九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、この間「革新的なPythonプロジェクト!電子ペーパーを使って店内を変える」という記事を公開したのですが、そのときに思ったことがひとつありました。
それは・・・・・・
電子工作って楽しいかも😄
です。
私は「クリエイティブ・モード」になるとせっかちになってしまうので、色々と(物理的に)準備しなくてもすぐできるプログラムが向いていたりします。
でも、年を重ねるごとに少しずつ性格に変化が出てきたのか、それだけ用意に時間がかかった分達成感が大きくもありました。
そこで❗
前回と同様、長らく「買ったのにそのまま」状態だった「Obniz Starter Kit(おぶないず・すたーたー・きっと)」を使ってちょっとしたゲームを作ってみることにしました。

※ ちなみに、ObnizはRaspberry Piと同じように基盤がそのままむき出しになっている「ちいさなパソコン」なのですが、なんとひとつひとつに個別のIDが紐付けられていてそのIDを使ってウェブサイトにアクセスし、オンライン上からコードを書くことができるスグレモノです。(HTML + JavaScriptでOK!)
ぜひ何かの参考になりましたら嬉しいです。😄✨
 「次は USB で接続できる
「次は USB で接続できる
ガジェットがほしいな」
開発環境: HTML、JavaScript
目次
やりたいこと
Obniz Starter Kitには以下のようなセンサーが入っています。
- LEDマトリックス
- LED信号
- サーボモーター
- ブザー
- ボタン
- 温度センサー
- 人感センサー
- 距離センサー
当初は、「ブザー&距離センサー」で「テルミン」みたいなもの(距離で音が変わる楽器)をつくりたかったのですが、他のブログさんが試してうまくいかなかったようでしたので、今回はシンプルに「体感で60秒ちょうどでストップするチャレンジ」略して「体感60秒チャレンジ」をつくってみます❗
※ その昔、決められた秒数を体感でストップしてお金がもらえるバラエティ番組ありましたよね。あれなんでしたっけ…🤔
Obniz を開ける
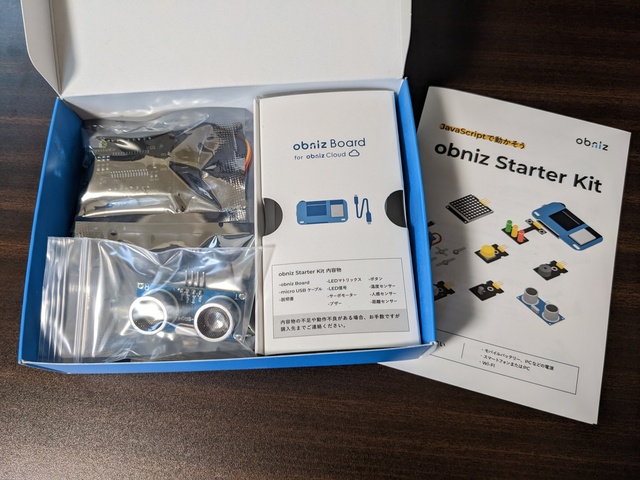
では、今回は写真も撮ったので「開封の儀」から始めたいと思います。
パカッ❗

なかには説明書と各種センサーが入っています。
工作好きな人はこの時点でワクワクするんじゃないでしょうか😉👍
そして、Obniz本体を袋から取り出します。

想定よりも小さくて驚きました(Raspberry Piよりもちいさい!)
ちなみに、冷静に考えるとこのちっちゃなObnizの方が我々が学生の頃にもってた超高額なロースペック・ノートパソコンより性能がいいんだろうな、と考えるとなんとも複雑な気持ちになりました😂
Obniz を wifi に接続する
Obnizは、小さくてもちゃんとwifiに接続できます。
ちなみ、接続方法は以下の本家サイトがとても分かりやすいのでそちらを参考にしてwifi接続してください。
📝 参考ページ: https://docs.obniz.com/ja/reference/board-1y/quick-start/
Obniz にボタンをセットする
今回は「体感60秒チャレンジ」なので、いくつかあるセンサーの中からボタンだけをセットします。

ちなみに、このボタンには3つピンがありますが、今回は「0」「1」「2」にセットしました。(👈 ここはコードにも影響するので注意してください)
JavaScriptのコードを書く
では、ここからがプログラム部分になります。
Obnizに電源を入れてwifiに接続するとQRコードが本体のプチモニターに表示されますので、これをスマホなどで読み取って(プログラムしやすいので)PCでアクセスしてください。
すると、以下のようなオンライン・エディタが表示されるので、そのままこのコードを変更します。(なんとHTML + JavaScriptで動くんですね!)

そして、そのコードは以下のとおりです。
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
/>
<script
src="https://unpkg.com/obniz@3.25.0-beta.0/obniz.js"
crossorigin="anonymous"
></script>
</head>
<body>
<div id="obniz-debug"></div>
<h3>ぴったりストップゲームをつくるサンプル</h3>
<script>
const obnizId = '(ここにあなたの Obniz 番号)';
const obniz = new Obniz(obnizId);
obniz.onconnect = async () => {
// データ
const targetSeconds = 60; // この秒数で止めたらチャレンジ成功
let startTime = 0;
let counter = null;
let initialized = false;
let progressText = '';
// ボタン
const button = obniz.wired('Keyestudio_Button', {signal:0, vcc:1, gnd:2});
button.onchange = (pressed) => {
if(initialized === true && pressed === true) {
if(counter === null) {
startTime = Date.now();
showText(`${targetSeconds}秒で止めろ❗`);
const randomNumber = getRandomNumber(100, 900);
counter = setInterval(addSecond, randomNumber); // ランダムな秒数で繰り返し実行
console.log('開始');
} else {
// ポイント計算
const deltaSeconds = getDeltaSeconds();
const resultText = (deltaSeconds === targetSeconds)
? `ぴったり ${targetSeconds}秒🎉✨`
: `残念、${deltaSeconds}秒です💦`
showText(resultText);
clearTimer();
}
} else {
initialized = true;
showText('準備 OK 😉👌');
}
}
// タイマー
const addSecond = () => {
const deltaSeconds = getDeltaSeconds();
console.log(deltaSeconds +'秒')
if(deltaSeconds > targetSeconds) { // あらかじめ決めた秒数を超えたとき
showText('アウト…😫');
clearTimer();
} else {
const currentDisplayText = getProgressText();
showText(currentDisplayText);
}
};
const clearTimer = () => {
clearInterval(counter);
counter = null;
startTime = 0;
console.log('終了');
};
const getDeltaSeconds = () => {
const stopTime = Date.now();
const deltaMilliSeconds = stopTime - startTime;
return Math.round(deltaMilliSeconds * 0.001);
};
const getProgressText = () => {
progressText += '・';
if(progressText.length === 5) {
progressText = '・';
}
return progressText;
};
};
// 表示
const showText = (text) => { // Obniz のプチモニターに表示
obniz.display.clear();
obniz.display.print(text);
};
// その他
const getRandomNumber = (min, max) => {
return Math.random() * (max - min) + min;
}
</script>
</body>
</html>
この中でやっているのは、ボタンが押されたらsetInterval()で繰り返しaddSecond()を実行するというシンプルなものですが、ひとつ工夫をしている点といえば、実行される間隔(ミリ秒)をランダムな数値にしている部分です。
というのも、ボタンが押されても何も動きがないと「うーん、ホントにちゃんと動いてる??」と心配になると思うので「・」を一文字ずつ増やして表示することによってライブ感を出したかったんです。
でも、これがちょうど1秒に1回更新されると、とどのつまり「カンニングできてしまう」のでわざと間隔をランダムにしてるんですね。
(正直、今回のケースだと不正はどうってことはないんですが、ここは開発者のサガですかね…😂)
また、ボタンの接続のときにも言いましたが、以下の部分の「signal」「vcc」「gnd」の番号がピンを指した場所に一致している必要があります。(なので、今回は 0, 1, 2 になっています)
const button = obniz.wired('Keyestudio_Button', {signal:0, vcc:1, gnd:2});
では、コードをセットして保存(ctrl + sでいけます)したら、今回の作業は完了です。
お疲れ様でした😄✨
テストしてみる
では実際にテストしてみましょう❗
今回は動きが大事なのでYouTubeに動画をアップしてみました。
ぜひご覧ください。
👇👇👇
※ 動画を見ていただくと分かるとおり、なんとプチモニターには絵文字まで表示できます!
【追記:2023.06.10】
shirocake さん にご指摘いただいて非公開になっていたYouTube 動画を修正しました!
ホントにいつもありがとうございます!✨ m(_ _)m ✨
【追記:2023.6.11】
せっかく動画が間違っていたことを教えてもらったのに、修正した動画が違うものになっていたので再度修正しました…もう旅行先で、スマホで作業するのはやめるようにします…😫
企業様へのご提案
今回はとてもシンプルな機能をご紹介しましたが、その他にも以下のような機能をつくることも可能です。
- 人感センサーを使ってご老人の徘徊をチェックする
- 温度センサーを使って30度を超えたら、熱中症を注意喚起するメールを送信する
- ブザーを使って(音程もセットできます)チャイムの音楽を鳴らす
- 距離センサーをつかって特定の作業がどこまで完了したかを監視する
もちろんアイデア次第ではその他いろいろなことが実現できます。
もしこういったシステムをご希望の方はぜひお問い合わせからご相談ください。
お待ちしております。😄✨
おわりに
ということで、今回はいつもと違ってIoT(Internet of Things)の記事を投稿してみました。
これからはAIが超強力になってくるのはほぼ間違いないでしょうし、そうなってくるとコンピュータ内で完結するクリエイティブ作業はより価値を出しにくくなっていくと思います。
そのためには、いかに「リアルとデジタル」を融合させたスキルを身につけていくかが労働者にとって重要なファクターになっていくんじゃないでしょうか。
となると、私の苦手な(AWSとかではない物質的な)インフラ系業務もちょっとずつできるようになっていった方がいいのかな…🤔 なんて考えたりもします。
変化の早い時代ですので、スキルも心構えも次々アップデートしていかないといけませんね。
ぜひ皆さんもいろいろ考えてみてくださいね。
ではでは〜❗
 「YouTube を倍速再生
「YouTube を倍速再生
してたら英語が聞き取れるように
なってきました(仮説は正しかった🎉✨)」