九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、私は基本的にLaravel + Vueというコラボレーションで開発をしています。優れたフレームワークを利用するとやはり開発効率が格段にあがりますし、コードもきれいになって保守作業もしやすくなるからです。
さらにフレームワークだけでなく、ライブラリやパッケージも状況に応じて利用もさせてもらっているのですが、ついこの間、あるパッケージが動かなくなっているとクライアント様からご連絡をいただきました。
それは、より入力を簡単にできるx-editableというパッケージなのですが、どうも全体が動かないのではなくselect2というパッケージとの連携がうまくいかなくなっているようでした。
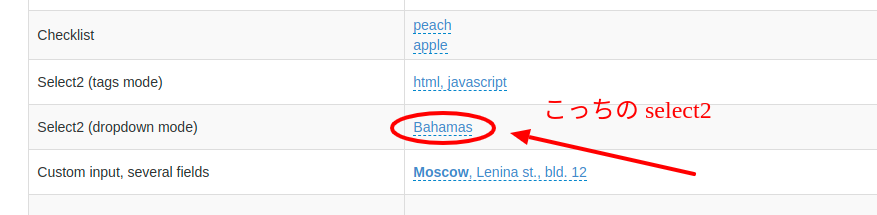
実際の不具合は本家のデモページでも確認することができます。(2019.05.08現在。Google Chrome 74)

そこで!
今回はこの不具合について調査をしたので解決法をお届けしたいと思います。

どのような現象が起こっているのか?
まずは不具合の内容についてです。
先ほどのデモページを見ていただくのが早いですが、簡単な流れとしては以下のようになっています。
- リンクをクリックするとselect2のセレクトボックスが表示される(問題なし)
- select2のセレクトボックスを選択するためにクリックする(動作はするが何か表示がおかしい)
- 検索文字を入力するとセレクトボックスの位置が勝手に移動する。また、クリックして選んだ場合は、うんともすんともいわず動作が無視される。
- 結果、どちらとも変更できない
原因は何なのか??
特にJavaScriptフレームワークのバージョンを上げたりもしていないのに、いきなりこの不具合が発生するようになってしまったので、どのように解決すればいいのかかなり迷いましたが、そこはさすがGitHub。きちんとIssueが出されていました。
これによると、どうやら Google Chrome 73以降では、動的に作成された要素のクリックイベントの仕様が変更になったことが原因ということのようです。
つまり、プログラムを変更していなくても Google Chromeをアップグレードしてしまうと不具合が発生するという、あまり経験したことがないものでした😫💦
では解決策は???
解決策は先ほどのIssueページにあるVitaliyさんのコメントの中に書かれていました。
select2.js のソースを改変する方法です。
// この部分(私の環境では、1320行目でした)
mask.show();
// これに変更する
setTimeout(function () { mask.show(); }, 500);
※ 正直なところ、開発者としてはあまり元のソースコードを変更することはしたくないのですが、これが一番手っ取り早く確実な方法のようです。また、私のようにselect2.min.jsを使っていた場合は、改変しにくいので通常版に切り替えた方がいいかもしれません。
※ ちなみにselect2はMITライセンスですので、改変に関してもとても制限が少ないものになっています。
・・・ということで、今回は短いですがもしかすると困っている人もいるかもと思い記事を投稿させていただきました。
皆さんのお役にたてると嬉しいです。
Thank you, Vitaliy!
Your tip helped me out. 👍✨
おわりに
途中でも書きましたが、ブラウザを更新したことが原因で不具合が発生するという経験があまりなかったので少し驚いたというのが本音です。
また、x-editableはご依頼があって利用したのですが(あまりITリテラシーがない方々のためにできるだけ紙に近いレイアウトを提供するため。私も気に入ってました)、やはり今回のようなことが起こるとフレームワークやパッケージを利用する際に一番重要な「長くメンテナンスされるか??」という部分を今まで以上にきちんと判断しないといけないなと感じさせられました。
たまにクライアントさんにフルスクラッチ(全部自前で開発)でとおっしゃる方もいらっしゃいますが、これを考えると気持ちもわからなくはないですかね。(ただ、そういった場合大体ご予算が足りなさすぎてお断りせざるを得ないのですが・・・😅)
といったところで、今回はx-editableの話題でした。
ではでは〜!