九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、このところLaravelのログインやユーザーに関連する話題を続けてお届けしていますので、この流れでもうひとつLaravel 6.2で追加された新機能「パスワードの再確認」の使い方をご紹介します。
「パスワードの再確認」機能は、例えばログインしたユーザーが以下のような、とても重要な登録や変更をするときに「念のためもう一回」パスワードを確認するというもので、セキュリティの向上が目的になっています。
- クレジットカードを登録する
- SSHキーファイルを変更する
- 振込先の口座番号を変更する
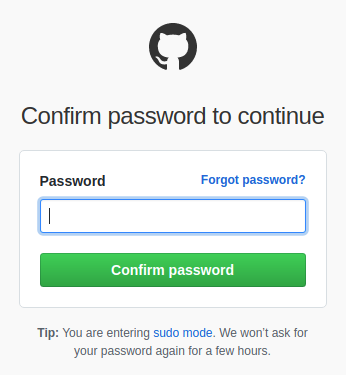
ちなみに我々プログラマーに身近なものでいうとGitHubでリポジトリを削除しようとすると念のためもう一度パスワードが再確認されるようになっています。

では、順を追ってみていきましょう。
ぜひ皆さんのお役に立てると嬉しいです😊✨

開発環境: Laravel 6.x(ただし、要6.2+。ちなみに、元々6.0からアップデートした環境ではうまくいきませんでした。その際はもう一度Laravelをインストールしてください)
目次
準備をする
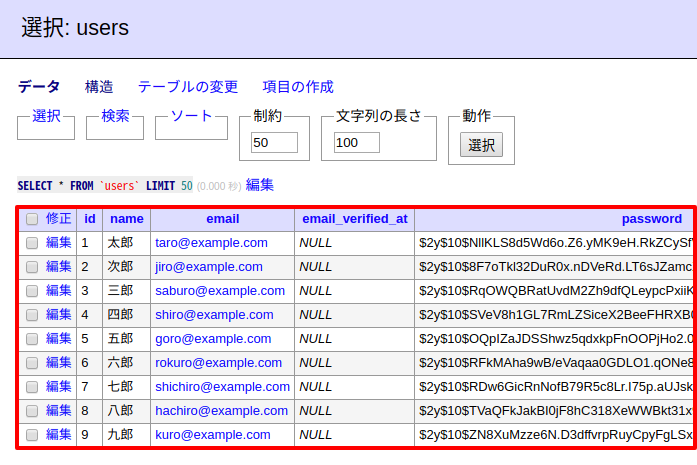
まずは、ログイン機能のインストールですが作業としては同じなので、Laravel6.0でログイン機能を使う方法を参照して、以下のようなサンプルユーザーを用意するところまで実行しておいてください。

パスワード再確認の予備知識
ログイン機能のインストールが完了したら、すでにパスワード再確認機能が備わっていることになります。
そして、この機能に関連するファイルは以下のとおりです。
パスワードを再度入力させるフォーム
resources/views/auth/passwords/confirm.blade.php
設定ファイル
config/auth.php
※ この中のpassword_timeoutという部分がパスワード再確認の有効時間(秒)です。つまり、デフォルトでは一度パスワードの再確認に成功すると、10800秒(=3時間)はパスワードの再確認は省略できるということになります。
パスワードの再確認機能をつくる
では、実際にパスワードの再確認機能を実装していきましょう。
今回は、振込先の口座番号を変更するという内容でご紹介します。
ルートをつくる
まずはルートです。
以下のコードをroutes/web.phpに追加してください。
Route::middleware('auth')->group(function(){
// ここにログインが必要なページ
Route::middleware('password.confirm')->group(function(){
// ここにログイン + パスワード再確認が必要なページ
// 口座番号変更
Route::get('user/bank_account/edit', 'User\BankAccountController@edit');
Route::put('user/bank_account', 'User\BankAccountController@update');
});
});
※ ログイン認証auth + パスワード再確認password.confirmのミドルウェア2つで認証しているため、より強固なセキュリティになっています。
コントローラーをつくる
では、続いてコントローラーです。
以下のコマンドを実行してください。
php artisan make:controller User\\BankAccountController
するとapp/Http/Controllers/User/BankAccountController.phpというファイルが作成されますので、以下のように変更します。
<?php
namespace App\Http\Controllers\User;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
class BankAccountController extends Controller
{
public function edit() {
return view('user.bank_account.edit');
}
public function update(Request $request) {
// ここで口座番号を変更
}
}
ビューをつくる
では、最後に口座番号を入力するビューです。
resources/views/user/bank_account/edit.blade.phpというファイルをつくって以下のようにしてください。
<html>
<body>
<div>
<form action="/user/bank_account" method="post">
@csrf
@method('PUT')
口座番号を入力してください。
<input type="text" name="bank_account_number">
<br>
<button type="submit">送信する</button>
</form>
</div>
</body>
</html>
基本的な設定はこれで完了です。
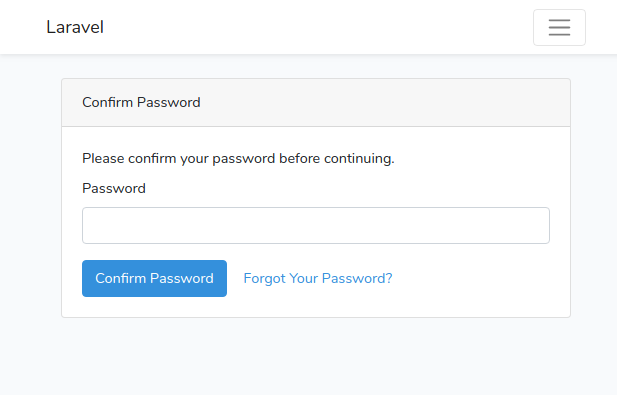
試しに、ログインを済ませてから/user/bank_account/editにアクセスしてみましょう。
次のようなページが表示されれば成功です。

日本語化する
ただし、見ての通りこのままではパスワード再確認フォームは英語のままです。
日本語化は自動では出来ませんので、resources/views/auth/passwords/confirm.blade.php
を以下のように変更します。(太字が変更した部分です)
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">パスワードの再確認</div>
<div class="card-body">
続けて実行する前にパスワードを再入力してください。
<form method="POST" action="{{ route('password.confirm') }}">
@csrf
<div class="form-group row">
<label for="password" class="col-md-4 col-form-label text-md-right">パスワード</label>
<div class="col-md-6">
<input id="password" type="password" class="form-control @error('password') is-invalid @enderror" name="password" required autocomplete="current-password">
@error('password')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="form-group row mb-0">
<div class="col-md-8 offset-md-4">
<button type="submit" class="btn btn-primary">
確認する
</button>
@if (Route::has('password.request'))
<a class="btn btn-link" href="{{ route('password.request') }}">
パスワードを忘れましたか?
</a>
@endif
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
また、エラーメッセージも日本語化しておきましょう。
resources/lang/ja/validation.phpというファイル(なければ作成してください)にpasswordという項目を追加します。
<?php
return [
// 省略
'password' => 'パスワードが正しくありません。',
// 省略
];
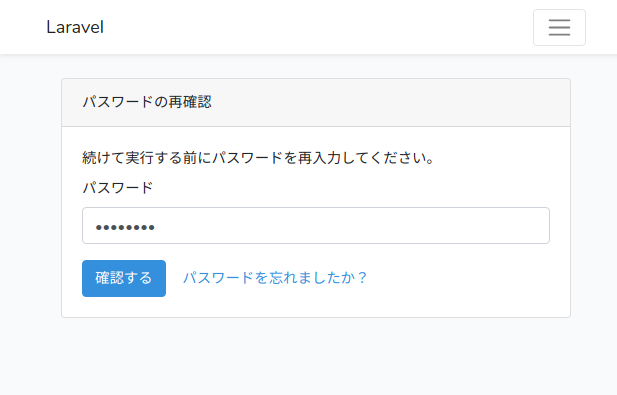
日本語化が完了すると次のようになります。

お疲れ様でした😊✨
テストしてみる
では実際にパスワードの再確認を実行してみましょう。
正しいパスワード入力して送信します。

すると以下の表示になりました。

成功です😊✨
※ なお、一度ログインするとパスワード再確認の有効期限も無効になるので、再度パスワードの入力を求められるようになります。
おわりに
ということで、今回はLaravel 6.2で追加された新機能「パスワードの再確認機能」の使い方をご紹介しました。
できるだけ分かりやすくするために順を追って説明していますが、要はpassword.confirmというミドルウェアが追加になり、さらにその設定はconfig/auth.phpでできる、ということを覚えておけば問題はないかと思います。
なお、バリデーションの日本語化は【Laravel5.6】インストール直後にやること3点でも紹介したとおり、laravel-langという翻訳データをつかうと便利ですが、今回紹介したpasswordの翻訳はまだ含まれていませんでした。
そのため、一応翻訳データを追加してプルリクエストを送っておきましたので、うまくいけば私の翻訳データがマージされると思います。
【追記:2019.11.20】早速対応していただき、無事マージされたようです。ありがとうございます😊✨
今回は以上です!
ぜひ皆さんも今回のテクニックを使って開発してみてくださいね。
ではでは〜♪