九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、これまで15年以上さまざまな案件をお引き受けしてきました。
でも、今回は「知ってたけど、触ったことがなかった」ものです。
それは・・・・・・
EC-CUBE
オンラインショップを構築できるシステムで、ちょうど39,800円の教材でマーケティングの勉強をしてたこともあり、喜んでお引き受けしました。
ご依頼の中身は、
プラグイン開発
つまり、EC-CUBEで新しい機能が使えるようにするものでした。
でも、触ってみたことがある人なら分かると思いますが、EC-CUBEはクセが強いんですよね…。(いかにLaravelがシンプルかわかりますよ!)
そこで!
この記事では、
- EC-CUBEのプラグインを自分でつくりたい
- EC-CUBEでプラグインをつくる手順がわからない
- EC-CUBEをこれから勉強して受託に活かしたい
という人に向けて基本情報を公開したいと思います。
ぜひ最後まで読んでくださいね。😊✨
 マーケティング勉強を
マーケティング勉強を
始めたら依頼が来ました。
僕は運がいい!
開発環境: EC-CUBE 4.1
目次
【EC-CUBE】プラグイン開発でよくつかう5つのコマンドでイライラを解消!
EC-CUBEのプラグインをつくる際に必要になってくるコマンドがいくつかあります。先に覚えておきましょう!
※コマンド実行するのはEC-CUBEのルートディレクトリです。
※個人的にはコマンドが面倒なのでエイリアスをつくってます
1:キャッシュ削除
EC-CUBEは頑強にキャッシュをつくって高速化をするようになっているようです。
しかし、開発者からすると邪魔ですよね。
そこで、キャッシュを消すコマンドです。
php bin/console cache:clear --no-warmup
ちなみにvarフォルダ以下は全てアクセス権限をセットしておいてください。開発では777でいいと思います。
2:プラグインのインストール&アンインストール
EC-CUBEでは管理者ページからもインストール&アンインストールはできますが、開発してる場合は手間ですよね。
ということで、以下2つのコマンドを覚えておいてください。
php bin/console eccube:plugin:install --code=YourPluginName
php bin/console eccube:plugin:uninstall --code=YourPluginName
最初は失敗も多いので、この2つのコマンドは多用することになると思います!
3:プラグインの有効&無効化
実はEC-CUBEではプラグインをインストールしただけでは使えません。
「有効化」が必要です。
そこで、有効化&無効化のコマンドも覚えておきましょう。
php bin/console eccube:plugin:enable --code=YourPluginName
php bin/console eccube:plugin:disable --code=YourPluginName
【EC-CUBE】プラグイン本体はコマンドでつくれば簡単!
EC-CUBEのプラグイン本体はコマンドで作成することができます。
手順にしたがって作業をすすめてください。
1:プラグイン作成のコマンドを実行する
以下のコマンドを実行してください。
php bin/console eccube:plugin:generate
2:プラグイン名を決める
以下のようにプラグイン名を聞かれるので、今回は「LoveYouSukohi」として(笑)、エンターキーを押します。

3:Code名を決める
これはプラグインの名前というよりは、他とかぶらないコードです。ここも「LoveYouSukohi」にして進めます。

4:バージョンを決める
バージョンはそのまま1.0.0でいいでしょう。

そのままエンターキーを押します。

すると、app/Plugin/LoveYouSukohiというフォルダを用意してくれます。

これで本体ができました!
5:有効化する
早速インストールして有効化してみましょう。
php bin/console cache:clear --no-warmup
php bin/console eccube:plugin:install --code=LoveYouSukohi
php bin/console eccube:plugin:enable --code=LoveYouSukohi
プラグインをインストールしたら、自動で管理者用のコンフィグページを用意してくれます。
コントローラーをチェックしてURLを確認しましょう。
今回はこうなっていました。
app/Plugin/LoveYouSukohi/Controller/Admin/ConfigController.php
/**
* @Route("/%eccube_admin_route%/love_you_sukohi/config", name="love_you_sukohi_admin_config")
* @Template("@LoveYouSukohi/admin/config.twig")
*/
以下のURLへアクセスしてみます。
https://rabbit0_shop.test/admin/love_you_sukohi/config
こうなりました。

【EC-CUBE】プラグイン開発の基礎。管理者ページの作成は3ステップ
コンフィグページは自動で作成されるものの、他にもほしい機能がある場合は自分で作成しないといけません。
ここでは、ゼロから独自のページをつくっていく手順を紹介します。
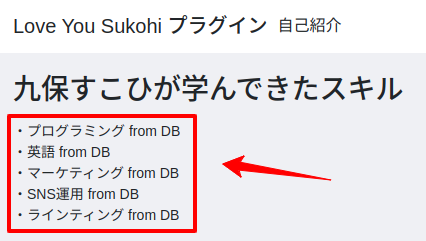
今回は個人的に「学んできたスキル」を表示してみます。
1:コントローラーをつくる
コントローラーには以下の内容を設定します。
- どのURLを有効にするか
- テンプレートはどこに設置するか
- パラメータは何が必要なのか
app/Plugin/LoveYouSukohi/Controller/Admin/IntroductionController.php
<?php
namespace Plugin\LoveYouSukohi\Controller\Admin;
use Eccube\Controller\AbstractController;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Template;
use Symfony\Component\Routing\Annotation\Route;
class IntroductionController extends AbstractController
{
// ↓↓↓ ここにルートやテンプレート場所を記述します
/**
* @Route("/%eccube_admin_route%/love_you_sukohi/introduction", name="love_you_sukohi_admin_introduction_index")
* @Template("@LoveYouSukohi/admin/introduction/index.twig")
*/
public function index()
{
$skill_names = [
'プログラミング',
'英語',
'マーケティング',
'SNS運用',
'ラインティング',
];
// テンプレートに渡すパラメータ
return [
'skill_names' => $skill_names,
];
}
}
見ていただくと分かるとおり、EC-CUBEではルートやテンプレートの場所を「アノテーションの中に」セットします。
この辺がLaravelなどとは違うので、慣れるまで時間がかかるかもしれません。
2:テンプレートをつくる
さっきコントローラーにセットしたテンプレートをつくっていきます。
EC-CUBEでは、テンプレートに「twig」が使われています。
app/Plugin/LoveYouSukohi/Resource/template/admin/introduction/index.twig
{% extends '@admin/default_frame.twig' %}
{% block title %}Love You Sukohi プラグイン{% endblock %}
{% block sub_title %}自己紹介{% endblock %}
{% block main %}
<div class="c-contentsArea__cols">
<div class="c-contentsArea__primaryCol">
<div class="c-primaryCol">
<h2 class="mb-3">九保すこひが学んできたスキル</h2>
{% for skill_name in skill_names %}
<div>・{{ skill_name }}</div>
{% endfor %}
</div>
</div>
</div>
{% endblock %}
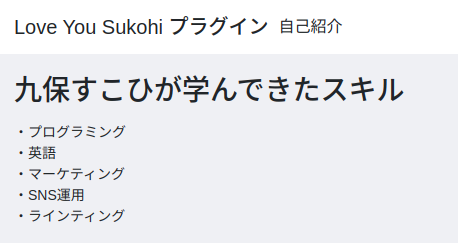
これでページの表示は完了です。
一度この状態で表示してみましょう。

これが基本のページ作成になります。
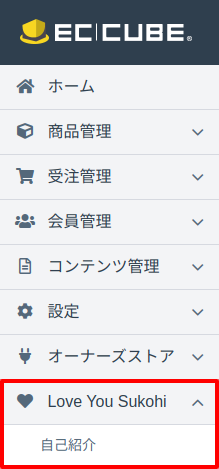
3:左側メニューをつくる
ページを作成しただけでは、左側メニューにリンクは表示されていません。
いつでも簡単にページ移動できるようにメニューをつくっておきましょう。
メニューへのリンクはNav.phpを使います。
app/Plugin/LoveYouSukohi/Nav.php
<?php
namespace Plugin\LoveYouSukohi;
use Eccube\Common\EccubeNav;
class Nav implements EccubeNav
{
/**
* @return array
*/
public static function getNav()
{
return [
'love_you_sukohi' => [
'name' => 'Love You Sukohi',
'icon' => 'fa-heart',
'children' => [
'admin_introduction' => [
'name' => '自己紹介',
'url' => 'love_you_sukohi_admin_introduction_index',
],
],
],
];
}
}
保存が完了したら、必ずキャッシュを消しておきましょう。
php bin/console cache:clear --no-warmup
これでOKです。
ページをリロードしてみてください。

表示されました。
ただし、まだ自己紹介をクリックしてページ移動してもメニューが開いたままになりません。
Nav.phpで設定したキーをテンプレートに追加しておきましょう。
app/Plugin/LoveYouSukohi/Resource/template/admin/introduction/index.twig
{% extends '@admin/default_frame.twig' %}
{#ここにメニューで開いたままにするページを指定#}
{% set menus = ['love_you_sukohi', 'admin_introduction'] %}
{# 省略 #}
これで管理者ページの設定は完了です!
【EC-CUBE】プラグインでデータベースにお好みのテーブルをつくる
EC-CUBEプラグインでDBテーブルに独自データを保存しておくことができます。
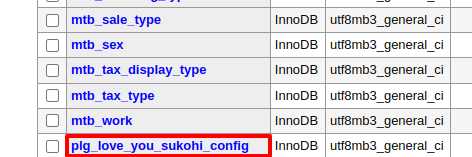
実際プラグインをインストールして有効化した時点で、コンフィグ用のテーブルが作成されています。

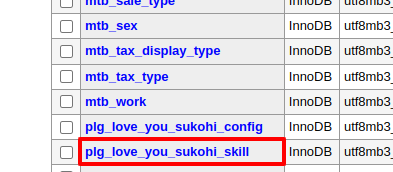
では今回は、学んできたことを保存しておく「plg_love_you_sukohi_skill」というテーブルをつくってみましょう!
必要なカラムは以下2つです。
- id: 通し番号
- name: スキル名
1:Entityをつくる
Laravelでいうところのモデルみたいなものです。
プラグインの中にEntityというフォルダがあるので、この中にファイルを作成します。
app/Plugin/LoveYouSukohi/Entity/LoveYouSukohiSkill.php
<?php
namespace Plugin\LoveYouSukohi\Entity;
use Doctrine\ORM\Mapping as ORM;
if (! class_exists('\Plugin\LoveYouSukohi\Entity\LoveYouSukohiSkill', false)) {
/**
* @ORM\Table(name="plg_love_you_sukohi_skill")
* @ORM\Entity(repositoryClass="Plugin\LoveYouSukohi\Repository\LoveYouSukohiSkillRepository")
*/
class LoveYouSukohiSkill
{
/**
* @var int
*
* @ORM\Column(name="id", type="integer", options={"unsigned":true})
* @ORM\Id
* @ORM\GeneratedValue(strategy="IDENTITY")
*/
private $id;
/**
* @var string
*
* @ORM\Column(name="name", type="string", length=255, nullable=false)
*/
private $name;
/**
* Get id
*
* @return int
*/
public function getId()
{
return $this->id;
}
/**
* Get name
*
* @return string
*/
public function getName()
{
return $this->name;
}
/**
* Set name
*
* @param string $name
* @return LoveYouSukohiSkill
*/
public function setName($name)
{
$this->name = $name;
return $this;
}
}
}
2:リポジトリをつくる
直接Entityからデータ取得することもできますが、体系化しやすいのでDBの入出力を担当する「リポジトリ」も使ってみましょう。
<?php
namespace Plugin\LoveYouSukohi\Repository;
use Doctrine\Persistence\ManagerRegistry;
use Eccube\Repository\AbstractRepository;
use Plugin\LoveYouSukohi\Entity\LoveYouSukohiSkill;
use Symfony\Bridge\Doctrine\RegistryInterface;
class LoveYouSukohiSkillRepository extends AbstractRepository
{
public function __construct(RegistryInterface $registry)
{
parent::__construct($registry, LoveYouSukohiSkill::class); // Entitiy をセット
}
// ここに独自のメソッドを追加していく
public function getAll()
{
return $this->findAll();
}
}
では、この状態でプラグインをインストールし直してみましょう。
php bin/console cache:clear --no-warmup
php bin/console eccube:plugin:uninstall --code=LoveYouSukohi
php bin/console eccube:plugin:install --code=LoveYouSukohi
php bin/console eccube:plugin:enable --code=LoveYouSukohi
完了するとテーブルが作成されてます。

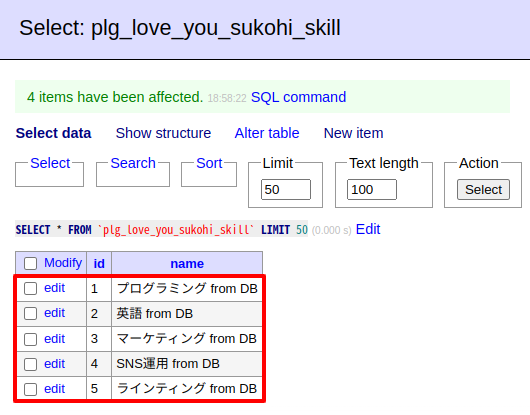
では、今回は手動で
- プログラミング
- 英語
- マーケティング
- SNS運用
- ラインティング
をテーブルに登録します。(違いがわかるようにfrom DBを入れてます)

さっきのコントローラーを変更してDBからスキル名を取得してみましょう。
app/Plugin/LoveYouSukohi/Controller/Admin/IntroductionController.php
<?php
namespace Plugin\LoveYouSukohi\Controller\Admin;
use Eccube\Controller\AbstractController;
use Plugin\LoveYouSukohi\Repository\LoveYouSukohiSkillRepository;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Template;
use Symfony\Component\Routing\Annotation\Route;
class IntroductionController extends AbstractController
{
private $loveYouSukohiSkillRepository;
public function __construct(LoveYouSukohiSkillRepository $loveYouSukohiSkillRepository)
{
$this->loveYouSukohiSkillRepository = $loveYouSukohiSkillRepository;
}
/**
* @Route("/%eccube_admin_route%/love_you_sukohi/introduction", name="love_you_sukohi_admin_introduction_index")
* @Template("@LoveYouSukohi/admin/introduction/index.twig")
*/
public function index()
{
$skills = $this->loveYouSukohiSkillRepository->getAll();
$skill_names = array_map(function($skill) { // スキル名を取得
return $skill->getName();
}, $skills);
return [
'skill_names' => $skill_names,
];
}
}
これを実行すると以下のようになります。

【EC-CUBE】プラグインでテストデータをつくり、面倒な作業をショートカット!
EC-CUBEプラグインのインストールまで完了しましたが、さっきは手動でテストデータを追加しました。
ただ、プラグイン開発をしていると何度もアンインストールやインストールを繰り返すわけで、毎回そんなことをしてると時間の無駄です。
テストデータは自動で作成するようにしましょう!
EC-CUBEのプラグインにPluginManagerを作成すると、以下のタイミングでコード実行できるようになります。
- install: インストールしたとき
- uninstall: アンインストールしたとき
- enable: 有効になったとき
- disable: 無効になったとき
- update: アップデートしたとき
今回はプラグインがインストールされたときにテストデータを自動でDBへ追加できるようにします。
※ただし、本番環境でテストデータが入ってはいけないので開発環境のみで実行できるようにします。
app/Plugin/LoveYouSukohi/PluginManager.php
<?php
namespace Plugin\LoveYouSukohi;
use Eccube\Plugin\AbstractPluginManager;
use Plugin\LoveYouSukohi\Entity\LoveYouSukohiSkill;
use Symfony\Component\DependencyInjection\ContainerInterface;
class PluginManager extends AbstractPluginManager
{
public function install(array $meta, ContainerInterface $container)
{
$this->addDevelopmentData($container); // テストデータの追加
}
public function uninstall(array $meta, ContainerInterface $container)
{
// アンインストールしたとき;
}
public function enable(array $meta, ContainerInterface $container)
{
// 有効化したとき
}
public function disable(array $meta, ContainerInterface $container)
{
// 無効化したとき
}
public function update(array $meta, ContainerInterface $container)
{
// 更新したとき
}
private function addDevelopmentData(ContainerInterface $container)
{
$environment = $container->get('kernel')->getEnvironment();
$debug = $container->get('kernel')->isDebug();
if($environment === 'dev' && $debug === true) { // 開発環境のみ
$em = $container->get('doctrine.orm.default_entity_manager');
$em->beginTransaction();
$skill_names = [
'プログラミング',
'英語',
'マーケティング',
'SNS運用',
'ラインティング',
];
foreach ($skill_names as $skill_name) {
$skill = new LoveYouSukohiSkill();
$skill->setName($skill_name .' from PluginManager');
$em->persist($skill);
$em->flush($skill);
}
}
}
}
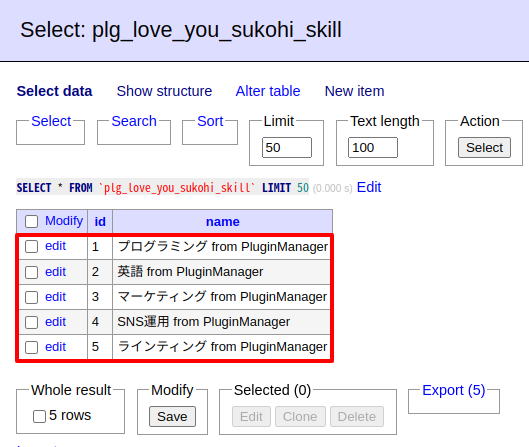
これで、再度アンインストール、インストール、有効化すると以下のようになります。

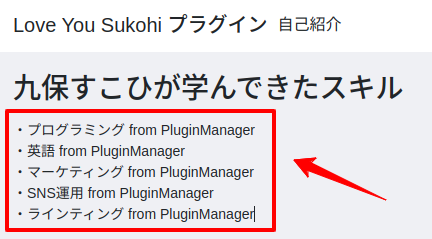
ページも確認してみます。

うまくいきました!
【EC-CUBE】プラグイン開発でコマンドエラーが出たら試すべきコマンド
私も何度もエラーを経験していますが、どうしても理由がわからない時は以下のコマンドで強制的にキャッシュをクリアしています。
sudo chmod 777 ./var -R && bin/console cache:clear --no-warmup
そんなときはぜひ試してみてください。
EC-CUBEのちょっと「うーん…」なところですね😅
企業様へのご提案
EC-CUBEには様々なプラグインが用意されていますが、もしその中にはご希望のものが存在していない場合はマーケティングの知識と合わせてご提案ができるかと思います。
ぜひお気軽にご相談ください。😊✨
おわりに
ということで、今回はEC-CUBEを使ってプラグインを作成してみました。
EC-CUBEはLaravelほど使いやすいとは思いませんが、逆に開発者にはそこがメリットだと思っています。
競合相手が少ないんです。
その分情報が少ないですが、使う分には簡単なので案件としてはある一定数は存在しているんじゃないでしょうか。
また、オンラインショップなのでマーケティング知識があるんでしたら、プログラミング x マーケティングの掛け算で価値提供ができますね!
ぜひ皆さんもチャレンジしてみてください。
ではでは〜❗
 今回から
今回から
WritingHacks(PR)
のテクニックを使ってます!