九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、最近ではスマートフォンはホントに一般的になって、今ではほとんどの人が当たり前のように利用しています。
そして、キーボードを持たないスマートフォンのため入力の補助機能としてこちらも一般的になったのがQRコードではないでしょうか。
そして、ある時ふと思いました。
QRコードを私がメインで使っているPyhon、PHP、JavaScriptでつくるにはどうすればいいだろうか?と。
とうことで、出発地点は個人的な理由からですが、今の開発業務でもたまにQRコードはご要望としていただくので、今回は言語の区別をせず、それぞれのQRコードの作り方をまとめることにしました。
ぜひ開発の参考になると嬉しいです。

目次
PythonでQRコードをつくる
開発環境: python 2.7
Python でQRコードをつくるにはその名前のままqrcodeというパッケージを使うと便利です。
そのため、まずはこのqrcodeをpipでインストールしましょう。
pip install qrcode
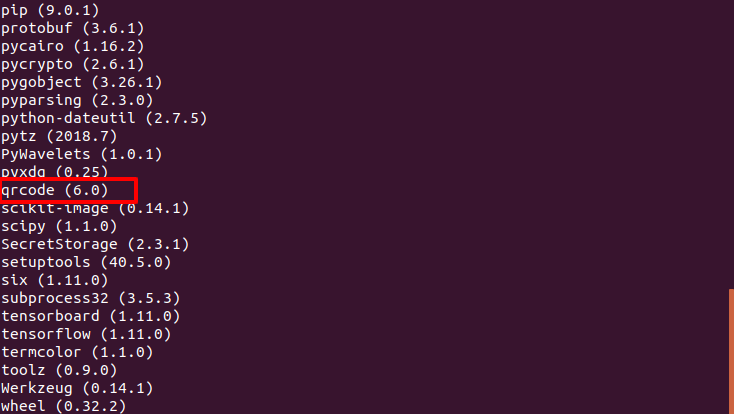
pip list を実行してqrcodeが表示されていればインストール成功です。

では、次に実際にコードです。
基本的な使い方
import qrcode
text = 'http://example.com'
img = qrcode.make(text);
img.save('qrcode_1.png')
まず qrcodeを読み込んで、make()を使ってQRコードの画像をつくります。作成された画像はpillowの画像データなのでsave()でこのデータを保存することができます。
実際に保存されたQRコードがこちらです。

オプション
qrcodeパッケージにはオプションを指定することができて、使い方は次のようになります。
import qrcode
text = 'http://example.com'
qr = qrcode.QRCode(
version=1,
error_correction=qrcode.constants.ERROR_CORRECT_L,
box_size=5,
border=4,
)
qr.add_data(text)
qr.make()
img = qr.make_image(fill_color="brown", back_color="pink")
img.save('qrcode_2.png')
実際に作成したQRコードはこちら。

では各オプションをひとつずつ紹介していきましょう。
version
セルの個数。1〜40。
対応するセル数はQRコードのバージョンをご覧ください。
error_correction
QRコードの修復タイプです。
使えるのは以下の4つ。
- qrcode.constants.ERROR_CORRECT_L
- qrcode.constants.ERROR_CORRECT_M
- qrcode.constants.ERROR_CORRECT_Q
- qrcode.constants.ERROR_CORRECT_H
修復タイプの詳細は、QRコードの修復タイプをご覧ください。
box_size
ひとつのセルの大きさ。ピクセル単位。
border
まわりの空白部分の太さ。デフォルトは4。
fill_color
QRコードの塗りつぶされる部分の色。デフォルトは黒。
back_color
QRコードの背景色。デフォルトは白。
PHPでQRコードをつくる
開発環境: PHP 7.2
PHPでQRコードをつくるにはいろいろなパッケージがありますが、今回はGitHubでもスターを多く獲得しているchillerlan/php-qrcodeを利用します。
では、composerでパッケージをインストールしましょう。
composer require chillerlan/php-qrcode
ちなみに、必要要件はPHP 7.2以上となっていますが以下のようにすると過去バージョンをインストールすることができます。
(PHP 5.6+)
composer require chillerlan/php-qrcode:1.0.8
では使い方です。
基本的な使い方
$text = 'https://example.com'; $qrcode = new \chillerlan\QRCode\QRCode(); $qrcode->render($text, 'qrcode_1.png');
QRCodeのインスタンスを作成してrender()を呼ぶだけです。
ただし、PHP 5.6+のバージョンではrender()を使って画像を保存することはできないので、以下のように追加コードを用意する必要があります。
$base64_data = $qrcode->render($text);
$base64_data = explode(';', $base64_data)[1];
$base64_data = explode(',', $base64_data)[1];
$data = base64_decode($base64_data);
file_put_contents($path, $data);
【追記:2020.5.22】保存コードが間違っていたので修正しました。m_ _m
実際に保存したQRコードはこちらです。

※ わかりにくですが、背景が透過になっています。透過にしたくない場合はオプションimageTransparentをfalseにしてください。
オプション
chillerlan/php-qrcodeでオプションを使うには、QROptionsというクラスを使います。
$options = new \chillerlan\QRCode\QROptions([
// ここにオプション値
'version' => 5,
'imageTransparent' => false,
'scale' => 3
]);
$path = storage_path('qrcode_2.png');
$text = 'https://example.com';
$qrcode = new \chillerlan\QRCode\QRCode($options);
$qrcode->render($text, $path);
オプションをつけて作成したQRコードはこちらです。

では主要なオプションを紹介しましょう。
version
セルの個数。1〜40。
対応するセル数はQRコードのバージョンをご覧ください。
eccLevel
修復タイプを決めるオプション。
設定できる値は次の4つです。
- QRCode::ECC_L
- QRCode::ECC_M
- QRCode::ECC_Q
- QRCode::ECC_H
【追記:2019.12.15】読者様からご指摘を受けまして、修正しました。親切にありがとうございました😊✨
修復タイプの詳細は、QRコードの修復タイプをご覧ください。
addQuietzone
余白をつけるかどうか。
quietzoneSize
余白のサイズ。
outputType
出力する画像タイプです。
- QROptions::OUTPUT_IMAGE_PNG ・・・ png
- QROptions::OUTPUT_IMAGE_JPG ・・・ jpg
- QROptions::OUTPUT_IMAGE_GIF ・・・ gif
scale
QRコードのサイズです。
imageTransparent
背景を透過にするかどうか。
デフォルトでtrueなので背景を白くしたい場合はfalseを指定しましょう。
JavaScriptでQRコードをつくる
開発環境: Google Chrome 70
davidshimjs/qrcodejs というパッケージが公開されているので、これを使います。
インストールは、bowerが非推奨となってしまったので、今回はgitでcloneします。
js/フォルダなどを作ってそこで、次のコマンドを実行してください。
git clone https://github.com/davidshimjs/qrcodejs
すると、フォルダ内にqrcodejsというフォルダができているので、ここからjsファイルを読み込みます。
<html>
<body>
<script src="/js/qrcodejs/qrcode.min.js"></script>
</body>
</html>
基本的な使い方
<html>
<body>
<div id="qrcode"></div>
<script src="/js/qrcodejs/qrcode.min.js"></script>
<script type="text/javascript">
var el = document.getElementById('qrcode');
var text = 'https://example.com';
new QRCode(el, text);
</script>
</body>
</html>
まず、QRコードを表示したい場所に<div></div>タグを作り、QRCode()にそのエレメントとQRコードにしたい文字列を入れるだけです。
実際に作成した画像はこちらです。

オプション
オプションは次のように使います。(つまり、第2引数は文字列かオブジェクトになります)
var options = {
text: 'https://example.com',
width: 128,
height: 128,
colorDark : "#ff0000",
colorLight : "#ffff00",
correctLevel : QRCode.CorrectLevel.H
};
new QRCode(el, options);
実際に作成したQRコードはこちら。

では各オプションをひとつずつ説明していきましょう。
text
QRコードにする文字列。
width, height
横幅と高さ
colorDark
QRコードの塗りつぶされる部分の色。
colorLight
QRコードの背景色。
correctLevel
修復タイプ。
利用できるのは以下の4つ。
- QRCode.CorrectLevel.L
- QRCode.CorrectLevel.M
- QRCode.CorrectLevel.Q
- QRCode.CorrectLevel.H
修復タイプの詳細は、QRコードの修復タイプをご覧ください。
QRコードに関するデータ
QRコードのバージョン
1 ・・・ 21×21 2 ・・・ 25×25 3 ・・・ 29×29 4 ・・・ 33×33 5 ・・・ 37×37 6 ・・・ 41×41 7 ・・・ 45×45 8 ・・・ 49×49 9 ・・・ 53×53 10 ・・・ 57×57 11 ・・・ 61×61 12 ・・・ 65×65 13 ・・・ 69×69 14 ・・・ 73×73 15 ・・・ 77×77 16 ・・・ 81×81 17 ・・・ 85×85 18 ・・・ 89×89 19 ・・・ 93×93 20 ・・・ 97×97 21 ・・・ 101×101 22 ・・・ 105×105 23 ・・・ 109×109 24 ・・・ 113×113 25 ・・・ 117×117 26 ・・・ 121×121 27 ・・・ 125×125 28 ・・・ 129×129 29 ・・・ 133×133 30 ・・・ 137×137 31 ・・・ 141×141 32 ・・・ 145×145 33 ・・・ 149×149 34 ・・・ 153×153 35 ・・・ 157×157 36 ・・・ 161×161 37 ・・・ 165×165 38 ・・・ 169×169 39 ・・・ 173×173 40 ・・・ 177×177
QRコードの修復タイプ
QRコードは一部分が欠けてしまってもデータを修復することができますが、どの程度まで許容できるかで4タイプがあります。(つまり画像サイズが変わる可能性があります)
- L ・・・ 7%までなら欠けてもOK
- M ・・・ 15%までなら欠けてもOK
- Q ・・・ 25%までなら欠けてもOK
- H ・・・ 30%までなら欠けてもOK