九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、ここのところExpress関連の記事を公開していますがそれでもまだウェブサイトを公開するためには「ほぼ必須」といってもいい機能の紹介をしていなかったりします。
そうです。タイトルにもあるとおり、
メール送信する機能
です。
おそらくどんな小さいサイトでも「お問い合わせ」のページはほぼ用意することになると思いますので、メール送信機能の需要は高いと言っていいでしょう。
そこで!
今回は、Expressでメール送信をする方法を「できるだけわかりやすく」ご紹介したいと思います。
ぜひ皆さんのお役に立てると嬉しいです😊✨
 「寝てる時、今回の記事を思いつきました😊」
「寝てる時、今回の記事を思いつきました😊」
開発環境: Node.js 8.10、Express 4.1
目次
パッケージをインストールする
まず、「node.js」でメール送信をするためのパッケージ「nodemailer」をインストールしておきましょう。
npm install --save nodemailer
メール設定をする
メールの設定は、(本番/テスト/開発)環境で切り替えられるようになっている方が便利ですので、「.env」にメールへの接続情報を追加します。
(もしまだ.envに対応させていない場合は「Node.jsで.envを使う方法」をご覧ください)
MAIL_HOST=127.0.0.1 MAIL_PORT=1025 MAIL_USER= MAIL_PASS= MAIL_SECURE=
※ちなみにこの例は、メール送信のテストに便利な「Mailcatcher」を使う例になります。
メールを送信する
基本的な送信方法
では、実際にメール送信する基本的な方法をご紹介します。
const nodemailer = require('nodemailer');
const transporter = nodemailer.createTransport({
host: process.env.MAIL_HOST,
port: process.env.MAIL_PORT,
secure: process.env.MAIL_SECURE,
auth: {
user: process.env.MAIL_USER,
pass: process.env.MAIL_PASS
}
});
const data = {
from: 'from@example.com',
to: 'to@example.com',
cc: 'cc1@example.com,cc2@example.com,cc3@example.com',
bcc: 'bcc1@example.com,bcc2@example.com,bcc3@example.com',
text: "テキストメール本文\nテキストメール本文\nテキストメール本文",
html: 'HTMLメール本文<br>HTMLメール本文<br>HTMLメール本文',
subject: 'メール件名',
};
transporter.sendMail(data, (error, info) => {
if(error) {
console.log(error); // エラー情報
} else {
console.log(info); // 送信したメールの情報
}
});
dataの中身としては次のとおりです。
- from ・・・ 送信元のメールアドレス
- to ・・・ 送信先のメールアドレス
- cc ・・・ cc のメールアドレス。任意。カンマで区切って複数指定可。
- bcc ・・・ bcc のメールアドレス。任意。カンマで区切って複数指定可。
- text ・・・ テキストメールの内容( “html” が無い場合は必須 )
- html ・・・ HTMLメールの内容( “text” が無い場合は必須 )
- subject ・・・ メール件名
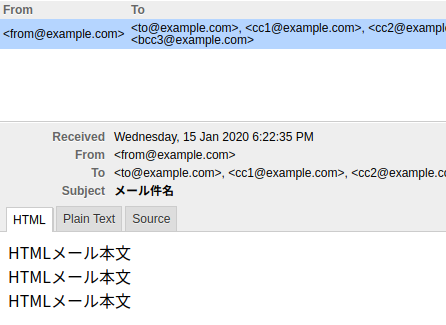
実際に送信した結果はこちら。

ファイルを添付する
const data = {
// 省略
attachments: [
{
filename: 'test.txt',
content: 'テキストファイルの内容です。',
path: './store/test.txt'
}
]
};
パラメーターの中身は、以下の通りです。
- filename ・・・ ダウンロードする時のファイル名。無い場合は “path” の元ファイル名になります。
- content ・・・ ファイルの内容。( “path” がある場合は不要 )
- path ・・・ ファイルのパス。( “content” がある場合は不要 )また、dataURIでもOK。
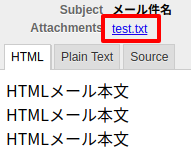
実際に送信した結果はこちら。

画像を埋め込む
メール本文の中に画像を埋め込むこともできます。
やり方は次のとおりです。
const data = {
// 省略
html: '<html><body>画像の埋め込み↓<br><img src="cid:test_cid"></body></html>',
attachments: [
{
filename: 'test.png',
path: './store/test.png',
cid: 'test_cid'
}
]
};
ここで重要なのがcid:の部分です。attachmentsの中で設定したファイルのcidと一致している必要があります。(つまり、複数の画像を埋め込めます)
実際に送信した結果はこちら。

テンプレートをつかう
メールの内容を別のテンプレート・ファイルに分けて管理する場合は以下のようにするといいでしょう。
const fs = require('fs');
const data = {
// 省略
html: fs.readFileSync('./views/email/test.html', 'utf8')
}
また、テンプレートにmastacheを使っている場合は次のような使い方も可能です。
const fs = require('fs');
const mustache = require('mustache');
const data = {
// 省略
html: mustache.render(
fs.readFileSync('./views/login/form.mst', 'utf8'),
{
key1: 'value 1',
key2: 'value 2',
key3: 'value 3'
}
)
};
GMail経由でメール送信する
その昔Gmail経由のメール送信は、接続情報を記述すればそのまま実行できたと記憶していますが、現在は(おそらくセキュリティ上の問題から)そのままではうまく送信ができません。
そのため、もし「nodemailer」だけでなく「Laravel」などでもGmail経由でメール送信する場合は「アプリパスワード」を取得する手順が必要になります。
※「安全性の低いアプリのアクセス」を許可する方法もあるようですが、Googleからも非推奨とされていることからもわかるように、セキュリティ上あまりよろしくないので、今回はアプリパスワードを使った方法をご紹介します。
2段階認証を有効にする
アプリパスワードを取得するためには、まず先に2段階認証を有効にしておく必要があります。
まずGmailにログインします。
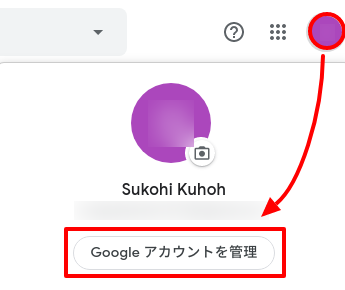
そして、画面右上に表示されているアイコンをクリックして、「Google アカウントを管理」をクリックします。

ページ移動後、ページ左側の「セキュリティ」をクリックし、さらに「2段階認証プロセス」をクリック。

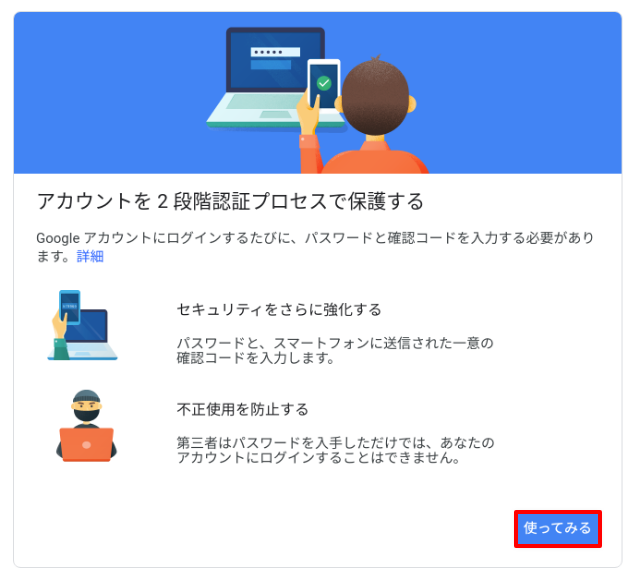
すると、以下のような表示になりますので、「使ってみる」をクリックします。

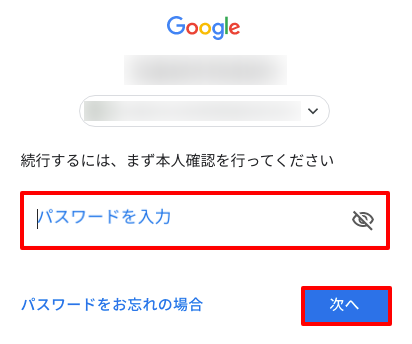
ここでパスワードが求められますので、入力して「次へ」をクリック。

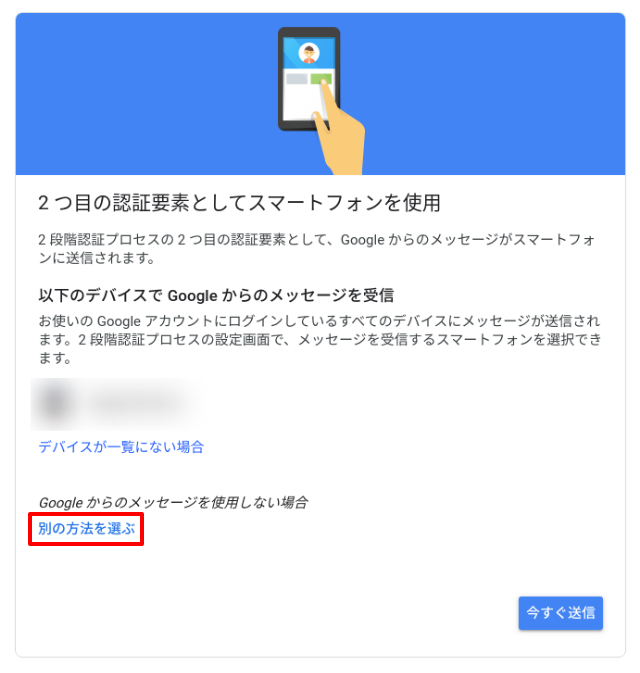
2段階認証の方法はスマートフォンがメインですが、今回は分かりやすいのでショートメッセージを使った方法で実行します。
「別の方法を選ぶ」をクリックしてください。

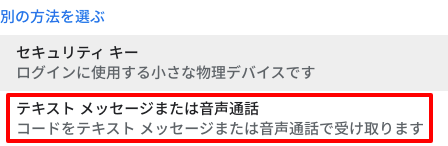
すると、以下のようなポップアップが表示されるので、「テキストメッセージまたは音声通話」をクリック。

そして、次のページで携帯番号を入力し、テキストメッセージを選択して「次へ」をクリックしてください。
※国際電話番号にする必要はありません。

すると、入力した番号にショートメッセージで「認証コード」を送信してくるので、このコードを入力して、「次へ」をクリック。

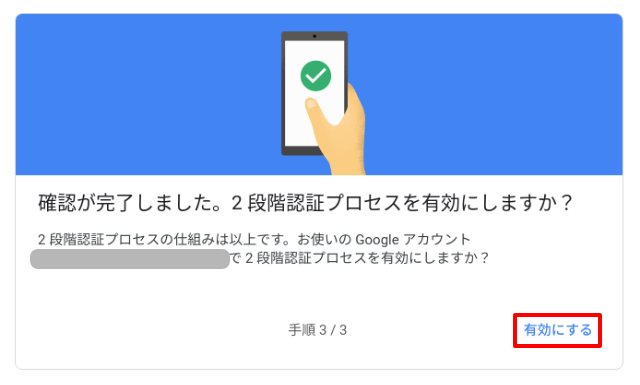
認証が完了すると、2段階認証を有効にするか聞かれるので、「有効にする」をクリックします。

これで2段階認証が完了しました。
次は本題の「アプリパスワード」の取得です。
アプリパスワードを取得する
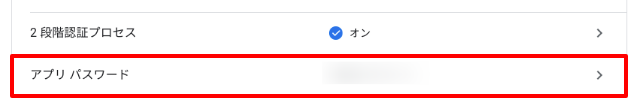
先ほど、2段階認証プロセスを有効にするためにクリックしたリンクのすぐ下に「アプリパスワード」という項目があるのでこれをクリック。
※場所がわからない場合は、ページ左側の「セキュリティ」をクリックしてから探してみてください。

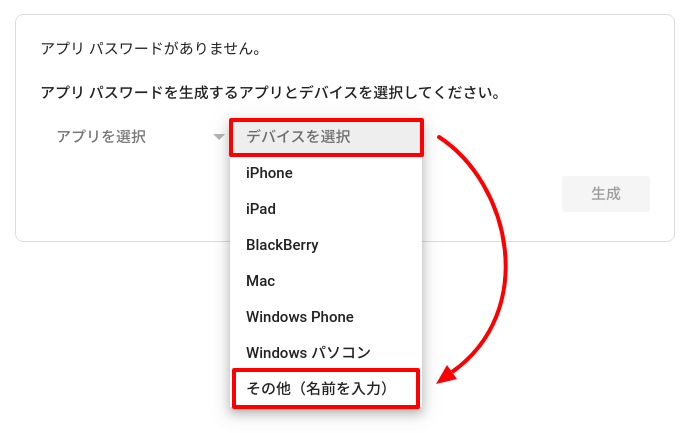
すると、まだアプリパスワードは作成されていないので、「デバイスを選択」をクリックし、「その他」を選択します。

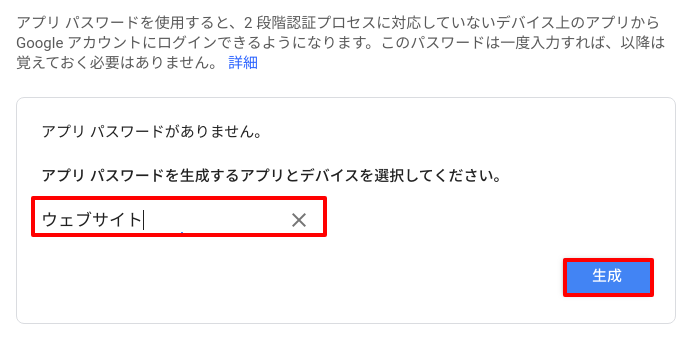
すると、アプリパスワードの使用するデバイスを聞かれるので「ウェブサイト」などという感じで入力しておくといいでしょう。
入力が終わったら「生成」をクリックしてください。

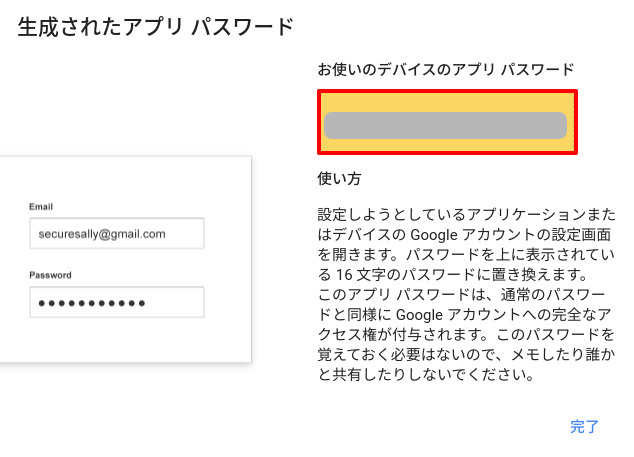
ボタンをクリックしたら、以下のようにアプリパスワードが作成されます。

.envに設定する
取得した「アプリパスワード」は、そのままメールの接続情報として利用できますので、Gmailのユーザー名(@gmail.comは不要)とともに以下のように設定しましょう。
MAIL_HOST=smtp.gmail.com MAIL_PORT=465 MAIL_USER=********** MAIL_PASS=********** MAIL_SECURE=ssl
これで、先ほど紹介したようにすれば、Gmail経由でメール送信されることになります。
おわりに
ということで、今回はNode.js(Express)からメールを送信する方法をご紹介しました。
冒頭でも書きましたが、メール送信は汎用的に必要な機能なので、ぜひ参考にしていただけると嬉しいです。
・・・それにしても、Gmail経由でメール送信するのがひと手間必要になっていることを全く知りませんでした。
以前は気軽に使えることもあって、Gmail経由でメール送信のテストをしていたのですが、その際に間違って関係のないクライアントさんにテストメールを送信してしまった苦い経験を思い出しました(笑)
現在はそうそう気軽にも使えそうにないですし、MaiCatcher派なのでこのままいい思い出になりそうです😊✨
ではでは〜!