九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、少し前にTwitter上で「Ajax は情報流出のチェックが難しい」という件が話題になっていました。
つまり、通常の HTTP アクセスだと「見えている部分」だけが情報の出口なのでそれほどデータ流出しにくいですが、Ajax(SPA)の場合だと、目に見えない部分にメールアドレスなどが含まれていて見逃す可能性があるというお話でした。
これには私も全く同意見なのですが、とはいえ「Vue とか Ajax とか楽なんだよな…」と考えるとAjaxを捨てるわけにもいかず…じゃあ、どうすればいいかと考えていた時にひとつやってみたいことが思い浮かびました。
それが・・・・・・
データ流出を検出できる Google Chrome 拡張をつくろう
というものです。
ちなみに、この拡張の概要は次のとおりです。
- 流出すべきでないキーワード(メールアドレスやトークンなど)を入力
- ブラウザで操作する
- キーワードに一致するデータ受信があったら知らせる
そこで❗
今回はこのデータ流出・検出ツール「Leak Detective」をつくったので詳細をまとめてみました。
ぜひ、シンプルに流出チェックしたい方は使ってみてくださいね。😄✨
 「久しぶりの Chrome 拡張!」
「久しぶりの Chrome 拡張!」
開発環境: Chrome Extension Manifest V3
何ができる?
冒頭の繰り返しになりますが、「あらかじめセットしたキーワードが HTTP リクエスト内に含まれていたら知らせる」という機能になっています。
なお、チェックされるリクエスト(mime-type)は、以下の2つです。
- text/html
- application/json
※ text/javascript も悩みましたが、除外しました。もし要望があったら選択できるようにしようかな??
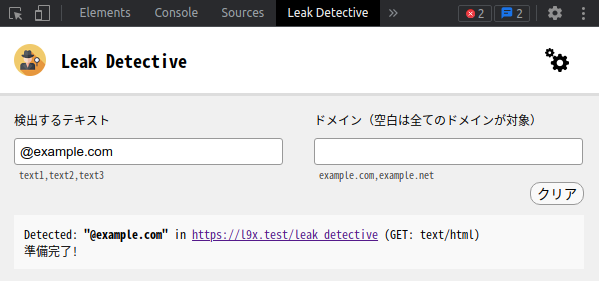
実際の画面は次のとおりです。

インストール方法
以下のページからChrome Web Storeへ移動して「Chrome に追加」ボタンをクリックするだけでOKです。

使い方
では、使い方です。
まずは、Google Chromeの開発ツールを開いてください。
開発ツールの開き方は次のとおりです。
- 画面を右クリック → 検証 をクリック
- ショートカット「Control+Shift+I」(Windows & Linux)
- ショートカット「Command+Option+I」(Mac)
開発ツールが開いたら、「Leak Detective」タブをクリックします。
![]()
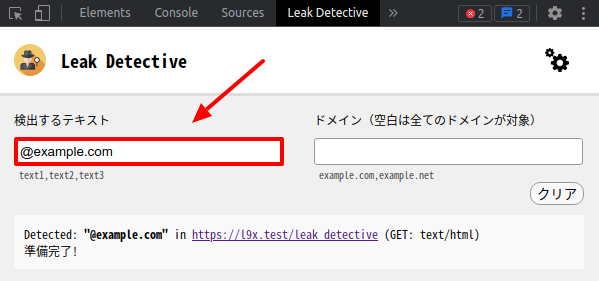
すると、画面が切り替わるので、まず「流出すべきでないデータ」をセットします。例えば、以下のようなものです。
- メールアドレスなどの個人情報
- クラウドサービスのトークン
- SQL接続情報

なお、「カンマ区切り」で複数キーワードを入力できます。
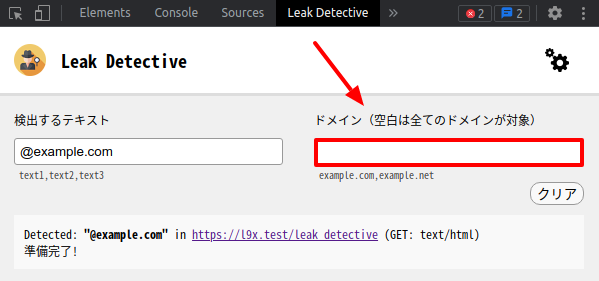
次に(任意ですが)もし限定したいドメインがあればセットしてください。そのドメインだけチェックできます(これも複数指定できます)

これだけで準備は完了です。
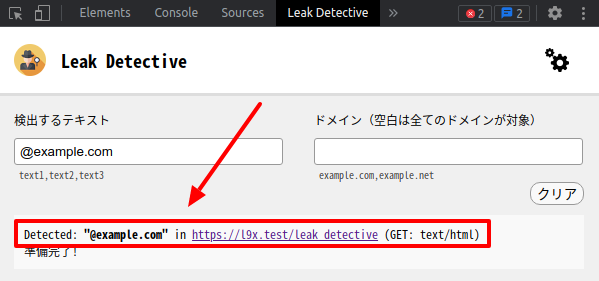
あとは、通常通りブラウザでページ移動したり送信したりしてください。そして、もしキーワードに一致するデータが見つかれば、以下のように表示されることになります。

実際の映像
せっかくなので、動画をつくりYouTubeにアップしました。
ご興味のある方はぜひご覧ください。
📝 動画ページ: 「Leak Detective」(データ流出・検出ツール)の使い方
企業様へのご提案
Google Chromeの拡張を独自に作成すると、今回のようなネットワークの監視だけでなく、以下のような機能をブラウザへ追加することができます。
- デスクトップやタブのキャプチャをとる
- ブラウザで通知する
- CPUやメモリ情報を取得する
もし何かブラウザに追加したい機能がありましたらお気軽にご相談ください。
お待ちしております。😄✨
おわりに
ということで、今回はいつもと違って独自のChrome拡張「Leak Detective」をご紹介しました。
正直なところ、思いつきで作成しただけなので、もし「今後みんながたくさん使ってくれたら」アップデートもしていきたいと思ってます。
また、開発の感想ですが「やっぱフレームワークって便利だな」と感じました。
拡張機能にもフレームワークを使うことができるようですが、内容がシンプルなので今回はネイティブJavaScriptで開発しました。
でも、getElementById()とかのDOM操作、めんどうですね…
なんだかalert()でデータの中身を確認してた頃の開発を思い出しました(もう戻りたくはない😂)
ぜひ興味があったら試してみてくださいね。
ではでは〜❗
 「髪をセットするジェルって、
「髪をセットするジェルって、
横にしたら
全部出そうになりますね…😫」