九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、ついに2019年9月3日にLaravel 6.0がリリースされましたので、早速試してみることにしました。
リリース情報によるといくつかの機能が追加になっていますので、今後いくつか紹介をしていきたいと考えています。ぜひご期待下さい😊✨
そして、今回6.0をインストールしていきなり上手くいかなかった点があったので簡単にその解決法を紹介しておきたいと思います。
それは何かと言うと・・・
ログイン機能
です。
バージョン5.8までは、Laravelをインストールするとphp artisan make:authというコマンドが使えるようになっていて、これを実行するだけでログイン機能を実装することができたのですが6.0からは、その手順が変更になりました。
ということで、今回はLaravel 6.0でログイン機能を実装する方法をご紹介したいと思います。
ぜひ皆さんのお役に立てると嬉しいです😊✨
【追記:2020.9.15】Laravel 8.xからはログイン機能はJetstreamというパッケージを使うようになりました。詳しくは、Laravel8.x以降でログイン機能をインストールする方法をご覧ください。

開発環境: Laravel 6.0
目次
何が変わったのか
Laravel 6.0からはログイン機能は、laravel/uiという名前の別パッケージとして管理されるようになりました。そのため、まずはこのパッケージをインストールしましょう。
laravel/uiをインストールする
別パッケージといっても、もちろんcomposer一発でインストールができます。
以下のコマンドを実行してください。
【Laravel 7.xの場合】
composer require laravel/ui
【Laravel 6.xの場合】
composer require laravel/ui:^1.0 --dev
artisanコマンドを実行する
パッケージをインストールすると新しいartisanコマンドが使えるようになっていますのでお好みに合わせて以下のコマンドを実行してください。
Vueで実装する場合
php artisan ui vue --auth
Reactで実装する場合
php artisan ui react --auth
※ ちなみにこのコマンドを実行するとHomeControllerが自動的に作成されるので、それまでに作成している場合は気をつけておいてください。(上書きされます)
そして、この状態でマイグレーション・ファイルが作成されていますので以下のコマンドでDBにテーブルを作っておきましょう。
php artisan migrate
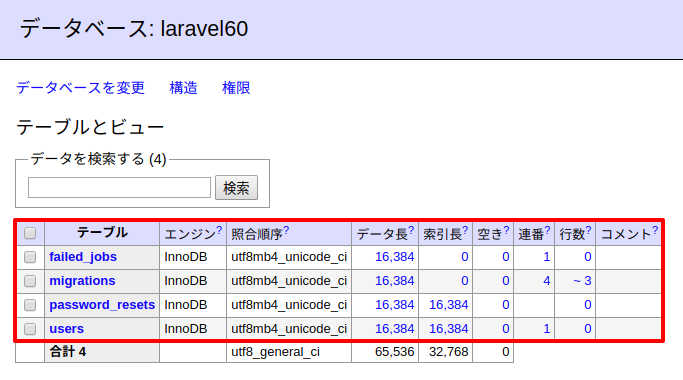
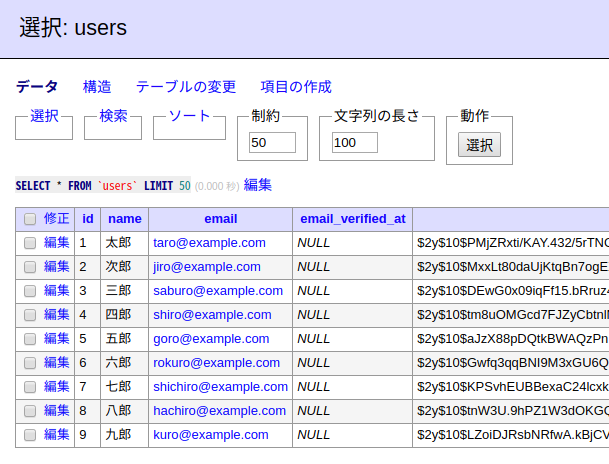
このコマンドを実行するとDBテーブルは以下のようになります。

npmパッケージをインストールしてビルドする
Vueなど必要なパッケージをnpmでインストールします。
以下のコマンドを実行してください。
npm install
続いてインストールしたパッケージをビルドします。
npm run dev
(もしくは、本番環境なら、こちら)
npm run production
この時点でログイン機能自体の実装は完了しています。
ブラウザでトップページを見てみましょう。
以下のように右上にLOGINとREGISTERのリンクが表示されていれば成功です。

お疲れ様でした!
Seederでユーザーを作ってログインしてみる
せっかくここまでやってきたので、ここからは以前のLaravelと同じですが、Seederでテストユーザーを作ってログインしてみます。
まずは以下のコマンドでSeederファイルを作成します。
php artisan make:seeder UsersTableSeeder
すると、database/seeds/UsersTableSeeder.phpというファイルが作成されますので、中身を開いて以下のように変更してください。
<?php
use Illuminate\Database\Seeder;
class UsersTableSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
$names = [
'taro' => '太郎',
'jiro' => '次郎',
'saburo' => '三郎',
'shiro' => '四郎',
'goro' => '五郎',
'rokuro' => '六郎',
'shichiro' => '七郎',
'hachiro' => '八郎',
'kuro' => '九郎'
];
foreach ($names as $name_en => $name_jp) {
\App\User::create([
'name' => $name_jp,
'email' => $name_en .'@example.com',
'password' => bcrypt('xxxxxxxx')
]);
}
}
}
そして、Seederファイルを作成しただけではテストデータをDBに追加できませんので、同じフォルダ内にあるdatabase/seeds/DatabaseSeeder.phpというファイルを開いて以下のように変更してください。(実際にはコメントアウトを外して有効にするだけです)
<?php
use Illuminate\Database\Seeder;
class DatabaseSeeder extends Seeder
{
/**
* Seed the application's database.
*
* @return void
*/
public function run()
{
$this->call(UsersTableSeeder::class);
}
}
では、この状態で以下のコマンドを実行してください。
php artisan db:seed
これで、テストユーザーの登録が完了しました。

後は、これまでと同じくログインページからメールアドレスとパスワードを入力してログインできるようになります。


なお、マイグレーションをはじめからやり直す場合にSeederも実行する場合は以下のコマンドが便利です。
php artisan migrate:fresh --seed
お疲れ様でした!
おわりに
今回のバージョンアップでログイン機能の実装方法が変わりましたが、これは「より必要な人だけ必要な作業をする」という流れになったのかなと感じています。
この当たりはBootstrapが以前ほどスタンダードではなくなってきている影響があるのかもしれません。
確かに、私もTailwind CSSとかもやってみたいですね。(とはいえ、よく利用させていただいてるAdminLTEとかがBootstrapなのでなかなか難しいでしょうけど・・・😂)
ということで、ぜひ皆さんもLaravel 6.0を試してみてくださいね。
ではでは〜!