九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、このブログが移転する前の話になるのですが、ウェブ開発をするための時短テクニックをまとめて公開したことがありました。
そして、そのまとめの中には「英語」を入れたのを覚えています。
なぜかと言うと、特にコンピュータ業界の最新情報を集めるには英語の方が有利ですし、何より世界中の便利サイトが使えるようになるからなんです。(かっこよく言ってますが、正直読み書きぐらいしか英語はまともにできません。聞く・話すは片言ですかね・・・もっと訓練しなきゃです😅)
そして、今回はそんなサイトの中から私が実際によく使うウェブ開発向けのサービスをご紹介してみたいと思います。
英語のサイトですが、比較的直感的に使えるのでぜひ試してみてくださいね。(もちろんすべて無料で使えるサイトです)
ぜひ皆さんのお役に立てると嬉しいです😊✨

目次
ほぼ全てに対応できるファビコン自動作成サイト
まずは、ほぼ全てのブラウザやプラットフォーム(iPhone, Androidなど)にファビコンを対応させることができるサービスFavicon Generator for all platformsを紹介します。
「え、ファビコンって画像作ってlinkタグをつければいいだけなんじゃ??」
<link rel="shortcut icon" href="*****">
と思われた方もいらっしゃるかもしれません。
もちろんブラウザだけなら従来通りのファビコンだけで問題ないかもしれませんが、このサイトは、スマートフォンでホームスクリーンやWindows 10のタイルの色などに対応させることができますし、さらに必要な全サイズのファビコンを作成してくれます。
では使い方です。(実際にファビコンを作る場合は、最低でも70 x 70 pxの画像を用意しておいてください)
サイトにアクセスすると画面右側に「Select your Favicon picture(ファビコンにする画像を選んでください)」というボタンがあるので、これをクリックして画像を選択します。
※ もし、お試しの場合はその下にある「Demo with this picture(この画像で試してみる)」というボタンでもOKです。

するとページが移動することになるのですが、ここでは以下4つのプラットフォームでのファビコンの見え方を表示してくれることになります。
- iPhone
- Android(Google Chrome)
- Windows 8, 10
- MacOS(Safari)
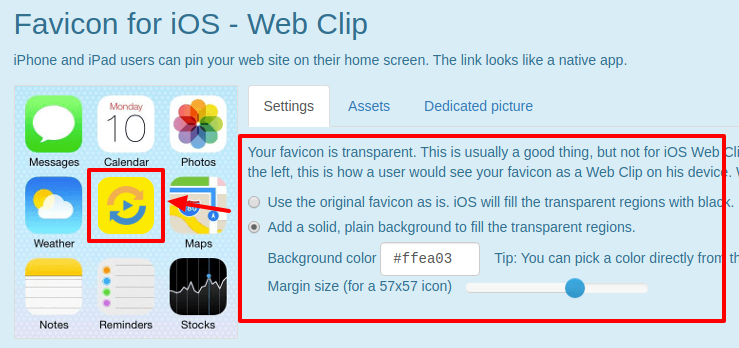
例えば、iOSの設定を見てみましょう。
次のように設定を変更するとサンプル表示してるファビコンがリアルタイムで変化してくれます。

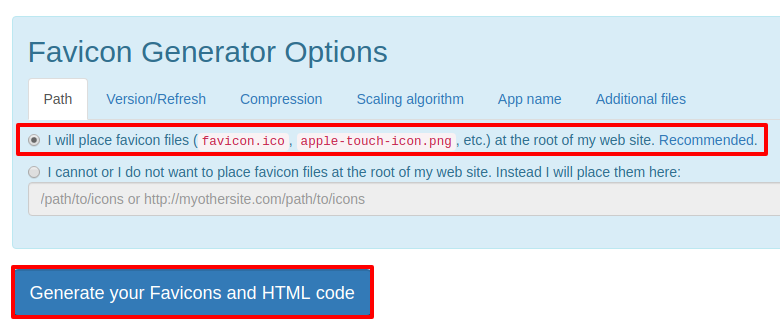
各プラットフォームの設定が終わったらページ下部にある「Generate your Favicons and HTML Code(ファビコンとHTMLタグを作る)」というボタンをクリックしてください。

※ なお、例えばファビコンを/images/favicon.icoなどサイト直下よりも下の階層にしたい場合は「I cannot or I do not …..」のラジオボタンを選択し、その階層を入力してからボタンをクリックしてください。
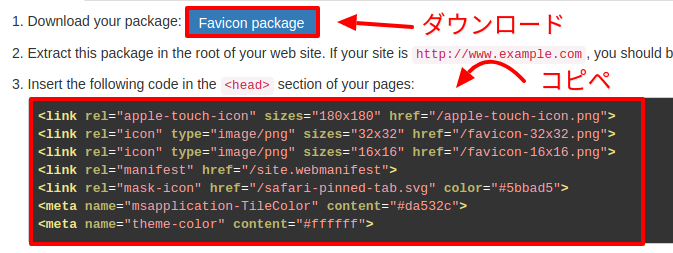
ボタンをクリックすると、以下のような表示になります。

まず、「Favicon package」と書かれたボタンをクリックするとファビコン一式が入ったzipファイルがダウンロードされますので、開発中のサイトに全てのファイルを展開してください。(サイト直下に設置しない場合は適宜場所を変えてください)
そして次に、その下にあるHTMLタグをコピーしてウェブサイトの<head>〜</head>内に追加しましょう。
例えば、こんなカンジです。
<html>
<head>
<title>サイトタイトル</title>
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/site.webmanifest">
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="theme-color" content="#ffffff">
</head>
<body>
<!-- 省略 -->
</body>
</html>
これで、ブラウザでアクセスしてファビコンが表示されれば成功です。
※ なお、キャッシュが原因でファビコンに変化がでない可能性もありますが、その際は直接https://******/favicon.icoにブラウザで直接アクセスしてキャッシュを更新するといいでしょう。
リンク: Favicon Generator for all platforms
【追記:2020.08.20】海外からの訪問ユーザーさんから日本語にも対応したファビコン自動作成サイトを教えていただきました。「設定」から「すべてのサイズ」を選んでから実行してみてください😊
Thank you Emma, Favicon Generator that you suggested is nice!
各ブラウザ・アプリでの表示サンプルがある絵文字サーチエンジン
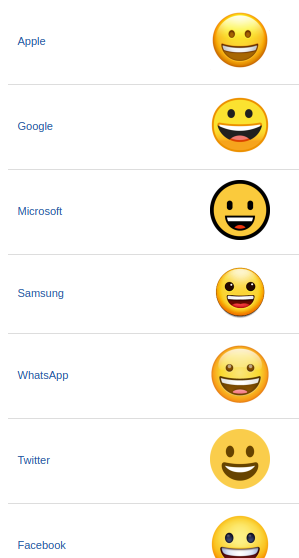
続いては、emojipediaという絵文字の検索エンジンなのですが、私がこのサイトを気に入っているのは、各ブラウザの表示サンプルがついているという部分です。
例えば、笑顔の絵文字のページを見てみましょう。

このように各プラットフォームでの表示の違いが一目瞭然です。(この記事を書いている2019.10.30現在では14パターンあります)
そのため「あ、この絵文字はブラウザ間での差が大きいから使うのはやめとこうかな」という風にして絵文字を探したりします。
なお、もしHTML上で絵文字を使いたい場合は以下のような形式でもOKです。
😀
もし上の形式を使いたい場合は、Codepointsという部分から+より後の部分を切り出すといいでしょう。

リンク: emojipedia
アイコン・フォントを画像化してダウンロードできるサイト
次は、Font Awesomeなどのアイコン・フォントを画像化してダウンロードすることができるサイト、fa2pngです。
例えば、クライアントさんから「何でもいいので、ファビコンは適当なものをつけといてください😊」という風にご依頼があった場合は、このサイトでアイコンを画像化してファビコンとして使っています。(1番目で紹介したサイトでファビコン化します)
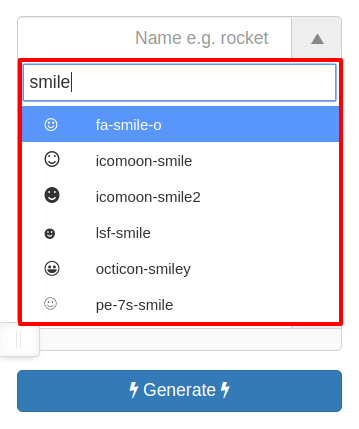
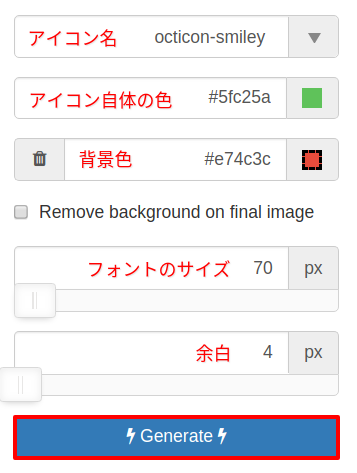
使い方は簡単で、まず画面左の一番上のボックスでアイコンを検索します。

入力ボックスにキーワードを入力すると以下のようにリストが表示されるので気に入ったものを選択します。

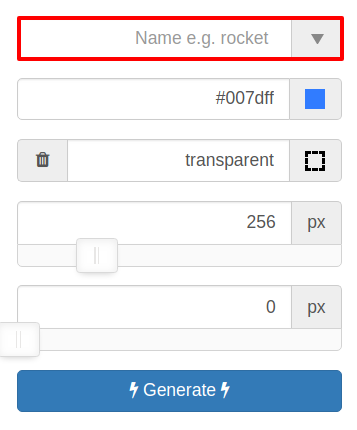
後は色やサイズを選択して「Generate」ボタンをクリックします。

※ なお、実際の画像のサイズはフォントのサイズ +(余白×2)になるので上の例で言うと、78 x 78 pxになります。
すると、プレビュー画像がページ右側に表示されます。

もしこれで良ければ、「Download」ボタンをクリックしてダウンロードしましょう。

リンク: fa2png
ある色の明暗を変えたリストを表示してくれるサービス
例えば、あるページを作っていて「うーん、ここの色ちょっと濃すぎるから薄くしよう」ってなることって結構多いと思うんです。ただ、これって結構めんどうだったりします。なぜなら色が16進数で書いていた場合、1つずつ数字をずらさないといけないからです。
例: #984040 (→2段階薄くする→)#BA6262
しかも、一発で良い色が見つかるわけでもないですよね。
そこで、この作業を簡単にしてくれるのが、0to255というサービスです。
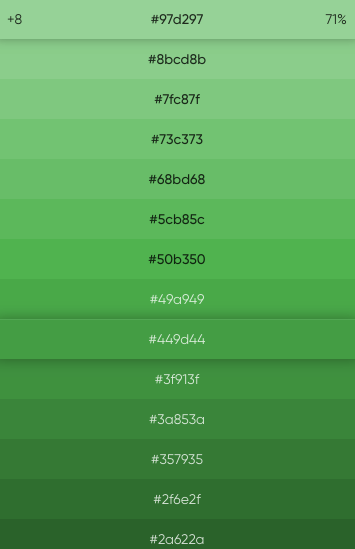
このサービスはある特定の色を指定すると、その色の明暗を変えた色リストをずらっと表示してくれます。
使い方は、サイトにアクセスして右上にあるボックスに色を入力して送信するだけです。
![]()
すると以下のように色を表示してくれます。

※ 各色をクリックするとクリップボードにコピーされます。
リンク: 0to255
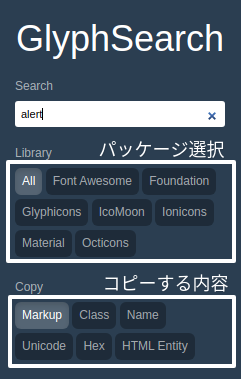
多数のパッケージに対応したフォント・アイコン検索
Glyphsearchは、さきほど紹介した絵文字の検索エンジンに似ているのですが、こちらはFont AwesomeやGlyphiconsなどのフォント・アイコンを検索することができます。
実は同様のサービスが他にないわけではないのですが、Font Awesomeだけだったり、対応しているパッケージが少なかったりするのでここはとても重宝しています。
対応パッケージは次のとおりです。
- Font Awesome
- Foundation
- Glyphicons
- IcoMoon
- Ionicons
- Material
- Octicons
使い方は、ページ左にあるボックスにキーワードを入力するだけです。(しかも、関連するアイコンもピックアップしてくれるので少しぐらいキーワードが間違っていてもうまく検索できる場合も多いです)

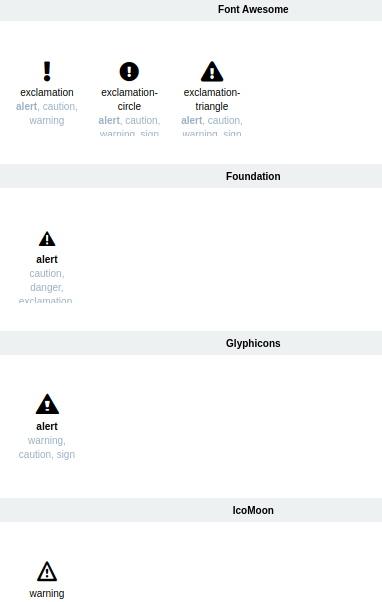
キーワードを入力するとページ右側にアイコンのリストが表示されますので、クリックすれば内容がコピーされます。

なお、コピーされる内容のサンプルは以下のとおりです。
Markup
<i class="fa fa-exclamation"></i>
Class
fa fa-exclamation
Name
exclamation
Unicode
(Unicodeなので上手く表示できません。省略します)
Hex
f12a
HTML Entity

リンク: Glyphsearch
Boostrapで作成されたコンポーネントを探せるサイト
Bootsnippを使えば、例えばBootstrapで作成された請求書やログイン・フォームなどのコード(HTML, CSS, JS)を検索することができます。
そのため、Bootstrapでちょっとしたデザインをする必要がある場合は、ここで探したものを参考にすることができると思います。
使い方はページ上部にあるボックスにキーワードを入力して送信するだけです。
![]()
リンク: Bootsnipp
膨大な画像、イラストがダウンロードできるサイト
有名なサイトなので知っている方も多いかもしれませんが、pixabayは大量のフリーの画像やイラストをダウンロードすることができるサイトです。
しかも、pixabayのライセンスは商用・非商用を問わずに利用OKで、さらにクレジット表示する必要もありません。(私の場合は、このブログのアイキャッチ画像に使わせていただいています😊✨)
※ もちろんフリーですが、ダウンロードした時に寄付や作成者へのリンクを貼ることでお返しすることもできます。
リンク: pixabay
おわりに
ということで、今回はいつものプログラムの記事とは違ってサイト開発に便利な海外サービスのまとめをお届けしました。
こういったサービスを使っていけば、作業効率も上がりますので開発業務が少し楽になるんじゃないでしょうか。
ぜひ皆さんも活用してみてくださいね。
ではでは〜❗