九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、私は開発歴のある程度あったりするんですが、まだまだ知らないことだらけで、この間も以下のようなことがありました。
え!そんな便利なヤツあんの!?(しかも無料で使える)😮
そうです。
開発の世界は新しいものが頻繁に登場するので、そんな中「いいものであったとしても私のところまで届いていない」という事柄がたまに出てきたりするんですね。(もしくはアンテナがそっち向いてなかったのかも…🤔)
そして、今回そう思わされるきっかけになったのが、
MinIO(みにおー)
です。
MinIOは、簡単にいうと「自前で用意できる Amazon S3」です。
つまり、S3のようなストレージを自分でインストールして使えるというスグレモノです!
しかも、何がすごいって「S3 互換」なので .env を変更するだけで S3 用のコードが動くんです。
なので、開発にはもってこいなんですね。
そして、なんならVPSにインストールしてどこからでもアクセスできるようにしてみたくなりました。
そこで❗
今回はMinIOをVPSにインストールしてローカル環境のLaravelからファイルをアップロードしてみたいと思います。
ぜひ何かの参考になりましたら嬉しいです。😊✨
 「MinIO は GUI も
「MinIO は GUI も
すばらしかったです❗」
開発環境: Ubuntu 20.04、nginx 1.18、Laravel 10.x
目次
前提として
まずVPSにnginxのウェブサーバーが入っていて、ちゃんとウェブサイトが動く状態になっている必要があります。
そして、今回は以下2つのようなサブドメインでアクセスできるようにします。
- minio-api.example.com: API 部分
- minio-console.example.com: コンソール(GUI)部分
なので、この2つのDNS設定は先に済ませておいてください。(各サービスで設定方法が違うのでここでは省略します)
では、今回も楽しんでやっていきましょう❗
Go 言語をインストールする
MinIO をインストールする前にGo言語をインストールします。
というのも、MinIOはGo言語で作られているからです。
以下のコマンドを実行してください。
sudo apt update && sudo apt upgrade sudo apt install golang
では、念のため以下のコマンドでインストールうまくいっているかチェックしておきましょう。
go version
すると、以下のような表示になるはずです。
go version go1.13.8 linux/amd64
これでGo言語はOKです!
MinIO をインストールする
続いて、SSHでVPSにログインしたらMinIOをインストールしていきましょう。
今回はバイナリバージョンをインストールします。
以下のコマンドを実行してください。
wget https://dl.min.io/server/minio/release/linux-amd64/minio chmod +x minio sudo mv minio /usr/local/bin/
※ ちなみに/usr/local/bin/はパスが通ってる(≒ ショートカットで実行できる)場所です。環境によって違うかもですが基本的に/usr/local/bin/で大丈夫じゃないでしょうか🤔
これでminioコマンドが使えるようになりました。
以下のコマンドでバージョンを表示してみましょう。
minio -v
すると、以下のような表示になるはずです。
minio version RELEASE.2023-10-16T04-13-43Z (commit-id=edfb310a59edb6f1b645fc456b03dfcea770e1b4) Runtime: go1.21.3 linux/amd64 License: GNU AGPLv3 <https://www.gnu.org/licenses/agpl-3.0.html> Copyright: 2015-2023 MinIO, Inc.
※ ちなみに、昔はApache License Version 2.0でしたが、今はAGPL-3.0 licenseになってます。
では、以下のコマンドでMinIOが起動できるか試してみましょう。
minio server ~/minio-data
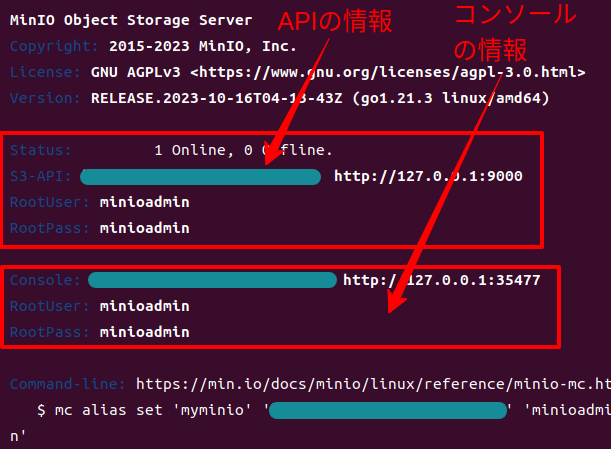
これでファイルを~/minio-dataで管理するMinIOが起動し、以下のような表示になります。

確認ができたら一旦「Ctrl + C」でMinIOをストップしてください。
ちなみに、ローカルで使う場合はこれで作業は完了です。
Laravelでは以下のようにすればOKでしょう。
.env
AWS_ACCESS_KEY_ID=minioadmin AWS_SECRET_ACCESS_KEY=minioadmin AWS_DEFAULT_REGION=us-east-1 AWS_BUCKET=your-bucket-name AWS_USE_PATH_STYLE_ENDPOINT=true AWS_ENDPOINT=http://127.0.0.1:9000
でも、今回はnginxを使ってminio-api.example.comのようなサブドメインで運用したいので、作業を続けます。
なお、AWS_USE_PATH_STYLE_ENDPOINTはAPIへのアクセス方法の設定でtrueの場合は「パス形式」と呼ばれるドメインのURLに下にバケット名が入ってくる形になります。
例: https://**********/bucket-name/filename
逆にfalseの場合は「バーチャルホスト型」と呼ばれ、サブドメインとしてバケット名が使用されます。
例: https://bucket-name.*********/filename
今回はシンプルにいきたいので「パス形式」で実装しています。
環境変数をセットする
続いてMinIOで使うログイン情報を作っておきます。
以下のファイルを作ってください。
/etc/default/minio
MINIO_ROOT_USER=(あなたのユーザー名) MINIO_ROOT_PASSWORD=(あなたのパスワード)
systemd にサービスとして登録する
もちろんMinIOはコマンドでいつでも起動できますがnginxやMySQLのようにサービスとして起動できると再起動のときに自動的に起動してくれたりするなど管理がしやすいです。
そこで、systemdを独自につくってサービスとして使えるようにしましょう。
以下のファイルをviコマンドなどで作成してください。
/lib/systemd/system/
[Unit] Description=MinIO Documentation=https://docs.min.io Wants=network-online.target After=network-online.target AssertFileIsExecutable=/usr/local/bin/minio [Service] ExecStart=/usr/local/bin/minio server /minio-data --address ":9001" --console-address ":9002" User=minio-user Group=minio-user Restart=always EnvironmentFile=-/etc/default/minio [Install] WantedBy = multi-user.target
※ とても基本的な構成になっています。もしより詳細を設定したい場合は本家のブログを参考にしてみてください。
📝 参考ページ: Configuring MinIO with SystemD
なお、ExecStartの意味は以下のとおりです。
- フォルダは、/minio-data を使ってね
- API は 9001 番ポートだよ
- コンソール(GUI)は 9002 番ポートだよ
また、EnvironmentFileが先ほど作成したログイン情報の入ったファイルをセットしています。
ユーザー&グループをつくる
次に、まだ「minio-user」というユーザー&グループが存在していないのでこの2つを作ります。
sudo useradd -M -r -g minio-user sudo useradd -M -r -g minio-user minio-user
そして、systemdの設定をリロードしておきます。
sudo systemctl daemon-reload
フォルダの権限を変更する
なお、忘れてはいけないのですが、今回は/minio-dataというフォルダにファイルを保存するようになっています。
しかし、このフォルダには先ほどのユーザー(今回の場合は、minio-user)がアクセス権限をもっていないといけません。
そこで、以下のコマンドを実行してフォルダをつくり、権限をつけてあげましょう。
sudo mkdir /minio-data sudo chown minio-user:minio-user /minio-data/
これでsystemdの設定は完了しました。
以下のコマンドでMinIOを起動してみましょう。
sudo systemctl start minio.service
そして、念のためうまく起動できているかをチェックします。
sudo systemctl status minio.service
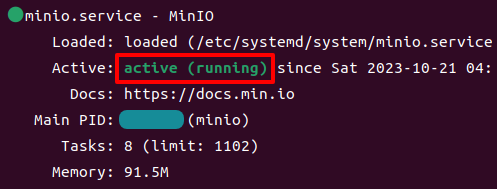
すると、こんなカンジで表示されるはずです。

ちなみに、このままではシステムをrebootコマンドなどで再起動してしまうと、MinIOサービスは停止してしまいます。
そのため、以下のコマンドで再起動しても自動でMinIOサービスが起動できるようにしておくといいでしょう。
sudo systemctl enable minio.service
これでsystemdの作業は完了です❗
nginx から MinIO を実行できるようにする
では、以下2つのドメインからアクセスできるようにnginxの設定を追加しましょう。
- minio-api.example.com: API 部分
- minio-console.example.com: コンソール(GUI)部分
/etc/nginx/sites-available/default
# 以下を追加
# MinIO API
server {
listen 80;
server_name minio-api.(あなたのドメイン);
location / {
proxy_pass http://localhost:9001;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
# MinIO Console
server {
listen 80;
server_name minio-console.(あなたのドメイン);
location / {
proxy_pass http://localhost:9002;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# To support websocket
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
変更したら以下のコマンドでnginxを再起動してください。
sudo systemctl restart nginx
すると、セットしたドメインへアクセスすることができるようになります。
※ なお、本来はhttpsでアクセスできるようにすべきですが今回は省略します。certbotを使うと便利ですよ👍
これでMinIOのインストールは完了です。
バケットをつくる
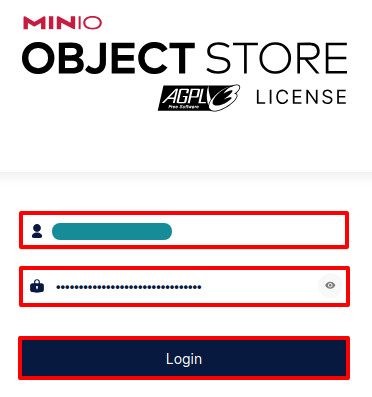
では、http://minio-console.(あなたのドメイン)にアクセスしてログインします。

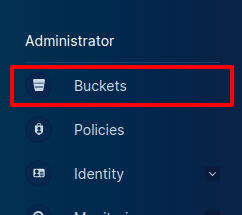
すると、画面左側にメニューがあるので「Buckets」をクリック。

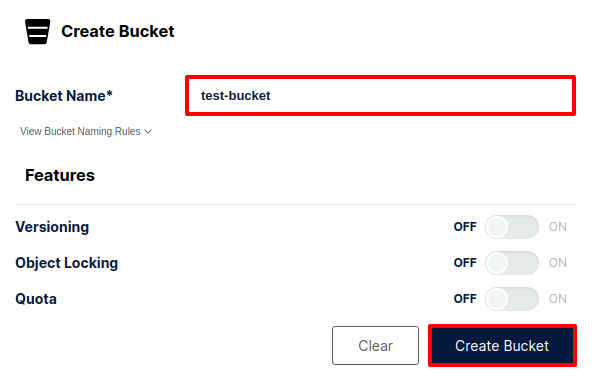
すると、バケットのページに移動するので「Create Bucket」ボタンをクリック。

バケットを登録するフォームが表示されるので、適当な名前をつけて「Create Bucket」ボタンをクリックします。
※ バケット名は他の部分でも統一してください。

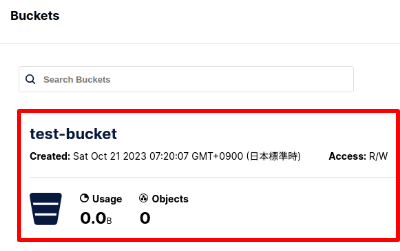
すると、以下のようにバケットが保存されます。

Laravel の .env に接続情報をセットする
では、.envに今回インストールしたMinIOサーバーへの接続情報をセットしておきましょう。
.env
AWS_ACCESS_KEY_ID=(あなたのユーザー名) AWS_SECRET_ACCESS_KEY=(あなたのパスワード) AWS_BUCKET=test-bucket AWS_ENDPOINT=http://minio-api.********.com/(API への URL)
なお、(あなたのユーザー名)と(あなたのパスワード)はEnvironmentFileとして/etc/default/minioの中に保存した内容と同じです。
S3 用のパッケージをインストールする
では、最後にLaravelにS3用のパッケージをインストールしましょう。
以下のコマンドを実行してください。
composer require league/flysystem-aws-s3-v3 "^3.0" --with-all-dependencies
これで全ての作業は完了です。
お疲れ様でした😊✨
テストしてみる
では実際にLaravel 10.xから今回インストールしたMinIOにファイルをアップロードしてみましょう。
まず、ルートに以下のコードを追加してください。
routes/web.php
use Illuminate\Support\Facades\Storage;
// 省略
Route::get('minio_upload', function(){
if(! Storage::disk('s3')->put('test.txt', 'うまい肉が食いたいなぁ')) {
dd('アップロードに失敗しました');
}
dd('アップロードに成功しました');
});
では、MinIOが起動していることを確認してからブラウザで「http://******/minio_upload」へアクセスします。
すると・・・・・・
![]()
はい❗
「アップロードに成功しました」と表示されました。
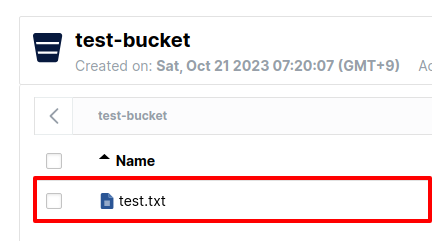
では、実際にコンソールの方でも確認してみましょう。
どうなったでしょうか・・・・・・

はい❗
うまくアップロードできていますね。
では、念のためプレビューで中身も確認しておきましょう。
うまくいっているでしょうか・・・・・・

はい❗
ちゃんとテキストも保存されています。
すべて成功です✨😊👍
ちなみに: Storage をデバッグするには
先ほどのコードではもしアップロードのときにエラーが発生してもウンともスンとも言いません。
これは以下のようにtry ~ catchにしても同じです。
try {
Storage::disk('s3')->put('test.txt', 'うまい肉が食いたいなぁ')
} catch (\Exception $e) {
dd($e->getMessage());
}
もしStorageのデバッグをするには、これプラスconfig/filesystems.phpのdisks.s3.throwをtrueにする必要があります。
's3' => [
'driver' => 's3',
'key' => env('AWS_ACCESS_KEY_ID'),
'secret' => env('AWS_SECRET_ACCESS_KEY'),
'region' => env('AWS_DEFAULT_REGION'),
'bucket' => env('AWS_BUCKET'),
'url' => env('AWS_URL'),
'endpoint' => env('AWS_ENDPOINT'),
'use_path_style_endpoint' => env('AWS_USE_PATH_STYLE_ENDPOINT', false),
'throw' => true, // 👈 ここを true にする
],
これでエラー内容を知ることができるので開発しやすくなると思います。
企業様へのご提案
これは、S3ストレージに限らずですがawsの「ちょっと困ったところ」として従量課金なので料金が読みにくいという部分があるかと思います。
しかし、今回のMinIOを月額固定のVPSに設置すれば毎月同じ費用で運用することができます。
もしそういったご希望がございましたら、いつでもお気軽にご相談ください。
お待ちしております。😊✨
終わりに
ということで、今回はいつもとは違ってサーバー内の構築をメインにしてお届けしました。
ちなみに今回初めてsystemdを本格的に触りましたがいろいろと便利な使い方ができそうです。また機会があったらこの辺も深ぼっていこうかなってカンジです。
とにかく、MinIOいいですね。
Laravelのパッケージでも同じようなのが出てきたらもっと楽なのにな、なんて考えてました。(誰かつくって。please)
今回は以上です。
ではでは〜❗
 「インボイスの事務処理、
「インボイスの事務処理、
やっぱめんどくさい!
仕事量まで負担増…😫」