九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、たまに聞かれることがあるのですが我々プログラマーからするとウェブデザインというのはどちらかというと別ジャンルなので、あまり得意ではない人って結構多かったりします。(私だけ??)
とは、いってもクライアントさんからは、やはり「コストはできるだけ少なくしたい。なんとかなりませんか?」というお話になったりもします。
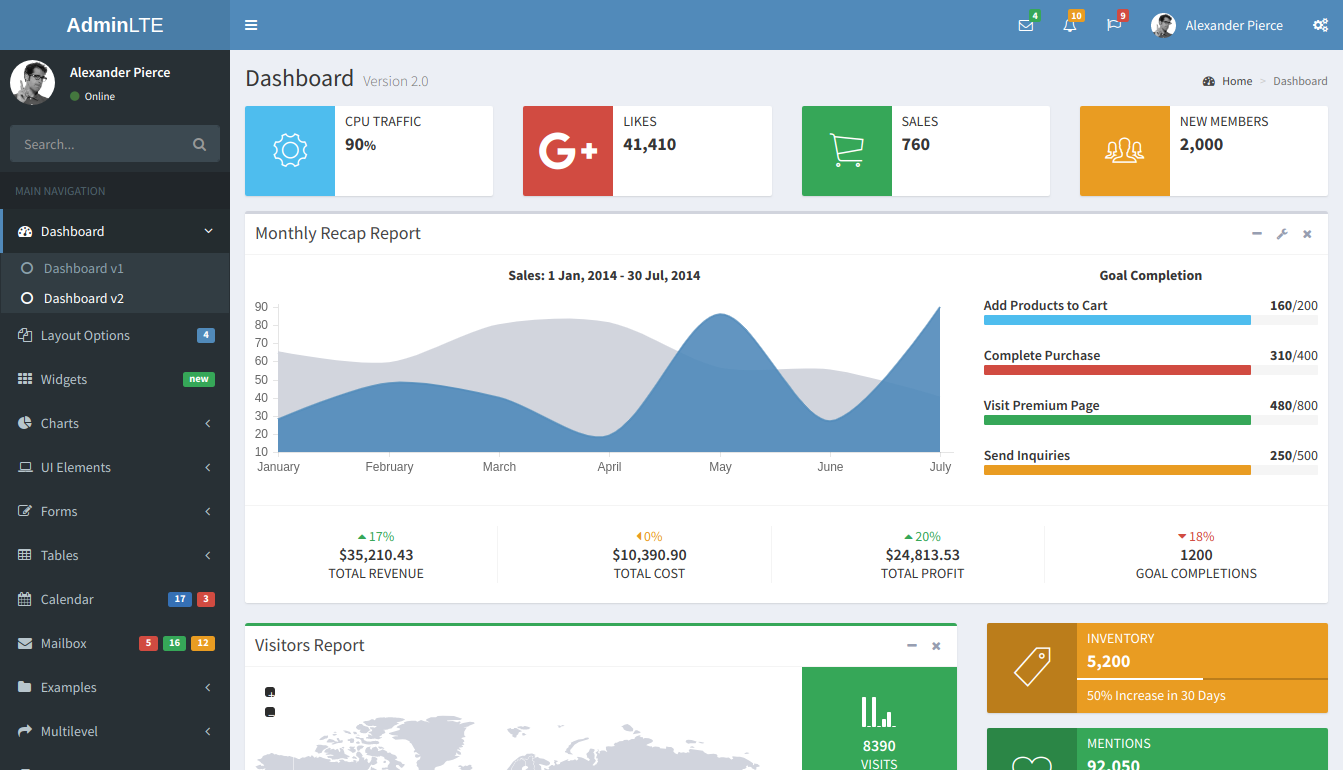
そんな場合に活用するのが、フリーで管理者ページデザイン一式が利用できるAdminLTEです。
もちろん、プロのデザイナーさんに要望を踏まえてつくってもらったデザインには到底かないませんが、フリーでこのクオリティというのはあまり他のものではなかったりします。(ただし、いろいろなサードパーティのパッケージが含まれているので、ライセンスには最新の注意を払う必要があります)

ということで、今回はこのAdminLTEのデザインとLaravelを使って次の機能をもったサイトをつくっていきます。
- ログイン、ログアウト
- パスワード再設定
- 新規ユーザー登録
ぜひプログラム学習の参考にしてくださいね。(最後に今回開発したソースコード一式をダウンロードできます)

開発環境: Laravel 5.7
目次
準備しておくこと
Laravelのログイン機能
まずLaravel自身に備わっているログイン機能が使えるようにしておいてください。やり方は、【Laravel5.6】インストール直後にやること3点の “ログイン、パスワードリマインダー機能を構築”、そして必要に応じて “日本語化” を参照してください。
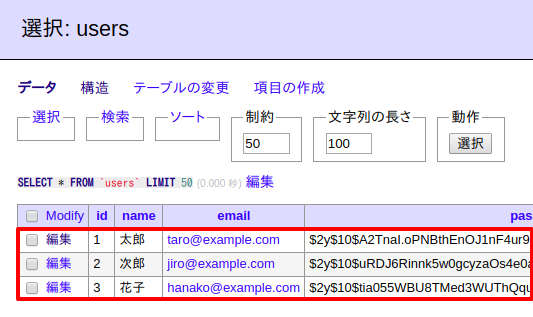
テストユーザーは以下のようにしました。

AdminLTEのインストール
以前は主にbowerを使ってインストールしてましたが、どうやらすでに非推奨となってしまっているので、いま主流のnpmを使ってインストールします。
まず、コンパイル(JS、CSSの結合)ができるよう次のコマンドでnpmパッケージをインストールします。
npm install
続いて、AdminLTEもインストールします。
npm install admin-lte --save
これで、AdminLTEをnode_modules/admin-lteにインストールすることができます。
ただ、このままではウェブブラウザからはJSやCSSファイルにアクセスができません。そのため、webpack.mix.jsを開いて、AdminLTEからファイルをコピーできるようにしましょう。(AdminLTEはlessを使っていますが、すでにビルドされたファイルも入っています)
mix.copy('node_modules/admin-lte/dist', 'public/admin-lte');
そして、次のコマンドを実行して実際にコピーを実行します。
npm run dev
これで、publicフォルダ直下にadmin-lteを準備することができました。

※ ビルドして使うことも考えましたが、説明が複雑になってしまうので今回はコピーという形にしました。
ログインフォームを作る
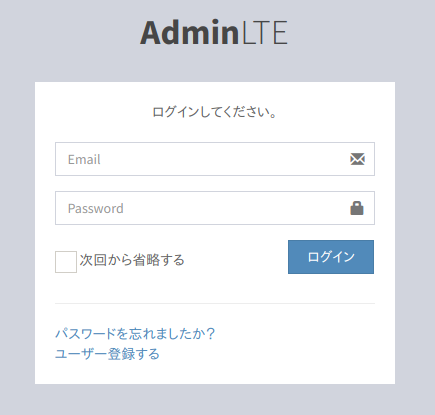
AdminLTEには最初からログインフォームがついています。
まずはこのログインフォームを使って、ログインができるようにしましょう。
resources/views/auth/login.blade.php へ node_modules/admin-lte/pages/examples/login.htmlの内容をコピーし、JSやCSSの読み込み、日本語化などをします。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>ログイン</title>
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<!-- Bootstrap 3.3.7 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- iCheck -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/iCheck/1.0.2/skins/all.css">
<!-- Theme style -->
<link rel="stylesheet" href="/admin-lte/css/AdminLTE.min.css">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- Google Font -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,300italic,400italic,600italic">
</head>
<body class="hold-transition login-page">
<div class="login-box">
<div class="login-logo">
<a href="/"><b>Admin</b>LTE</a>
</div>
<!-- /.login-logo -->
<div class="login-box-body">
<p class="login-box-msg">ログインしてください。</p>
<form action="{{ route('login') }}" method="post">
@csrf
<div class="form-group has-feedback{{ $errors->has('email') ? ' has-error' : '' }}">
<input name="email" type="email" class="form-control" placeholder="Email" value="{{ old('email') }}">
<span class="glyphicon glyphicon-envelope form-control-feedback"></span>
@if ($errors->has('email'))
<span class="text-danger" role="alert">
<strong>{{ $errors->first('email') }}</strong>
</span>
@endif
</div>
<div class="form-group has-feedback{{ $errors->has('password') ? ' has-error' : '' }}">
<input name="password" type="password" class="form-control" placeholder="Password">
<span class="glyphicon glyphicon-lock form-control-feedback"></span>
@if ($errors->has('password'))
<span class="text-danger" role="alert">
<strong>{{ $errors->first('password') }}</strong>
</span>
@endif
</div>
<div class="row">
<div class="col-xs-8">
<div class="checkbox icheck">
<label>
<input name="remember" type="checkbox" {{ old('remember') ? 'checked' : '' }}> 次回から省略する
</label>
</div>
</div>
<!-- /.col -->
<div class="col-xs-4">
<button type="submit" class="btn btn-primary btn-block btn-flat">ログイン</button>
</div>
<!-- /.col -->
</div>
</form>
<hr>
<a href="{{ route('password.request') }}">パスワードを忘れましたか?</a><br>
<a href="{{ route('register') }}" class="text-center">ユーザー登録する</a>
</div>
<!-- /.login-box-body -->
</div>
<!-- /.login-box -->
<!-- jQuery 3 -->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<!-- iCheck -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/iCheck/1.0.2/icheck.min.js"></script>
<script>
$(function () {
$('input').iCheck({
checkboxClass: 'icheckbox_square-blue',
radioClass: 'iradio_square-blue',
increaseArea: '20%' /* optional */
});
});
</script>
</body>
</html>
※ なお、今回はソーシャルログインについては割愛します。
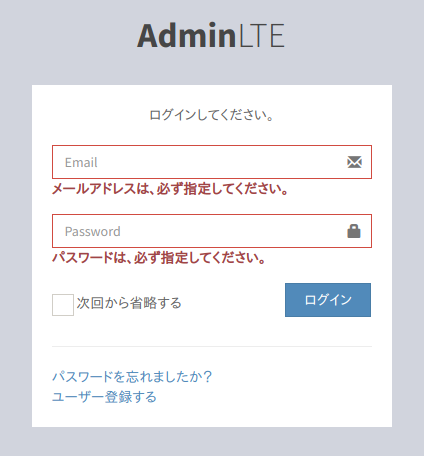
ではページにアクセスしてみましょう。

エラーも表示されます。

なお、ログインが成功したときは/userへリダイレクトするようにapp/Http/Controllers/Auth/LoginController.phpの$redirectToを変更しておきましょう。
protected $redirectTo = '/user';
ユーザーページをつくる
ログイン後に表示する「ユーザーページ」を作っていきます。
ルーティングをつくる
Route::prefix('user')->middleware(['auth'])->group(function(){
Route::get('/', 'User\HomeController@index'); // ログイン直後のページ
});
内容としては次の3つになります。
- prefix ・・・
function内のURLが全て/user/*****になります。 - middleware ・・・ ミドルウェア名。つまりログインしてないと表示できません。
- group ・・・ グループ化して一気に設定します。つまり
function内の全てにprefixとmiddlewareが適用されます。
コントローラーをつくる
まだUser\HomeControllerを作っていないので、以下のコマンドで作っておきましょう。
php artisan make:controller User\\HomeController
そして、作成されたapp/Http/Controllers/User/HomeController.phpを開いてindex()を追加します。
<?php
namespace App\Http\Controllers\User;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
class HomeController extends Controller
{
public function index() {
return view('user.home');
}
}
ビューをつくる
まだビューも作っていないので、resources/views/user/home.blade.phpというファイルを作ります。(いつも思うのですが、なぜビューだけ作成コマンドがないのでしょうね)
ログインテストしてみる
では、この時点でログインページが表示されるかをチェックしておきましょう。ビューには次のようなテキストを追加して保存し、実際にログインしてみます。
ログインページです。
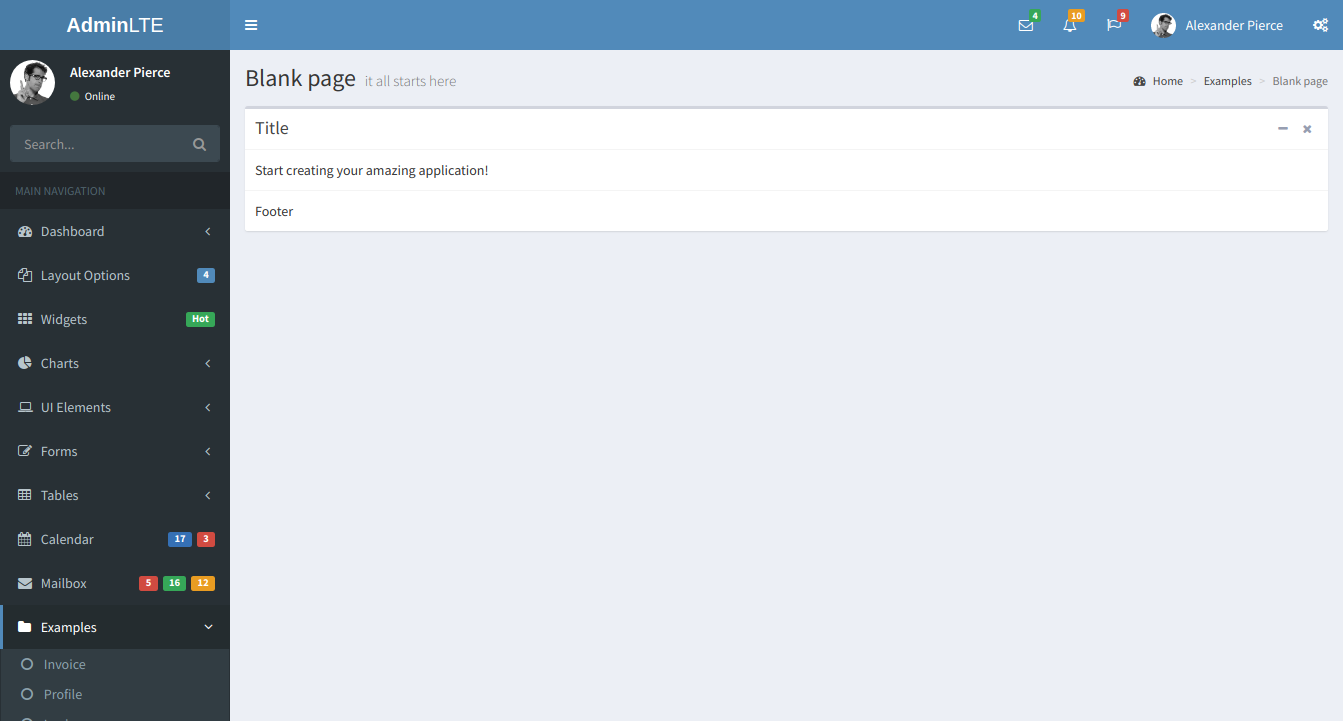
もしログインして表示されたページが以下のようになっていれば成功です。
![]()
では、次にログアウトして/userにアクセスし、このページが表示「できなく」なっているかチェックしておきましょう。
まず、https://******/homeへアクセスして、ページ右側からログアウトします。

そして、ブラウザのアドレスバーにhttps://******/userと入力して直接アクセスしてみましょう。もしリダイレクトされてログインページが表示されたら成功です。認証で守られていることになります。
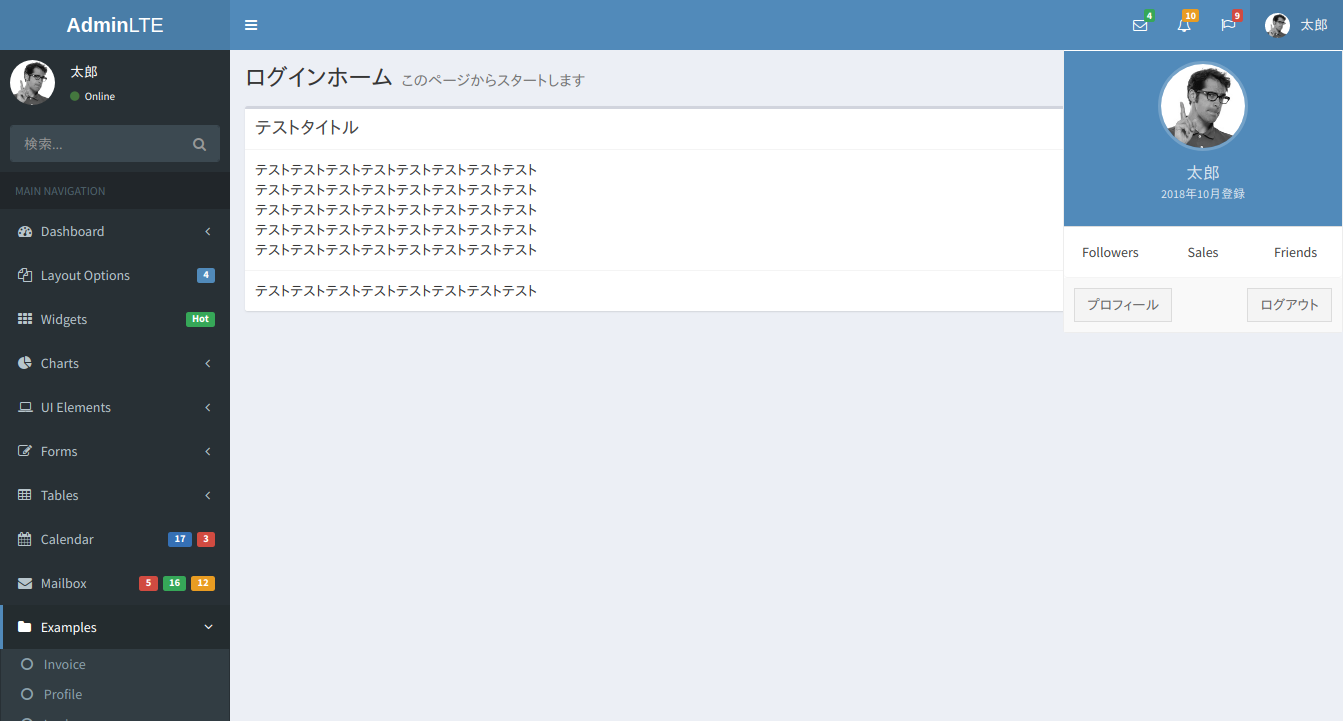
ログイン後のページをつくる
では先ほど「ログインページです。」とテキストを追加したファイルを変更して次のようなブランクページを作ってみましょう。

レイアウトを作る
ログインフォームのようにひとつのファイルだけで作成してもいいのですが、ユーザーページは、ヘッダー部分と左側のメニュー部分が共通になって右側の部分だけが各ページで違ってきます。

そのため、今回はログイン直後のページしか作りませんが、今後の拡張のことを考えて共通部分はレイアウトとして作成します。(つまり、共通部分と個別ページの2ファイルを使ってページを表示します)
まずresources/views/laytousにadminlte.blade.phpというファイルを作り以下の内容へ変更します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>@yield('title')</title>
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<!-- Bootstrap 3.3.7 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- Font Awesome -->
<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<!-- Theme style -->
<link rel="stylesheet" href="/admin-lte/css/AdminLTE.min.css">
<!-- AdminLTE Skins. Choose a skin from the css/skins
folder instead of downloading all of them to reduce the load. -->
<link rel="stylesheet" href="/admin-lte/css/skins/_all-skins.min.css">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- Google Font -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,300italic,400italic,600italic">
</head>
<body class="hold-transition skin-blue sidebar-mini">
<!-- Site wrapper -->
<div class="wrapper">
<header class="main-header">
<!-- Logo -->
<a href="/user" class="logo">
<!-- mini logo for sidebar mini 50x50 pixels -->
<span class="logo-mini"><b>A</b>LT</span>
<!-- logo for regular state and mobile devices -->
<span class="logo-lg"><b>Admin</b>LTE</span>
</a>
<!-- Header Navbar: style can be found in header.less -->
<nav class="navbar navbar-static-top">
<!-- Sidebar toggle button-->
<a href="#" class="sidebar-toggle" data-toggle="push-menu" role="button">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
<div class="navbar-custom-menu">
<ul class="nav navbar-nav">
<!-- Messages: style can be found in dropdown.less-->
<li class="dropdown messages-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-envelope-o"></i>
<span class="label label-success">4</span>
</a>
<ul class="dropdown-menu">
<li class="header">You have 4 messages</li>
<li>
<!-- inner menu: contains the actual data -->
<ul class="menu">
<li><!-- start message -->
<a href="#">
<div class="pull-left">
<img src="/admin-lte/img/user2-160x160.jpg" class="img-circle" alt="User Image">
</div>
<h4>
Support Team
<small><i class="fa fa-clock-o"></i> 5 mins</small>
</h4>
<p>Why not buy a new awesome theme?</p>
</a>
</li>
<!-- end message -->
</ul>
</li>
<li class="footer"><a href="#">See All Messages</a></li>
</ul>
</li>
<!-- Notifications: style can be found in dropdown.less -->
<li class="dropdown notifications-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-bell-o"></i>
<span class="label label-warning">10</span>
</a>
<ul class="dropdown-menu">
<li class="header">You have 10 notifications</li>
<li>
<!-- inner menu: contains the actual data -->
<ul class="menu">
<li>
<a href="#">
<i class="fa fa-users text-aqua"></i> 5 new members joined today
</a>
</li>
</ul>
</li>
<li class="footer"><a href="#">View all</a></li>
</ul>
</li>
<!-- Tasks: style can be found in dropdown.less -->
<li class="dropdown tasks-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-flag-o"></i>
<span class="label label-danger">9</span>
</a>
<ul class="dropdown-menu">
<li class="header">You have 9 tasks</li>
<li>
<!-- inner menu: contains the actual data -->
<ul class="menu">
<li><!-- Task item -->
<a href="#">
<h3>
Design some buttons
<small class="pull-right">20%</small>
</h3>
<div class="progress xs">
<div class="progress-bar progress-bar-aqua" style="width: 20%" role="progressbar"
aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">20% Complete</span>
</div>
</div>
</a>
</li>
<!-- end task item -->
</ul>
</li>
<li class="footer">
<a href="#">View all tasks</a>
</li>
</ul>
</li>
<!-- User Account: style can be found in dropdown.less -->
<li class="dropdown user user-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<img src="/admin-lte/img/user2-160x160.jpg" class="user-image" alt="User Image">
<span class="hidden-xs">{{ auth()->user()->name }}</span>
</a>
<ul class="dropdown-menu">
<!-- User image -->
<li class="user-header">
<img src="/admin-lte/img/user2-160x160.jpg" class="img-circle" alt="User Image">
<p>
{{ auth()->user()->name }}
<small>{{ auth()->user()->created_at->format('Y年m月') }}登録</small>
</p>
</li>
<!-- Menu Body -->
<li class="user-body">
<div class="row">
<div class="col-xs-4 text-center">
<a href="#">Followers</a>
</div>
<div class="col-xs-4 text-center">
<a href="#">Sales</a>
</div>
<div class="col-xs-4 text-center">
<a href="#">Friends</a>
</div>
</div>
<!-- /.row -->
</li>
<!-- Menu Footer-->
<li class="user-footer">
<div class="pull-left">
<a href="#" class="btn btn-default btn-flat">プロフィール</a>
</div>
<div class="pull-right">
<a href="#" class="btn btn-default btn-flat">ログアウト</a>
</div>
</li>
</ul>
</li>
</ul>
</div>
</nav>
</header>
<!-- =============================================== -->
<!-- Left side column. contains the sidebar -->
<aside class="main-sidebar">
<!-- sidebar: style can be found in sidebar.less -->
<section class="sidebar">
<!-- Sidebar user panel -->
<div class="user-panel">
<div class="pull-left image">
<img src="/admin-lte/img/user2-160x160.jpg" class="img-circle" alt="User Image">
</div>
<div class="pull-left info">
<p>{{ auth()->user()->name }}</p>
<a href="#"><i class="fa fa-circle text-success"></i> Online</a>
</div>
</div>
<!-- search form -->
<form action="#" method="get" class="sidebar-form">
<div class="input-group">
<input type="text" name="q" class="form-control" placeholder="検索...">
<span class="input-group-btn">
<button type="submit" name="search" id="search-btn" class="btn btn-flat"><i class="fa fa-search"></i>
</button>
</span>
</div>
</form>
<!-- /.search form -->
<!-- sidebar menu: : style can be found in sidebar.less -->
<ul class="sidebar-menu" data-widget="tree">
<li class="header">MAIN NAVIGATION</li>
<li class="treeview">
<a href="#">
<i class="fa fa-dashboard"></i> <span>Dashboard</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="../../index.html"><i class="fa fa-circle-o"></i> Dashboard v1</a></li>
<li><a href="../../index2.html"><i class="fa fa-circle-o"></i> Dashboard v2</a></li>
</ul>
</li>
<li class="treeview">
<a href="#">
<i class="fa fa-files-o"></i>
<span>Layout Options</span>
<span class="pull-right-container">
<span class="label label-primary pull-right">4</span>
</span>
</a>
<ul class="treeview-menu">
<li><a href="../layout/top-nav.html"><i class="fa fa-circle-o"></i> Top Navigation</a></li>
<li><a href="../layout/boxed.html"><i class="fa fa-circle-o"></i> Boxed</a></li>
<li><a href="../layout/fixed.html"><i class="fa fa-circle-o"></i> Fixed</a></li>
<li><a href="../layout/collapsed-sidebar.html"><i class="fa fa-circle-o"></i> Collapsed Sidebar</a></li>
</ul>
</li>
<li>
<a href="../widgets.html">
<i class="fa fa-th"></i> <span>Widgets</span>
<span class="pull-right-container">
<small class="label pull-right bg-green">Hot</small>
</span>
</a>
</li>
<li class="treeview">
<a href="#">
<i class="fa fa-pie-chart"></i>
<span>Charts</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="../charts/chartjs.html"><i class="fa fa-circle-o"></i> ChartJS</a></li>
<li><a href="../charts/morris.html"><i class="fa fa-circle-o"></i> Morris</a></li>
<li><a href="../charts/flot.html"><i class="fa fa-circle-o"></i> Flot</a></li>
<li><a href="../charts/inline.html"><i class="fa fa-circle-o"></i> Inline charts</a></li>
</ul>
</li>
<li class="treeview">
<a href="#">
<i class="fa fa-laptop"></i>
<span>UI Elements</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="../UI/general.html"><i class="fa fa-circle-o"></i> General</a></li>
<li><a href="../UI/icons.html"><i class="fa fa-circle-o"></i> Icons</a></li>
<li><a href="../UI/buttons.html"><i class="fa fa-circle-o"></i> Buttons</a></li>
<li><a href="../UI/sliders.html"><i class="fa fa-circle-o"></i> Sliders</a></li>
<li><a href="../UI/timeline.html"><i class="fa fa-circle-o"></i> Timeline</a></li>
<li><a href="../UI/modals.html"><i class="fa fa-circle-o"></i> Modals</a></li>
</ul>
</li>
<li class="treeview">
<a href="#">
<i class="fa fa-edit"></i> <span>Forms</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="../forms/general.html"><i class="fa fa-circle-o"></i> General Elements</a></li>
<li><a href="../forms/advanced.html"><i class="fa fa-circle-o"></i> Advanced Elements</a></li>
<li><a href="../forms/editors.html"><i class="fa fa-circle-o"></i> Editors</a></li>
</ul>
</li>
<li class="treeview">
<a href="#">
<i class="fa fa-table"></i> <span>Tables</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="../tables/simple.html"><i class="fa fa-circle-o"></i> Simple tables</a></li>
<li><a href="../tables/data.html"><i class="fa fa-circle-o"></i> Data tables</a></li>
</ul>
</li>
<li>
<a href="../calendar.html">
<i class="fa fa-calendar"></i> <span>Calendar</span>
<span class="pull-right-container">
<small class="label pull-right bg-red">3</small>
<small class="label pull-right bg-blue">17</small>
</span>
</a>
</li>
<li>
<a href="../mailbox/mailbox.html">
<i class="fa fa-envelope"></i> <span>Mailbox</span>
<span class="pull-right-container">
<small class="label pull-right bg-yellow">12</small>
<small class="label pull-right bg-green">16</small>
<small class="label pull-right bg-red">5</small>
</span>
</a>
</li>
<li class="treeview active">
<a href="#">
<i class="fa fa-folder"></i> <span>Examples</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="invoice.html"><i class="fa fa-circle-o"></i> Invoice</a></li>
<li><a href="profile.html"><i class="fa fa-circle-o"></i> Profile</a></li>
<li><a href="login.html"><i class="fa fa-circle-o"></i> Login</a></li>
<li><a href="register.html"><i class="fa fa-circle-o"></i> Register</a></li>
<li><a href="lockscreen.html"><i class="fa fa-circle-o"></i> Lockscreen</a></li>
<li><a href="404.html"><i class="fa fa-circle-o"></i> 404 Error</a></li>
<li><a href="500.html"><i class="fa fa-circle-o"></i> 500 Error</a></li>
<li class="active"><a href="blank.html"><i class="fa fa-circle-o"></i> Blank Page</a></li>
<li><a href="pace.html"><i class="fa fa-circle-o"></i> Pace Page</a></li>
</ul>
</li>
<li class="treeview">
<a href="#">
<i class="fa fa-share"></i> <span>Multilevel</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="#"><i class="fa fa-circle-o"></i> Level One</a></li>
<li class="treeview">
<a href="#"><i class="fa fa-circle-o"></i> Level One
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="#"><i class="fa fa-circle-o"></i> Level Two</a></li>
<li class="treeview">
<a href="#"><i class="fa fa-circle-o"></i> Level Two
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="#"><i class="fa fa-circle-o"></i> Level Three</a></li>
<li><a href="#"><i class="fa fa-circle-o"></i> Level Three</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><i class="fa fa-circle-o"></i> Level One</a></li>
</ul>
</li>
<li><a href="https://adminlte.io/docs"><i class="fa fa-book"></i> <span>Documentation</span></a></li>
<li class="header">LABELS</li>
<li><a href="#"><i class="fa fa-circle-o text-red"></i> <span>Important</span></a></li>
<li><a href="#"><i class="fa fa-circle-o text-yellow"></i> <span>Warning</span></a></li>
<li><a href="#"><i class="fa fa-circle-o text-aqua"></i> <span>Information</span></a></li>
</ul>
</section>
<!-- /.sidebar -->
</aside>
<!-- =============================================== -->
@yield('content')
<footer class="main-footer">
<div class="pull-right hidden-xs">
<b>Version</b> 2.4.0
</div>
<strong>Copyright © {{ date('Y') }} <a href="/">{{ config('app.name') }}</a>.</strong> All rights
reserved.
</footer>
<!-- Control Sidebar -->
<aside class="control-sidebar control-sidebar-dark">
<!-- Create the tabs -->
<ul class="nav nav-tabs nav-justified control-sidebar-tabs">
<li><a href="#control-sidebar-home-tab" data-toggle="tab"><i class="fa fa-home"></i></a></li>
<li><a href="#control-sidebar-settings-tab" data-toggle="tab"><i class="fa fa-gears"></i></a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<!-- Home tab content -->
<div class="tab-pane" id="control-sidebar-home-tab">
<h3 class="control-sidebar-heading">Recent Activity</h3>
<ul class="control-sidebar-menu">
<li>
<a href="javascript:void(0)">
<i class="menu-icon fa fa-birthday-cake bg-red"></i>
<div class="menu-info">
<h4 class="control-sidebar-subheading">Langdon's Birthday</h4>
<p>Will be 23 on April 24th</p>
</div>
</a>
</li>
<li>
<a href="javascript:void(0)">
<i class="menu-icon fa fa-user bg-yellow"></i>
<div class="menu-info">
<h4 class="control-sidebar-subheading">Frodo Updated His Profile</h4>
<p>New phone +1(800)555-1234</p>
</div>
</a>
</li>
<li>
<a href="javascript:void(0)">
<i class="menu-icon fa fa-envelope-o bg-light-blue"></i>
<div class="menu-info">
<h4 class="control-sidebar-subheading">Nora Joined Mailing List</h4>
<p>nora@example.com</p>
</div>
</a>
</li>
<li>
<a href="javascript:void(0)">
<i class="menu-icon fa fa-file-code-o bg-green"></i>
<div class="menu-info">
<h4 class="control-sidebar-subheading">Cron Job 254 Executed</h4>
<p>Execution time 5 seconds</p>
</div>
</a>
</li>
</ul>
<!-- /.control-sidebar-menu -->
<h3 class="control-sidebar-heading">Tasks Progress</h3>
<ul class="control-sidebar-menu">
<li>
<a href="javascript:void(0)">
<h4 class="control-sidebar-subheading">
Custom Template Design
<span class="label label-danger pull-right">70%</span>
</h4>
<div class="progress progress-xxs">
<div class="progress-bar progress-bar-danger" style="width: 70%"></div>
</div>
</a>
</li>
<li>
<a href="javascript:void(0)">
<h4 class="control-sidebar-subheading">
Update Resume
<span class="label label-success pull-right">95%</span>
</h4>
<div class="progress progress-xxs">
<div class="progress-bar progress-bar-success" style="width: 95%"></div>
</div>
</a>
</li>
<li>
<a href="javascript:void(0)">
<h4 class="control-sidebar-subheading">
Laravel Integration
<span class="label label-warning pull-right">50%</span>
</h4>
<div class="progress progress-xxs">
<div class="progress-bar progress-bar-warning" style="width: 50%"></div>
</div>
</a>
</li>
<li>
<a href="javascript:void(0)">
<h4 class="control-sidebar-subheading">
Back End Framework
<span class="label label-primary pull-right">68%</span>
</h4>
<div class="progress progress-xxs">
<div class="progress-bar progress-bar-primary" style="width: 68%"></div>
</div>
</a>
</li>
</ul>
<!-- /.control-sidebar-menu -->
</div>
<!-- /.tab-pane -->
<!-- Stats tab content -->
<div class="tab-pane" id="control-sidebar-stats-tab">Stats Tab Content</div>
<!-- /.tab-pane -->
<!-- Settings tab content -->
<div class="tab-pane" id="control-sidebar-settings-tab">
<form method="post">
<h3 class="control-sidebar-heading">General Settings</h3>
<div class="form-group">
<label class="control-sidebar-subheading">
Report panel usage
<input type="checkbox" class="pull-right" checked>
</label>
<p>
Some information about this general settings option
</p>
</div>
<!-- /.form-group -->
<div class="form-group">
<label class="control-sidebar-subheading">
Allow mail redirect
<input type="checkbox" class="pull-right" checked>
</label>
<p>
Other sets of options are available
</p>
</div>
<!-- /.form-group -->
<div class="form-group">
<label class="control-sidebar-subheading">
Expose author name in posts
<input type="checkbox" class="pull-right" checked>
</label>
<p>
Allow the user to show his name in blog posts
</p>
</div>
<!-- /.form-group -->
<h3 class="control-sidebar-heading">Chat Settings</h3>
<div class="form-group">
<label class="control-sidebar-subheading">
Show me as online
<input type="checkbox" class="pull-right" checked>
</label>
</div>
<!-- /.form-group -->
<div class="form-group">
<label class="control-sidebar-subheading">
Turn off notifications
<input type="checkbox" class="pull-right">
</label>
</div>
<!-- /.form-group -->
<div class="form-group">
<label class="control-sidebar-subheading">
Delete chat history
<a href="javascript:void(0)" class="text-red pull-right"><i class="fa fa-trash-o"></i></a>
</label>
</div>
<!-- /.form-group -->
</form>
</div>
<!-- /.tab-pane -->
</div>
</aside>
<!-- /.control-sidebar -->
<!-- Add the sidebar's background. This div must be placed
immediately after the control sidebar -->
<div class="control-sidebar-bg"></div>
</div>
<!-- ./wrapper -->
<!-- jQuery 3 -->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<!-- Bootstrap 3.3.7 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- AdminLTE App -->
<script src="/admin-lte/js/adminlte.min.js"></script>
<script>
$(document).ready(function () {
$('.sidebar-menu').tree()
})
</script>
</body>
</html>
コードが長いので見つけにくいかもしれませんが、重要なのは以下2ヶ所です。
- @yield(‘title’)
- @yield(‘content’)
この@yield('****')の部分がこれからつくる個別ページの中で設定ができるようになります。(つまり、こうすることでページタイトルと、コンテンツ以外は共通部分とすることができます)
個別ページをつくる
では、ログインホームの個別部分をつくっていきます。
まず、resources/views/user/home.blade.phpを作り、次の内容へ変更しましょう。
@extends('layouts.adminlte')
@section('title', 'ログインホーム')
@section('content')
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper">
<!-- Content Header (Page header) -->
<section class="content-header">
<h1>
ログインホーム
<small>このページからスタートします</small>
</h1>
<ol class="breadcrumb">
<li><a href="#"><i class="fa fa-dashboard"></i> Home</a></li>
<li class="active">ログインホーム</li>
</ol>
</section>
<!-- Main content -->
<section class="content">
<!-- Default box -->
<div class="box">
<div class="box-header with-border">
<h3 class="box-title">テストタイトル</h3>
<div class="box-tools pull-right">
<button type="button" class="btn btn-box-tool" data-widget="collapse" data-toggle="tooltip"
title="Collapse">
<i class="fa fa-minus"></i></button>
<button type="button" class="btn btn-box-tool" data-widget="remove" data-toggle="tooltip" title="Remove">
<i class="fa fa-times"></i></button>
</div>
</div>
<div class="box-body">
テストテストテストテストテストテストテストテスト<br>
テストテストテストテストテストテストテストテスト<br>
テストテストテストテストテストテストテストテスト<br>
テストテストテストテストテストテストテストテスト<br>
テストテストテストテストテストテストテストテスト<br>
</div>
<!-- /.box-body -->
<div class="box-footer">
テストテストテストテストテストテストテストテスト
</div>
<!-- /.box-footer-->
</div>
<!-- /.box -->
</section>
<!-- /.content -->
</div>
<!-- /.content-wrapper -->
@endsection
ここで重要なのは、@extendsと@sectionの部分です。
まず@extendsは先ほど作ったレイアウトを基本としてページを作りますよ、という意味です。こうすることで共通部分を簡単に作れるわけですね。
次に、@section('*****')です。この部分がレイアウトで作った@yield('*****')で置き換えられるわけです。
つまり、今回の場合だと、
<title>@yield('title')</title>
は、
<title>ログインホーム</title>
となります。
※ ちなみに@sectionの内容は第2引数に入れてもいいですし、長くなる場合は@endsectionで囲んでもOKです。
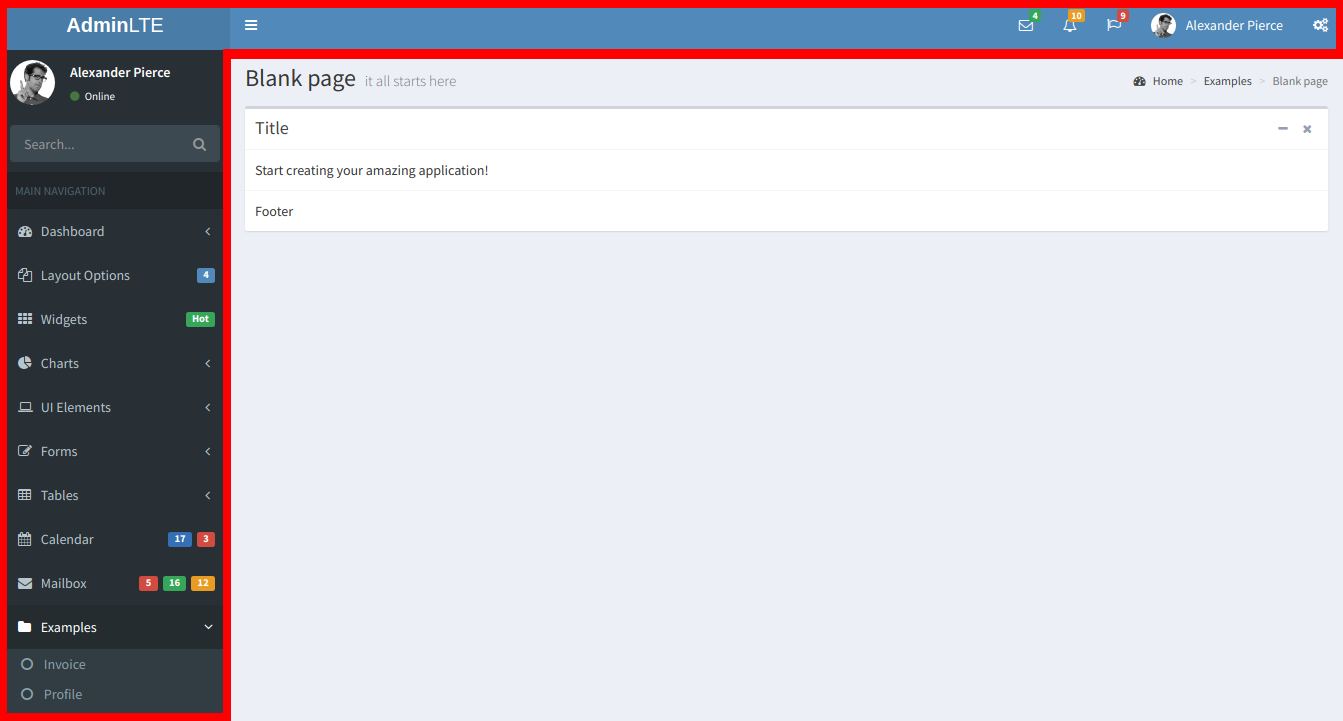
ではページにアクセスしてみましょう。

ページ右上のログアウトボタンがあるパネルもクリックすると表示されるようになっています。
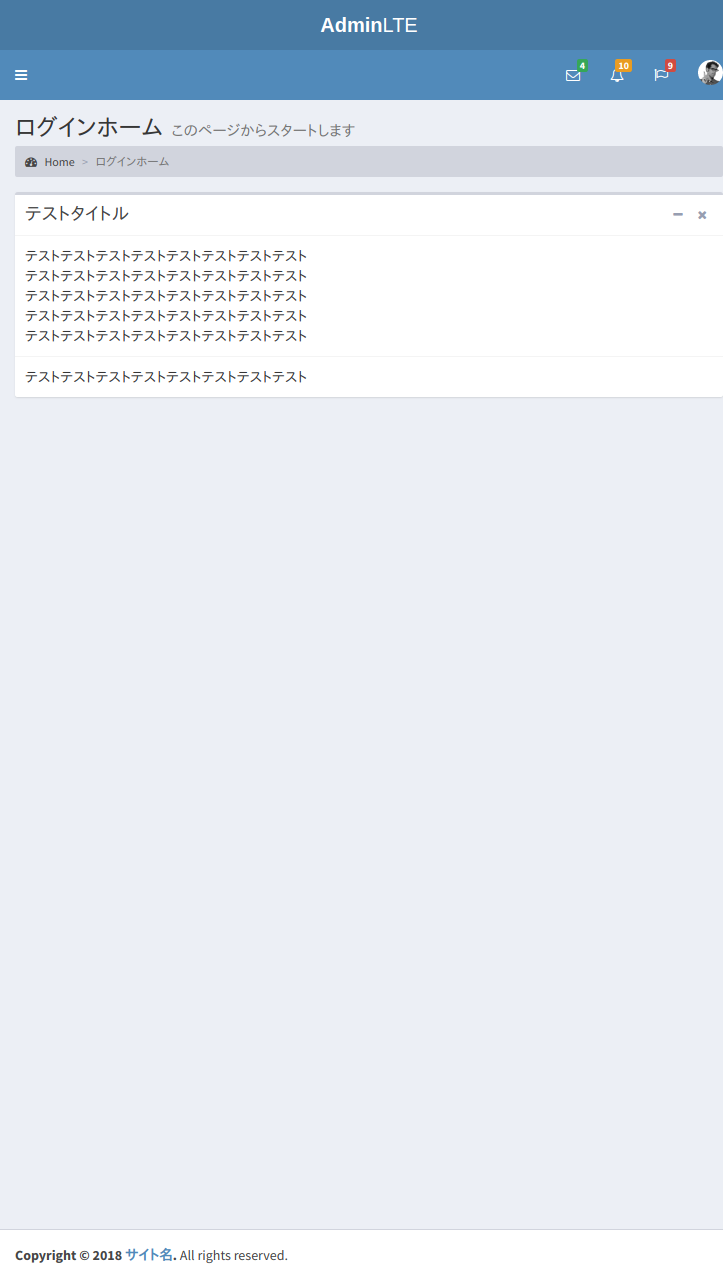
もちろん、bootstrapをメインで使っているので、レスポンシブデザインです。(スマートフォンにも対応しています)

ログアウトできるようにする
では、せっかくログアウトボタンができたので、ログアウト機能も実装しておきましょう。
ログアウトするには/logoutにアクセスすればできそうですが、実はLaravelの場合、ルーティングがPOST送信のみに対応しているためリンクではログアウトができません。
そのため、次の部分を<form>〜</form>に置き換える必要があります。
<a href="#" class="btn btn-default btn-flat">ログアウト</a>
↓↓↓置き換える
<form action="/logout" method="POST">
@csrf
<button type="submit" class="btn btn-default btn-flat">ログアウト</button>
</form>
これでログアウトができるようになりました。
※ ちなみに、もしリンクでログアウトしたい場合はルーティングに以下を追加すれば通常通り/logoutにアクセスするだけでログアウトすることができます。
Route::get('logout', '\App\Http\Controllers\Auth\LoginController@logout');
また、ログアウトした後に好きなページへリダイレクトしたい場合はLoginControllerのlogout()をオーバーライドするといいでしょう。
public function logout(Request $request)
{
$this->guard()->logout();
$request->session()->invalidate();
return redirect('/login'); // ログインページへリダイレクト
}
パスワード再設定ページをつくる
パスワード再設定メールの送信フォームをつくる
残念ながらパスワードの再設定ページはAdminLTEには含まれていませんが、ほぼログインページと同じなのでそちらを参考にしてつくっていきましょう。
変更するビューは、resources/views/auth/passwords/email.blade.phpです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>パスワード再設定</title>
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<!-- Bootstrap 3.3.7 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- iCheck -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/iCheck/1.0.2/skins/all.css">
<!-- Theme style -->
<link rel="stylesheet" href="/admin-lte/css/AdminLTE.min.css">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- Google Font -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,300italic,400italic,600italic">
</head>
<body class="hold-transition login-page">
<div class="login-box">
<div class="login-logo">
<a href="/"><b>Admin</b>LTE</a>
</div>
<!-- /.login-logo -->
<div class="login-box-body">
<p class="login-box-msg">パスワードの再設定</p>
@if (session('status'))
<div class="alert alert-success" role="alert">
{{ session('status') }}
</div>
@endif
<form method="POST" action="{{ route('password.email') }}">
@csrf
<div class="form-group has-feedback{{ $errors->has('email') ? ' has-error' : '' }}">
<input name="email" type="email" class="form-control" placeholder="Email" value="{{ old('email') }}">
<span class="glyphicon glyphicon-envelope form-control-feedback"></span>
@if ($errors->has('email'))
<span class="text-danger" role="alert">
<strong>{{ $errors->first('email') }}</strong>
</span>
@endif
</div>
<div class="row">
<div class="col-xs-4 col-xs-offset-8">
<button type="submit" class="btn btn-primary btn-block btn-flat">送信する</button>
</div>
<!-- /.col -->
</div>
</form>
<hr>
<a href="{{ route('register') }}" class="text-center">ユーザー登録する</a>
</div>
<!-- /.login-box-body -->
</div>
<!-- /.login-box -->
</body>
</html>
では実際にアクセスしてみましょう。
http://*****password/resetです。

メールアドレスが送信されると再設定のURLが書かれたメールが送信されることになります。

パスワード再設定フォームをつくる
では、送信されたメールにかかれている再設定URLをクリックしたときに表示されるページを作っていきましょう。このページもログインページを元につくっていきます。
変更するビューは、resources/views/auth/passwords/reset.blade.phpです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>パスワード再設定</title>
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<!-- Bootstrap 3.3.7 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- iCheck -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/iCheck/1.0.2/skins/all.css">
<!-- Theme style -->
<link rel="stylesheet" href="/admin-lte/css/AdminLTE.min.css">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- Google Font -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,300italic,400italic,600italic">
</head>
<body class="hold-transition login-page">
<div class="login-box">
<div class="login-logo">
<a href="/"><b>Admin</b>LTE</a>
</div>
<!-- /.login-logo -->
<div class="login-box-body">
<p class="login-box-msg">新しいパスワードを入力してください。</p>
<form method="POST" action="{{ route('password.update') }}">
@csrf
<input type="hidden" name="token" value="{{ $token }}">
<div class="form-group has-feedback{{ $errors->has('email') ? ' has-error' : '' }}">
<input name="email" type="email" class="form-control" placeholder="Email" value="{{ old('email') }}">
<span class="glyphicon glyphicon-envelope form-control-feedback"></span>
@if ($errors->has('email'))
<span class="text-danger" role="alert">
<strong>{{ $errors->first('email') }}</strong>
</span>
@endif
</div>
<div class="form-group has-feedback{{ $errors->has('password') ? ' has-error' : '' }}">
<input name="password" type="password" class="form-control" placeholder="新しいパスワード">
<span class="glyphicon glyphicon-lock form-control-feedback"></span>
@if ($errors->has('password'))
<span class="text-danger" role="alert">
<strong>{{ $errors->first('password') }}</strong>
</span>
@endif
</div>
<div class="form-group has-feedback{{ $errors->has('password_confirmation') ? ' has-error' : '' }}">
<input name="password_confirmation" type="password" class="form-control" placeholder="新しいパスワード(確認)">
<span class="glyphicon glyphicon-lock form-control-feedback"></span>
</div>
<div class="row">
<div class="col-xs-4 col-xs-offset-8">
<button type="submit" class="btn btn-primary btn-block btn-flat">送信する</button>
</div>
<!-- /.col -->
</div>
</form>
<hr>
<a href="{{ route('register') }}" class="text-center">ユーザー登録する</a>
</div>
<!-- /.login-box-body -->
</div>
<!-- /.login-box -->
</body>
</html>
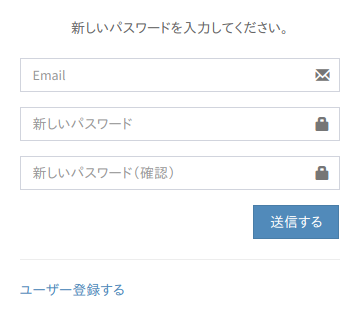
ページを表示してみましょう。

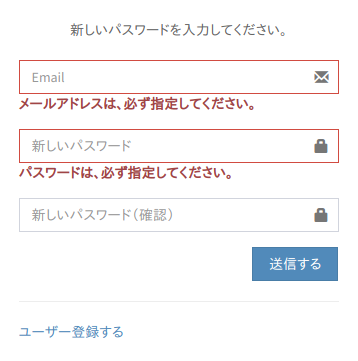
エラー表示もきちんとでます。

では、実際にパスワードを再設定する前にひとつだけ設定をしておきましょう。再設定が成功した後にリダイレクトする場所です。
app/Http/Controllers/Auth/ResetPasswordController.phpを開いて$redirectToを変更します。
protected $redirectTo = '/user';
これで設定が完了したらすぐにログイン・ホームへリダイレクトすることになります。(再設定が完了した場合、自動的にログインされます)
実際に次のように設定して確認してみてください。

ユーザー登録ページをつくる
では最後になりました。
ユーザーが自分自身で登録できるようにしましょう。
AdminLTEには登録ページが用意されていますので、これを使って開発していきます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>ユーザー登録</title>
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<!-- Bootstrap 3.3.7 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- iCheck -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/iCheck/1.0.2/skins/all.css">
<!-- Theme style -->
<link rel="stylesheet" href="/admin-lte/css/AdminLTE.min.css">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- Google Font -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,300italic,400italic,600italic">
</head>
<body class="hold-transition login-page">
<div class="login-box">
<div class="login-logo">
<a href="/"><b>Admin</b>LTE</a>
</div>
<!-- /.login-logo -->
<div class="login-box-body">
<p class="login-box-msg">ユーザー登録</p>
<form method="POST" action="{{ route('register') }}">
@csrf
<div class="form-group has-feedback{{ $errors->has('email') ? ' has-error' : '' }}">
<input name="name" type="text" class="form-control" placeholder="名前" value="{{ old('name') }}">
<span class="glyphicon glyphicon-user form-control-feedback"></span>
@if ($errors->has('name'))
<span class="text-danger" role="alert">
<strong>{{ $errors->first('name') }}</strong>
</span>
@endif
</div>
<div class="form-group has-feedback{{ $errors->has('email') ? ' has-error' : '' }}">
<input name="email" type="email" class="form-control" placeholder="メールアドレス" value="{{ old('email') }}">
<span class="glyphicon glyphicon-envelope form-control-feedback"></span>
@if ($errors->has('email'))
<span class="text-danger" role="alert">
<strong>{{ $errors->first('email') }}</strong>
</span>
@endif
</div>
<div class="form-group has-feedback{{ $errors->has('password') ? ' has-error' : '' }}">
<input name="password" type="password" class="form-control" placeholder="パスワード">
<span class="glyphicon glyphicon-lock form-control-feedback"></span>
@if ($errors->has('password'))
<span class="text-danger" role="alert">
<strong>{{ $errors->first('password') }}</strong>
</span>
@endif
</div>
<div class="form-group has-feedback{{ $errors->has('password_confirmation') ? ' has-error' : '' }}">
<input name="password_confirmation" type="password" class="form-control" placeholder="パスワード(確認)">
<span class="glyphicon glyphicon-log-in form-control-feedback"></span>
</div>
<div class="row">
<div class="col-xs-4 col-xs-offset-8">
<button type="submit" class="btn btn-primary btn-block btn-flat">送信する</button>
</div>
<!-- /.col -->
</div>
</form>
<hr>
<a href="{{ route('password.request') }}">パスワードを忘れましたか?</a>
</div>
<!-- /.login-box-body -->
</div>
<!-- /.login-box -->
</body>
</html>
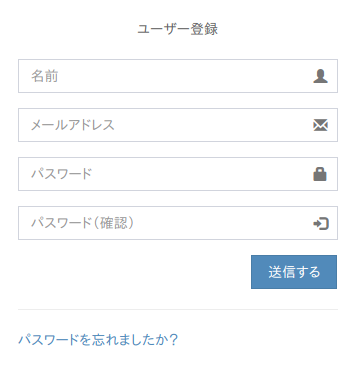
表示してみましょう。

うまく表示できました。

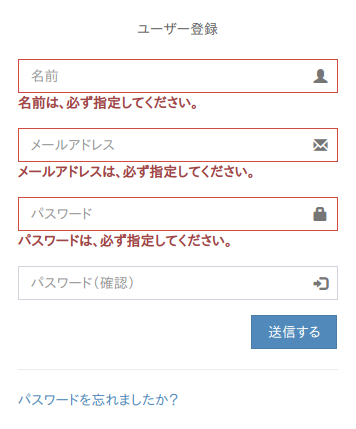
エラーメッセージも問題ありません。
では、実際に登録、といきたいところですがその前に1ヶ所変更しておく場所があります。
登録後にリダイレクトするページです。
app/Http/Controllers/Auth/RegisterController.phpを開いて$redirectToを変更します。
protected $redirectTo = '/user';
これで登録完了後はユーザーホームへリダイレクトされます。
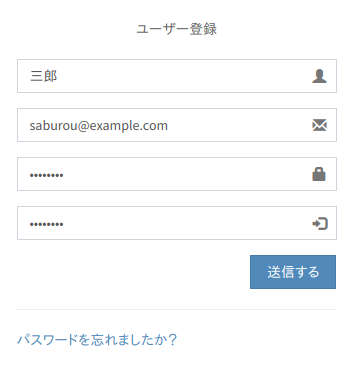
では実際にやってみましょう。

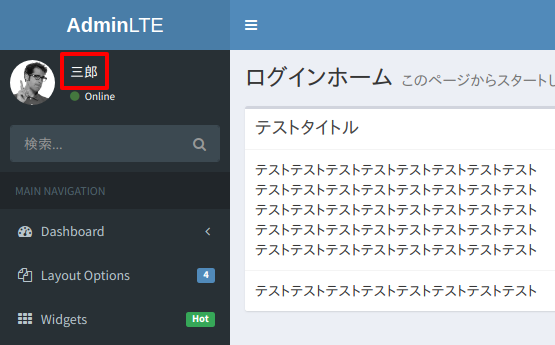
これを送信すると次のようになります。

ちなみに、一旦メールアドレスに本登録URLを送信してからユーザー登録するパターンもLaravel(5.7以上)では想定されています。もしこの機能をつけたい場合は、Laravel 5.7 のEmail Verification(本登録メール)の使い方をご覧ください。
ソースコード一式をダウンロード
今回開発したソースコード一式を以下からダウンロードできます。
※ ただし、AdminLTEのインストール、バリデーションの日本語化はご自身で行ってください。
AdminLTE + Laravel でログイン、パスワード再設定、ユーザー登録機能をつくる: ソースコード一式