九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、ChatGPTが公開されてから少し時間が経ちますが、それでもまだまだこの話題は続いているようですね。
Twitterを見ていても開発にChatGPTを活用しているという投稿を見るようになりましたし、ChatGPT自体もAutoGPTのような新しい使われ方が公開されたりと、ホントにシンギュラリティが近くに来ているような気がしています。
そしてこんな中、個人的に研究したいことがありました。
それが・・・・・・
既存の(過疎ってる)サイトをChatGPT でリニューアルしたい👍
です。
私は仕事で開発をしていますが、実は趣味としても個人サービスをたくさんつくってきました。(そして消えていきました😢)
ただ、うまくいかなかった原因の以下2つは、ChatGPTで補うことができるんじゃないか、というのが今回の研究テーマです。
- デザインが下手くそ
- セールスの文章が下手くそ
※ 重要: 上記の2つは絶望的に私にスキルがない部分です。つまり100点満点中20点の赤点です。これが60、70点にはなるかなと考えているだけで、100点付近で戦っているプロにはなれるとは思っていません。念のため。
そこで❗
今回は既存の「定型文を管理するためのサイト」WordPave をChatGPTでリニューアルした経過をこのブログでご紹介したいと思います。
ぜひ何かの参考になりましたら嬉しいです。😄✨
 「YouTube を倍速で
「YouTube を倍速で
見てたら、英語が聞きやすくなるか
研究中です 👍」
開発環境: ChatGPT-4、Laravel、TailwindCSS
目次
リニューアルの背景
既存サイト「WordPave」はもともとメールの返信などに使うための定型文を管理するサイトでしたが、ChatGPTが人気になったのでリニューアルして「プロンプト作成ツール」にすることにしました。
正直過疎ってたサイトなので、大胆に追加・変更できました(笑)
では順を追ってみていきましょう❗
ランディングページの文章をつくる
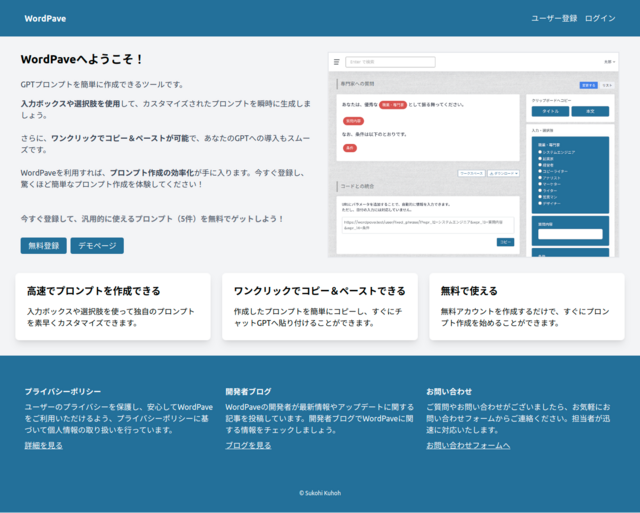
まず、既存サイトは無料のテンプレートをLPとして使っていました。
前のデザインは以下のとおりです。

※ ちなみに、ダウンロードするときは「このテンプレートいいな❗」ってなるのに、改良していくとなぜ「うーん、コレ無いな…😅」になるのでしょうか。デザイン難しい…
これを見たときにデザインはもちろんですが、セールスレターがほぼないに等しかったので、以下のようにChatGPTにお願いしてみました。
ChatGPT-4: あなたは、優秀なコピーライターとして振る舞ってください。 ChatGPTのプロンプトを簡単につくることができる定型文を管理するサイトのランディングページをつくっています。 以下の特徴を元にして訪問者がすぐに登録したくなる文章を200文字程度で書いてください。 ・定型文には入力ボックスや選択肢をつくることができる ・ワンクリックでコピー&ペーストできる ・サイト名は WordPave
すると、元になる文章を返してくれたので、不自然な部分や事実とは違うところを変更して以下のようになりました。
【実際に採用した文章】
WordPaveへようこそ! GPTプロンプトを簡単に作成できるツールです。 入力ボックスや選択肢を使用して、カスタマイズされたプロンプトを瞬時に生成しましょう。 さらに、ワンクリックでコピー&ペーストが可能で、あなたのGPTへの導入もスムーズです。 WordPaveを利用すれば、プロンプト作成の効率化が手に入ります。今すぐ登録し、驚くほど簡単なプロンプト作成を体験してください! 今すぐ登録して、汎用的に使えるプロンプト(5件)を無料でゲットしよう!
セールスレターを書くのが苦手な私からすると十分すぎるぐらいの文章になりました。
簡潔ですし、前の文章と比べると好感が持てる気がします❗
ランディングページを変更した
続いて、本命のランディングページのデザインです。
もともとのテンプレートがシンプルなものだったので、現在のテーマカラーなどを条件にして新しくつくってもらうことにしました。
ChatGPT-4: ここからは、あなたは優秀なデザイナーとして振る舞ってください。 その文章をつかってHTMLのランディングページをつくってください。 条件は次のとおりです。 ・CSSフレームワークのTailwindCSSを使う ・テーマカラーは、#23709A ・レスポンシブデザインに対応 ・デモページへのリンクが必要 ・メインの画像はhttps://wordpave.test/images/example_20220329_1.png を使用する ・画面一番下には「プライバシーポリシー」「開発者ブログ」「お問い合わせ」へのリンクが必要 ・ページ上部にログインページへのリンクが必要 ・「高速でプロンプトを作成できる」「ワンクリックでコピー&ペーストでいる」「無料で使える」の3つのメリットを使って各コンテンツをつくる お願いいたします
ここで、重要なのがやはり「条件」の部分です。
最初は条件がこれよりも少なかったのですが、それでは気に入るものが出てきませんでした。
そして、もう一点重要なのが「一発でうまくいかない場合が多い」というものです。つまり、今回作ってもらったデザインは「何回か実行して良かった部分を合体させて」います。
ChatGPTはランダム性があるので、毎回アンサーが変わるというのもきちんと考慮しておかないといけないですね。
ということで、先ほどのプロンプトだけでなく以下のようなプロンプトも実行して「いいとこ取り」しました。
ChatGPT-4: 背景色がついていません。 #23709Aで指定し、さらに(ここにランディングページ文章を入れてください)と書かれている部分のpaddingが指定されていませんので、そこも修正してください。
ChatGPT-4: 以下の部分のログインリンクの左側にユーザー登録のリンクをつけてください。 (ここに対象になるコード)
ChatGPT-4: 以下のブロックに「今なら汎用的につかえるプロンプト5件が初期状態で使えるようになっています!」というテキストを追加してください。
ChatGPT-4: 以下の画像表示コードを背景色「#F3F4F6」に合うように枠線を追加してください。 <img src="https://wordpave.test/images/example_20230412_1.png" alt="WordPaveのメイン画像" class="w-full h-auto">
ということで、先ほどのデザインがこうなりました。

どうでしょう❗
赤点だった点数が60〜70点にはなったんじゃないでしょうか。
サブタイトルを変えた
もともとこのサイトのサブタイトルは「定型文で業務をショートカット」となっていましたが、もうサイトコンセプトが変わってしまったので、先ほどのデザインで提案されたテキストの中から以下へ変更しました。
あなたのGPTプロンプトを簡単に作成できるツール
ログインフォームを変更した
続いてログインフォームも同じ要領で変更しました。
ChatGPT-4: ここからは、あなたは優秀なデザイナーとして振る舞ってください。 ログインページのHTMLをつくってください。 条件は次のとおりです。 ・CSSフレームワークのTailwindCSSを使う ・テーマカラーは、#23709A ・レスポンシブデザインに対応 ・入力内容は「メールアドレス」と「パスワード」の2つ ・チェックボックスで「次回から省略する」の入力がある ・「パスワードを忘れましたか?」というリンクがある お願いいたします
ChatGPT-4: 以下のログインフォームをテーマカラーが「#23709A」でよりデザイン性が高いものに改良してください。
ChatGPT-4: もう少しスタイリッシュにしてください。
ということで、結果はこうなりました。

ちなみにこのデザインを使って、ユーザー登録やパスワードリマインダーも変更しました。
メール文章を変更した
既存サイトではユーザー登録したときに何もメール通知しませんでしたが、せっかくChatGPTがあるので、その文章を考えてもらうようにしました。
ChatGPT-4: あなたは、優秀なライターとして振る舞ってください。 WordPaveというサイトにユーザー登録した際に送る完了通知メールの内容を考えてください。 条件は以下のとおりです。 ・トップURLを含める ・ログインURL(https://www.wordpave.work/login)を含める ・名前とメールアドレスを含める ・丁寧な口調で お願いいたします。
この回答を使って以下のような文面になりました。(なお、URLは開発環境のものになっています)
山田太郎 さま、こんにちは。 この度は、WordPaveへご登録いただき、誠にありがとうございます。 お名前: 山田太郎 メールアドレス: taroyamada@example.com WordPaveでは、ジェネレーティブ AI 用プロンプトを簡単に作成し、管理できる便利な機能を提供しております。 これからWordPaveをご利用いただくにあたり、以下のリンクからログインページへアクセスしていただけます。 ログインURL: https://wordpave.test/login また、トップページにアクセスしていただく場合は、こちらのリンクをクリックしてください。 トップURL: https://wordpave.test お客様のご利用を心よりお待ちしております。 それでは、引き続きWordPaveをお楽しみください。 どうぞよろしくお願い申し上げます。 WordPaveチーム
ちなみに、この文章は「丁寧な口調で」という条件がきっちり効いている気がしました。(こういった細かな条件づけができることがプロンプト技術にとって重要かもしれませんね😄)
プロモーション
新しくリニューアルするので、プロモーションとしてTwitterで告知したいと考えました。
そこで、その文面も考えてもらうことにしました。
ChatGPT-4: あなたは、優秀なコピーライターとして振る舞ってください。 ツイッターでこのサイト(GPTプロンプトを簡単に作成できるサイト)を公開したことを知らせるためのツイート文を考えてください。 条件は以下のとおりです。 ・https://www.wordpave.workを含める ・より多くの人がこのサイトへアクセスするよくにする ・140文字以内
ビジネスや戦略の考察
技術的な部分はこんなところですが、せっかくリニューアルするので、以下のようなプロンプトも聞いて参考にしてみました。
なお、私にとっては専門外なので良い悪いを判断できないので、プロンプトだけ紹介します。
ChatGPT-4: このサイトを何度も使いたくなるように依存性を持たせたいです。 どのような機能を作ればいいでしょうか。 具体例を上げていくつか教えてください
※ 「具体例を挙げてください」は結構いい回答を得られます!
ChatGPT-4: 今後有料の機能も追加していくつもりです。 お金を払ってでも使いたいと思うような機能の具体例を上げてください
ChatGPT-4: このサイトに足りない機能がないかチェックしたいです。 そこで、あなたは優れたコンサルタントとして、私にいくつか質問してください。 そして、質問が終わったら、アドバイスしてください
※ 今のところ、ChatGPTを使って新しいものをつくるときに一番有益だと思っているのが、この「自分に質問させる」というテクニックです。この質問によって「あ。じゃあ、こういうのできるじゃん!」とか「それ気づかなかったわ!」というカンジになることができます。
今回は以上です。
ぜひ今回題材になっサイトを以下から試してみてください。
おまけ1: ChatGPTは途中からやり直しできる
※ ちなみに、回答の途中に(あのアーティストのように)「違う、そうじゃない❗」となった場合は

をクリックしてストップし、入力したテキストの横にある以下のアイコンをクリックすると再編集できます。
![]()
そして、後続の質問があっても途中から実行できます(後続の質問は消えてしまいますのでご注意!)
おまけ2:途中で止まってしまったら
ChatGPTあるあるだと思うのですが、回答が長くなると途中で止まってしまいます。
この場合は「続きをお願いします」というように催促すれば続きから出力してくれます。きっと息切れしてるんですね(笑)
企業様へのご提案
ChatGPTは新しいプロジェクトだけでなく、既存のウェブサイトをリニューアルする場合にも利用できます。
具体的には、以下のような項目を対象にすることができます。
- デザインの見直し
- ランディングページの最適化
- メール文章のブラッシュアップ
- サイトのタイトルの改善
- 効果的なプロモーション戦略
- ビジネス戦略の策定
もしこういったことにご興味があるようでしたら、どうぞお気軽にお問い合わせフォームからご相談ください。
お問い合わせをお待ちしております。😄✨
おわりに
ということで、今回はChatGPTで既存サイトのリニューアルをしてみました。
正直、自分の中では「消えかけていたサイト」なので、大胆に変更できて研究材料としてはとても良かったです。
ちなみに何度も言いますが、ChatGPT をつかえばプロになれるわけではありませんし、今回のサイトのリニューアルもパッと完成しているわけではありません。
つまり、以下の方程式が成り立つと考えています。
プロのスキル + ChatGPT = 鬼に金棒、もしくは納豆にキムチ&生卵
しかし、これからの開発環境がいろいろ変わってきそうです。
時代に取り残されないようChatGPTでいろいろ研究しないといけません😄✨
皆さんもぜひ独自に研究してみてくださいね。
ではでは〜❗
 「半袖の服買ったら、
「半袖の服買ったら、
その日からずっと寒いので
1回も着てないです😂」