九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、現在Chart.jsというグラフ・JavaScriptライブラリを使って開発をしています。
このChart.js。なんと、棒グラフだけじゃなく、折れ線グラフ、円グラフ、さらにはレイダーチャートまでカバーしていて、もはやJSでグラフ描くならデファクトスタンダードと言っていいんじゃないでしょうか。
ただ、やはりまだ細かい設定などはできない部分も多いので、今回のタイトルのように「円グラフ外側にテキストを表示する」場合はデフォルトでオプション設定ができない場合もあります。
ということで今回は、Chart.jsで描いた円グラフの外側にテキスト(ラベル)を表示させる方法を紹介していきたいと思います。

目次
必要なパッケージのインストール
今回必要となるパッケージは以下の2つです。
- Chart.js ・・・ インストール詳細(英語)
- Chart PieceLabel ・・・ インストール詳細(英語)
今回は、bowerを使ってコマンドだけで完了させます。
bower install chart.js
bower install Chart.PieceLabel.js
※もしLaravelを使ってる場合はpublicへ移動してから実行します。
基本のChart.jsで円グラフを描く
では、まずはChart.jsを使って基本的な円グラフを描いてみましょう。
<html>
<body>
<canvas id="my-chart"></canvas>
<script src="/bower_components/chart.js/dist/Chart.min.js"></script>
<script>
var data = {
datasets: [{
data: [30, 25, 10]
}],
labels: [
'犬',
'猫',
'うさぎ'
]
};
new Chart('my-chart', {
type: 'pie',
data: data,
options: {
title: {
display: true,
fontSize: 35,
text: '好きな動物'
}
}
});
</script>
</body>
</html>
やってることは、
- canvasタグを設置
- Chart.jsの読み込み
- Chart.jsでグラフを描画
の3つです。
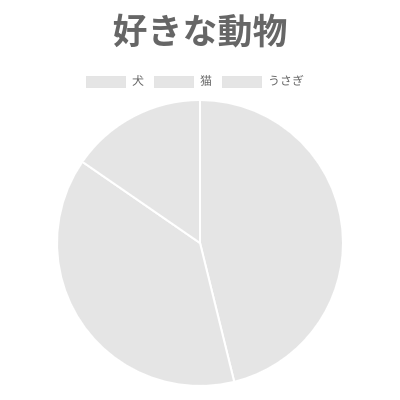
これを実行すると以下のようになります。

もちろんこの時点では円グラフにテキストは表示されてはいません。
では、次はこの円グラフの外側に「犬」「猫」「うさぎ」といったテキストを表示してみましょう。
Chart PieceLabelを使う(コピペコード)
円グラフ外側にテキスト表示するには、先ほどインストールしたChart.jsの円グラフをより強力なものにするライブラリ「Chart PieceLabel」を使います。
では、まずは実際のコードから。
<html>
<body>
<canvas id="my-chart"></canvas>
<script src="/bower_components/chart.js/dist/Chart.min.js"></script>
<script src="/bower_components/Chart.PieceLabel.js/build/Chart.PieceLabel.min.js"></script>
<script>
var data = {
datasets: [{
data: [30, 25, 10]
}],
labels: [
'犬',
'猫',
'うさぎ'
]
};
new Chart('my-chart', {
type: 'pie',
data: data,
options: {
title: {
display: true,
fontSize: 35,
text: '好きな動物'
},
pieceLabel: {
render: 'label',
position: 'outside'
}
}
});
</script>
</body>
</html>
前項目で作成したグラフに追加したのは、以下の2ヶ所です。
- Chart PieceLabelの読み込み
- PieceLabelの設定をoptionsに追加
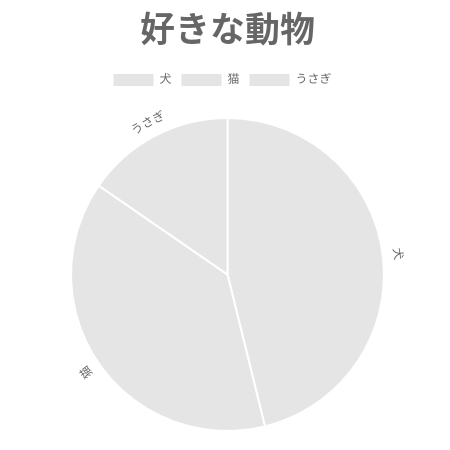
これを実行したものが以下になります。

外側にテキストが表示されていますね。
PieceLabelのその他の設定
Chart PieceLabelにも色々なオプション設定ができるようになっていて主なものを以下に紹介したいと思います。
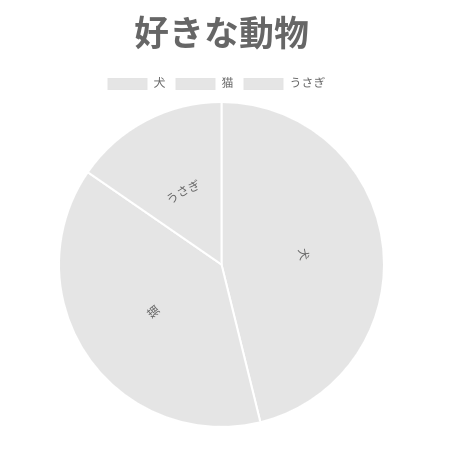
テキストを円に沿って表示する

pieceLabel: {
render: 'label',
position: 'outside',
arc: true
}
テキストを円グラフの中に表示する
positionに「default」か「border」を設定します。

pieceLabel: {
render: 'label',
position: 'default',
arc: true
}

pieceLabel: {
render: 'label',
position: 'border',
arc: true
}
テキストの代わりにパーセントを表示

pieceLabel: {
render: 'percentage',
position: 'outside',
arc: true
}
フォントを変更する
フォントは、「サイズ」「色」「フォントタイプ」を設定できます。

pieceLabel: {
render: 'label',
position: 'outside',
fontSize:35,
fontColor: '#FF0000',
fontFamily: '"Helvetica , "游ゴシック", sans-serif'
}
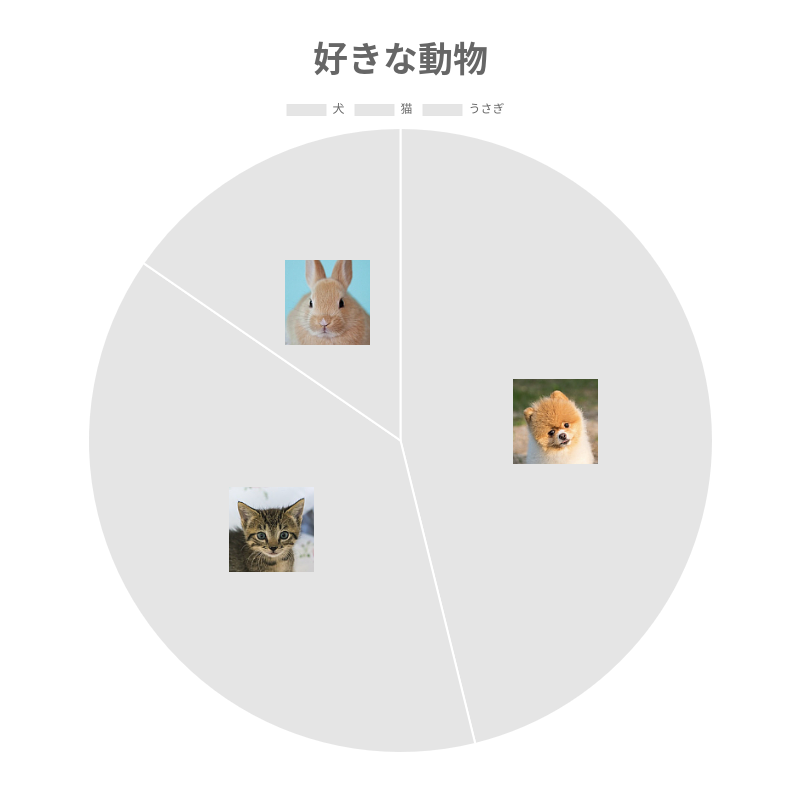
テキストの代わりに画像を表示する

pieceLabel: {
render: 'image',
images: [
{ src: '/images/dog_icon.jpg', width: 85, height: 85 },
{ src: '/images/cat_icon.jpg', width: 85, height: 85 },
{ src: '/images/rabbit_icon.jpg', width: 85, height: 85 }
]
}
おわりに
私の場合、円グラフ外側にテキストを表示させるのに、はじめCanvasに描画をしようと考えていました。
でも「Chart PiceLabel」を存在を知ってからはその完璧さに感銘を受け、それ以来このライブラリを利用することにしています。(さすがに画像まで表示できるとは思ってませんでした ^^)
ということで今回はChart.jsの機能を補完する「Chart PieceLabel」を紹介しました。
ご参考になれば嬉しいです。
ではでは〜。