九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、この間公開した記事ではLaravelの新バージョン8.xの話題をお届けしましたが、その際、ある「転換点」を感じる内容が含まれていました。
それは・・・・・・
CSSフレームワークにTailwind CSSを採用するようになった
という部分です。
Laravelはこれまで、メインのCSSにはBootstrapを使っていましたが、これをTailwind CSSに変更したんですね。(例:ログイン機能、ページ送りリンク)
そして、Tailwind CSSといえばSemantic UIやFoundationと並ぶ有名フレームワークですので、世の中の流れが今後Tailwind CSSに流れてくる可能性も十分に考えられます。(…というか、もう来てる❓❓)
そこで!
今後の可能性も考えて、まずLaravelでこのTailwind CSSを使う方法をまとめておくことにしました。
ぜひみなさんのスキル・アップデートに役立てば嬉しいです😊✨
 「
「Tailwindって『追い風』っていう
意味らしいです。
確かに風が吹いてますね🍃」
開発環境: Laravel 7.x
目次
Tailwind CSSをインストールする
Laravel MixにはTailwindの拡張パッケージがありますので、まずこのパッケージをnpmでインストールします。
以下のコマンドを実行してください。
npm install mix-tailwindcss --save-dev
Laravel Mixの設定を変更する
シンプルな構成で利用する場合
とりあえずTailwindが使えるようにするベーシックなインストール方法です。
もし独自のクラス名を追加したい場合は次の項目を参照してください。
/webpack.mix.js
太字の部分が追加したところです。
const mix = require('laravel-mix');
require('mix-tailwindcss');
mix.js('resources/js/app.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css')
.tailwind();
resources/sass/app.scss
Tailwindが用意してくれている基本的なCSSをインポートします。
// Tailwind CSS @tailwind base; @tailwind components; @tailwind utilities;
※ もしログイン機能パッケージのlaravel/uiをインストールしている場合、以下のようにBootstrapと各種変数が呼び出されていますが、これはコメントアウトするか削除しておいてください。
// Variables //@import 'variables'; // 👈 コメントアウト // Bootstrap //@import '~bootstrap/scss/bootstrap'; // 👈 コメントアウト
独自クラスを追加する
Tailwindには、@applyというディレクティブが用意されていて、これを使えば簡単に独自クラスを追加することができます。
では、例として青いボタン専用の「.btn-blue」というクラスをつくってみましょう。
resources/sass/app.scss
.btn-blue {
@apply bg-blue-500 text-white font-bold py-2 px-4 rounded;
}
.btn-blue:hover {
@apply bg-blue-700;
}
@applyに続く文字列はTailwindで基本的に使えるクラスです。
⚠注意
気をつけないといけないのが、通常Tailwindでは「hover:bg-blue-700」というような使い方ができますが、この@applyの場合はエラーになります。
そのため、先ほどの例では.btn-blueと.btn-blue:hoverに分けています。
カスタマイズして使う場合
Tailwindは、基本のCSSが気に入らなければいつでも自分好みにカスタマイズすることができます。
カスタマイズは、tailwind.config.jsと呼ばれるファイルを使います。
では、以下のコマンドでこのファイルを作成しましょう。
npx tailwindcss init
※「npm」ではなく「npx」です。
では、作成されたファイルの中身を変更してデフォルトの線の太さを10pxにする例を見てみましょう。
/tailwind.config.js
module.exports = {
purge: [],
theme: {
borderWidth: {
default: '10px'
},
extend: {},
},
variants: {},
plugins: [],
}
このようにして線だけでなく、色や余白など自分好みに変更することができます。
ビルドする
では、ビルドして実際にブラウザで利用されるCSSファイルを作成します。
以下のコマンドを実行してください。
npm run dev
もしくは、本番環境向けはこちら。
npm run production
これでpublic/css/app.cssというファイルが作成され、この中にTailwindが含まれています。
あとは、以下のようにapp.cssを読み込めばTailwindが有効になっています。
<html>
<head>
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
</head>
<body>
<div class="border">
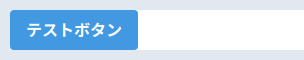
<button class="btn-blue">テストボタン</button>
</div>
</body>
</html>
今回の設定で実行したものがこちらです。

お疲れ様でした😊✨
ちなみに:CDNもありますが・・・
実はTailwindは、気軽に使えるようにCDNを用意してくれています。
ただ、これまでで見てきた@applyなどビルドが必要なカスタマイズは一切できず、基本的なものだけしか使えないので注意が必要です。
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
おわりに
ということで、今回はこれからのCSSフレームワークのメインになる可能性もあるTailwind CSSをLaravelで使う方法をご紹介しました。
なお、使ってみた感想としてですが、とても汎用性が高く作ってくれているので、もしBoostrapが、「すでに作られた料理」なら、Tailwindは「味付けされたひき肉」や「スライスされたチーズ」のようなもう少し細かい材料がたくさん用意されているといったイメージです。
ただ、デザイナーではない私からすると組み合わせるのもなかなか難しい部分があったりすると思うので、基本的なボタンとかは全部クラス名をつけておきたいというのも本音です。(それだとBootstrapになってしまいますが・・・😂)
そう考えるとやっぱりデザイナーさんってスゴイですね。
私もちょっとずつ練習していこうと思います。
ではでは〜!
 「デスクまわりを整理したら、
「デスクまわりを整理したら、
スッキリしました!」