九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、このブログではほぼメインでLaravelとVue.JSの話題をお届けしていますが、やはりたまには別のコンセプトで作られたフレームワークを体験するとスキルが向上しますので積極的にトライしていこうと考えています。
そして、せっかく体験するからにはシェアが大きいフレームワークがいいので今回は「JSフレームワークといったら?」という質問には必ず登場するであろう「React.JS」を触ってみることにしました。
実際はReactが登場してすぐ少し使っていたことがあるのですが、その直後に出逢ったVue.JSにすっかり心を奪われてしまいました。そして、LaravelもVueを採用するというニュースもあり完全に移行することにしたという経緯があります。
ただ、現在はLaravel Mixでもreactをサポートしていますので今回はLaravelを使って初めてReact.JSのコードを実行させるまでをまとめてみます。
ぜひ開発の参考にしてくださいね。

※ 開発環境: Laravel 5.7
準備
ReactがLaravelにインストールされていないと始まりません。
まずは必要なパッケージをインストールしていきましょう。
Laravelは初期状態でVueを使う形式になっていますので次のコマンドでreactを使うことを明確にします。
php artisan preset react
すると次のようなメッセージが表示されreactを使うモードに切り替わりました。
Please run “npm install && npm run dev” to compile your fresh scaffolding.
あとは通常通りnpmコマンドを実行すればOKです。
npm install
※ ちなみに、resources/js内の各ファイルもReact仕様に変わります。
※ もちろん、npm i vue --saveとすればVueもインストール可能です。
また、Laravel Mixがreactのソースコードをコンパイルできるように、webpack.mix.jsを開いて以下の部分を変更しましょう。
mix.js('resources/js/app.js', 'public/js')
↓↓↓
mix.react('resources/js/app.js', 'public/js')
「こんにちは」と表示させる
では、シンプルに「こんにちは」と表示させるだけの小さなコンポーネントをつくってみましょう。
まずはレイアウトです。
<html>
<body>
<div id="hello"></div>
<script src="/js/app.js"></script>
</body>
</html>
idが “hello” となっている<div>タグをつくり、あとでLarave Mixが自動作成することになるapp.jsを読み込んでおきます。
ではReactのコンポーネントです。
resources/js/componentsフォルダの中にHello.jsというファイルを作り次のような内容にします。
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
export default class Hello extends Component {
render() {
return (
<h1>こんにちは!</h1>
);
}
}
if(document.getElementById('hello')) {
ReactDOM.render(<Hello />, document.getElementById('hello'));
}
やっていることはComponentクラスを継承してrender()を指定したクラスをつくり、そのクラスを「擬似的なHTMLタグ」として使っているだけです。
ではこれで実行!・・・といきたいところですがこのままでは実行できません。
そうです。まだapp.jsにこの中身が反映されていないからです。
これを実行するためには、resources/js/app.jsを開いて次のコードを追加します。
require('./components/Hello'); // ←先ほどつくったHello.jsのことです
そして、npmコマンドでコンパイルを実行します。
npm run dev
完了したら実際にブラウザで確認してみましょう。
![]()
うまく表示されました。
時間で「おはよう」「こんにちは」「こんばんは」を切り替える
では次にこのコンポーネントを少し改造して、時間帯で表示が切り替わるようにしてみましょう。
- 5〜11時 ・・・ おはよう!
- 12時〜17時 ・・・ こんにちは!
- 0時から4時、18時〜23時 ・・・ こんばんは!
render() {
const date = new Date();
const hours = date.getHours();
let text = '';
if(hours >= 18 || hours <= 4) {
text = 'こんばんは!';
} else if(hours >= 12) {
text = 'こんにちは!';
} else {
text = 'おはよう!';
}
return (
<h1>{text}</h1>
);
}
そして、npm run devを実行し、確認してみます。
![]()
実行時間は夜だったので「こんばんは!」と表示されました。
複数のコンポーネントを表示する
続いて、時間帯で切り替わる「あいさつコンポーネント」を使って次の3人への挨拶を一気に表示してみましょう。
- 鈴木さん
- 佐藤さん
- 田中さん
まずは、これらの名前が表示できないといけませんのでnameプロパティが使えるようにしましょう。
render() {
const name = this.props.name;
const date = new Date();
const hours = date.getHours();
let text = '';
if(hours >= 18 || hours <= 4) {
text = 'こんばんは!';
} else if(hours >= 12) {
text = 'こんにちは!';
} else {
text = 'おはよう!';
}
return (
<h1>{name}さん、{text}</h1>
);
}
追加したのは太字部分の2ヶ所です。
プロパティnameの内容を取得し、レンダリングに「●●さん、」を追加しています。
次に先ほどの3人の名前が入った疑似HTMLタグを用意します。
ReactDOM.render(
<div>
<Hello name="鈴木" />
<Hello name="佐藤" />
<Hello name="田中" />
</div>,
document.getElementById('hello')
);
ここで重要なのが、3つの<Hello>タグが<div>タグで囲まれている部分です。
なぜならrender()にはひとつの要素だけしか指定できないからです。
つまり、次のようにするとエラーが発生します。
// 注意: これはエラーが発生します。
ReactDOM.render(
<Hello name="鈴木" />
<Hello name="佐藤" />
<Hello name="田中" />
document.getElementById('hello')
);
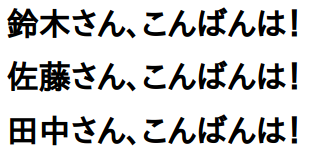
では実際に確認してみましょう!

うまく表示されました。
なお、もしプロパティではなく<Hello>タグの中に名前を入れたい場合は次のようにthis.props.childrenを使います。
const name = this.props.children;
こうするとタグで囲まれた部分を取得することができます。
ReactDOM.render(
<div>
<Hello>鈴木</Hello>
<Hello>佐藤</Hello>
<Hello>田中</Hello>
</div>,
document.getElementById('hello')
);
イベントを実行する
では最後に<Hello>を表示だけでなく、クリックできるボタンに変えて実行してみましょう。
return (
<button value={text} onClick={() => {
alert(name +'さん、'+ text)
}}>{name}さん</button>
);
タグを<h1>タグから<button>タグへ変更し、クリックイベントを追加しています。
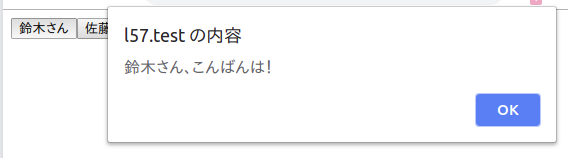
そしてイベントの中ではクリックされたボタンごとに「●●さん、こんばんは!」というようなアラート表示をするようになっています。
実際の画像はこちらです。

おわりに
ということで今回はLaravelでReactを使う方法を紹介しました。
なお、個人的にReactでコードを書いたのは久しぶりだったのでほぼ知識ゼロでしたが、いくつ感じたことをまとめてみます。
- まず、コードが書きやすい。保守もしやすそうです。
- 結局bableが必要なので、フルにES6が使える
- Vueと似てる部分もあるので学習コストは少なくなる(かな??)
- ただし、やはりネックはコンパイル時間がいちいちうっとおしい・・・開発スピードが絶対遅くなると感じました。コーディングにテンポってとても大事です。
と、こんな感じでしょうか。
ほぼメリットばかりですが、一番最後のデメリットが大きいので、おそらくメインでReact.JSを使うことはなさそうです。ただ、まだまだ知らないいい部分が眠っているはずなのでこのブログではReactの探求を続けていきたいと思います。ぜひご期待下さい!。
ではでは〜!