九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、この間「Laravel + Leaflet 地図で駅名検索できるようにする」という記事をお届けしましたが、これは個人開発のサイトで使うために勉強した内容でもありました。
ただ、そのサイトのLeaflet地図を見ていてひとつ思うところがありました。
それは・・・・・・
「うーん、地図がフルスクリーンになってほしい…😅」
というものです。
なぜなら、地図は埋め込むような形で表示してるんですが、特にスマホで見ているとエリアが小さすぎて移動しにくいんですよね。。
そこで、ネットで調査をしてみたところ「leaflet.fullscreen」という素晴らしいプラグインが公開されているようなので、これを使って実装することにしました。
また、CDNを使った方法は他の有益サイトで紹介されていますので、今回はnpmを使ってビルドする(=CDNがなくなるリスクを避ける)方法で実装したいと思います。
ぜひ何かの参考になりましたら嬉しいです😄✨

「焼き肉ライク へ行ってみたら、
ライクじゃなくてラブでした。
満腹✨」
開発環境: Laravel 9.x、Vue 3
目次
パッケージをインストールする
今回必要なパッケージは以下2つですので、npmでインストールしていきます。
- leaflet:地図パッケージ本体
- leaflet.fullscreen: leaflet のプラグイン
以下のコマンドを実行してください。
npm i --save-dev leaflet leaflet-fullscreen
すると、2つパッケージがインストールされるので、これをLaravel Mixでビルドできるようにしていきます。
resources/js/app.js
// 省略
window.L = require('leaflet'); // leaflet 本体
require('leaflet-fullscreen'); // leaflet-fullscreen プラグイン
こうすることで、/js/app.jsを読み込めば、Leafletの呼び出しに変数Lが使えるようになります。
次にCSSの部分ですが、JSと同じように呼び出してしまうと、画像の相対パスが合わず、不整合が発生します。
そのため、CSSに関しては、Laravel Mixでファイルをコピーするようにします。(太字の部分を追加しました)
// 省略
mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
require('postcss-import'),
require('tailwindcss'),
require('autoprefixer'),
])
.copy('node_modules/leaflet/dist/leaflet.css', 'public/leaflet/css')
.copy('node_modules/leaflet/dist/images', 'public/leaflet/css/images')
.copy('node_modules/leaflet-fullscreen/dist/leaflet.fullscreen.css', 'public/leaflet-fullscreen/css')
.copy('node_modules/leaflet-fullscreen/dist/fullscreen.png', 'public/leaflet-fullscreen/css')
.copy('node_modules/leaflet-fullscreen/dist/fullscreen@2x.png', 'public/leaflet-fullscreen/css')
.sourceMaps();
こうすることで、publicフォルダの直下に「leaflet」と「leaflet-fullscreen」というフォルダが作成されることになり、以下のURLからCSSを読み込むことができるようになります。
- https://******/leaflet/css/leaflet.css
- https://******/leaflet-fullscreen/css/leaflet.fullscreen.css
では、実際にビルドしてみましょう。
以下のコマンドを実行してください。
npm run dev
もしくは、本番環境の場合はこちら。
npm run prod
すると、ビルドが実行されJS、CSSファイルが作成されます。
基本的な使い方(ビューをつくる)
では、leaflet.fullscreenの基本的な使い方をご紹介します。
実際のコードになります。
resources/views/leaflet_fullscreen.blade.php
<html>
<head>
<link href="{{ asset('leaflet/css/leaflet.css') }}" rel="stylesheet">
<link href="{{ asset('leaflet-fullscreen/css/leaflet.fullscreen.css') }}" rel="stylesheet">
<style>
#map {
width: 500px;
height: 500px;
}
</style>
</head>
<body>
<div id="app">
<div id="map"></div>
</div>
<script src="/js/app.js"></script>
<script>
window.onload = () => {
// 地図本体
const defaultCoordinates = [35.710097546437076, 139.8107004]; // 東京スカイツリーの位置
const zoomLevel = 13;
const map = L.map('map').setView(defaultCoordinates, zoomLevel);
const tileLayerUrl = 'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png';
const tileLayerAttribution = '<a target="_blank" href="https://www.openstreetmap.org/copyright">OpenStreetMap</a>'
const layer = L.tileLayer(tileLayerUrl, { attribute: tileLayerAttribution });
map.addLayer(layer);
// フルスクリーン
const fullscreen = new L.Control.Fullscreen();
map.addControl(fullscreen);
};
</script>
</body>
</html>
たった2行でフルスクリーン対応できるのは嬉しいですね😄
ルートをつくる
ビューをつくったので、ルートにセットします。
// Leaflet fullscreen
Route::get('leaflet_fullscreen', fn() => view('leaflet_fullscreen'));
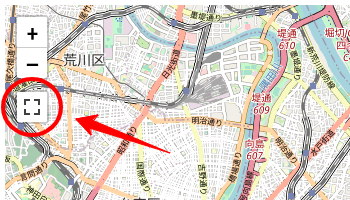
これでブラウザからアクセスすると、以下のようにフルスクリーン用のボタンが表示されるようになります。

では、ここからはleaflet.fullscreenの各種オプションやイベントの紹介をしていきます。
日本語化する
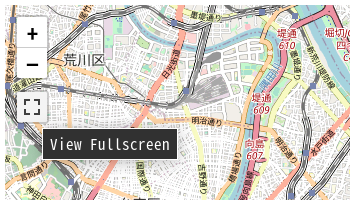
初期状態では、フルスクリーンボタンにマウスを合わせると以下のように英語が表示されるようになっています。


これを日本語化するには次のようにtitleオプションをセットします。
// フルスクリーン
const options = {
title: {
'false': 'フルスクリーン表示',
'true': '元に戻す'
}
};
const fullscreen = new L.Control.Fullscreen(options);
map.addControl(fullscreen);
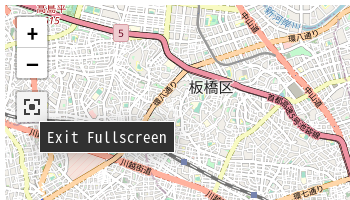
これで、以下のように日本語化されるようになります。


表示位置の変更
初期状態では地図の左上にボタンが表示されるようになっていますが、positionオプションに以下のパラメータで位置を変更することができます。
- topright: 右上
- topleft: 左上
- bottomright: 右下
- bottomleft: 左下
const options = {
position: 'bottomleft', // topright, topleft, bottomright, bottomleft
};
const fullscreen = new L.Control.Fullscreen(options);
map.addControl(fullscreen);
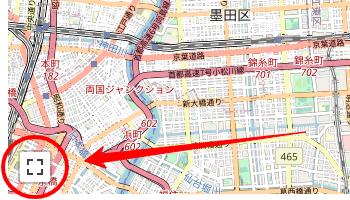
以下の例は「左下」に設定したものです。

ブラウザのサイズにフルスクリーン
初期状態では、パソコンやスマホの全画面としてフルスクリーンされますが、pseudoFullscreenオプションをtrueにすると、ブラウザの大きさにフルスクリーンされます。
const options = {
pseudoFullscreen: true, // ブラウザサイズへフルスクリーン
};
const fullscreen = new L.Control.Fullscreen(options);
map.addControl(fullscreen);
イベント
「フルスクリーン化したとき」と「元に戻ったとき」に実行されるイベントはfullscreenchangeを使います。
// 省略
map.on('fullscreenchange', () => {
if(map.isFullscreen()) {
console.log('フルスクリーン状態です');
} else {
console.log('ノーマル状態です');
}
});
なお、フルスクリーン化しているかどうかはisFullscreen()で確認できます。
※ ただし、フルスクリーン状態でalert()などのポップアップは利用できないようですので、ご注意ください。
デモページをつくりました
せっかくなので、デモページをつくりました。
ぜひ試してみてください👍
📝 デモページ
おまけ:なぜビルドするのか
今回はnpmでパッケージをビルドしましたが、このメリットについて「おまけ的」にご紹介しておきたいと思います。
正直なところ、CDNはURLを指定するだけでOKなので個人サイトやブログ記事ではバンバン使っていますが、手軽な反面、CDN はいつサービスが終了するか分からないというリスクが存在しています。(もしかすると明日にでも JS、CSSが読み込めなくなるかもしれないわけです)
そのため、お仕事としてご依頼をいただいた場合はできるだけCDNは使わずビルドして自サイトで管理をするようにしています。(もちろん、お見積り内容などにより例外はありますが)
使いどころはぜひ皆さんで研究してみてください👍
おまけ 2:ライセンスについて
今回利用したパッケージのライセンスをまとめました。
- leaflet: BSD 2-Clause License
- leaflet.fullscreen: ISC License
ともに商用利用しやすいライセンスですね。
企業様へのご提案
地図コンテンツといえば、Google マップがベストなのは間違いないと考えています。
ただ、Google マップはすでに有料化し、その金額もそれほど安いものではありません。(詳しくはこちら)
逆に、無料で使えるLeaflet + OpenStreetMapは過去と比べると見違えるほど中身が詳細になり、ある程度の地図コンテンツとして使うことが可能になっています。
また、今回のようにフルスクリーン化することで社内のみで使う地図アプリをウェブ上に作成できますので、iOSとAndroidに一気に対応することができるのもメリットです。
ぜひこういった地図を使った社内システムを開発したい場合はお気軽にお問い合わせからご連絡ください。
お待ちしております。😄✨
おわりに
ということで、今回はLeaflet.fullscreenでフルスクリーン対応できる地図を作ってみました。
ちなみにleafletのいいところとして、「無料で使える」ところだけでなく「プラグインが充実している」ところもあります。
実は、フルスクリーンだけでなく、前回紹介した検索機能やズームレベルをスライダーで変更するなどいろんなプラグインがあります。
興味がある方は、ぜひ以下のページでプラグインを探してみてくださいね。
📝 参考URL: Leaflet のプラグイン一覧
ではでは〜❗

「交通標識探し中!
これ、ホントにあるのかな…」
 『道路工事中』
『道路工事中』