九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、ここのところ選択画像をプレビュー表示するVueディレクティブを公開しました!(IE 11もOK)など、Vueディレクティブにはまってしまっていたので、たまにはVueの基礎的な記事も作っておかなきゃという気分になりました。
そして、せっかく開発するならVueがもつ強力な機能、データ・バインディングを絡めたものをつくりたいので、入力部分にフォーカスを当てて、ある機能をつくってみることにしました。
その機能とは、画像を選択するラジオボタンです。
ラジオボタンといえば選択式の入力のことですが、通常は次のようにテキストと一緒に表示する形が多いのではないでしょうか。

ただ、たまにはこのような選択を画像で行いたいときもあるでしょう。

ということで今回は画像を使ったラジオボタンをVueで実装してみます。
ぜひVue学習の参考にしてくださいね。
やりたいこと
- 画像をクリックするとチェックが切り替わる
- 選択された画像は背景色を変える
- v-modelで変数をバインディングする
デモを用意しました
まず分かりやすいようにデモページを用意しました。
ぜひ気軽に体験してみてください。
Vueの準備をする
では、まずVueの準備をします。
<html>
<body>
<div id="app">
<!-- ここに画像選択するラジオボタンをつくる -->
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
images: {
1: '/images/rabbit.png',
2: '/images/girl.png',
3: '/images/boy.png'
},
imageId: 2
}
});
</script>
</body>
</html>
この中では、まずcdn(インターネットを通してJavaScriptやCSSを読み込めるサービス)でVue.JSを読み込み、new Vue()で基本形をつくります。
そして、data変数には表示したい画像の配列imagesとデフォルト値imageIdを追加しています。
画像を表示する部分をつくる
続いてimagesに設定した画像をループで表示する部分です。
<div v-for="(image,id) in images">
<label>
<input type="radio" name="profile_image" :value="id" v-model="imageId"><br>
<img :src="image">
</label>
</div>
まずv-forでキー(id)と値をimagesからとりだします。
そして、<input type=”radio”>へidを設定し、imageIdをバインディングします。つまり、ラジオボタンに変更があったら自動的にimageIdの値が更新されることになります。
最後に<img>タグのsrcを設定して画像を表示させます。
※ なお<label>〜</label>内にラジオボタンと画像の2つを入れていますが、こうすることで画像がクリックされてもラジオボタンが選択されたことになります。
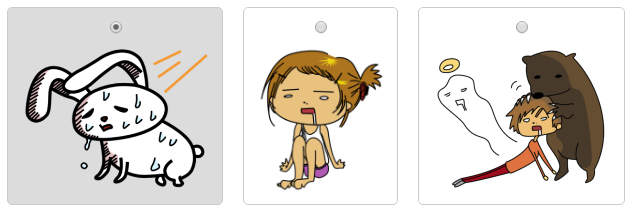
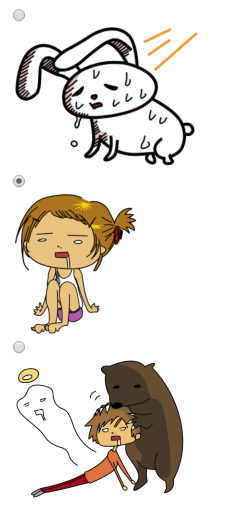
ではこの時点でどうなっているか確認してみましょう。

画像とラジオボタンがうまく表示されました。
スタイルシートを設定する
まだ今の状態では見た目があまりきれいではありませんので、スタイルシートを適用させましょう。
<div
v-for="(image,id) in images"
class="image-radio-button"
:style="{background: (id == imageId) ? '#ddd' : ''}">
<!-- 省略 -->
</div>
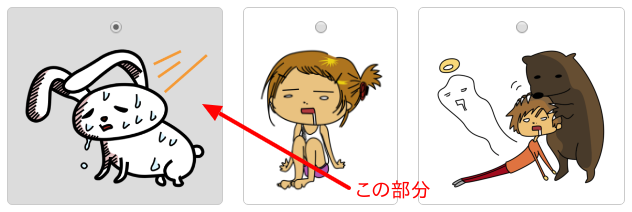
まずは:styleですが、この部分で選択された画像の背景色を変更しています。

つまり、imageIdとidが同じであればその画像は現在選択中ということになりますので、背景色は#dddに設定し、それ以外の場合は空白にします。
また、全体的にスタイルシートを設定するためにimage-radio-buttonというクラスを指定していますが、その内容はつぎのようなものになります。
<html>
<head>
<style>
.image-radio-button {
text-align: center;
border:1px solid #ccc;
border-radius: 5px;
margin-right: 20px;
padding: 10px;
float: left;
}
.image-radio-button:hover {
background: #eee;
}
.image-radio-button img {
height: 150px;
margin-top: 10px;
}
.image-radio-button label {
cursor: pointer;
}
</style>
</head>
<!-- 以下省略 -->
これで、ラジオボタンは中央寄せになりますし、選択肢もズラっと横に並ぶようになります。
また、マウスホバー時には画像の背景色を変え、選択できることが直感的にわかるようにカーソルが手のマークになるように設定しています。
教材ソースコードをダウンロード
今回実際の開発したソースコードを以下からダウンロードできます。cdnを使っているので、展開してすぐ実行することができます。
※ ただし画像はご自身で用意してください。
Vueで画像を選択するラジオボタンをつくるおわりに
ということで、今回は初心に返ってVueの基礎的な内容をお届けしました。
もちろん画像を変更すればお好みのラジオボタンを作ることができますし、少し改造すればチェックボックスにすることも簡単にできると思います。
また、今回はVueにスタイルシートが必要なので汎用的に使うコンポーネントにはしにくいかもしれませんが、Laravel でシングルファイル・Vueコンポーネントをつくる方法で紹介したように.vueとLaravel Mixを使えば管理も楽になるでしょう。
ぜひいろんな拡張をやってみてくださいね。
ではでは〜!