
ただし、私にとってあまり馴染みではない以下2つのテクノロジーが使われていますので、そこに慣れるまでは少し時間が必要かなとも感じました。
- livewire(もしくは、inertia)
- Tailwind CSS
なお、「APIトークン」や、「チーム管理」の機能はまだまだ紹介しきれていないので、今後の記事でご紹介したいと思います。
ぜひ皆さんもチャレンジしてみてくださいね。
ではでは〜!
 「IT業界の進歩は早いですね〜❗」
「IT業界の進歩は早いですね〜❗」