九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、これまでの記事ではVueコンポーネントやVueディレクティブの作り方を多数紹介してきました。
Vueはとてもシンプルでありながら高機能で、われわれ開発者がほしがる機能をたくさん提供してくれています。
そして、今回テーマに選んだ「シングルファイル・コンポーネント」もそのひとつです。
このシングルファイル・コンポーネントがどのようなものかというと、「Vueコンポーネントをひとつのファイルだけで管理できる機能」となります。
つまり、ひとつのファイル内に各ブロックを設け、そこに直接HTML、JavaScript、CSSを書くことができます。そのため、いちいちバラバラにコードを書かなくていいですし、さらに1つのファイルで完結しているので保守管理もしやすいです。
ということで今回はシングルファイル・VueコンポーネントをLaravelでビルドして使う方法を紹介します。
ぜひ参考にしてみてくださいね。

※ 開発環境: Laravel 5.7
目次
準備
まず「シングルファイル・Vueコンポーネント」はそのままの状態では実行できないので、Laravel Mixを使ってビルドする必要があります。
そのため、次のコマンドでLaravel Mixが実行できる環境をつくっておいてください。
npm install
そして、今から作るコンポーネントがビルドできるようにresources/js/app.jsを開いて設定しておきましょう。
今回はつくるコンポーネントはシンプルな赤いボタンで、名前は「RedButton」です。
// app.js
Vue.component('red-button', require('./components/RedButton.vue'));
ちなみに、Laravelには初期状態でExampleComponent.vueというサンプル・コンポーネントが用意されています。(・・・が、必要ないのでコメントアウトして構いません)
Vue.component('example-component', require('./components/ExampleComponent.vue'));
シングルファイル・Vueコンポーネントをつくる
では、実際にコードを書いていきましょう。
まず、resources/js/components/RedButton.vueというファイルを作成します。
ではここから各ブロックごとの説明していきましょう。
それぞれ、以下のタグ内に書いていきます。
- <template>〜</template> ・・・ HTML(テンプレート)部分
- <script>〜</script> ・・・ JavaScript部分
- <style>〜</style> ・・・ CSS部分
HTML(テンプレート)部分
まずは見た目の部分になるHTMLを作っていきます。
<template>
<button class="red-button" type="button" @click="onClick()">{{ label }}</button>
</template>
内容としては、通常のボタンにonClick()を実行するイベントをつけ、さらにテキストにlabelという変数をバインディングしています。
また、後でCSSを適用されるためにred-buttonというクラスも指定しています。
JavaScript部分
では、JavaScript部分です。
<script>
export default {
data: () => {
return {
label: '赤いボタン'
}
},
methods: {
onClick() {
alert('赤いボタンがクリックされました!');
}
}
}
</script>
HTML部分で必要になるlabelとonclick()を記述しています。
※ ちなみにdataはコンポーネント内では関数として指定しないといけないので注意してください。
CSS部分
最後にCSS部分です。
<style>
.red-button {
background: red;
color: white;
}
</style>
ボタンの背景を「赤」、文字は「白」にしています。
ビルドしてみる
では実際にビルドしてみましょう。
次のコマンドを実行してください。
npm run dev
※ 本番の場合はnpm run productionです。
ビルドが完了すると先ほどのコードはpublic/js/app.jsの中に組み込まれています。
コンポーネントを実行してみる
では実際にRedButtonコンポーネントを実行してみましょう。
以下のようなBladeテンプレートを作りページ表示してみてください。
<html>
<body>
<div id="app">
<red-button></red-button>
</div>
<script src="/js/app.js"></script>
</body>
</html>
ここで重要なのがapp.jsの読み込みと、<div id="app">のID指定です。このIDはresources/js/app.jsの中でVueが使うように設定されています。
ではページにアクセスしたものを見てみましょう。
![]()
うまく表示されました。
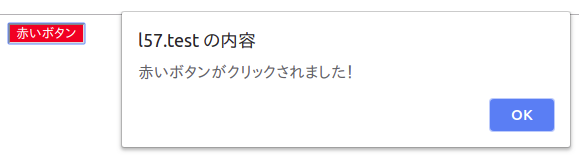
では、クリックしてみます。

こちらもうまくいきました。
お疲れ様でした!
注意すべきこと
1点注意すべきことは、スタイルシートです。
今回の例でもコンポーネントにスタイルシートを使いましたが、これは最終的にJavaScriptによって<head>〜</head>タグ内に差し込まれることになります。
そのため、以下のようにボタン全体に設定をしてしまうと、別のものにまで影響を与えてしまうことになります。そのため、極力classかidを使ったCSS設定をするほうがいいでしょう。
<style>
button {
background: red;
color: white;
}
</style>
お疲れ様でした!
ソースコードをダウンロードする
実際に今回使った.vueファイルを以下からダウンロードすることができます。ぜひビルドして試してみてください。
おわりに
ということで、今回はLaravelでシングルファイル・Vueコンポーネントを使う方法を紹介しました。
個人的には全てのJavaScriptコードをLaravel Mixでまとめてしまうのはあまり好きではない(保守がしにくくなるので)ですが、コンポーネントとして作っておくだけならビルド回数も少なくなりますし、.vueファイルは使い回しもしやすいので、使うのは結構肯定的だったりします。
ぜひこのテクニックで開発の効率化、省力化を進めてくださいね。
ではでは!