九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、私も個人的にいろいろなタイプのサイトをつくってきたのですが、特に「コンテンツを公開するタイプ」を運営していると、毎回あるページが欲しくなったりします。
それが・・・・・・
ランキングページ
です。
つまりは、どのページが人気があって「だから、ぜひ見てみてね(ニッコリ)」というページがほしくなるんです。
ただ、このランキングページを自前でつくるとなると結構メンドウだったりしませんか??
というのも、シンプルにDBにアクセスカウントを保存するカラムだけをつくったら累計のアクセス数になってしまうので、「急上昇ランキング」とかはつくれないですし、となるとアクセスカウントをDBに一個一個登録すると、集計するコードを書かないといけない。(そこまで本腰入れてつくるようなページでもないんです…😂)
そこで❗
いろいろと考えた結果、「Google Analyticsのデータを使えばいいじゃないか 🎉」という結論になったので、今回はLaravel + Analytics Data APIでサクッとランキングページを作ってみることにします。
 「久しぶりに
「久しぶりに
折りたたみ自転車で
遠出しました 🚲✨」
開発環境: Laravel 10.x、Google Analytics Data API
目次
Google Analytics Data API を有効にする
まずはAPIが使えないと始まりませんので、その設定をしていきましょう。
ちなみに、これまではAnalytics Reporting APIが使われていましたが、Google Analytics 4 (GA4。新しいバージョンのAnalytics)には対応していないため、Analytics Data APIを使うことにします。
では、Google Cloud Platform で管理されていますので、まずログインをしてください。(Analyticsのアカウントと同じである必要はありません)
ページ上部に「プロジェクト」の選択ボックスがあるのでお好きなものを選択しておいてください。
![]()
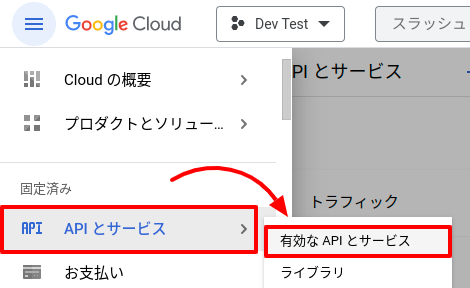
では、ページ左のメニューから「API をサービス > 有効な API とサービス」をクリックします。

ページ移動したら、「API とサービスの有効化」をクリック。
![]()
検索ボックスが表示されるので「Analytics」と入力しエンターキーを押す。

検索結果の中から「Google Analytics Data API」をクリックしてください。(似たものがあるので間違えないようにしてください)

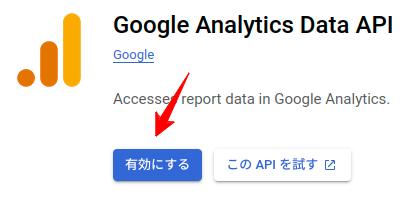
すると、ページが移動するので、「有効にする」ボタンをクリックします。

これでAnalytics Data APIが有効になりました。
サービスアカウントをつくる
ここで言う「サービスアカウント」とは簡単に言うと「ウェブサイト用のユーザー」です。
つまり、そのユーザー(ウェブサイト)に色々権限をつけてあげてGoogleとのデータをやりとりができるようにするわけです。
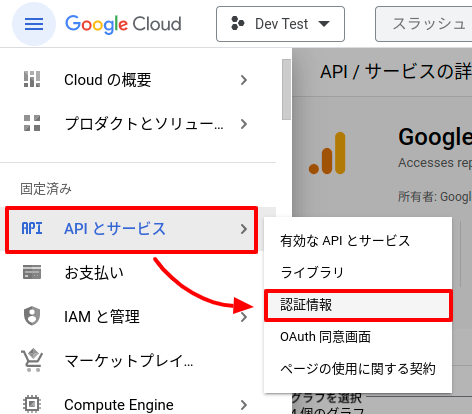
では、同じくページ左メニューから「API とサービス > 認証情報」をクリックしてください。

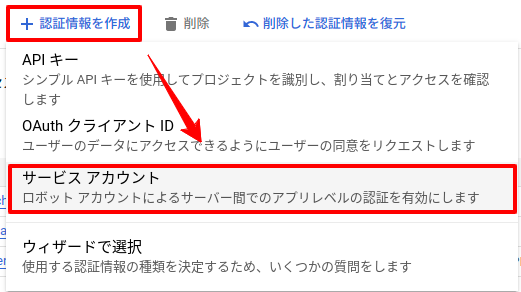
ページ移動したら、「+ 認証情報を作成 > サービスアカウント」をクリック。

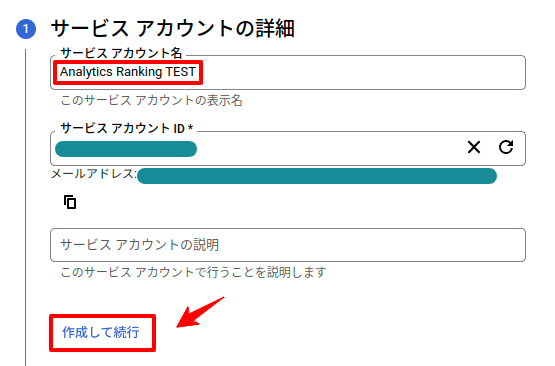
すると入力フォームが表示されるので、「サービスアカウント名」に好きな名前を入力して「作成して続行」をクリックします。

なお、これでサービスアカウントは作成されますが、そのままのページで「ロール」などを設定することもできます(今回はテストなので省略します)
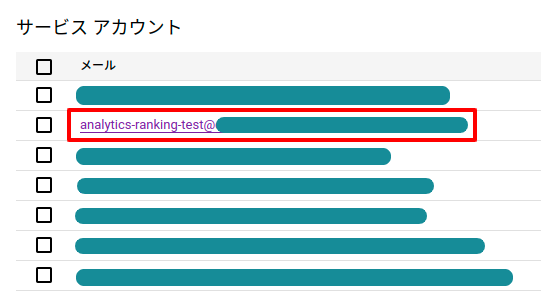
では、戻るボタンをクリックして一覧ページへ戻ります。
![]()
すると、「サービスアカウント」エリアに先ほど作成したサービスアカウントが表示されているので、それをクリック。

すると、ページ中央に「キー」というリンクがあるのでそれをクリック。

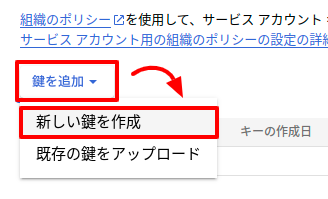
ページ移動した先にある「鍵を追加 > 新しい鍵を作成」をクリックします。

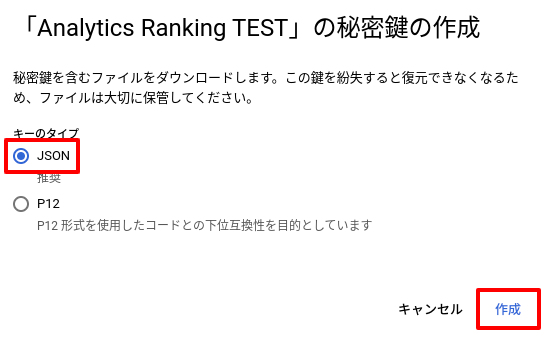
すると、ポップアップが表示されるので、「JSON」を選択して「作成」をクリックします。

JSONファイルが自動的にダウンロードされます。
※ なお、このJSONファイルにはアクセス情報などが含まれているので、絶対に公開しないようにしてください。
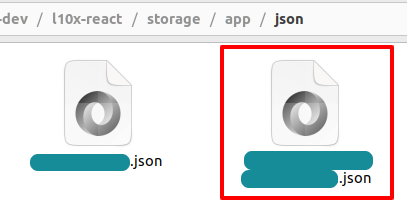
では、このJSONファイルはLaravelからアクセスできるように「/storage/app/json」フォルダに入れておきましょう。

なお、サービスアカウントは専用のメールアドレスを持っているのですが、それがこのJSONファイルの中に書かれています。
そこで、テキストエディタなどでファイルを開いて、「client_email」と書かれている部分を探し、この「メールアドレスだけ」控えておいてください。(次のAnalytics設定で使います)
"client_email": "(ここがあなたのサービスアカウント・メールアドレス)",
では、これでサービスアカウントの作業は完了です。
Google Analytics でサービスアカウントに権限をつける
サービスアカウントは、「ウェブサイト用のユーザー」と説明しましたが、このユーザーはまだAnalyticsにアクセスできる権限は持っていません。
そのため、次はそのサービスアカウントがAnalyticsにアクセスできるよう権限を与えてあげましょう。
※ なお、今回は私が個人的に趣味で運営している「街角コレクション」というマンホールや廃線などをコンプリートするサイトを例にしてご紹介します。
では、Google Analytics にログインします。
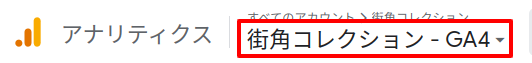
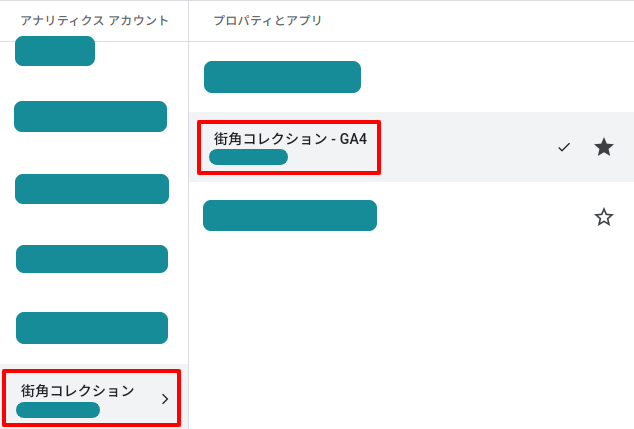
ページ上部にある以下の部分をクリックします。(すでに目的のものになっている場合は変更不要です)

すると、登録してあるデータが表示されるので、該当するものを「プロパティとアプリ」から選択します。

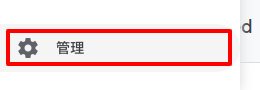
そして、今度はページ左メニュー下部にある「管理」をクリック。

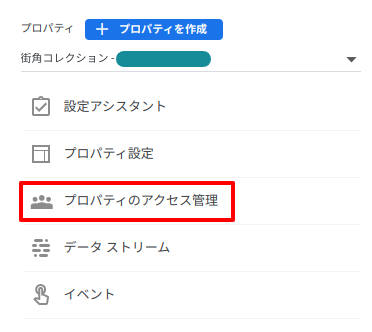
ページ移動した先の中央にある「プロパティのアクセス管理」をクリック。

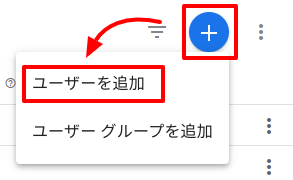
画面右上に追加ボタンが出てくるのでこれをクリックし、さらに「ユーザーを追加」をクリック。

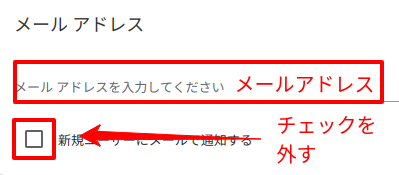
メールアドレスを入力する部分があるので、ここに先ほどのJSONファイルの中から取得したメールアドレスを入力します。
また、通知のメールは受け取れないので「新規ユーザーにメールで通知する」のチェックは外しておいていいでしょう。

では、入力が終わったら右上の「追加」ボタンをクリックします。

これで、サービスアカウントがGoogle Analyticsにアクセスする権限をゲットしたことになります。
Analytics で「プロパティID」を取得する
「プロパティID」とは、各アナリティクスに割り振られたIDで、これを指定してLaravelからデータを取得することになります。
では、このIDの探し方を(コピペしやすい方法で)ご紹介します。
まず、先ほどの「プロパティのアクセス管理」を選択した画面でプロパティ設定を選択します。(実際問題、見えなくしている部分にIDが書かれてますがコピペしにくいので、ページ移動します)

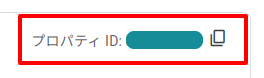
すると、プロパティIDが書かれている場所があり、右側のボタンをクリックすると自動でクリップボードにコピーすることができます。

では、このプロパティIDは後でコードの中に使いますので、忘れないようにどこかに置いておいてください。(本来は.envにセットしておくべきですが、今回はテストなので省略します)
これでAnalyticsでの作業は完了です❗
パッケージをインストールする
さぁ、ここからプログラミング…といきたいのですが、その前に必要なパッケージをインストールしておきましょう。Googleのパッケージです。
composer require google/cloud
※ なお、私の場合は最初うまくいきませんでしたが、composer.lockを削除するとうまくいきました👍
Laravel でデータを取得する
では、準備が長かったですがここからが本題のランキングページを作成する部分です。
以下のコマンドを実行してください。
php artisan make:controller RankingController
すると、ファイルが作成されるので中身を以下のように変更します。
app/Http/Controllers/RankingController.php
<?php
namespace App\Http\Controllers;
use Google\Analytics\Data\V1beta\BetaAnalyticsDataClient;
use Google\Analytics\Data\V1beta\DateRange;
use Google\Analytics\Data\V1beta\Dimension;
use Google\Analytics\Data\V1beta\Metric;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Cache;
class RankingController extends Controller
{
public function index()
{
$json_path = storage_path('app/json/(ここに Google Cloud でダウンロードJSONファイル名)');
$property_id = '(Google Analytics で取得したプロパティID)';
$ranking_urls = $this->getRankingUrls($json_path, $property_id);
dd($ranking_urls);
}
private function getRankingUrls($json_path, $property_id, $limit = 25)
{
$seconds = 60 * 60 * 24; // 1 day
return Cache::remember('users', $seconds, function () use($json_path, $property_id) {
$urls = [];
$client = new BetaAnalyticsDataClient(['credentials' => $json_path]);
$start_dt = today()->subDays(7);
try {
$response = $client->runReport([
'property' => 'properties/' . $property_id,
'dateRanges' => [
new DateRange([
'start_date' => $start_dt->format('Y-m-d'),
'end_date' => 'today',
]),
],
'dimensions' => [
new Dimension(['name' => 'pagePath']),
],
'metrics' => [new Metric(['name' => 'activeUsers'])]
]);
} catch (\Exception) {
return [];
}
foreach ($response->getRows() as $row) {
$path = $row->getDimensionValues()[0]->getValue();
// 本来は、ここで正規表現を使って IDを切り出しDBから該当のデータを取得する
$urls[] = 'https://example.com' . $path;
}
return $urls;
});
}
}
なお、この中では「アクティブユーザー」がアクセスした「パス(URLの一部)」を取得していますが、今回はテストなので(フィルタはかけず)シンプルにURLを作成し、全て取得するようにしています。
※ 本来であれば、この「パス」に含まれているIDを正規表現で切り出して、それらを使ってDBからデータを取得するといいでしょう。
そして、毎回毎回APIにアクセスするのも何なのでキャッシュが1日効くようになっています。
また、表示部分はループするだけなので省略しています。
ルートをつくる
では、先ほどつくったコントローラーをルートにセットして実際にブラウザからアクセスできるようにしましょう。
use App\Http\Controllers\RankingController;
// 省略
Route::get('ranking', [RankingController::class, 'index'])->name('ranking.index');
では、これで作業はすべて完了です。
お疲れ様でした😄✨
テストしてみる
では、実際にテストしてみましょう。
ブラウザで「https://******/ranking」にアクセスします。
すると・・・・・・

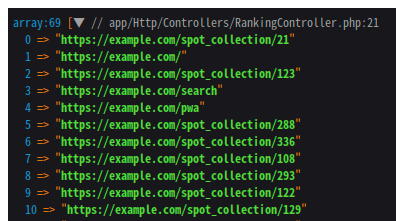
はい❗
ランキングデータが表示されました。
成功です。😄✨
ただ、これだけだと味気ないのでこのテクニックを使って作成した「街角コレクション」のランキングページもご覧ください。
📝 参考ページ: 街角コレクション:ランキングページ
企業様へのご提案
今回のようにGoogle AnalyticsはAPIを使うことでウェブサイトとの統合をすることができます。
例えば、ページごとの
- 訪問者数
- 滞在時間
- 離脱率
- 直帰率
を取得することができます。
そのため、これらのデータを使って円グラフや棒グラフなどでより可視化しやすくすることで、そのウェブサイトに「今何が必要なのか?」を知ることができるようになります。
もしそういったツールやサービスをお考えでしたら、ぜひお問い合わせからご相談ください。
お待ちしております。😄✨
おわりに
ということで、今回はGoogle AnalyticsのAPIを使ってランキングページを作ってみました。
プログラムの部分が少なくて「ビッグワンガムのおまけ」みたいな状態になってしまいましたが、こういう回もたまにはお許しください(例えが古くて申し訳ない…😂)
なお、Google Analyticsの指標は無数にあるので、どれを掛け合わせるかによってデータの質が変わってくるんだろうなと感じました。
このあたりはやはりデータサイエンティストのような専門家でないとそうそう簡単にはいかないかもしれませんが、きっと学ぶ価値はありますね。
みなさんもぜひいろいろを研究してみてください。
ではでは〜❗
 「昔弾いてたピアノ、
「昔弾いてたピアノ、
ブランクがあっても
指は覚えているもんですね」