九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、Laravel 6.0がリリースされましたが、今回大きな変更のひとつに「エラーメッセージ」が変更になったというものがあります。
以前はwhoopsというパッケージを使っていたのですが、今回からはIgnitionを利用するようになっています。
Ignitionは見た目がキレイなのも特徴のひとつですが、flareというエラーを共有するウェブサービスと連携することができるので、例えばクライアントさんがテストをしているときに発生したエラー内容をそのままflareに送信してシェアできるようになっています。
ということで、今回はLaravelの新しいエラーメッセージIgnitionについてまとめてみます。
ぜひ皆さんのお役に立てると嬉しいです😊✨

開発環境: Laravel 6.0.1
目次
Ignitionの特徴まとめ
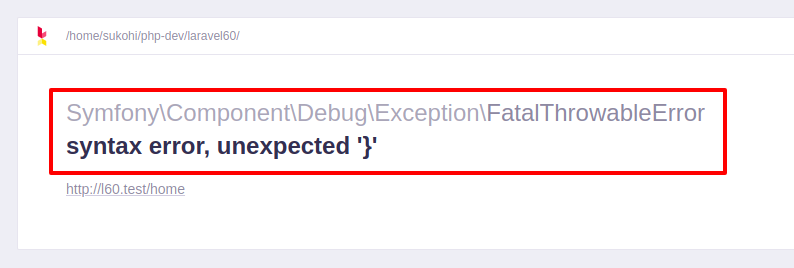
見た目がキレイ
もちろん以前のwhoopsも見やすかったですが、一番上におおきくエラー内容を表示してくれるのでより分かりやすくなったのではないでしょうか。

また、エラーが発生したファイルや場所もスッキリしています。

エラー発生時の状況をタブごとにまとめてくれる
Ignitionはエラーの状況を以下ような内容で各タブにまとめてくれます。
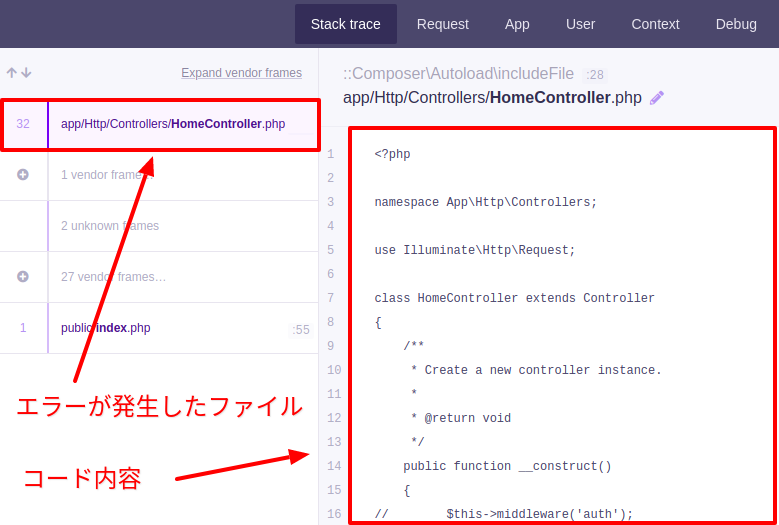
- Stack trace ・・・ エラー発生場所
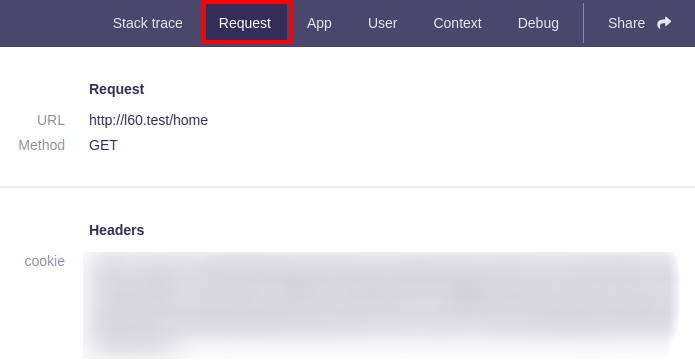
- Request ・・・ リクエスト(ヘッダーやパラメータなど)
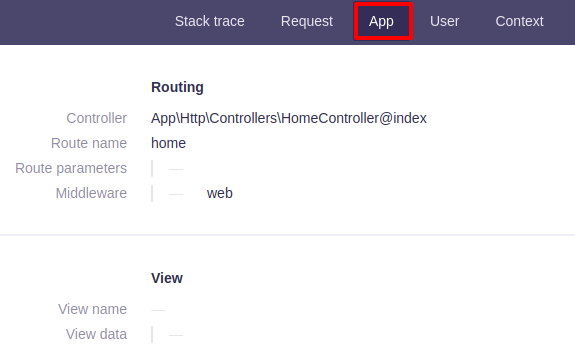
- App ・・・ ルートやビューなど
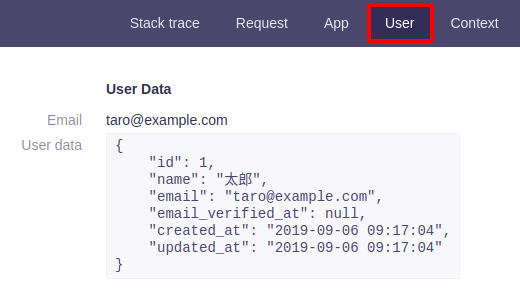
- User ・・・ IPやユーザーエージェントなど
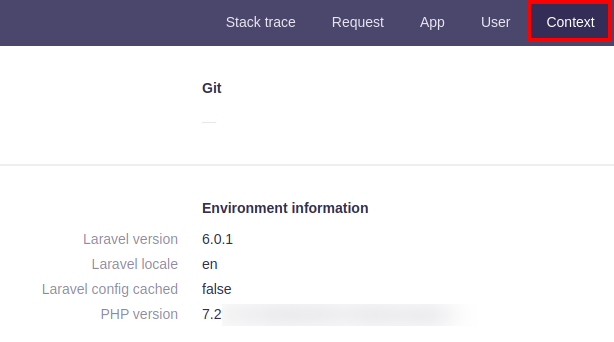
- Context ・・・ Laravelのバージョンなど
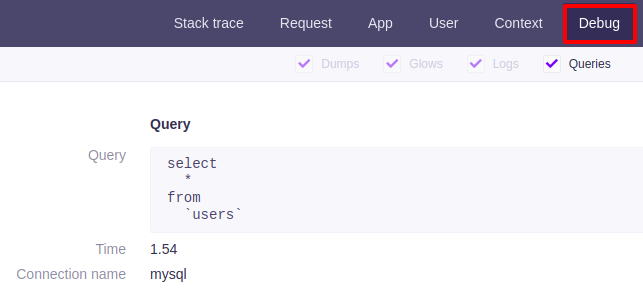
- Debug ・・・ SQLクエリーなど
それぞれのタブは以下のようになります。
Request

App

User

Context

Debug

解決方法を提案してくれる
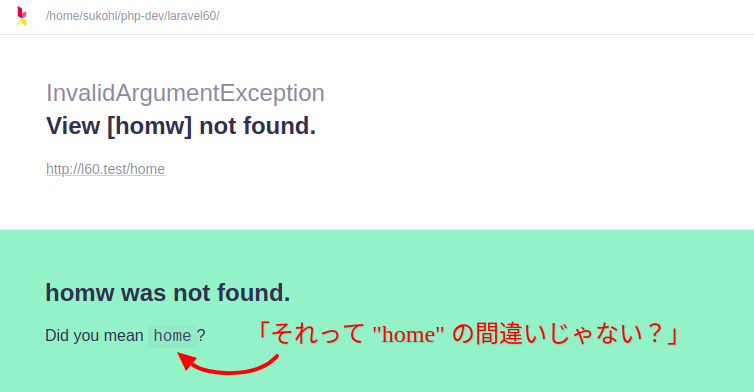
例えば、home.blade.phpをビューとして指定しようとして間違ってhomwとタイプしたとして実行してみましょう。
public function index()
{
return view('homw'); // ← ここはタイプミス
}
すると、エラメッセージの下に「もしかして?」を表示してくれます。

これは、ビューの名前だけでなくメソッド名やパスの提案もしてくれます。
public function index()
{
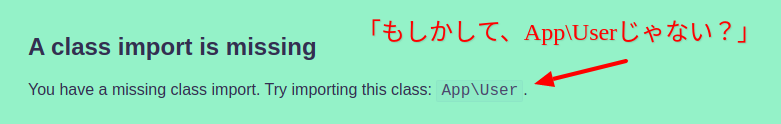
$users = \User::get(); // 正しくは \App\User
}
この場合は、次のようになります。

※ ただし、この機能は万能ではなく「いや、それは関係ないよ・・・」という場合もあるので、その辺りは臨機応変な対応が必要になります。
専用パッケージをインストールするとブラウザ上からコードを変更できるようになる
Ignitionにはignition-code-editorという拡張パッケージが用意されていて、これをインストールすると、なんとブラウザからコードを変更できるようになります。
パッケージをインストールするには以下のコマンドを実行してください。
composer require facade/ignition-code-editor --dev
実際にブラウザからコード変更している様子はこちら。(ビューの名前をhomw → homeへ修正する様子)
※ ただし、内部的にはPHPのfile_put_contents()関数でファイルを変更しますので、PHPが書き込み権限を持っていないといけません。そのため、「ローカルとはいえセキュリティ上よろしくないのでは??」と思う方にはあまりおすすめできません。
エラーを共有できる
flareというエラーを共有するウェブサービスに簡単に登録することができます。ただし、このウェブサービスは有料で月$29ドル〜となっています。(2019.09.06現在)
小規模なサイトではあまり有効ではないかもしれませんが、大規模な開発となるとこういったサービスはとても便利ではないでしょうか。
おまけ:目に優しいモードがつかえる
これはそれほど目立った特徴ではないですが、コンフィグレーションを変更することで夜間モードに変更することができます。
コンフィグレーションを変更するには、まず以下のコマンドでファイルをコピーします。
php artisan vendor:publish --provider="Facade\Ignition\IgnitionServiceProvider" --tag="config"
すると、config/ignition.phpというファイルが作成されるので、この中でthemeをlightからdarkへ変更してください。(もちろん.envでも設定できます)
'theme' => env('IGNITION_THEME', 'dark'),
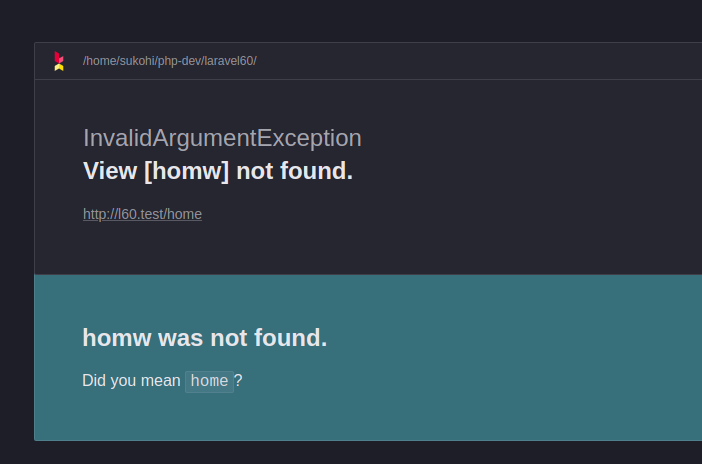
設定がおわると次のように目に優しい夜間モードになります。

※ 個人的にはlightの方が見やすくて好きかもしれません。
Ignitionが使えない(前と同じwhoopsエラーが表示される)場合
おそらくすぐ治るとは思いますが、私の環境ではこの現象が発生して一度Laravel 6.0をインストールしなおしました。その後、解決法がわかったのでまとめておきます。
私の場合、Laravelのインストールはいつもcomposerから直接実行していました。
composer create-project --prefer-dist laravel/laravel (プロジェクト名)
ただ、この場合だとどうやら古いソースコードがインストールされてしまうようです。見分け方はcomposer.jsonを開いてflip/whoopsが記述されているかどうかです。(記述されている場合は古いソースコードです)
"require-dev": {
"filp/whoops": "^2.0",
"fzaninotto/faker": "^1.4",
"mockery/mockery": "^1.0",
"nunomaduro/collision": "^3.0",
"phpunit/phpunit": "^8.0"
}
Ignitionを使うにはcomposer.jsonが次のようになっている必要があります。
"require-dev": {
"facade/ignition": "^1.4",
"fzaninotto/faker": "^1.4",
"mockery/mockery": "^1.0",
"nunomaduro/collision": "^3.0",
"phpunit/phpunit": "^8.0"
},
では、どのようにインストールすればいいかですがLaravelのドキュメントの一番目に書かれている「Laravelインストーラー」を使う方法です。
まずグローバルな環境にlaravel/installerをインストールします。
composer global require laravel/installer
※ この時注意が必要なのは、$HOME/.composer/vendor/binにパスが通っていること。つまり「laravel」コマンドが使えるようになっている必要があります。
そして、以下のコマンドで新プロジェクトをインストールするとIgnitionはデフォルトで有効になっています。
laravel new (プロジェクト名)
おわりに
ということで、今回は新しくなったエラーメッセージのIgnitionを紹介しました。
今回はじめて使ってみた感想としては、「とても好感触!」でしたが、ビジネス的にflareと連携するところはうまいな〜とうならされました。
実は個人的に開発者向けのエラー共有サービスを作った(そして、あえなく失敗した😂)経験があるので、「このやり方があったか!」とも思いました。
というのも、当然クライアント様方は開発の専門家ではないことの方が多いので、不具合が発生しても肝心の情報をいただけない場合もあります。そのため、せめてエラーメッセージだけでも共有してほしいと考えてのことでした。
※ 相当昔の話ですが、親切心からわざわざGoogleでエラー内容を翻訳して送っていただいたことがありました。お気遣いは心から嬉しかったのですが、変数名やメソッド名まで翻訳されて「ありがたいのですが、そのままおくっていただいて・・・」となったこともありました(もちろん気を使っていただいて、いまでも感謝しています✨)
なので、もしタイミングがあればflareの方も試してみようと思います。
ぜひ皆さんもIgnitionで開発の効率を上げてくださいね。
ではでは〜!