九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、最近このブログの記事では「コンピュータとリアルの融合」をちょっとしたテーマにしていましたが、あまりにもそちらに傾きすぎているような気もしていたので、今回は通常運転でLaravelの話題です😂
Laravelの開発がすごく早いスピードで行われているので、ほぼなんでも特定の機能をもっていたりするんですけど、実は前々から「あればいいな」と思っていた機能がありました。
それが、
メールの編集機能
です。
Laravelに限らないと思いますが、メールの内容を作るのって結構邪魔くさかったりしないでしょうか??
というのも、私の場合メールのチェックにはmailcatcherという擬似的にローカルでメール送信できるプログラムを使っていますが、1回ずつメール送信してその都度確認しています。
もちろん、メールのテンプレートを作成し終わったら実際に送信するような形で確認すればいいのですが、特にHTMLメールのボタン位置だったり色を変更するだけでいちいちメールを確認しにいくのはめんどうだと感じていました。
そして、この間この要望にバッチリあうパッケージを発見したんです。
それが、「laravel-mail-editor」というLaravel用のパッケージ。(本家のLaravel newsでも紹介されてます)
・・・ということで今回はブラウザからメール編集ができるこのパッケージの使い方をご紹介します。
皆さんのお役に立てると嬉しいです😊✨

目次
パッケージのインストール&準備
laravel-mail-editorは、composerでインストールできますので、まずは以下のコマンドを実行してください。
composer require qoraiche/laravel-mail-editor
そして、インストールが完了したら以下のコマンドでパッケージからファイルをパブリッシュ(コピー)します。
php artisan vendor:publish --provider="qoraiche\mailEclipse\mailEclipseServiceProvider"
インストールはこれで完了です。
※ ちなみに設定ファイルは、config/maileclipse.phpです。
では、続いてフォルダの準備です。
どうやら権限の関係(もしくは私の環境がUbuntuのため)でパッケージからフォルダを作成することができません。そのため、以下2つのフォルダに権限を707に変更しておいてください。
- app/Mail ・・・ Mailableのフォルダ。もしなければ作成してください。
- /resources/views/vendor/maileclipse/templates ・・・ テンプレート用フォルダ
※ 権限を変更することから、よりセキュリティに強いウェブサイトであるためには、このパッケージ利用はローカル環境のみにとどめておいたほうがいいかもしれません。ただ、ウェブ上からメールテンプレートを変更できるのはとても便利なので、その場合は専用フォルダを作り、config/maileclipse.phpでフォルダ変更して何かあっても他のフォルダへの影響を最小限に留めておくとおくといいかもしれません。
laravel-email-editorの使い方
インストール&準備が完了したら実際に作成していきましょう。
Mailableを作成する
※ 注意
環境によっては、作成したファイルの所有者がwww-dataとなってしまいファイル内容の変更ができなくなるため、php artisan make:mail Orderedを実行する方がいいかもしれません。😅(次項目のテンプレートの場合は、直接変更しないので問題ありません)
まずは、
http://(あなたのサイトのドメイン)/maileclipse/mailables
にアクセスしてみて、まずはMailableを作成しましょう。
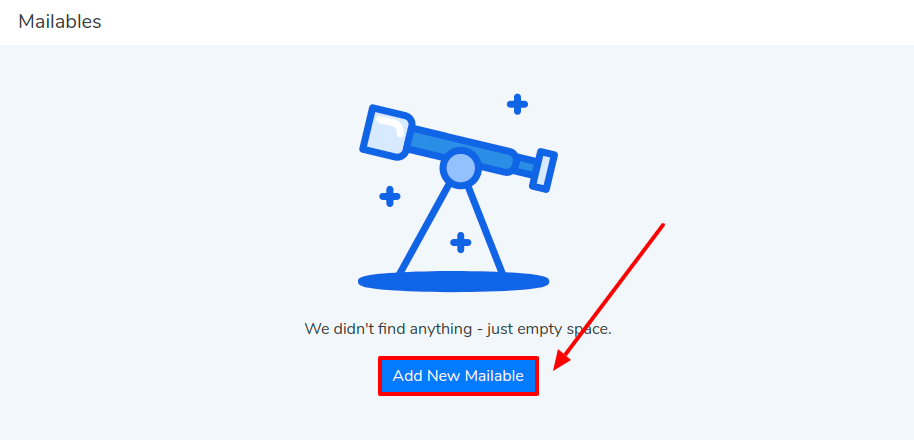
Add New Mailableというボタンをクリックします。

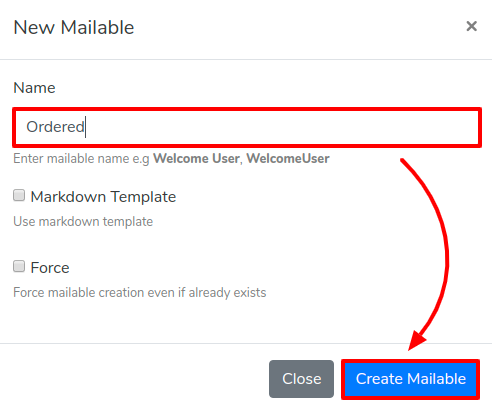
すると次のようなポップアップが表示されるので、NameにMailableの名前を入力して「Create Mailable」をクリックします。
※ 今回は何かの注文があったときに送信する注文確認メールを作成していきます。

※ ちなみにその他の意味は次のとおりです。
- Markdown Template ・・・ Markdownのメールテンプレートを作る場合
- Force ・・・ もし前に同じ名前のMailableがあっても強制的に上書きする
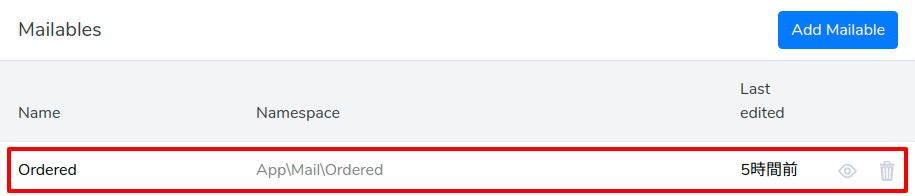
Mailableの作成が完了すると次のようにリスト表示されます。

メールのテンプレートを作成する
では続いてメールのテンプレートを作成していきます。
ここが今回のメインになる部分です。

ページの左側にあるメニューの「Templates」をクリックします。
移動先は以下のとおりです。
http://(あなたのサイトのドメイン)/maileclipse/templates
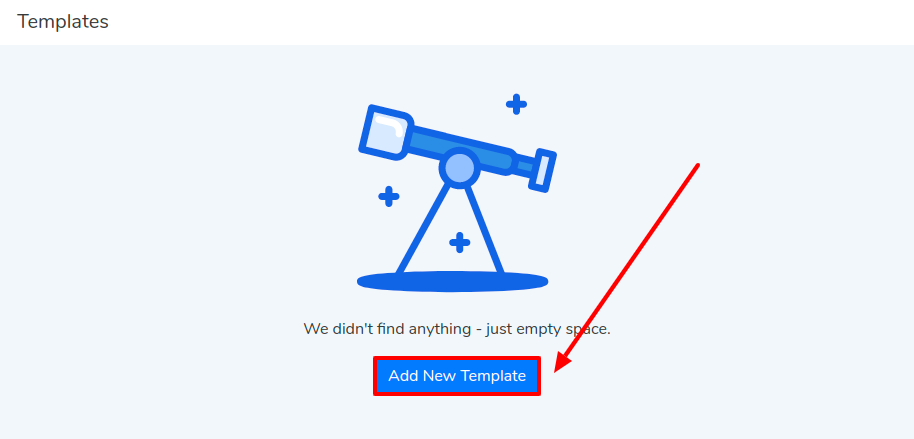
まだメールのテンプレートは存在していないので、「Add New Template」ボタンをクリックします。

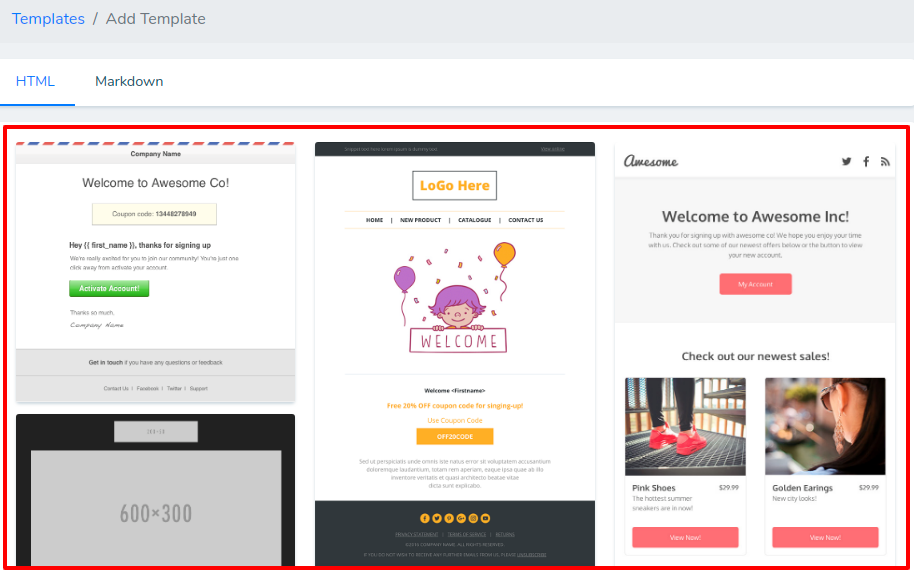
すると、次のようにテンプレートのリストが表示されますので、好きなものを1つ選びます。(今回は一番目のエアーメール型のテンプレートにしました)

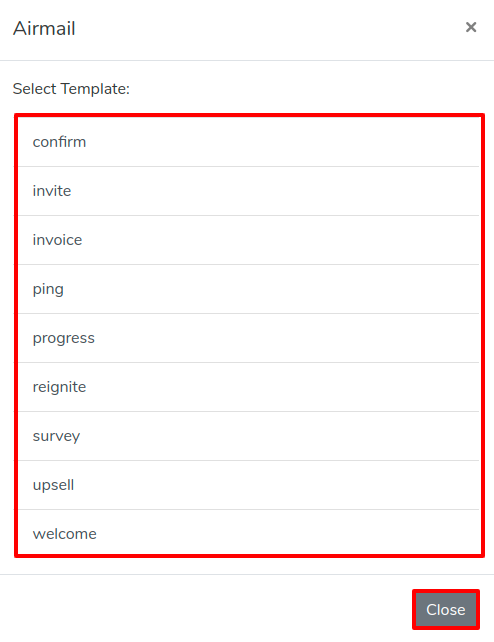
テンプレートを選択するとポップアップが表示されるので、どのタイプの内容かを選択します。(今回は注文の確認メールなので、一番近いinvoiceを選択しました)

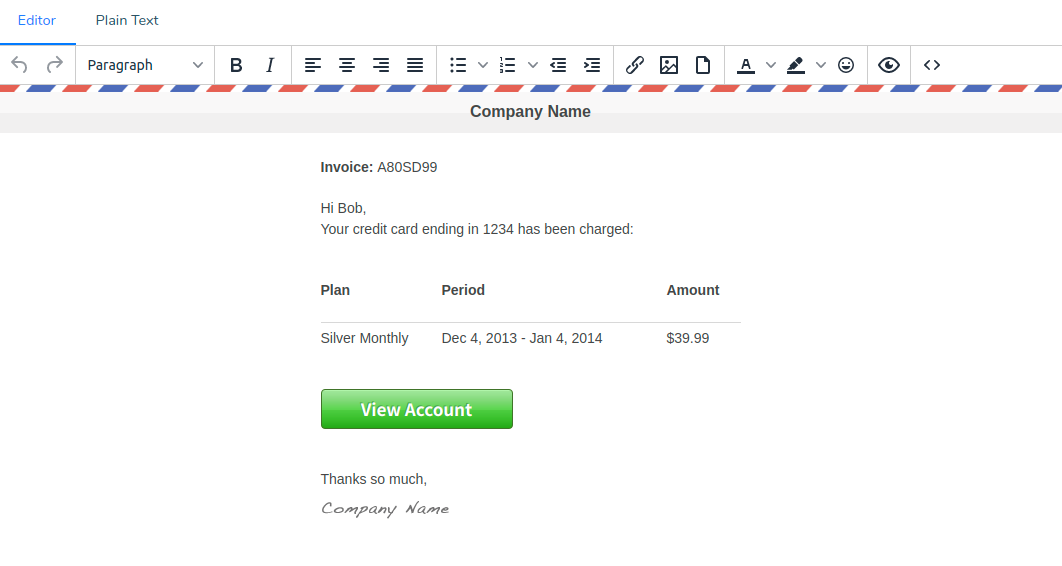
すると、次のようなメールエディターが表示されるので、ここでお好みに合わせて内容を変更します。WYSIWYGエディタなので多機能です。

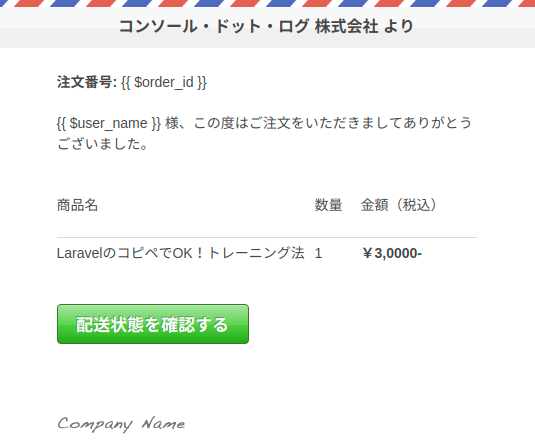
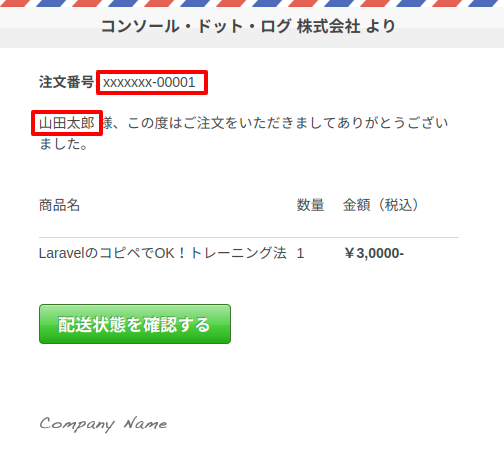
今回は以下のように変更してみました。(もちろん会社名や商品名などは全て架空のものです😁)

変更が完了したら「Create」ボタンをクリックします。

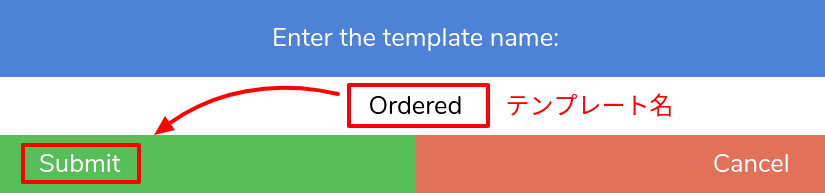
すると、テンプレート名を入力するように促されるので好きな名前(英数字)を入力して「Submit」をクリック。

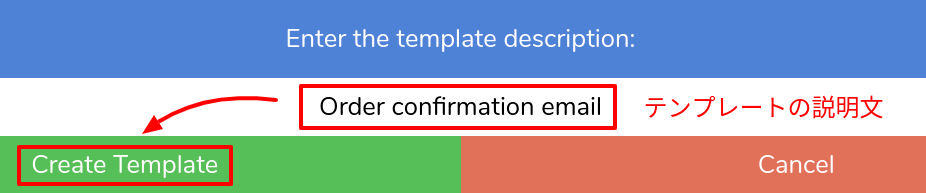
クリックすると、さらにテンプレートの説明文を入力するよう言われますのでこれにも適当に説明文をつけて(英数字)、最終的に「Create Template」をクリックしましょう。

保存が完了すると、ページ右側に詳細が表示されるのですが、Template Viewと書かれた部分がテンプレートのビューになります。後で使うので、コピーしておいてください。

Mailableにテンプレートを設定する
では、ここまでで作成したMailableとテンプレートを使って実際にメール送信ができるようにしていきましょう。
app/Mail/Ordered.phpを開いて以下のように変更します。
<?php
namespace App\Mail;
use Illuminate\Bus\Queueable;
use Illuminate\Mail\Mailable;
use Illuminate\Queue\SerializesModels;
use Illuminate\Contracts\Queue\ShouldQueue;
class Ordered extends Mailable
{
use Queueable, SerializesModels;
private $_order_id = '';
private $_user_name = '';
/**
* Create a new message instance.
*
* @return void
*/
public function __construct($order_id, $user_name)
{
$this->_order_id = $order_id;
$this->_user_name = $user_name;
}
/**
* Build the message.
*
* @return $this
*/
public function build()
{
return $this->view('maileclipse::templates.ordered')->with([
'order_id' => $this->_order_id,
'user_name' => $this->_user_name
]);
}
}
maileclipse::templates.orderedとなっている部分がテンプレート作成後にコピーした文字列になります。
テストでメールを送信してみる。
では、全て完了したので実際にメールを送信してみましょう。
コントローラーに作成してもいいのですが、サンプルなので今回は次のようにroutes/web.phpに直接コードを書きました。
Route::get('mail_editor', function() {
$order_id = 'xxxxxxx-00001';
$user_name = '山田太郎';
\Mail::to('test@example.com')->send(new \App\Mail\Ordered($order_id, $user_name));
});
では実行してメールボックスをチェックしてみましょう♪

はい!
うまく注文番号、名前がメールに反映されていることが確認できると思います。
お疲れ様でした!
ちなみに
2019.7.13現在、このパッケージ上でMailableを削除しようとしてもうまくいきません。ソースコードを確認したところconfig()の名前に間違いがあったのでプルリクエストを出しておきました。マージされればそのうち反映されると思います。
おわりに
ということで今回はメールをウェブ上で編集することができるようになるlaravel-mail-editorを紹介しました。
メールを自由に変更できるだけでなく、最初からたくさん雛形を用意してくれているので特にHTMLメールを送信したい場合には重宝するんじゃないでしょうか。
ただ、途中でも書きましたがパッケージを通してファイルを作成すると所有者違いの影響でファイルが変更できなくなりますので、こちらもウェブ上で変更できるようになるとより便利かなと思いました。
今後に期待したいところです!
ではでは〜!