九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、EC-CUBEは簡単にオンラインショップが作れますが、こう思ったことはないでしょうか。
- 「凝ったことをしようとするとプラグインが必要」
- 「プラグインを自分でつくるのは難しい」
- 「テーブルを連結させる方法がわからない」
私も長年Laravelを触ってきましたけど「これホントに同じ言語なの!?」と思うぐらい勝手が違いました。
特に以下3つはよく独自データと連携します。
- 顧客データ
- 注文データ
- 商品データ
例えば、顧客が興味のあるジャンルを「1:多」で連結するテーブルをつくる場合ですね。
ただ、繰り返しなんですけどクセが強くてわかりにくいんです。
そこで❗
今回は、以下のような内容で記事をお届けします。
- EC-CUBEで既存テーブルと連携したい
- EC-CUBEの既存+独自データで新しい機能をつくりたい
- EC-CUBEプラグインを販売できる実用的なものにしたい
ぜひ最後まで読んでくださいね。😊✨
 「マーケティング講座で
「マーケティング講座で
学んだことを元に提案したら、
案件を獲得し元をとりました❗」
開発環境: EC-CUBE 4.1
目次
【EC-CUBEプラグイン】既存テーブル連携の前提
前提として、前回の【EC-CUBE 4】10分でできる!独自プラグイン作成で作ったプラグイン「LoveYouSukohi」を使って開発を進めます。
実装するのは冒頭でも書いた「顧客の興味があるジャンル」を連結するテーブル。
楽しんでやっていきましょう❗
【EC-CUBEプラグイン】独自テーブルは設定&再インストールでOK
顧客データに「1:多」で連結する独自テーブルを作ります。
前回紹介したようにEntityですね。
app/Plugin/LoveYouSukohi/Entity/LoveYouSukohiCustomerTheme.php
<?php
namespace Plugin\LoveYouSukohi\Entity;
use Doctrine\ORM\Mapping as ORM;
if (! class_exists('\Plugin\LoveYouSukohi\Entity\LoveYouSukohiCustomerTheme', false)) {
/**
* @ORM\Table(name="plg_love_you_sukohi_customer_theme")
* @ORM\Entity(repositoryClass="Plugin\LoveYouSukohi\Repository\LoveYouSukohiCustomerThemeRepository")
*/
class LoveYouSukohiCustomerTheme
{
/**
* @var int
*
* @ORM\Column(name="id", type="integer", options={"unsigned":true})
* @ORM\Id
* @ORM\GeneratedValue(strategy="IDENTITY")
*/
private $id;
/**
* @var string
*
* @ORM\Column(name="name", type="string", length=255, nullable=false)
*/
private $name;
/**
* @var \Eccube\Entity\Customer
*
* @ORM\ManyToOne(targetEntity="Eccube\Entity\Customer", inversedBy="LoveYouSukohiCustomerTheme")
* @ORM\JoinColumn(name="customer_id", referencedColumnName="id", nullable=false)
*/
private $customer;
/**
* Get id
*
* @return int
*/
public function getId()
{
return $this->id;
}
/**
* Get name
*
* @return string
*/
public function getName()
{
return $this->name;
}
/**
* @return \Eccube\Entity\Customer
*/
public function getCustomer()
{
return $this->customer;
}
/**
* Set name
*
* @param string $name
* @return LoveYouSukohiCustomerTheme
*/
public function setName($name)
{
$this->name = $name;
return $this;
}
/**
* @param \Eccube\Entity\Customer $customer
* @return LoveYouSukohiCustomerTheme
*/
public function setCustomer($customer)
{
$this->customer = $customer;
return $this;
}
}
}
この中で複雑に感じるのが以下の部分じゃないでしょうか。
/** * @var \Eccube\Entity\Customer * * @ORM\ManyToOne(targetEntity="Eccube\Entity\Customer", inversedBy="LoveYouSukohiCustomerTheme") * @ORM\JoinColumn(name="customer_id", referencedColumnName="id", nullable=false) */
実はこの部分で「1:多」を設定しています。
そして、この状態で再インストールするとテーブルが自動で作成されます。
以下コマンドを実行してください。
php bin/console eccube:plugin:uninstall --code=LoveYouSukohi php bin/console eccube:plugin:install --code=LoveYouSukohi php bin/console eccube:plugin:enable --code=LoveYouSukohi php bin/console cache:clear --no-warmup
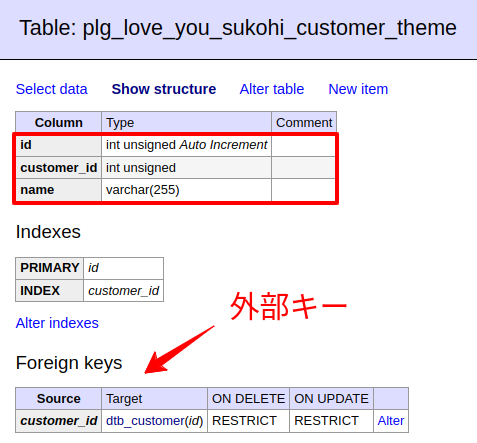
実際のテーブルはこうなります。

ここで重要なのが外部キーが入っているという部分です。
ここはLaravelラバーの私でも慣れれば便利なのかな!?と感じました😊
【EC-CUBEプラグイン】Proxyクラス既存テーブルを拡張するのは2ステップ
顧客テーブルdtb_customerから「興味のある」データを取得するgetThemes()を追加しましょう。
…と言ってもCustomerのEntityは本体の中にありますし、今回はプラグインの中で完結したいですよね。
そこで登場するのが、Proxyクラス。
これは「既存テーブルと拡張した部分を合体したもの」になります。
例えば、もともとCustomerにはgetThemes()は存在していませんが、独自に追加できるわけです。
実際につくってみましょう!
1:拡張用のTraitをつくる
Entityの拡張にはTraitを使います。
今回はCustomerを拡張するのでCustomerTraitをつくります。
app/Plugin/LoveYouSukohi/Entity/CustomerTrait.php
<?php
namespace Plugin\LoveYouSukohi\Entity;
use Doctrine\ORM\Mapping as ORM;
use Eccube\Annotation\EntityExtension;
/**
* @EntityExtension("Eccube\Entity\Customer")
*/
trait CustomerTrait
{
/**
* @var \Doctrine\Common\Collections\Collection
*
* @ORM\OneToMany(targetEntity="Plugin\LoveYouSukohi\Entity\LoveYouSukohiCustomerTheme", mappedBy="customer")
*/
private $LoveYouSukohiCustomerTheme;
/**
* @param \Doctrine\Common\Collections\Collection $LoveYouSukohiCustomerTheme
*/
public function getThemes()
{
return $this->LoveYouSukohiCustomerTheme;
}
}
2:Proxyクラスをつくる
Traitを作っただけではProxyクラスは有効になりません。
以下のコマンドで作成します。
php bin/console eccube:generate:proxies
これで「1:多」の連結作業は完了です!
【EC-CUBEプラグイン】既存&独自の連結データは楽に取り出せる
ここからは連結がうまくいっているかをチェックしてみましょう。
1:連結データを確認するコントローラーをつくる
今回はデータ取得のチェックだけなのでテンプレートは使わず、簡単なコントローラーをつくってみましょう。
app/Plugin/LoveYouSukohi/Controller/CustomerController.php
<?php
namespace Plugin\LoveYouSukohi\Controller;
use Eccube\Controller\AbstractController;
use Eccube\Repository\CustomerRepository;
use Symfony\Component\Routing\Annotation\Route;
class CustomerController extends AbstractController
{
private $customerRepository;
public function __construct(CustomerRepository $customerRepository)
{
$this->customerRepository = $customerRepository;
}
/**
* @Route("/love_you_sukohi/customer", name="love_you_sukohi_admin_customer_index")
*/
public function index()
{
$customer = $this->customerRepository->find(1);
$themes = $customer->getThemes();
foreach ($themes as $theme) {
dump($theme->getName());
}
die();
}
}
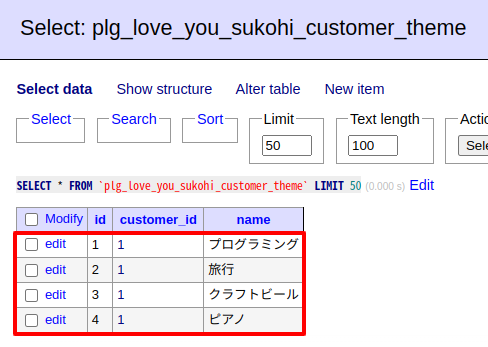
2:テスト用データをテーブルへ追加する
お気に入りのジャンルのデータはまだ登録されていないのでplg_love_you_sukohi_customer_themeに手動で追加してみます。

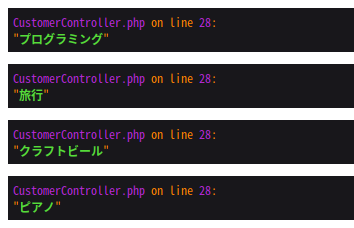
3:ブラウザで確認する
準備は整ったので「https://******/love_you_sukohi/customer」にブラウザでアクセスしてみましょう。
どうなるでしょうか・・・・・・

はい❗
うまく連結したデータが表示されています。
念のため別のユーザーでも試してみましょう。
$customer = $this->customerRepository->find(2);
すると・・・・・・
ブランクページになりました(ので画像はありません)
成功です😊✨
【EC-CUBEプラグイン】開発したい企業様への提案
今回は基礎の内容でしたが、テーブル連結をつかえば以下5つのようなマーケティング施策ができます。
- カート追加したのに買わなかった商品をメール通知
- 何度も閲覧した商品をトップページに表示
- キャンペーンに参加したユーザー限定ページ
- セグメントデータで販売促進に利用する
- クレーム内容を管理し、カスタマーサポートに役立てる
ぜひこういった施策をしたい方はお問い合わせからご相談ください。
お待ちしております。😊✨
おわりに
ということで今回はEC-CUBEのプラグインから既存テーブルと連結し新しいデータを取得してみました。
Laravelを使っているとhasMany()のように直感的にリレーションをつくれるので最初はとまどいますが、慣れるとこれも悪くはないのかなといった印象です。
ただ、やはりもう少しEC-CUBEに関する情報が多く出回っていてほしいものです。。
使いやすいので導入は簡単ですが、カスタマイズが難しいので仕事として勉強するのも悪くないかもしれません。
ぜひ皆さんもやってみてくださいね。
ではでは〜❗
 「
「WritingHacksで勉強したら、
同じ情報量で
短い文章が書けるように!」